Headless CMS: Alt du trenger å vite om hodeløse publiseringsløsninger
featureArticle.chapters
- featureArticle.introduction
- Definisjon av headless CMS
- Bakgrunn
- Headless vs. tradisjonelt CMS
- Fordeler
- Strukturert innhold
- Støtte for den redaksjonelle prosessen
- API-er
- Front-end-rammeverk
- Viktige ting å vurdere i et headless CMS
- Bruksområder
- Utfordringer
- Prismodeller
- Konklusjon
- Bonus: Headless CMS forklart for markedsførere
featureArticle.introduction
Headless CMS har tatt verden med storm. Det har begeistret utviklere over hele verden ved å frigjøre dem fra deres monolitiske lenker og muliggjøre arbeid med hvilken som helst front-end de ønsker.
Men hva er egentlig et headless CMS? Hvorfor bør du bruke det? Hvilke bruksområder er det? Og er det noen utfordringer du bør være oppmerksom på? Lær mer om disse og mange andre temaer i denne ultimate guiden til headless CMS!
Chapter 1
Definisjon av headless CMS
Før vi dykker ned i detaljene i den hodeløse verdenen er det lurt å vite hva vi snakker om. La oss starte med en foreløpig definisjon for å sikre felles forståelse:
Et headless CMS er et dataprogram som organiserer digitalt innhold ved å skille det fra presentasjonen, slik at innholdet kan gjenbrukes på tvers av ulike kanaler.
La oss utvide denne definisjonen:
Et headless CMS er et dataprogram som organiserer digitalt innhold ved å skille innholdslaget fra presentasjonslaget. Dette gjør at redaktører kan skape innhold som sendes til flere kanaler via API-er, og lar utviklere bygge front-end og klienter ved å bruke sitt foretrukne rammeverk.
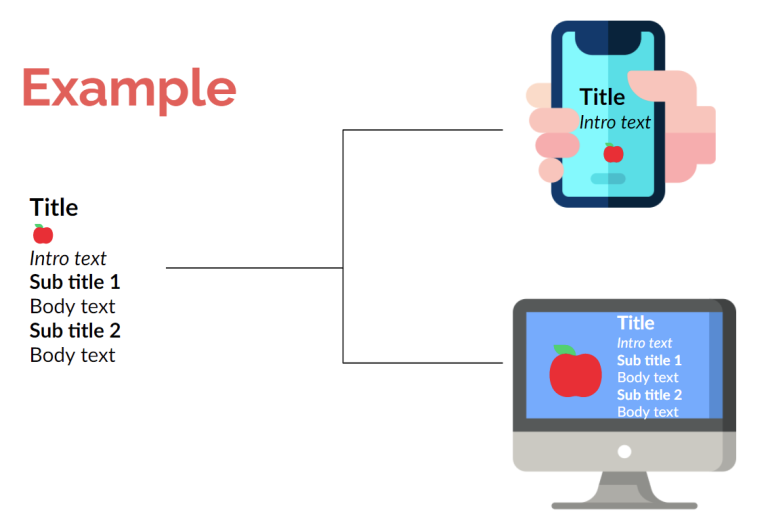
Hva mener vi når vi snakker om lag? Forestill deg at du redigerer en nettside i et tradisjonelt CMS. Du endrer tekst, bilder, layout og mer avanserte komponenter i en visuell redigerer. Innholdet i seg selv og hvordan det vises er tett bundet sammen i ett lag.
Selv om moderne nettsider bygget med et tradisjonelt CMS har responsiv design og kan endre presentasjon i henhold til forskjellige skjermstørrelser, har de fortsatt ett lag. Prøv å vise en gitt side på smartklokken din eller automatisk gjenbruke en tekstboks fra innsiden av en layout på en annen nettside. Ikke kjangs.
Dette er hvor separasjonen av innhold og presentasjon bærer frukter. Å holde innholdet i ett lag og presentasjonen i sitt eget respektive lag tillater følgende:
- Innholdet kan struktureres, kategoriseres i typer og behandles logisk og forutsigbart
- Det strukturerte innholdet kan gjenbrukes på forskjellige kanaler gjennom et API
- Front-end-utviklere kan bruke verktøyene og rammeverkene de foretrekker for å presentere innholdet med forskjellige klienter (kanaler)
- Innholdet har dermed én kilde, hvor du kan skape, redigere og vedlikeholde det, mens presentasjonen har ubegrensede kanaler: alt fra kroppsnær teknologi og tingenes internett til vanlige nettsider og talegrensesnitt

Hvorfor kalles det "headless"?
Når presentasjonslaget (hodet) blir kuttet fra innholdslaget (kroppen), får du en hodeløs, altså headless kropp klar til å distribueres til flere forskjellige "hoder".
Disse hodene er kanaler som nettsteder, mobilapper, smartklokker, TV-skjermer, digitale skiltningssystemer, taleassistenter eller til og med kaffemaskinen din. Et "headless" CMS er i realiteten et "headful" CMS, som hydraen fra gresk mytologi.
En annen forklaring på headless kan oppsummeres slik: Et headless CMS er i bunn og grunn en database med et API (et API er et verktøysett for å få forskjellige plattformer til å kommunisere med hverandre).

Chapter 2
Bakgrunn
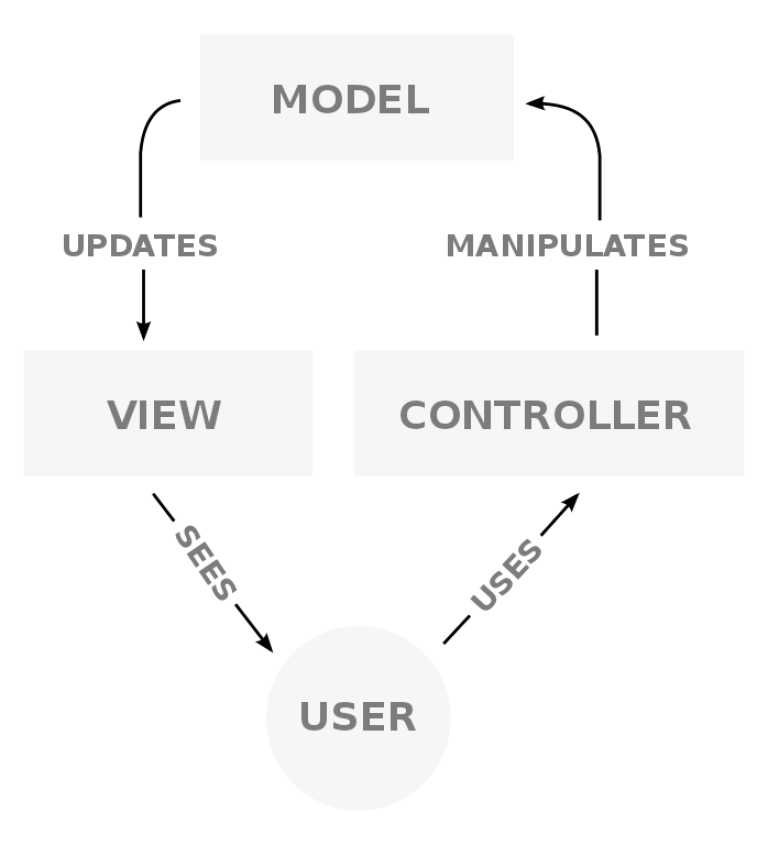
Tanken bak headless CMS er faktisk ikke noe nytt. Å skille innhold (data) og presentasjon har vært beste praksis for utviklere i flere tiår. Den norske informatikeren Trygve Reenskaug skapte til og med begrepet "model view controller" (MVC) i 1979.

