Headless CMS
Med Enonic kan du skille innhold fra presentasjon. Du kan hente det strukturerte innholdet med et API og deretter distribuere det til enhver kanal eller klient. I tillegg får du et utvidbart redigeringsgrensesnitt og en fullstendig tilpassbar back-end.
Kunder som kjører Enonic headless

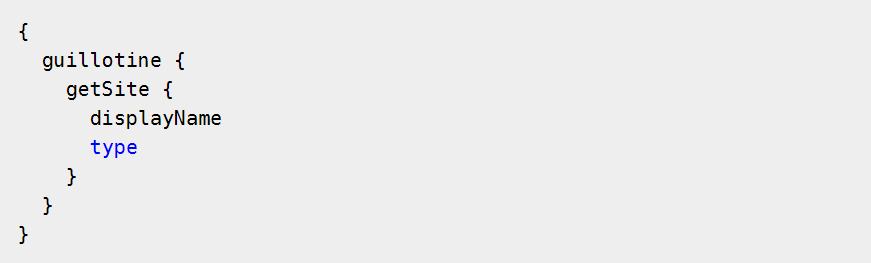
GraphQL-API
Med et fleksibelt skjemasystem og GraphQL-API, kan utviklere hente akkurat de dataene de ønsker, når de ønsker det. API-et tilpasser seg dynamisk til din innholdsmodell og kan skreddersys.

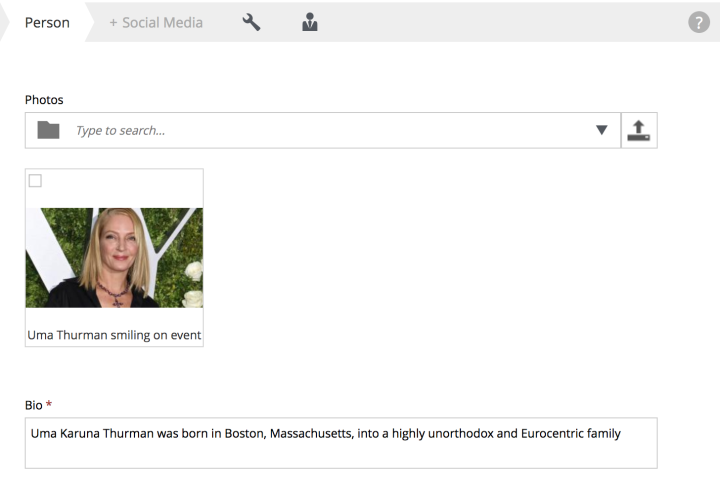
Rikt og fleksibelt skjemasystem
Du kan modellere rike innholdstyper ved å benytte vårt fleksible skjemasystem. Enonic støtter blokker, grupperte felter, referanser til innhold og media, rik tekstredigering og mer!

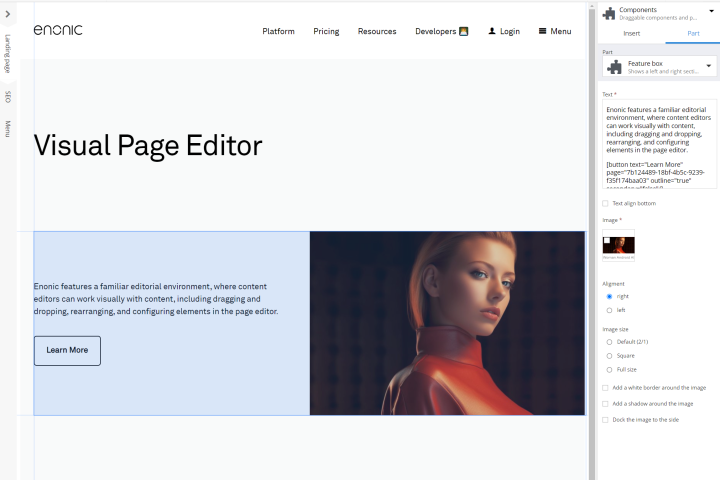
Visuell sidebygger
Vår Next.js-integrasjon legger til rette for visuell sidebygging, komplett med dra-og-slipp og forhåndsvisning i sanntid. Andre fordeler for redaktører inkluderer innholdstre, arbeidsflyt og et system for å håndtere saker.
Les våre headless-kundehistorier! 💡

NAV: Hodeløs med Next.js
NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.

Helsedir: Det de trenger, når de trenger det, hvor de er
Med krav om å overholde både reguleringer og brukerforventninger, var Helsedirektoratets målsetting å levere kompleks informasjon fra flere kilder i flere kanaler til ulike brukere – gjennom én løsning.

Integrerte designsystem med CMS
Se hvordan Gjensidige fikk designsystemet til å fungere smidig med Enonic-plattformen for både redaktører og utviklere.
Kunnskap er makt ✏️

Headless CMS forklart på 30 sekunder
Det du trenger å vite om headless CMS.

Enonic er headless
Se hvilke hodeløse egenskaper Enonic tilbyr, og hvordan vi kan hjelpe din organisasjon.

Bygg en rask og moderne nettside med Next.js og headless CMS
Her forklarer vi de største fordelene ved å bruke Next.js sammen med et headless CMS.
Guide: Headless
Kom i gang med headless via Guillotine-appen. Legg til et GraphQL-API på toppen av dine innholdsprosjekter.