Integrerte designsystem med CMS
Se hvordan Gjensidige fikk designsystemet til å fungere smidig med Enonic-plattformen for både redaktører og utviklere.

Se hvordan Gjensidige fikk designsystemet til å fungere smidig med Enonic-plattformen for både redaktører og utviklere.
Gjensidige er Norges største forsikringsselskap med et etablert varemerke og over 200 års historie. Med hovedkontor i Oslo har de over 4000 ansatte fordelt på syv land. Selskapet fokuserer hovedsakelig på forsikring, med rundt 350 teknologispesialister som utøver digital innovasjon.
Teknologiavdelingen i selskapet dekker alt fra forsikringssystemer til skytjenester. Det er spesielt verdt å merke seg det tverrfaglige samarbeidet i teamene for front-end-applikasjoner, der designere, redaktører og utviklere arbeider sammen.
Dette er spesielt tydelig i Gjensidiges designsystem.

Gjensidige ønsket å integrere sitt designsystem med Enonic-plattformen og publiseringssystemet Content Studio. Ønsket var at alle team som bygger digitale løsninger skulle operere på samme måte uten egendefinerte front-ends, uavhengig av CMS-funksjonalitet og redaksjonelt innhold.
Gjensidiges designsystem startet som en CSS-fil som ble sendt rundt i huset i flere år. Denne løsningen fungerte i en begrenset kontekst, men var ikke holdbar i lengden.
Designsystemet og CMS-et måtte gå overens med Gjensidige-utviklernes preferanse for React og TypeScript. Andre faktorer inkluderte full kontroll over avhengigheter, miljøer og kode, samt behovet for å utvikle komponenter uavhengig av Enonic-plattformen.
For designsystemteamet medførte også integreringen av designsystemet og CMS-et et "luksusproblem" på tre punkter. For det første krevde økt fleksibilitet flere retningslinjer og beste praksis. For det andre førte tilstedeværelsen av et dedikert team til økte forventninger blant innholdsredaktører om forbedringer. For det tredje må teamet kontinuerlig avvise flere ønsker om justeringer i design og funksjonalitet, da disse kan påvirke alle publiserte nettsteder og produktteam. Teamet er dermed en portvokter som ser på helheten, noe som ble lettere ved integreringen av designsystemet og CMS-et.
I 2022 begynte Gjensidige å implementere en ny bedriftsidentitet på tvers av hele selskapet. Hver komponent i designsystemet skulle få ny design. Men Gjensidige har mange nettsteder og temaer, noe som gjorde det uholdbart at alle skulle ta i bruk den nye designen samtidig. Dermed var en sentral utfordring å støtte brukere av tidligere design samtidig som de leverte den nye.
Over årene ble den opprinnelige CSS-filen gradvis omgjort til et React-basert bibliotek for Gjensidige-teamet. Siden den gang har det utviklet seg betydelig og kalles nå Builders Core. Designsystemet har til og med sitt eget dedikerte forvaltningsteam, bestående av utviklere, designere og innholdsdesignere. Team Builders gjør at Gjensidige kan utvikle seg raskt uten å gå på akkord med kvaliteten.