I vår kontekst fungerer headless CMS som en spesialisert database. Den har et grensesnitt som lar redaktører skape og forvalte sitt innhold. Dette er "modellen" i MVC-konseptet.
Den hodeløse tilnærmingen lar utviklere bygge klienter ved å bruke sine foretrukne verktøy. Klienten kobler seg til headless-API-et, henter innholdet den trenger og tar seg av presentasjonen («visningen» og «kontrolleren») lokalt.
Følgelig var nesten alle de tidlige publiseringssystemene «headless» i denne forstanden. Disse banebrytende systemene fokuserte på redigering og publisering av skjemabasert innhold, ofte i form av nyhetsartikler.
Høres det kjent ut? Det er imidlertid noen store forskjeller mellom da og nå:
- Klienten var vanligvis et nettsted som hentet og listet opp artikler
- Både klienten og CMS-en var lokalisert bak samme brannmur
- For noen løsninger var "API-et" rett og slett databasen. Løsninger med et API ble sjelden eksponert på det åpne nettet
- Data ble utvekslet gjennom XML eller binære formater, i stedet for JSON
Etter hvert som publiseringsløsningene modnet og kundekravene økte i kompleksitet, så verden fremveksten av såkalte "web content management" (WCM) og "digital experience platforms" (DXP).
Disse monolitiske kolossene tilbød et rikere sett med funksjoner for å blidgjøre innholdsredaktører, som visuell redigering og markedsføringsverktøy. Utviklere ble gitt en forenklet, men mer begrenset utviklingsmetode.
Denne tilstanden var fullt bærekraftig i en verden av hovedsakelig nettlesere på skrivebord eller bærbar PC. Men teknologi står aldri stille. Vi har sett en spredning av skytjenester, sammen med introduksjonen av omnichannel i form av mobiler, tingenes internett, kroppsnær teknologi og front-end-rammeverk med rike webklienter.
Dette fikk CMS-leverandører, både veteraner og oppstartselskaper, til å se behovet for en headless tilnærming. Som et resultat har WCM/DXP-leverandører lagt til webbaserte innholds-API-er for å konkurrere mot sine rene headless-motparter.

Chapter 3
Headless vs. tradisjonelt CMS
Tradisjonelt CMS
Hva er den vesentlige forskjellen mellom et tradisjonelt CMS og et headless CMS? Kort og godt: Et tradisjonelt CMS har en tett kobling mellom innhold og presentasjon, mens headless kutter denne forbindelsen.
I tradisjonelle CMS-er har redaktørene tilgang til full forhåndsvisning, redigering av landingssider, URL-håndtering, detaljert tilgangskontroll og mediabibliotek. Samtidig kan utviklerne kode, teste og distribuere både redaksjonell og brukermessig funksjonalitet samlet. Dette er mulig på grunn av en tett kobling mellom leveringslaget og CMS-et.
En ulempe med tett kobling i tradisjonelle publiseringsløsninger er en problematisk tilstedeværelse i flere kanaler. En standard nettleser for skrivebord, en mobilapp, en smartklokke, digital skilting og tingenes internett-enhet (IoT) kan ikke lese og presentere innholdet på like vilkår når presentasjonslaget er laget eksklusivt for nettet.
Det er her headless CMS kommer inn i bildet.
Headless CMS
Oppblomstringen av mobilapper, sosiale medier, smartklokker, digital skilting, selvbetjeningsmaskiner, roboter og utallige IoT-enheter endrer måten vi konsumerer digitalt innhold på. Alle disse plattformene har unike egenskaper og forskjellige metoder for å presentere og håndtere innhold.
Problemet med flerkanalslevering, samt fremveksten av rike front-end-rammeverk som blidgjør utvikleren er akkurat det et headless CMS imøtekommer.
Med et headless CMS forblir det strukturerte innholdet det samme, mens hver klient – som en app, en duppeditt eller en nettleser – vil være ansvarlig for hvordan innholdet presenteres. Utviklere koder vanligvis ikke i selve headless CMS-et, men bruker API-et og koder i et annet rammeverk etter eget valg.
Pingpong-utviklingen av CMS
Historien til publiseringsløsninger er delt mellom tradisjonelle og hodeløse uttrykk. Det kan sammenlignes med en bordtennismatch, hvor ballen slås fra den ene spilleflaten og over til den andre. Hvor ett felt gleder én gruppe ansatte i organisasjonen din, gjør det en annen gruppe kolleger misfornøyd. Og omvendt.
Mønsteret er som følger:
- Tradisjonelt CMS: Redaktøren er fornøyd, men utvikleren er misfornøyd
- Headless CMS: Utvikleren er fornøyd, men redaktøren er misfornøyd
I et tradisjonelt CMS, inkludert markedsføringssuiter og digitale plattformer, kan redaktøren jobbe lykkelig i et brukervennlig redaksjonelt miljø. Funksjoner inkluderer visuell sideredigering, trestrukturer og kontekstuell forhåndsvisning. Utvikleren, derimot, blir tvunget til å jobbe innenfor et fastsatt system, hvor CMS-et og front-enden er tett sammenknyttet.
Med fremveksten av første generasjon headless CMS, har bordet snudd. Her er front-end skilt fra CMS-et, noe som lar utvikleren jobbe med sine foretrukne verktøy og rammeverk. Redaktøren må derimot nå streve med skjemabasert innhold, samt med begrensede muligheter for visuell redigering av sider, forhåndsvisninger og URL-håndtering.

Ikke alle headless CMS-er er like!
Headless CMS er ikke en strengt homogen kategori. Noen er "første generasjon" eller "skybaserte," som betyr at de kun er tilgjengelige som skytjenester og ikke som programvare. Tilnærmingen "headless som en tjeneste" forenkler skalering, overvåking, sikkerhetskopiering og mer, men ofrer fleksibilitet og kontroll.
Andre hodeløse publiseringsløsninger kan kalles "neste generasjon" eller "hybride," men hva er disse?
Neste generasjons headless CMS – composable CMS
Som nevnt er et "rent" headless CMS mer eller mindre en database med et API og et grensesnitt. Med API-et kan du levere innholdet ditt eller utdrag til forskjellige klienter, som stemmeassistenter, armbånd, smartklokker, AR-briller eller som en del av tredjeparts nettsteder.
Et headless CMS av første generasjon vil mest sannsynlig tilby deg minimal hjelp til å bygge komplette nettsteder, ettersom båndet mellom innhold og presentasjon er helt kuttet.
De fleste organisasjoner trenger primært nettsteder, men første generasjons headless fokuserer ikke på innholdsrike nettsteder. Dette betyr at organisasjonen din kan trenge flere systemer som kjører for å håndtere ting som strukturert innhold, sidekomposisjon, URL-er og alt annet som kreves.
Som en reaksjon på å måtte bruke flere systemer, kommer neste generasjons headless CMS inn i bildet. Et headless CMS av neste generasjon kan strukturere innhold og komponere nettsteder – i ett system.
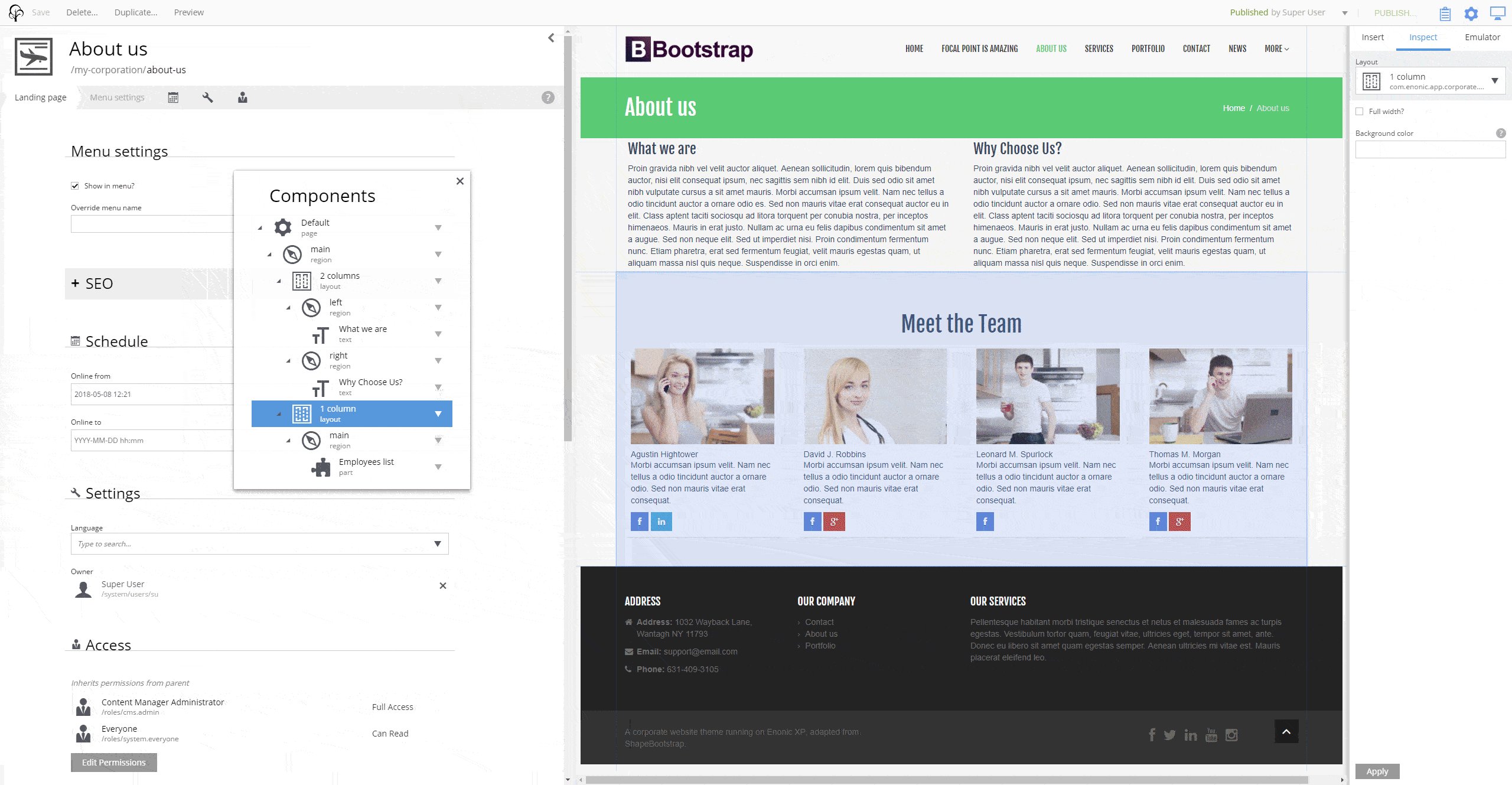
Alle de lette headless-funksjonene er der, men med (valgfri!) tilleggsfunksjonalitet som visuell redigering av sider, forhåndsvisning, hierarkisk trestruktur, URL- og SEO-håndtering, sidemaler, detaljerte tillatelser, back-end-integrasjoner og tilpasning av API.
Et slikt CMS kalles også et komponerbart eller composable CMS, da det lar deg orkestrere eller dirigere dine API-er og digitale opplevelser fra selve CMS-en. Her er utviklerne fornøyde med det separerte front-endet, og redaktørene er fornøyde med et brukervennlig og visuelt orientert redaksjonelt miljø, som i tillegg kan håndtere integrasjoner og API-er.

