Hva er en statisk nettsidebygger?
Se fordelene og mulige fallgruber ved statiske nettsider.
Written by Morten Eriksen on

Se fordelene og mulige fallgruber ved statiske nettsider.
Written by Morten Eriksen on
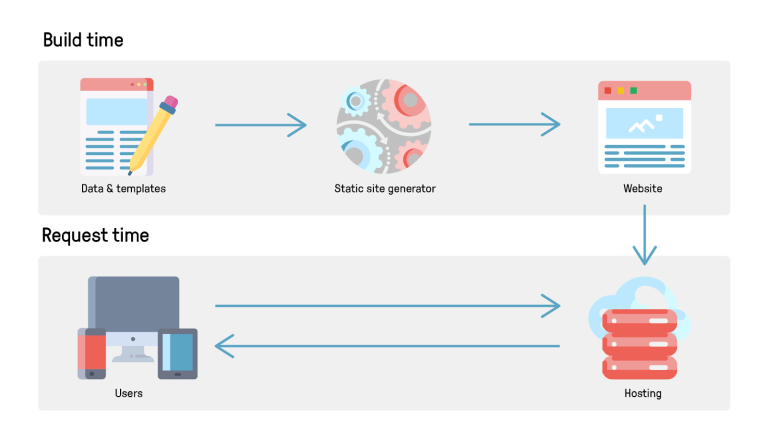
En statisk nettstedsbygger eller statisk sidegenerator (SSG) er en programvare som kan lage HTML-sider fra en spesifikk innholdskilde sammen med maler eller komponenter. Formålet med en SSG er å bygge statiske eller flate filer som vises online på en rask og sikker måte.
Ved å bruke maler + et API for å hente data, fungerer SSG-er i hovedsak som et kompromiss mellom et manuelt kodet statisk nettsted og et komplett CMS. Men hvor godt fungerer dette kompromisset? Hva er fordelene og ulempene?
En av de største fordelene med statiske nettstedsbyggere er ytelsen. Nettsteder generert ved hjelp av SSG-er har nesten ingen behandlingstid på serveren for å levere filene til brukeren, noe som resulterer i lynraske lastetider og en glatt brukeropplevelse (så lenge klientsidebehandlingen din også er lynrask).
En annen stor fordel er relatert til sikkerhet. Som navnet sterkt antyder, bruker SSG-er statiske filer på en webserver eller i et CDN. Det verste som kan skje under et eventuelt innbrudd er at kriminelle får tilgang til filene – det er ingen tilgang til databaser eller logikk på serveren. Sikkerhetsaspektet forbedres ytterligere ved å ha et enklere produksjonsmiljø, og det er færre ting å tenke på og mindre sjanse for feil.
Skalering er en annen fordel med SSG-er. På grunn av den enkle naturen til SSG-er, er skalering like enkelt. Alt du egentlig trenger å gjøre er å legge til flere webservere eller bruke et CDN for å oppnå dette målet. Og til slutt gjør en SSG deg mindre avhengig av et CMS, siden det bare vil bli brukt hodeløst for å hente innhold og data.
Se også: Fremtiden for CMS »
Som med de fleste ting, kommer statiske nettstedsbyggere med sine egne ulemper. For det første vil det ta en betydelig mengde tid fra å gjøre endringer til et nettsted blir generert på nytt. Dette avhenger imidlertid av størrelsen på nettstedet og antall endringer.
For det andre er SSG-er primært utviklerdrevet: Prosjekter er derfor svært avhengige av utviklere for å bygge maler og koble innhold og data.
Ettersom statiske nettstedsbyggere naturlig resonnerer med headless-tilnærmingen, gjør en iboende hodeløs ulempe seg gjeldende. SSG-er er avhengige av å bruke et headless-API og kan for eksempel ikke bruke malverkssystemer som i et hybrid CMS. Dette betyr at mye av logikken må bygges i frontend av utviklere, som for eksempel URL-håndtering og innholdsbehandling.
Videre er det ingen mulighet til å bygge tilpassede backend-tjenester uten å distribuere et annet produksjonsmiljø, og personalisering må gjøres i frontend.

Hva er de vanligste bruksområdene for en SSG?
Et annet bruksområde er knyttet til ferdigheter. Avhengig av den gitte løsningen, vil frontend-utviklere som ønsker å bygge et nettsted eller en webapp sette stor pris på en SSG, da det nesten ikke er behov for å utføre backend-operasjoner.
Les mer: Den mørke siden av React »
Her er noen eksempler på SSG-er som er tilgjengelige på markedet i dag:
Få enda mer innsikt 🤓