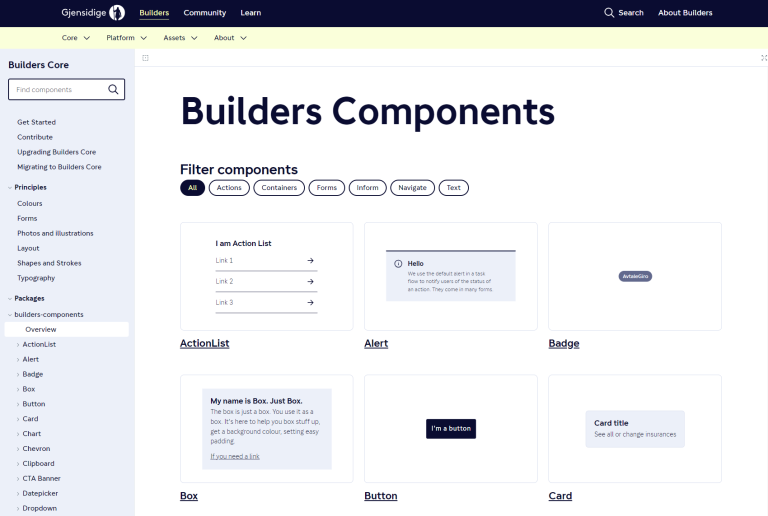
Designsystemet er fullstendig React-basert og brukes av 150 utviklere (eller "byggere") og er i bruk på alle Gjensidiges kontaktpunkter. Det gjør det mulig for utviklerne å ha toppmoderne kompatibilitet, ytelse, tilgjengelighet, nettleserkonsistens, fleksibilitet og brukeropplevelse.
Alle komponentene er grundig dokumentert. De sikrer at Gjensidige kan opprettholde bedriftsprofilen på tvers av alle applikasjoner og nettsteder i forskjellige regioner. Komponentene gjør også at designere, UX-designere og utviklere kan snakke samme språk.
Gjensidiges designsystem er basert på prinsippene for atomisk design. Således er den første lille bestanddelen "atomer" – tokens. Her plasserer Gjensidige fargestiler, typografi, former og størrelser i én pakke.
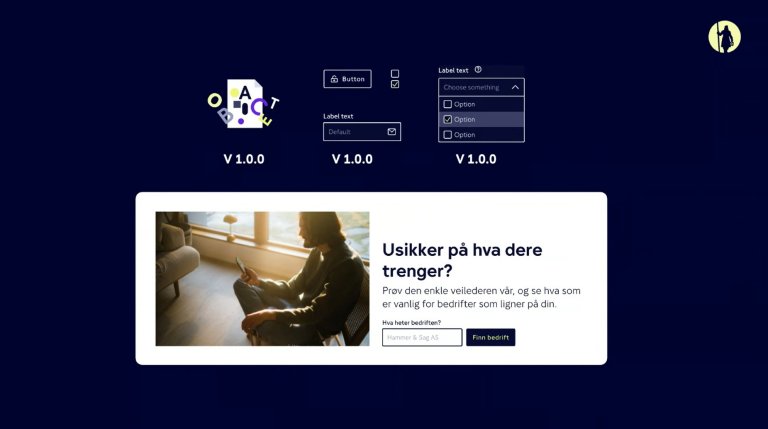
Gjensidige har andre separate pakker for ikoner og fonter. Med disse atomene bygger de sine komponenter i React.

Videre kan utviklerne bruke komponenter innenfor andre komponenter. For eksempel kan avmerkingsbokser gjenbrukes i et inndatafelt. Disse mer komplekse komponentene kalles derfor "molekyler". Sammen utgjør molekylene et "organ", som i praksis er en part – en avansert komponent – i Enonic Content Studio.
Alle pakkene er versjonerte, og gamle versjoner fjernes aldri. Redaksjonsteam kan i teorien bruke disse for alltid. Når utviklerne slipper en ny versjon, kan de forskjellige teamene oppgradere i sitt eget tempo.
Innholdsredaktørene fyller inndatafeltene for hvert innholdselement og part med passende innhold, og React-komponenten gjengis med innholdet som React-egenskaper. Deretter kan redaktørene enkelt omorganisere og legge til deler ved å bruke dra-og-slipp for å skape det passende oppsettet for enhver sidetype.