Sammenligning side om side
Innholdsforvaltning
Ting på et høyt nivå i systemet, fra fundamental struktur til grunnleggende muligheter og funksjoner.
| Tradisjonell | 1. gen-headless | Neste gen-headless |
Innholdstyper | Kanskje, vanligvis sideorientert | Ja | Ja |
Riktekstredigerer | Ja | Avhenger | Ja |
Bildetjeneste | Nei | Ja | Ja |
Web-API-er | Nei | Ja | Ja |
Hierarkisk trestruktur | Ja | Avhenger | Ja |
Tilgangsstyring på innholdsnivå | Avhenger | Avhenger | Ja |
Arbeidsflyt | Ja | Ja | Ja |
Web and Presentation
The look and feel of things, and how the triad copes with stuff like presentation, previews, and URLs.
| Tradisjonell | 1. gen-headless | Neste gen-headless |
Presentasjonslag | Ja | Avhenger | Valgfritt |
Sideredigerer | Ja | Avhenger | Ja |
Sidemaler | Ja | Avhenger | Ja |
Forhåndsvisning | Ja | Avhenger | Ja |
URL-håndtering | Ja | Avhenger | Ja |
SEO | Ja | Avhenger | Ja |
Drift
Det mest tekniske innholdet til slutt, med fokus på programvare, nettsky, CDN og andre aspekter.
| Traditional | 1st-Gen Headless | Next-Gen Headless |
Programvare | Ja | Kanskje | Avhenger |
Drift i sky | Valgfritt | Ja | Valgfritt |
Content delivery network | Valgfritt | Valgfritt | Valgfritt |
Autoskalering | Valgfritt | Valgfritt | Valgfritt |
Chapter 4
Fordeler
Sammenlignet med et tradisjonelt CMS har et headless CMS flere fordeler. Dette skyldes delvis overføringen av ansvaret for brukeropplevelsen til klienten, som en nettleser eller en app.
Men la oss først se hvorfor headless CMS blir en stadig mer populær teknologi i publiseringsløsningenes verden.
Hvorfor headless er populært
Et tradisjonelt CMS kan være irriterende for utviklere. Den tette koblingen mellom innhold og presentasjon gjør det vanskelig, om ikke direkte umulig for en utvikler å lage løsninger på tvers av ulike kanaler med gjenbruk av samme innhold. Å bygge separate siloløsninger for hver kanal øker ytterligere den unødvendige arbeidsbelastningen for utvikleren.
Tradisjonelle publiseringsløsninger kan også ha suboptimale API-er som er skapt som en ettertanke, og de er i overveldende grad sideorienterte.
En tredje grunn til at headless er på fremmarsj er tilstrømningen av rike front-end-rammeverk. Hvorfor skal en utvikler gå gjennom bryet med å lære seg et proprietært og mest sannsynlig tungvint CMS-rammeverk? Spesielt når han fritt kan velge mellom Next.js, Nuxt, SvelteKit, React, Vue, og alle de andre i front-end-havet?

Med en headless CMS arbeider utviklere med strukturert innhold. Dette er innhold organisert på en forutsigbar måte og klassifisert med metadata. Med fremveksten av omnichannel, arbeider utviklere nå med data i stedet for HTML og layout – og gjenbruker der det trengs.
Men ulike enheter og ulike behov er ikke hele historien. Som påpekt har innovasjon innen front-end-rammeverkteknologi også banet vei for headless, som imøtekommer rike webopplevelser.
Tenk bare på Gmail, Facebook, eller din nettbank. Funksjonaliteten i disse tjenestene strekker seg utover den klassiske nettsiden og fungerer som en applikasjon med raske lastetider og spesialiserte operasjoner.
Funksjonalitet i mange moderne og rike webopplevelser er kodet i nettleseren ved hjelp av utviklerens foretrukne front-end-rammeverk. Det er her en headless CMS er spesielt egnet for å levere innhold.
Headless CMS gjør innhold som hjelpetekster, infobokser, etiketter og annet redaksjonelt innhold fra en sentral database tilgjengelig for ulike kanaler og front-end-rammeverk.
Andre fordeler
I tillegg til fordelene vi allerede har dekket, finnes det også flere andre fordeler:
- Fleksibel utvikling – Headless er front-end-agnostisk, noe som tillater utviklere å bygge nettsider, apper og løsninger på ulike plattformer med sine foretrukne verktøy.
- Bedre opplevelser – Å frigjøre front-end-utviklere fra back-end-strukturer tillater mer tid og energi til å bygge rikere og mer responsive digitale opplevelser.
- Økt hastighet – Å flytte presentasjonen til klienten strømlinjeformer back-end-prosesser og gjør det mulig for applikasjoner å operere raskere enn tidligere.
- Lavere driftskostnader – Selv om dette avhenger av kundens valg, kompleksitet med det spesifikke oppsettet og leverandørens prismodell, er headless ut av boksen billigere enn en tradisjonell CMS.
- Redusert tid til markedet – Front-end/back-end-separasjonen muliggjør redusert tid til markedet for utviklingsteamet, men samme prinsipp gjelder for innholdsteamet: Fokuset er nå på selve innholdet og ikke hvordan det vil fremstå på ulike front-end-lag, sammen med én kilde for gjenbruk.
- Brukervennlighet – Siden et headless CMS i hovedsak er en database, tilbyr det færre valgmuligheter for innholdsskaperen i form av brytere og knapper. Igjen er fokuset på selve innholdet, og ikke på overflod av presentasjonsmuligheter.
- Fleksibilitet – Headless gir utviklere API-fleksibilitet og muligheten til å trekke ut all spesifisert data til deres foretrukne klienter.
- Skalerbarhet i skyen – De fleste headless-systemer er skyklare, noe som betyr at evnen til å skalere i henhold til langsiktig vekst og trafikktopper kan håndteres av flere miljøer, klynger, CDN og andre moderne teknologier.
- Systemsikkerhet – Leverandøren er ansvarlig for å håndtere sikkerhetsproblemer. I tillegg er API-et ofte ready-only, og kan lagres bak lag av kode. Til slutt kan forvaltningen av et headless CMS ofte finnes på en annen server og et annet domene enn hovedtilbudet.
Fremtidssikker teknologi
Som vi har sett, gjør en headless CMS' natur det perfekt egnet til å fremtidssikre bedriftsteknologi. Det er derfor det er en sentral komponent i MACH Alliance, som "presenterer og fremmer et åpent og best-of-breed økosystem for bedriftsteknologi." "MACH" står for "Mikroservice-basert, API-først, Cloud-native SaaS og Headless".

