Hva er et designsystem?
Få full kontroll over din virksomhets merkevare med et designsystem.
Written by Vegard Ottervig on

Få full kontroll over din virksomhets merkevare med et designsystem.
Written by Vegard Ottervig on
For å sikre at selskapets merkevare er konsekvent på tvers av ulike digitale opplevelser, kan du få hjelp av et designsystem.
Men hva er det egentlig? Her er det essensielle.
Et designsystem opprettholder de visuelle og funksjonelle elementene til en organisasjon på ett sted, for å oppfylle merkevareprinsippene gjennom design, realisering og utvikling av produkter og tjenester.
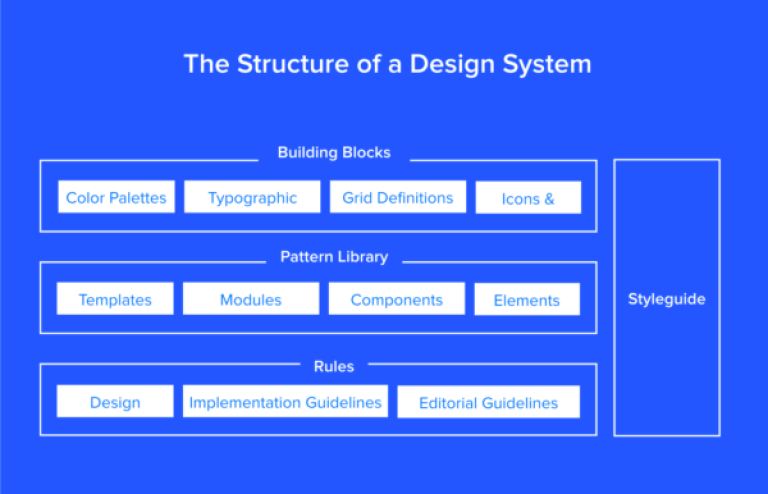
Et designsystem kan inkludere et skissebibliotek, stilguide, mønsterbibliotek, organisasjonsprinsipper, beste praksis, maler og mer.
De resulterende komponentene og mønstrene kan brukes av dine designere, utviklere og redaktører i forskjellige forhåndsdefinerte kombinasjoner på nettsiden din, appen, presentasjonen eller andre typer produkter – alltid i samsvar med merkevare retningslinjer.
Tenk deg at du jobber for et stort multinasjonalt selskap, med flere nettsteder, apper og dokumenter på forskjellige språk og steder.
Et sentralt designsystem hjelper deg med å holde merkevare og kommunikasjon konsistent på tvers av ulike geografier, med spesifikke merkevare og risikokompatible elementer til bruk i presentasjoner og dine digitale opplevelser.
Se også: Bygg en rask og moderne nettside med Next.js og headless CMS »
Organisasjonsprinsippene er de mest abstrakte elementene i et designsystem, og er kanskje de vanskeligste å oppnå i praksis. Prinsippene kan inkludere visjon, formål, verdier, delte overbevisninger, samarbeidsretningslinjer, tankesett og tone of voice.
Det dette egentlig koker ned til, er felles mål og en felles retning for organisasjonen og kollegene dine. Hvor går vi, hvorfor, og hvordan?
Å ha en tydelig uttalt visjon vil drive alle i samme generelle retning, og designsystemet kan bidra til å kommunisere prinsippene bredt i organisasjonen.
I tillegg vil eksplisitte verdier hjelpe dine kolleger med å lage og bruke komponenter som er i tråd med organisasjonens prinsipper, snarere enn å avvike fra dem.
Designprinsipper er mer konkrete og rett frem enn formål og visjon. Design er ikke bare fokusert på visuelle elementer, men også på å realisere formålet med et produkt eller en tjeneste takket være gjennomtenkt design.
Når det er sagt, inkluderer vi selvfølgelig merkevareidentitet, stilguide og språkveiledning under designprinsipper. Her finner du kjente elementer som farger, fonter, mellomrom, former, ikoner, illustrasjoner, fotografier, animasjoner, stemme og tone, og lyder, samt hvordan man setter dem sammen på en meningsfull måte og i samsvar med merkevaren din.
Retningslinjer og eksempler på beste praksis kan også inkluderes i designsystemet. Dette er i tråd med mottoet "vis, ikke fortell", ved å vise kollegene dine hva som er i samsvar og hva som ikke er. La oss nå vise deg hva dette betyr:

Med prinsippene ute av veien, har du endelig kommet til grunnmuren i designsystemet – komponentene og mønstrene. Mens prinsippene selvfølgelig sørger for retningslinjer og retning, er det komponentene og mønstrene du vil bruke daglig.
Komponentene er byggesteinene i dine digitale opplevelser, og kan inkludere applikasjonsfelt, knapper, bunnavigasjon, trinnknapper, kort, tekstfelt, fremdriftsfelt og ikoner. Komponenter brukes i Sketch av designere og direkte i koden av utviklere, og deres funksjonelle oppførsel må alltid spesifiseres.

Hvis komponentene er ingrediensene, er mønstrene oppskriftene – som spesifiserer hvordan du kan bruke komponentene logisk og konsekvent på tvers av alle dine digitale opplevelser. Et mønsterbibliotek integrerer funksjonelle komponenter og bestemmer deres bruk.

Vi vil ikke gå for dypt inn i de forskjellige typene designsystemer som eksisterer. Men her er en essensiell oversikt, fra UX Collective:
Oppsummert: et designsystem er en smart, effektiv og risikoreduserende metode for å produsere og levere produkter og tjenester på en konsekvent og merkevarekompatibel måte. Hvis organisasjonen din ikke allerede har et på plass, kan det være på tide å sjekke det ut.
Først publisert 13. februar 2019, oppdatert 16. august 2022.
Få enda mer innsikt 🤓