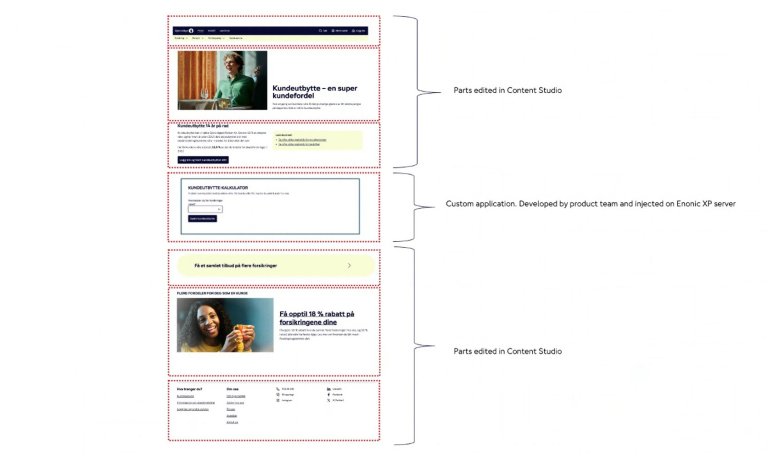
I eksemplet ovenfor leveres siden av Enonic. Den inneholder en kombinasjon av redaksjonelle deler fra Builders Core og en React-applikasjon utviklet av et annet prosjektteam. React-appen sendes til Gjensidiges CDN og integreres deretter på Enonic-siden.
Selv om siden inneholder elementer fra forskjellige team, passer det sømløst sammen ettersom alle Gjensidige-utviklerne bruker komponenter fra designsystemet.

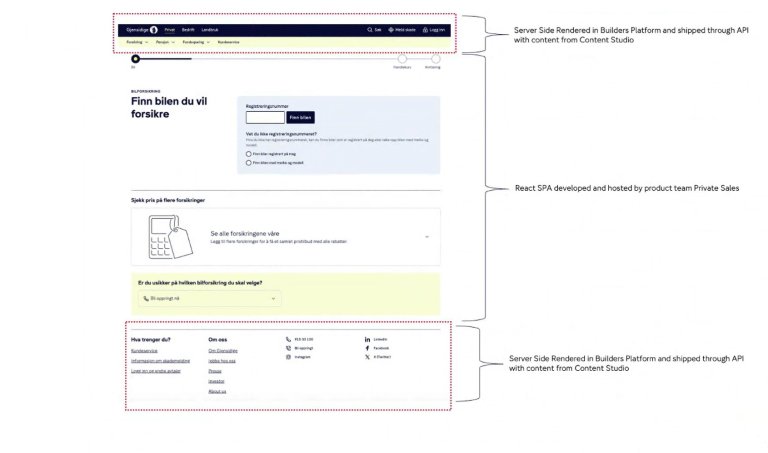
Ovenfor er en komplett webapplikasjon som er driftet og utviklet av Gjensidiges team for privatsalg. De hadde behov for å distribuere sine enkeltsideapplikasjoner, men ønsket fortsatt å pakke disse med den samme navigasjonen og bunnteksten som brukes på sidene levert av Enonic.
Ettersom Gjensidige distribuerer navigasjonen og bunnteksten som er gjengitt på serversiden gjennom et API, kan privatsalgsteamet integrere disse elementene på sin side med det redaksjonelle innholdet fra Content Studio som allerede er på plass.
Hos Gjensidige er innholdsdesign og brukeropplevelse tett integrert med daglig bruk av Enonics Content Studio. Her jobber innholdsdesigneren tett med utviklere og UX-designere for å forbedre både sluttbruker- og redigeringsfunksjonaliteter. Tilpasningsdyktigheten til Content Studio gjør det mulig for personlige hjelpetekster og navnekonvensjoner, noe som bidrar til en sammenhengende redigeringsopplevelse.
Integrasjonen mellom parts fra Enonic og designsystemet muliggjør stor brukervennlighet. For eksempel er det mulig å sette inn små React-applikasjoner som parts. Et eksempel på dette er App Loader, som henter en URL fra Gjensidiges CDN-område, sammen med en ID og et klassenavn. Dette kan brukes til å legge til ekstra skjemaer direkte på produktsider, samtidig som man opprettholder et enhetlig uttrykk takket være designsystemet.
Gjensidige fremmer et tillitsbasert, kommunikativt miljø. Dokumentasjon og beste praksis er derfor avgjørende for å sikre en sammenhengende merkevare når redaktørene nyter "frihet under ansvar". Kvalitetssikring gjøres gjennom grundig testing med bevisst dårlige eksempler for å finne potensielle problemer, som for eksempel altfor lange titler. Regelmessige møter og kommunikasjonsverktøy som Slack er nøkkelen til å opprettholde en kultur for kontinuerlig læring og deling blant redaktørene.
Dette skiftet fra tradisjonell innholdsutfylling til innholdsdesign har betydelig redusert uregulerte tilpasninger. Dette illustrerer betydningen av strukturert opplæring og dialog i å opprettholde integriteten og effektiviteten av innholdsforvaltning innen Enonic-plattformen.
Håndtering av bilder hos Gjensidige har utviklet seg fra det opprinnelige oppsettet hvor alt innhold, inkludert bilder i stor størrelse, var lagret innen en enkelt Enonic-instans. Med introduksjonen av merkevareløftet ble det innført et system for digital ressursforvaltning.
Gjensidige drifter nå en ressursserver inndelt i to instanser: en som samhandler med ressursmiljøet og en annen med produksjonsmiljøet. Dette oppsettet tillater ansvarlig personell å optimalisere bildestørrelser og andre parametere før de gjøres tilgjengelige for redaktører gjennom parts som kjører spørringer mot ressursserveren.
Hvert medlemsfirma i Gjensidige opprettholder kontroll over sine unike eiendeler. I tillegg håndterer Enonic-innholdsplattformen styling og sideforhold.
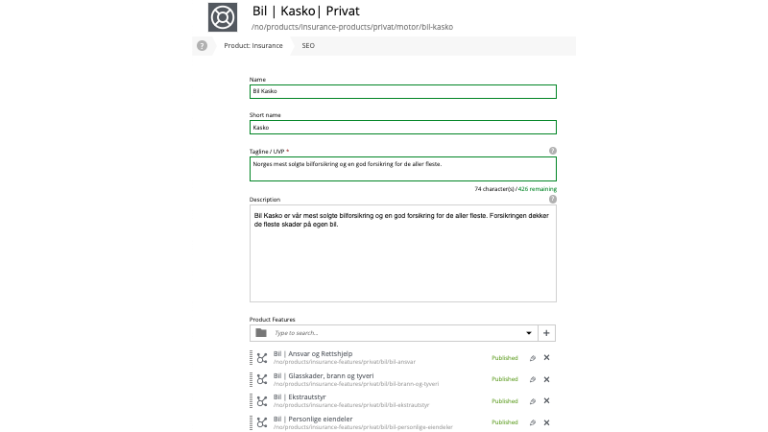
Ved å grave dypere inn i integrasjonen mellom Enonic og Builders Core, finner man spesifikke innholdstyper og deler. Vi begynner med innholdstypen "Produkt", som inkluderer felt som bygger opp informasjon om forsikrings- og pensjonsprodukter på ett sted.