Alle elementene i MACH-alliansen er sammenknyttet, men headless er spesielt relevant for "API first", nettskyen og selvfølgelig headless i seg selv. Med et ekte headless CMS eksponeres all funksjonalitet gjennom et API, og den kan være fullstendig skydrevet, med fordeler i lagring, drift, skalering og oppgradering.
Men den virkelige rosinen i pølsa for utviklere er frakoblingen av front-end-presentasjonen fra back-end-logikken. De virkelig fremtidssikre headless-leverandørene er agnostiske med hensyn til rammeverk og API-er. Dette muliggjør at utviklerne kan bygge løsninger med nøyaktig de verktøyene de foretrekker.
Chapter 5
Strukturert innhold
Innhold er en grunnleggende byggestein i headless CMS. Utover å bli beskrevet som en "database + API", hva er spesielt med innholdet som headless-løsninger håndterer?
Først og fremst forvalter et headless CMS strukturert innhold. Dette er informasjon organisert på en forutsigbar måte og oftest klassifisert med metadata.

Innholdstyper
Å være "strukturert" betyr at hvert innholdselement av samme type har samme struktur (duh!). De har alle de samme feltene og den samme logikken. Dermed kan alle innholdselementer av samme type behandles på en uniform og forutsigbar måte i forskjellige scenarioer.
Eksempler på innholdstyper kan være artikkel, side, person, case studie, oppskrift, bil, bok, kurs, video, kontor, produkt, arrangement og lyd.
Strukturert eksempel
La oss illustrere prinsippet om strukturert innhold med et enkelt eksempel: et blogginnlegg. Denne innholdstypen inkluderer vanligvis felt for tittel, bilde, ingress, forfatter, dato, brødtekst, kategori og stikkord.
Ettersom hvert innholdselement inkluderer de samme feltene, kan CMS-et nå behandle dem som ett. La oss si at du ønsker å vise en liste over dine nylige blogginnlegg. CMS-et kan da trekke ut data fra feltene tittel, bilde og ingress, samt bruke datofeltet for kronologisk oppføring.
I dette enkle eksemplet har redaktørene opprettet blogginnhold én gang, som deretter gjenbrukes i en bloggliste et annet sted på nettsiden. Dette er det grunnleggende prinsippet bak skalering, gjenbruk og gjentakbarhet av innhold i et headless CMS.

Et ekte headless CMS støtter ikke bare tilstedeværelsen av innholdstyper. Det er en forutsetning for dets eksistens.
Bilde- og mediehåndtering
Som nevnt ovenfor skal også bilder og andre mediefiler betraktes som innholdstyper i et headless CMS med ekte strukturerte innholdsegenskaper. Hvorfor? Fordi prinsippet om gjenbruk gjelder like godt for bilder, videoer og lydfiler som for enhver annen innholdstype.
Disse filene kan ha flere felt for metadata, som kan brukes til å trekke ut for eksempel geodata for en app som viser frem media for ulike steder i verden.
Metadata og bruksområder er én ting. En annen viktig sak for bilde- og mediehåndtering er de innebygde verktøyene i et gitt headless CMS. Som i mange andre tilfeller er ikke alle headless CMS like på dette området.
Å redigere bilder med f.eks. beskjæring og fokuspunkt er funksjoner innholdsredaktører setter pris på. Det gjør det enklere for dem å levere akkurat det de ønsker å uttrykke uten å involvere tredjepartsverktøy.
På den andre siden har utviklere API-er for bilder som gjør det mulig for dem å bruke filtre, opprette URL-er til forskjellige bildestørrelser, osv.
Sørg for å undersøke om slike redigeringsfunksjoner er til stede i alle headless CMS-er du vurderer.
Blokkredigerer
Selv om det er ganske enkelt å forstå hvilken rolle felt og innholdstyper spiller når det gjelder strukturert innhold, blir ting litt mer kompliserte med blokkredigerere. Mange organisasjoner ønsker muligheten til å skape komplekst innhold som fortsatt er svært strukturert, og det er her en blokkredigerer kommer inn i bildet.

Et headless CMS som støtter blokkredigerere gjør det mulig å legge til eller fjerne felt fra innsiden av et såkalt "sett" i en gitt innholdstype. Dette kan for eksempel være en artikkel som tillater redaktører å sette inn blokker for riktekst, bilde, videointegrering, kontaktpunkt, tabell eller andre krav man måtte ha.
Ideen er å gjenskape muligheten til å ha rikt innhold og sideredigerer-lignende kontroller, samtidig som man gjør innholdet svært strukturert for gjenbruksformål. Noe som samsvarer godt med headless-verdenen.
Chapter 6
Støtte for den redaksjonelle prosessen
En vanlig bekymring blant innholdsredaktører angående headless CMS er tapet av deres smidige og visuelle verktøy for å opprette, redigere og vedlikeholde innhold. Å bytte fra trestrukturer, WYSIWYG-sidebyggere og markedsføringssuiter til en "database og et API" høres ikke spesielt fristende ut.
Det er sant at noen "rene" headless-leverandører har lite å tilby markedsføringssiden av organisasjonen. Men mange headless-leverandører tilbyr funksjoner som støtter den redaksjonelle prosessen. Dette er det vi kaller "neste generasjon headless CMS".

Samarbeid
Samarbeidsverktøy inkluderer muligheten til å kommunisere, tildele oppgaver og se hva dine kolleger har gjort i CMS-et. Noen av disse funksjonene kan enkelt håndteres av tredjepartstjenester som Slack og Google Docs. Men hvis teamet ditt ønsker en tett integrert redaksjonell og samarbeidsmessig opplevelse, bør du undersøke dette i enhver aktuell headless-kandidat.
Arbeidsflyt
Arbeidsflyt er en annen funksjon som kan forsvinne når den redaksjonelle prosessen kun består av en database. Men en arbeidsflyt er et uvurderlig verktøy for det digitale teamet, som lar dem enkelt identifisere statusen til hvert innholdselement.
Er det i utkastmodus, er det klart til å publiseres, er det sendt til gjennomgang, eller er det allerede publisert og alt er vel? Om slik informasjon vises i form av visuelle signaler eller tekststatuser kan være svært forskjellig fra leverandør til leverandør. Som alltid, sørg for å teste enhver kandidat grundig.
Versjonshistorikk
Enhver Wikipedia-redaktør vet at evnen til å se versjonshistorikken til en artikkel og sammenligne endringer er både nyttig og tidsbesparende. Å raskt fastslå revisjoner og gå frem eller tilbake i et hvilket som helst innholdselement er kritisk for en smidig og effektiv redaksjonell prosess. Denne funksjonen er et must for innholdsteamet.
ContentOps
Alle disse funksjonene for bedre støtte til den redaksjonelle prosessen kulminerer egentlig i ett prinsipp: Content Operations, eller ContentOps. Dette er et innholdsproduksjonsprinsipp som tar for seg steget mellom strategi og leveranse, og integrerer mennesker, prosesser og teknologi. ContentOps tar opprettelsen og forvaltningen av innhold like seriøst som utviklere som lager og gjennomgår kode.

ContentOps-prinsippet dreier seg om følgende: Hvor godt kan du utføre koordineringen av mennesker, prosesser og teknologier i organisasjonen din for å best planlegge, skape og vedlikeholde innhold på ubestemt tid?
Og hvordan passer headless CMS inn i dette? Det er et avgjørende element innen det teknologiske aspektet. Det må fungere sammen med aspektene som leverer utmerket innhold og tjenester til målgruppen din. Disse inkluderer tekstforfattere, fagpersoner, interessenter, strategi, workshops, skriving, filming, gjennomgang, CRM og markedsføringsautomatisering.
Chapter 7
API-er
Nå som vi har dekket den første delen av "headless-ligningen" [database + API], er det nå på tide å rette fokuset mot den andre delen: API. API står for "applikasjonsprogrammeringsgrensesnitt" (litt av en munnfull!), og er et databehandlingsgrensesnitt som lar ulike systemer kommunisere med hverandre.
For å si det enkelt, et API er lenken mellom ditt innhold (database) og enhver enhet eller plattform som viser det frem (klient). Informasjon om API-et er ofte det utviklere verdsetter mest i ethvert headless CMS. Det sier seg selv: API-et må være veldig godt og fleksibelt for å imponere.
La oss ta en titt på noen av de populære API-teknologiene.
GraphQL
GraphQL er et API-spørringsspråk utviklet av Facebook. Med sterkt typede og selv-dokumenterende egenskaper muliggjør det at klientutviklere kan be om akkurat den informasjonen de trenger i så få forespørsler som mulig. Det passer perfekt for headless CMS.

Med andre ord, et godt headless-API basert på GraphQL lar deg øyeblikkelig få tilgang til dataene dine fra enhver enhet eller klient. Det bør gi deg nøyaktig det du trenger med én enkelt forespørsel. Et slikt API kan til og med tilpasses og utvides for å møte dine spesifikke krav hvis ditt headless CMS støtter dette.
REST
REST har blitt brukt i hele programvareindustrien og er et allment akseptert sett med retningslinjer for å opprette tilstandsløse, pålitelige web-API-er. Et web-API som overholder REST-begrensningene blir uformelt beskrevet som "RESTful". RESTful-web-API-er er vanligvis løst basert på HTTP-metoder for å få tilgang til ressurser via URL-kodede parametere og bruk av JSON eller XML for å overføre data.
Lyder noen av disse nøkkelordene, som skalérbarhet, uavhengig distribusjon, web-API-er, JSON og XML, kjent? Det er fordi RESTful-API-er er nok en nyttig teknologi som gir styrke til gode headless-publiseringsløsninger.
Ulempen med REST sammenlignet med GraphQL er at front-end- og back-end-utviklere må samarbeide for å implementere det eksakte API-et som trengs av front-end. GraphQL-tilnærmingen bare eksponerer alt, og lar front-end utvikleren hente det som er nødvendig.
Chapter 8
Front-end-rammeverk
Det er riktig at et headless CMS i hovedsak består av en database, et redigeringsgrensesnitt og et API, men dette er selvfølgelig ikke hele historien. En av driverne bak suksesshistorien til headless de siste årene er muligheten for front-end-utviklere til å arbeide fritt med sine favorittverktøy og rammeverk.
Front-end-rammeverk lar utviklere bygge struktur, design, atferd og animasjon av alle elementer på skjermen i nettsteder og apper. De har blitt enormt populære de siste årene, siden JavaScript er en del av nettets kjerneteknologi, sammen med HTML og CSS.
Et headless CMS kommuniserer med et front-end-rammeverk gjennom API-er, så sørg for å undersøke API-støtten når du vurderer ditt neste CMS.
Noen populære front-end rammeverk
Det finnes nesten et uendelig utvalg av front-end-rammeverk å velge mellom når det gjelder å bygge din headless-løsning. I det påfølgende vil vi presentere noen av de mest populære alternativene.

Next.js
Next.js er et åpen kildekode-utviklingsrammeverk bygget på Node.js, som muliggjør funksjonalitet som server-side-gjengivelse og generering av statiske nettsider for React-baserte webapplikasjoner. Next.js løser vanlige krav som ruting, datahenting, integrasjoner og statisk sidegenerering.
Ved å flytte all koding til et eksternt rammeverk, blir det enklere for utviklere å bygge CMS-drevne nettsteder på samme måte som å utvikle rene webapplikasjoner, noe som også reduserer behovet for CMS-spesifikk opplæring. Dette løser en stor utfordring for digitale prosjekter: tilgangen til utviklerressurser.

Nuxt.js
Nuxt.js er et gratis og åpen kildekode-JavaScript-bibliotek basert på Vue.js, Node.js, Webpack og Babel.js. Nuxt er inspirert av Next.js, som er et rammeverk med lignende formål, basert på React.js. Nuxt.js muliggjør utvikling av server-side-gjengitte applikasjoner der en Node.js-server leverer HTML til klienten basert på Vue-komponenter, i stedet for å kjøre JavaScript på klientens side.

SvelteKit
SvelteKit er et fullstakk-rammeverk der en side gjengis på serveren ved første besøk, mens påfølgende sider gjengis hos klienten. SvelteKit gir deg kontroller for å la sidene dine bruke hvilken som helst av disse gjengivelsesmetodene.

React
React er et front-end-JavaScript-bibliotek med åpen kildekode, ment for å bygge brukergrensesnitt eller UI-komponenter. Det vedlikeholdes av Facebook og et fellesskap av individuelle utviklere og selskaper. React kan for eksempel brukes som en base i utviklingen av enkeltsideapplikasjoner eller mobilapplikasjoner.

Angular
Angular er et TypeScript-basert, gratis og åpent webapplikasjonsrammeverk ledet av Angular Team hos Google og av et fellesskap av enkeltpersoner og selskaper.

Vue.js
Vue.js er et åpent front-end-JavaScript-rammeverk som følger "model-view–viewmodel"-prinsippene, og som kan brukes til å bygge brukergrensesnitt og enkeltsideapplikasjoner. Det ble skapt av Evan You og vedlikeholdes av ham og resten av det aktive kjerneteamet.
Chapter 9
Viktige ting å vurdere i et headless CMS
Å velge det rette hodeløse CMS-et for deg, ditt team og din organisasjon kan være en overveldende oppgave. Men det behøver ikke å være umulig. Her er noen nøkkelfaktorer du bør vurdere i din anskaffelsesprosess.

Infrastruktur og teknologi
Et fremtidsrettet headless CMS bruker moderne teknologi og er åpent for integrasjon med de beste verktøyene. Dette betyr å tilby fleksible API-er, være nøytral til front-end-rammeverk og bruke skytjenester for smart skalering. Det innebærer også kompatibilitet med verktøy for redaksjonelt virke, markedsføring og analyse.
Denne modulære infrastrukturen sikrer at headless-løsningen ikke bare løser dagens utfordringer, men at den også er fleksibel og smidig nok til å tilpasse seg fremtidige problemstillinger.
Vurder nøye organisasjonens behov. De fleste kan være fornøyde med en løsning levert som en tjeneste (skyløsning), men din organisasjon kan ha krav til drift i egne miljøer. Hvis dette siste alternativet er aktuelt, bør du undersøke headless-leverandører nøye, da ikke alle kan tilby programvare som kan være selvdriftet.
Et must for ethvert headless CMS er et omfattende og fleksibelt API for å samle, opprette og vedlikeholde innhold. Hvis du må tilpasse eller bygge API-er skreddersydd for organisasjonens krav, bør du sørge for at CMS-et støtter dette.