Gjensidige har flere parts med sammenhengende designsystemelementer som kan lenke til og vise deler av informasjonen om produktet. Redaktørene må dermed finne den ideelle balansen mellom universell og spesifikk data som skal vises i ulike sammenhenger.

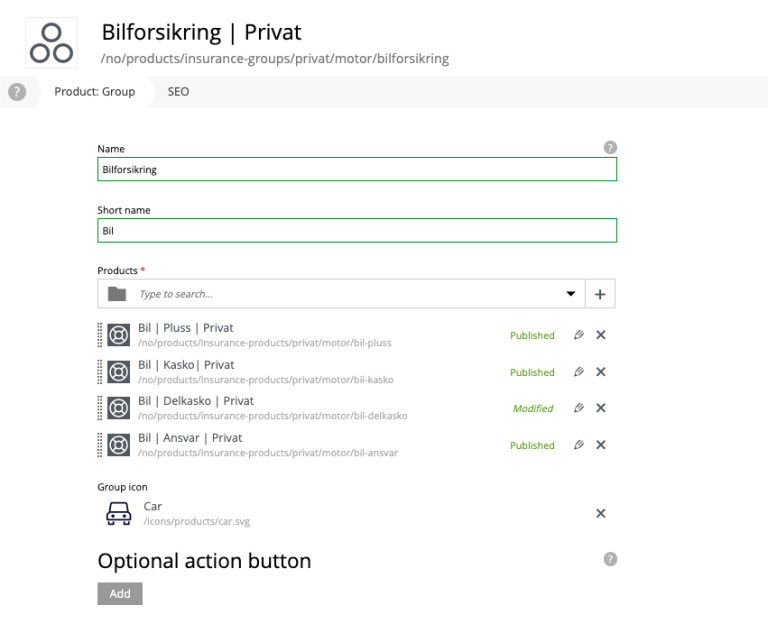
Ved å ha én sentral kilde for produktet, kan endringer gjøres én gang og gjenspeiles på mange sider som viser en del av dataene, noe som sparer både tid og plass. I tillegg er "Produkt" plassert innenfor en hierarki:

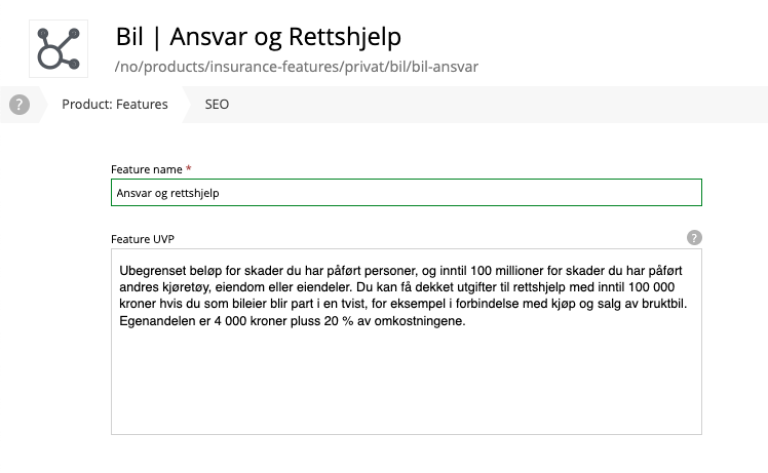
Hver innholdstype inneholder visse felt, som "tittel", "beskrivelse" og andre. Parts på en side kan hente produktgrupper, som henter tilhørende produkter, som igjen henter relevante produktegenskaper. Dette gjøres gjennom bruk av et ContentSelector-felt i parten, hvor redaktørene velger det passende innholdet.
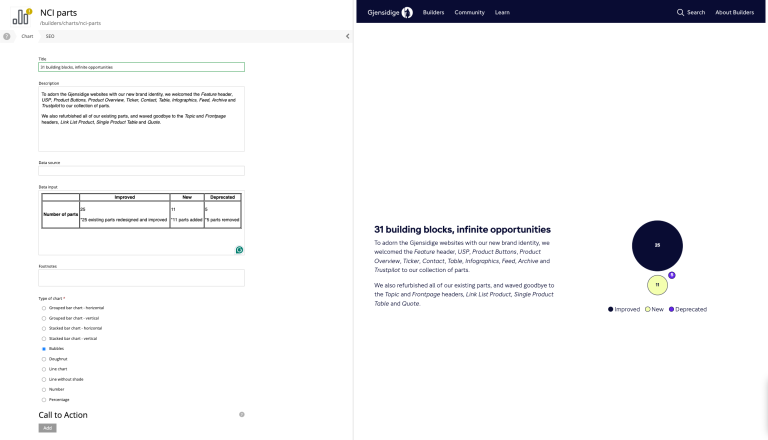
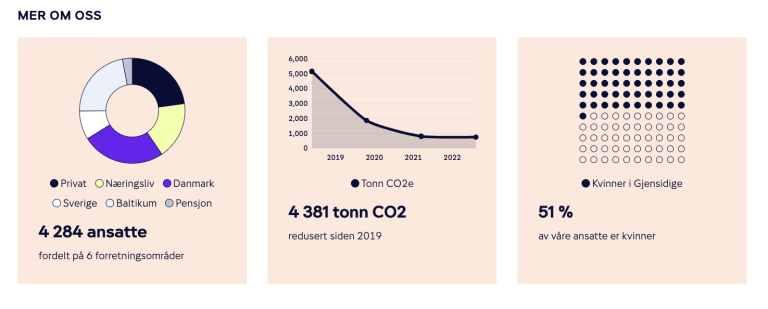
En annen relevant innholdstype og tilhørende part er "Diagram", skreddersydd for å generere dynamiske infografikker. Denne innholdstypen gir redaktørene muligheten til å omdanne tabulære data til visuelt tiltalende diagrammer direkte i CMS-et. Prosessen starter med et riktekstfelt med en enkel tabell. Tabellen kan produsere én til tre distinkte diagramtyper.