Utviklerøkosystem
Utviklere er hovedmålgruppen for et headless CMS. De ønsker å vite hvordan CMS-et passer inn i organisasjonens eksisterende digitale portefølje og rammeverk, samt alle detaljene i løsningen selv.
Utviklere liker også å delta i fellesskap hvor de kan motta og gi hjelp, samt vise frem sine løsninger bygget med CMS-et. Et aktivt fellesskap, sammen med et profesjonelt supportsystem fra leverandøren, vil gjøre utviklerne dine mer fornøyde.
I tillegg må du lære opp de ansatte som skal bruke og drive CMS-et i årene som kommer. Å la utviklere og redaktører gjennomgå opplæring i headless-løsningen vil spare organisasjonen din for tid og penger i det lange løp.
Til slutt bør headless CMS-et du velger ha et økosystem med ferdige integrasjoner og utvidelser. Dette kan inkludere biblioteker for utviklere, integrasjoner med andre systemer og utvidelser til CMS-et.

Enkel Innholdsproduksjon
Det er fristende å lytte til stående applaus fra utviklere når det kommer til en gitt hodeløs publiseringsløsnings fortreffelighet. Men ikke glem den andre gruppen som er ment å arbeide med løsningen på daglig basis: innholdsredaktørene.
Spør deg selv hvor lang tid det vil ta for innholdsteamet å forstå headless CMS-et for å maksimere produktiviteten. Det redaksjonelle grensesnittet til et headless CMS bør først og fremst gjøre innholdsredaktørene dine produktive og effektive.
Mange førstegenerasjons, skybaserte og "rene" headless CMS-løsninger tilbyr den fryktede databasen og skjemabasert redigering – og lite annet rett ut av boksen. Selve innholdet bør selvfølgelig være i sentrum, men redaktører liker å se og føle hvordan deres innhold vil bli presentert. Akkurat som en filmregissør liker å se og høre sin film på storskjerm, i motsetning til samme fortelling i et manus.
Med andre ord, du bør forsikre deg om at løsningen du velger kan komponere innhold innenfor en kontekstuell forhåndsvisning (sammen med både visuelle elementer og tjenester). Samtidig bør den være responsiv, tilby en logisk oversikt som en trestruktur, og støtte arbeidsflyt og tillatelser. I tillegg sparer gjenbruk av innhold – en grunnpilar i headless – både tid og ressurser.

Sikkerhet og pålitelighet
Et headless CMS gir bedre sikkerhet ved å redusere antall eksponerte komponenter tilgjengelig for sluttbrukere. Inngangspunkter for ondsinnede "gjester" er begrenset når bare noen få deler av løsningen er synlige. Denne sikkerhetsfunksjonen styrkes ytterligere hvis leverandøren bruker en statisk side på et CDN (innholdsleveringsnettverk).
Det eneste tilgjengelige elementet for sluttbrukere er flere ledd fra kritiske komponenter. Prosessen med å skape innhold for deretter å distribuere det involverer mange bevegelige deler, og i tradisjonelle publiseringssystemer skapte dette ofte et sårbart back-end.
Med et headless CMS er opprettelsen og leveringen av innhold alltid separate prosesser. Dette gjør det svært vanskelig for sluttbrukere å få tilgang til baksiden av løsningen din. Faktisk tillater fleksibiliteten til et headless CMS enda strammere sikkerhet gjennom et skybasert oppdateringsregime. Med en modulær arkitektur kan du planlegge oppdateringer og vedlikehold med liten eller ingen nedetid.
Å holde ditt innhold og kundedata sikre bør selvfølgelig være en av dine høyeste prioriteringer. Vurder organisasjonens krav til hvor data skal lagres, hvem som har tilgang, og leverandørens sikkerhetssertifiseringer. Du bør også sørge for at leverandøren regelmessig tester for sikkerhetsproblemer og raskt distribuerer oppdateringer og sikkerhetsfikser.
Påliteligheten til en headless-løsning hviler på flere faktorer, inkludert hva som skjer med dine digitale opplevelser under og etter vedlikehold. I tillegg, som en del av en pålitelighetsvurdering bør du verifisere leverandørens historikk gjennom dokumentasjon, tilbakemeldinger fra kundegruppen og analytikerrapporter.
Som et siste forslag i denne delen bør du sørge for at ditt valgte headless CMS støtter utviklingsprosessen din og tilbyr flere miljøer – for eksempel for testing, oppsett og produksjon.
Chapter 10
Bruksområder
Hvis det ikke er helt klart hva du kan bruke et headless CMS til, kan disse bruksområdene hjelpe både deg og ledende interessenter i organisasjonen din. Disse eksemplene kan hjelpe dere med å forstå konseptet og hvordan det kan oversettes til forretningsverdi.

Mobilapper
Mobilapper var den opprinnelige driveren for fremveksten av headless CMS. Et tradisjonelt publiseringssystem er helt uegnet til å levere innhold for en app, mens et headless CMS gjør jobben. Headless er det ideelle valget når iOS- eller Android-appen din har innhold som du trenger å oppdatere regelmessig. Her sørger headless CMS også for innholdsforvaltningsfunksjoner som bildehåndtering, arbeidsflytgodkjenninger, publiseringsdatoer og taksonomi.

Web-apper
Webapplikasjoner kan være et bruksområde for headless fordi de ikke trenger å være spesielt innholdsrettede. En nettbankapp, for eksempel, kan kreve tilpasset kode og back-end-integrasjoner, og utviklere ville ikke bygge noe slikt med et tradisjonelt publiseringssystem. Likevel trenger appen fortsatt innholdsforvaltning for hjelpetekster, etiketter, bilder og lokalisert innhold, og her kan et headless CMS levere.

Website
Even traditional websites can be made with headless CMS, and making both the front-end developers and the content editors happy while at it. Firstly, the developers can create the design, functionality, and services with their preferred framework. Secondly, the business users can focus on the content itself and not all the glitter and gold.
But—and this is important—a headless CMS doesn’t need to be a pure database for the editor. Some vendors deliver what we term “next gen” headless CMS and deliver additional and optional features, like a tree structure, URL handling, visual page editing, and contextual previewing.
Even the developers get something extra, in the form of a back-end where they can develop and deploy code to customize APIs and run scheduled tasks, as well as other integrations.

Dokumentasjon
Dokumentasjon er ethvert materiale som brukes for å beskrive, forklare eller instruere egenskaper ved et objekt, system eller prosedyre, som dets deler, montering, installasjon, vedlikehold og bruk.
Grunnleggende sett fungerer et dokumentasjonsnettsted som et slags leksikon, med lave krav innen fancy landingssider og høye krav innen oppdatert og strukturert innhold. Høres ut som en perfekt match for et headless CMS.

E-handel
Takket være digital transformasjon og en forbrukeratferd i endring har e-handel fullt og helt trådt inn i B2C-verdenen. En handel i dag kan like gjerne skje i sosiale kanaler og IoT som på nettsteder, og tradisjonelle detaljhandlere er presset til å tilpasse seg den nye handelsvirkeligheten.
Headless CMS tilfører verdi til e-handel ved å muliggjøre redaksjonelt innhold og landingssidehåndtering relatert til dine produkttilbud for å levere en komplett handleopplevelse.