Designsystemet spiller en avgjørende rolle ved å trekke inn forhåndsdefinerte farger og grafiske elementer for å sikre at hvert diagram er i tråd med Gjensidiges visuelle identitet. Takket være en standardtabell med generiske eksempler, kan redaktørene raskt opprette ny infografikk uten å måtte starte fra bunnen hver gang, noe som effektiviserer innholdsproduksjonsprosessen.

Denne effektive modellen sparer ikke bare plass, men illustrerer også den sømløse integrasjonen av CMS-funksjonaliteter i designsystemet. Gjennom denne tilnærmingen flyter de essensielle byggesteinene som tokens og designprinsipper fra designsystemet og forbedrer CMS-ets evne til å produsere innholdsdrevne visualiseringer.
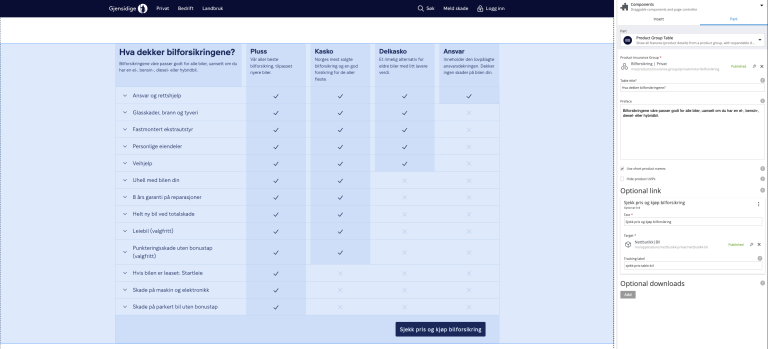
Parten "sammenligningstabell" gjør akkurat det navnet antyder: den sammenligner produkter – for eksempel en bilforsikring. Parten er grundig testet etter UX-prinsipper og henter design og komponenter fra designsystemet, men med fleksibilitet til å justere visse elementer. Målet er imidlertid å bruke parten så mye som mulig rett ut av boksen.

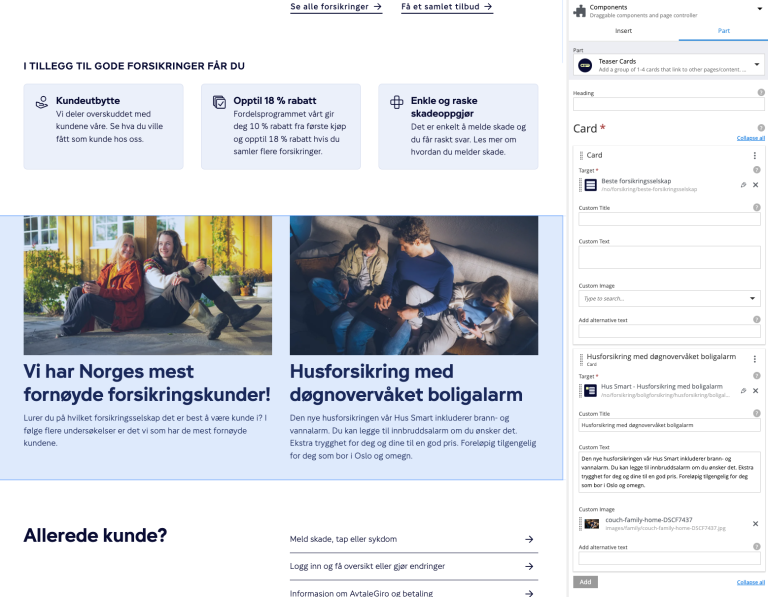
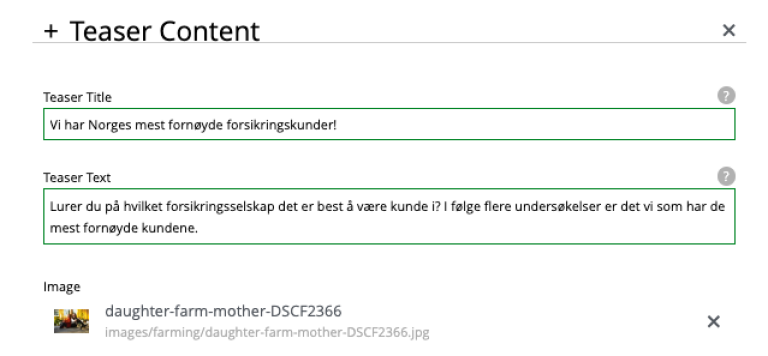
En av de mest brukte partene er "teaser-kortet", en enkel part med fokus på visuelle elementer og en redaksjonell "call to action" som fungerer som en grunnleggende inngang til artikler og produktsider.