Redaksjonell database
Noen ganger ønsker du bare at en undergruppe av redaktører skal utføre en spesifikk, begrenset oppgave – som å oppdatere helsebehandlingsråd eller en juridisk regulering. Her ønsker du ikke å slippe redaktørene inn i kjernen av CMS-et av sikkerhetsgrunner eller på grunn av mangel på opplæring. Dermed oppstår behovet for en spesifisert kunnskapsbase.
I vårt eksempel trenger redaktørene kun tilgang til å redigere visse deler av innholdet ditt, og ikke hele nettstedet. Med headless CMS kan dette løses ved å konfigurere innholdstypene du trenger, og eksponere dem til nettstedet eller noen annen nødvendig kanal gjennom ditt API.
Chapter 11
Utfordringer
I likhet med det meste i livet kommer headless CMS med både fordeler og ulemper. Vi har diskutert mange av fordelene med et headless CMS, men hva ligger på skyggesiden? Er det noen reelle utfordringer?
Et rent, første generasjons headless CMS kan vanligvis ikke:
- Bruke en visuell landingsside-redigerer
- Organisere nettstedsstrukturen
- Håndtere URL-er
- Forhåndsvise innholdet
- Håndtere brukerrettigheter og tillatelser
- Håndtere SEO
- Håndtere kompleks bildebehandling
I tillegg må utvikleren for hver nye klient takle flere problemer, inkludert:
- URL-håndtering (igjen)
- Formatteringsproblemer og maler
- Caching og "lazy loading"
- Tillatelser
- Feilhåndtering
- Synkronisering mellom CMS-et og klienter
- «Tvungne» oppdateringer fra skyleverandøren
Avhengig av leverandøren og valgene du tar i det digitale prosjektet kan mer tilpasset utvikling også være nødvendig hvis du bruker headless-tilnærmingen for tradisjonelle nettsteder. Og fordi mange headless-løsninger er skybaserte, er det kanskje ikke et alternativ å drifte programvaren selv.
La oss gå mer i dybden på noen av utfordringene. Merk: Disse varierer fra leverandør til leverandør, og hvorvidt de tilbyr muligheten til et neste generasjons headless CMS, dvs. kombinere lettvektsfordelene med headless med et valgfritt, men kraftig tillegg av redaksjonelle verktøy.
Forhåndsvisning
Siden redaktører arbeider i en database og ikke på en faktisk nettside, vet de egentlig ikke hvor innholdet vil ende opp eller hvordan det vil se ut før publisering.

Utviklere kan faktisk lage en standard forhåndsvisning som en rask referanse, noe som letter innholdsredaktørens sinnstilstand. Bare husk at forhåndsvisningen kanskje ikke ser nøyaktig ut som den endelige presentasjonen på hver kanal.
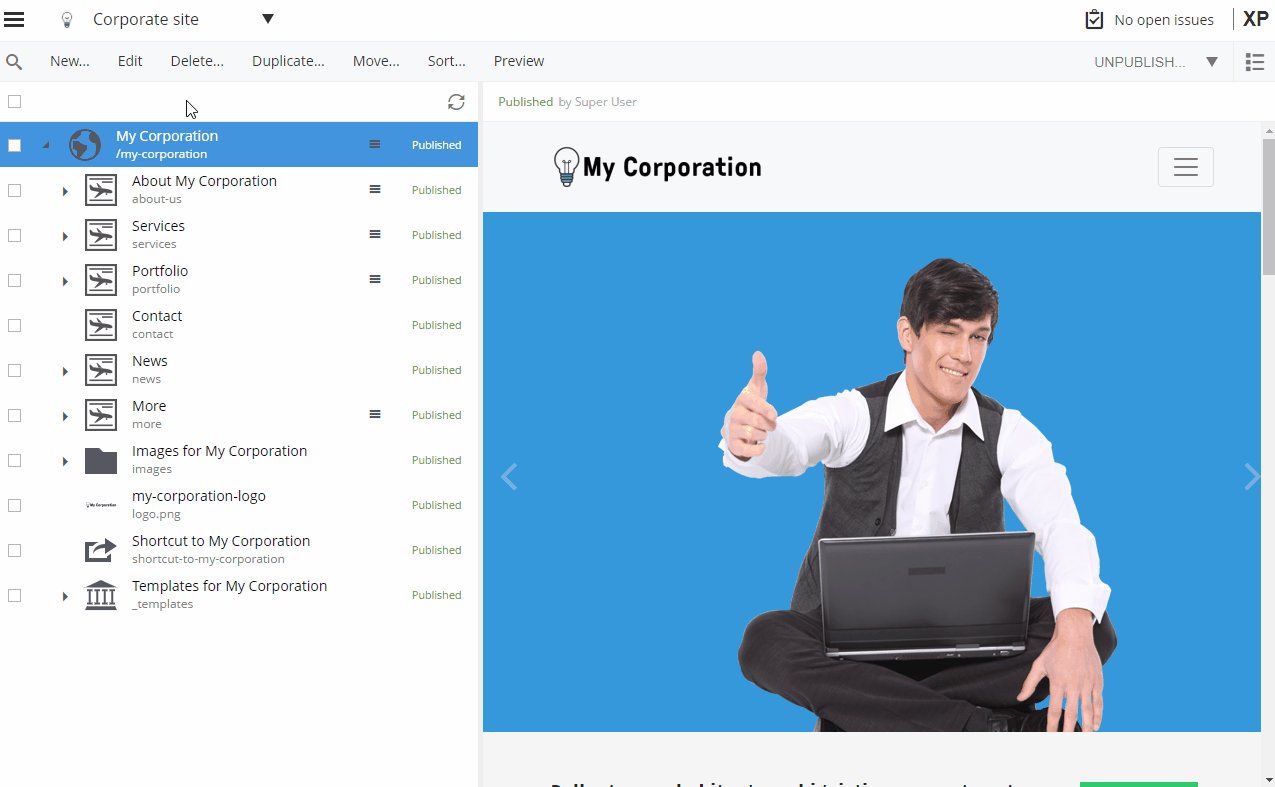
Trestruktur
Mange headless-leverandører tilbyr ikke en hierarkisk trestruktursoversikt over innholdet. Denne typen navigasjon er kjent fra operativsystemer og lar brukeren bla gjennom innhold ved å åpne og lukke underordnede innholdselementer under et overordnet innholdselement.

Som nevnt tidligere er en headless CMS mer eller mindre en database. Organisering av innhold eller å oppnå en ryddig oversikt i større prosjekter kan bli vanskelig basert på en slik standard databasevisning.
Utviklerdrevet
En stor utfordring med headless CMS er dette følgende faktum: Innholdsredaktørene ba ikke om det. Hvilken innholdsredaktør drømmer om å lage og vedlikeholde innhold kun i en skjemabasert database?
Headless CMS er hovedsakelig utviklerdrevet. Frikoblingen mellom innholdslaget og presentasjonslaget gir mer moro og smidighet for utviklere, men utgjør en reell utfordring for innholdsredaktører. Dette skyldes spesielt grensene i første generasjon headless for hva slike brukere kan gjøre og tilpasse innen plattformen.
Drift og sikkerhet
De fleste rene headless-leverandører tilbyr sine løsninger som SaaS, noe som betyr at du logger inn på en skytjeneste for å redigere innhold. Med dette kommer fordelene med skydrift i form av lynraske hastigheter og skyskalering for trafikktopper.
Men ikke alle headless-leverandører er like. Hybridleverandører tilbyr for eksempel en rekke driftløsninger. Noen er SaaS, mens andre kan være PaaS eller til og med lokalt. Den generelle trenden er imidlertid at stadig flere leverandører flytter til skyen for å øke brukeropplevelsen og hastigheten. Fordi de fleste headless-løsningene er basert på sky, kan drift av programvaren selv være utenfor rekkevidde.
Hvis prosjektet ditt involverer rikt webinnhold, URL-håndtering, omfattende redaksjonelle krav, spesielle driftsbehov og gjenbruk på tvers av forskjellige kanaler, kan et composable CMS være løsningen du leter etter.
Mer kode å vedlikeholde
Den utviklerprimære tilnærmingen til headless CMS kan faktisk innebære mer hardkoding for utviklerne, og innholdsredaktørene er mer avhengige enn noen gang av hva utviklerne har tatt hensyn til. Det er muligheter for hardkodede og tilpassede brytere og kompleks konfigurasjon, men dette gjør plattformen mer avansert enn nødvendig.
I noen headless-tilfeller må utvikleren gjøre alt det tunge løftet – inkludert å bygge og vedlikeholde en større kodebase. Siden et rent headless CMS bare er et API, kan det å lage et fullstendig nettsted utgjøre en reell utfordring.
Videre må mye praktisk håndteres – som URL-håndtering, dyplenking og feilhåndtering. Avhengig av dine valg kan et første generasjons headless CMS faktisk føre til høyere kompleksitet, ved å gå fra ett system til flere for å håndtere ulike oppgaver.
I tillegg til dette må alle de ulike systemene integreres, synkroniseres og håndteres, og der har du en reell hodepine.
***
Mange av disse utfordringene med headless CMS kan enkelt overvinnes ved å undersøke og velge den riktige løsningen for deg. Noen leverandører har tatt hensyn til disse faktorene og tilbyr et alternativ i neste generasjon: Å ta det beste fra begge verdener ved å frigjøre utvikleren og berike redaktøren.
Chapter 12
Prismodeller
Kostnaden ved et headless CMS kan være vanskelig å anslå, på grunn av SaaS-leverandørers ofte uklare natur, sammen med prismodellen basert på forespørsler.
Det du må spørre deg selv er hva systemets projiserte levetidskostnad er, og om det vil gi avkastning på investeringen over tid. Sørg for at du vet hvordan din foretrukne løsning er priset (bare spør leverandøren), hvilke faktorer som driver kostnadene, og hva den estimerte levetidskostnaden for løsningen er.