Teaser-kort-parten henter x-data-felt med teaser-innhold fra et innholdselement av innholdstypen "side". En innholdsredaktør kan plassere teaser-kortdelen på en ny side og inkludere x-data fra for eksempel "bilforsikring". Dette henter automatisk informasjon fra x-data på siden for bilforsikring.

Når innholdsredaktører oppretter en ny side, er de ekstra fokusert på det spesifikke innholdet. Den beste praksisen er derfor å fylle inn x-data samtidig, slik at det er klart til å bli hentet av parten og designet det henter fra designsystemet.
Med Enonic-plattformen og sitt robuste designsystem presenterer Gjensidige nå over 2000 sider fordelt på fem forskjellige nettsteder, på fire forskjellige språk i tre forskjellige land. Og det vil komme mer. I tillegg håndterer Gjensidige omtrent 13 millioner brukere og 100 millioner interaksjoner hvert år, med 250 webapplikasjoner spredt over nettstedene.
Gjensidige er svært fornøyd med integrasjonen mellom designsystemet og CMS-et. Ett team håndterer begge deler, noe som er en fordel når det gjelder systemtenkning, gjenbruk, å ta sin egen medisin og helheten. Samme tankegang er til stede i designsystemet som i CMS-et. Noen elementer kan gjenbrukes overalt, mens andre får være fleksible.
Da en ny bedriftsprofil skulle implementeres, kunne ting raskt gått ut av kontroll med så mange forskjellige nettsteder og sider. Ved hjelp av funksjonsbrytere kunne innholdsredaktørene bestemme hvilke sider som skulle gjengis i den gamle og den nye visuelle identiteten mens de var i forhåndsvisningsmodus.
På den måten kunne redaktørene sette sammen passende sider med nye deler og publisere dem uten å vise kunden den nye designen før den var klar. Når det var på tide å gå live, vred de på live-bryteren, som gjenga alle nettstedene i den nye identiteten. Dette oppsettet gjorde det mulig å endre designen på alle Gjensidiges Enonic-sider i én smidig operasjon.
Å ha et designsystem sparer penger. Gjensidige kan bruke mønstre som allerede er etablert i designsystemet for å oppgradere mer smidig. Takket være integrasjonen mellom designsystemet og CMS-et fra Enonic, utførte Gjensidige sitt oppdrag.
Med Enonic og vårt designsystem oppfylte vi vår drøm. Det er virkelig herdet. Et designsystem sparer penger og gjørd et mulig å endre designen på alle våre Enonic-sider med én smidig operasjon.
Thorstein Thorrud
Arkitekt & utvikler, Team Builders
Gjensidige

Ikke ta vårt ord for god fisk. Ta det rett fra kilden – de reelle kundene av kjøtt og blod. Bli inspirert av deres mange kule prosjekter på Enonic-plattformen.

NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.

Lær hvordan Direktoratet for byggkvalitet (DiBK) flyttet fra Optimizely til Enonic i denne detaljerte kundehistorien.

Slik løste Enonic og en multinasjonal organisasjon med flere kontorer og språk i ulike land den evige gåten med lokalisering.