Ikke la deg lure av løfter om gull og grønne skoger. Headless CMS kan i utgangspunktet være billig, men når trafikken tar seg opp må du brette opp ermene. Prislappen er ofte basert på antall forespørsler, og utviklere kan utilsiktet doble antallet forespørsler på grunn av sin spesifikke kode.
Populære headless-løsninger er for det meste på prisnivå med tradisjonelle publiseringsløsninger. Avhengig av ditt valg av leverandør kan det også hende at du trenger tilleggsfunksjoner til den rene databasen. Dette kan for eksempel være løsninger for presentasjon, og dette må også inkluderes i beregningen.
På den andre siden inkluderer et neste generasjons headless CMS med tilleggsfunksjoner et valgfritt presentasjonslag for nettsteder, noe som eliminerer en del av faktoren med flere løsninger fra prisberegningen.
Chapter 13
Konklusjon
Headless CMS gir mening i en verden der du ikke nødvendigvis vet hvor informasjonen din vil bli presentert i morgen. Kombinasjonen av en database + et API for distribusjon til hvilken som helst kanal er uslåelig.
Som vi har sett, er ikke headless CMS uten sine utfordringer. Vi mener imidlertid at disse kan overvinnes med smarte strategier som involverer funksjoner fra neste generasjon.
Innhold er i bunn og grunn data. Å ha en metode for å behandle data enkelt og forutsigbart vil ikke bli utdatert eller gå av moten. Det ligger i selve grunnlaget for kommunikasjon. Spørsmålet er i hvilken grad headless CMS vil nærme seg hva det opprinnelig distanserte seg fra: Det tradisjonelle CMS-et.
Vi tror at fleksibilitet vil være den viktigste ingrediensen for suksessrike leverandører i årene som kommer. Fleksibiliteten til å velge komponentene du trenger for å tilfredsstille både utviklere og innholdsredaktører til enhver tid, i et stadig skiftende miljø.
Chapter 14
Bonus: Headless CMS forklart for markedsførere
Headless CMS er av sin natur et veldig teknisk konsept, og det kan være vanskelig å forstå det fullt ut. Her vil vi prøve å forklare konseptet tydelig for ikke-tekniske personer, hvorfor det oppstod, og hva det betyr for deg.
Bakgrunn
Det er tre sammenkoblede faktorer som bidro til fremveksten av headless CMS: Oppblåsing av DXP, omnichannel og teknologisk utvikling.
DXP-oppblåsing
Mange innholdsredaktører vil sannsynligvis være kjent med trege og altfor store DXP-er, med en million funksjoner og tilhørende sneglehastighet. Scenen var moden for et lettvekts og superraskt CMS for å erstatte den nåværende overbelastede herskeren.
Omnichannel
Den andre faktoren, omnichannel, bør være like kjent. Alle som ikke lever under en stein har lagt merke til tilstrømningen av en horde av digitale enheter og kanaler de siste tiårene.
Personlige datamaskiner er ikke lenger alene i den digitale verdenen. Nå har de selskap av mobiltelefoner, smartklokker, ringeklokker, taleassistenter, beacons i butikker og ting vi ennå ikke har drømt om. Så, hvordan leverer man konsekvent innhold fra én kilde til en million forskjellige kanaler?
Teknologisk utvikling
Den tredje faktoren, teknologisk utvikling, er sannsynligvis mer obskur for vanlige dødelige. Kort sagt har vi sett innovasjoner innen rike front-end-rammeverk. Hva er dette, spør du? Front-ends er det som bestemmer logikk, struktur, design, atferd og animasjon av elementer på skjermen.
Og denne teknologien har forbedret seg så mye at utviklere foretrekker å bygge sin digitale løsning med sitt favorittrammeverk. Og dette passer perfekt med headless-teknologi, som vi skal se.
Hva er headless CMS?
Headless CMS dukket opp på scenen for å løse tre utfordringer: oppblåsing, omnichannel og utviklerens nyfunnede kjærlighet til sitt favoritt front-end-rammeverk. Hva er det med headless CMS som imøtekommer disse tingene?
Først og fremst, la oss se på hva et headless CMS ikke er. Et tradisjonelt CMS er definitivt ikke headless, og det låser innhold sammen med design og funksjonalitet. Du skriver for eksempel noen linjer inn i designen av en landingsside. Prøv nå å oversette den visuelle landingssiden til din taleassistent, tingenes internett eller en smartklokke. Umulig.
Det headless CMS gjør, er å skille innhold og design/funksjonalitet, også kjent som presentasjon. Teksten du skrev og bildet du satte inn i skjemaer, kan nå trekkes ut etter ønske og vises via noe som kalles API-er i ulike kanaler.
Dette inkluderer den gode gamle landingssiden, smartklokken og digital skilting. For eksempel gir det mening å vise alt innholdet på nett, vise bare tekst på en kroppsnær enhet og de visuelle elementene på digital skilting. Og alt fra samme kilde!

Fortsatt vanskelig å forstå? La oss gi noen nyttige analogier:
Tenk om hver motor var uadskillelig koblet til bilen. Ingeniører og mekanikere kunne ikke bruke prinsippene til en V8-motor fra en Aston Martin Vantage i en Aston Martin DBS Superleggera.
De måtte ha laget den fra bunnen av som en helt ny motor. Men heldigvis er motoren (innholdet) den samme i flere forskjellige biler (presentasjoner), noe som muliggjør økonomisk effektivitet.
Eller dette: Tenk om teksten til en roman var uatskillelig fra de første fysiske kopiene som ble laget av den i innbundet form. Det ville gjøre pocket-utgaver, samlerutgaver, digitale utgaver og så videre umulig. Heldigvis er innholdet i virkeligheten skilt fra presentasjonen også her.
Hva det betyr for bedrifter
OK, så et headless CMS skiller innhold og presentasjon. Det lar oss distribuere innholdet til alle våre markedsføringskanaler (og utover), samtidig som det øker ytelsen med lynhastighet. Høres bra ut så langt, men det er mer:
- Forbedret kvalitet: Innholdsprodusentene dine kan nå først og fremst fokusere på selve innholdet, og ikke på dets spesielle visuelle organisering på f.eks. en nettside. Den ene sannhetskilden kan også muliggjøre tonekonsistens på tvers av kanaler.
- Tidsbesparelse: Gjenbruk det samme innholdet i forskjellige kanaler, i stedet for å måtte mangedoble din arbeidsinnsats. Det vil også bli slutt på bryting med designelementer og sideoppsett (la utviklerne ta seg av brytingen!).
Til syvende og sist handler headless CMS om å forbedre din omnichannel-tilstedeværelse, akselerere dine tilbud, forbedre din innholdskvalitet og spare teamet ditt for tid (og penger).
Totalt sett bør disse faktorene bidra til å forbedre din digitale kundereise, noe som skaper flere og lykkeligere kunder. Det er noe bedriftsledere både forstår og setter pris på.
