Bygg en rask og moderne nettside med Next.js og headless CMS
Her forklarer vi de største fordelene ved å bruke Next.js sammen med et headless CMS.
Written by Thomas Sigdestad on

Her forklarer vi de største fordelene ved å bruke Next.js sammen med et headless CMS.
Written by Thomas Sigdestad on
I den allsidige frontend-verdenen er Next.js en stigende stjerne blant rammeverkene. Det gjør det mulig for utviklere å bygge veldig raske nettsteder med React, takket være forhåndsrendring og andre fordeler.
Selv om Next.js er kult og greier, vil ikke innhold forvalte seg selv, og nettstedet ditt vil heller ikke bygge seg selv. Det er her en headless CMS-plattform kommer inn i bildet!
Et lite nettsted kan vanligvis håndteres med hardkoding, men hvis nettstedet ditt overskrider et visst volum av innhold eller involverer ikke-teknologiske personer, er det rett og slett ingen vei utenom et CMS.
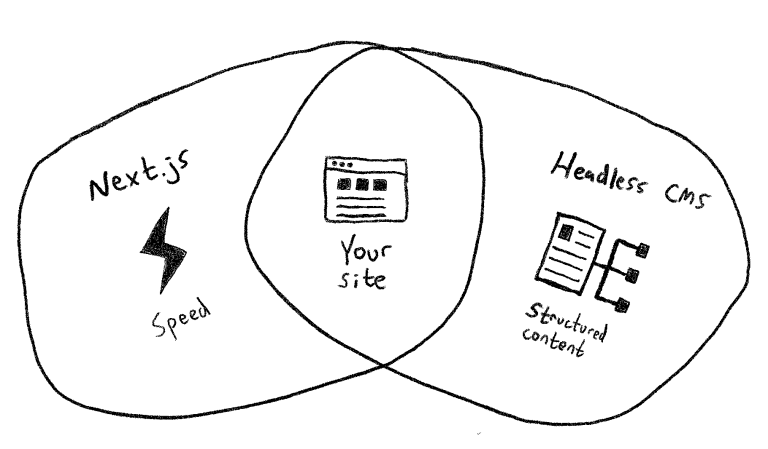
I tradisjonelle publiseringsløsninger har rendring vært en integrert del, men Next.js er frakoblet fra CMS-et – noe som gjør det til en perfekt match for en headless CMS og for en composable arkitektur.
En headless CMS skiller presentasjon (hode) og innhold (kropp). For å fjerne denne koblingen, bør innholdet struktureres og dermed være kompatibelt med flere klienter og teknologier.
På denne måten kan innholdet:
I motsetning til vanlige publiseringsløsninger, outsourcer et headless CMS rendringen til tredjeparts-frontender og rammeverk, som Next.js.

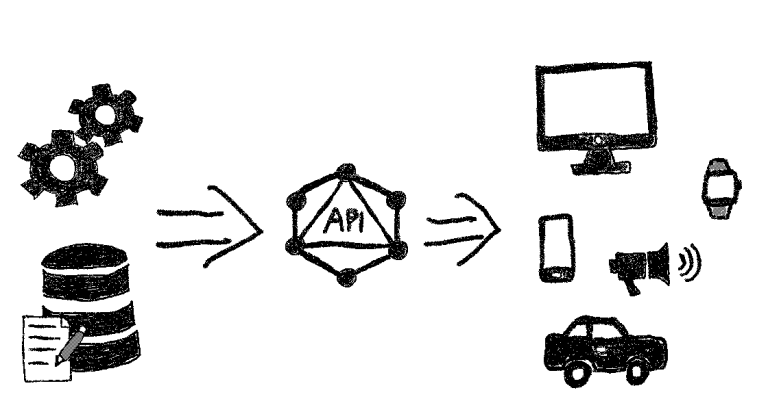
I tillegg til å ha et redaksjonelt grafisk brukergrensesnitt, er den essensielle delen av et headless CMS at det tilbyr API-er. Dette gjør det mulig for forskjellige frontender å hente innholdet som data.
Hvis du sammenligner headless CMS med en database, er likhetene slående. En database arrangerer innholdet i typer og en spesifikk struktur, og et headless CMS fungerer på samme måte. Dets strukturerte innhold kan gjenbrukes på tvers av forskjellige klienter – på nettstedet ditt, i en app, eller i digital skilting.
Dette skaper en åpenbar match når du trenger å bygge et innholdsrikt nettsted ved å bruke Next.js-rammeverket, ettersom innholdet da kan brukes og gjenbrukes i forskjellige kanaler.
Next.js tillater også utviklere å bruke React for å bygge lynraske applikasjoner og nettsteder.

Kombinasjonen av hvilken som helst kanal pluss hastighet for sluttbrukere – med innhold som data pluss raske og visuelle Next.js for utviklere – er uvurderlig for ethvert moderne stack-prosjekt som ønsker en konkurransefordel.
Ta neste skritt: Hvorfor velge Enonics headless CMS når du bygger et Next.js-nettsted »
Gamle publiseringsløsninger basert på PHP eller andre lignende språk gjør følgende:

Utviklere har fått nok og vil ikke ha denne ordningen lenger!
Next.js tillater både rask og visuell utvikling, noe som resulterer i superraske sider klare til å distribueres hvor som helst. Når det kombineres med en passende headless CMS, får utviklere virkelig det beste fra begge verdener.

En fornøyd utvikler sørger for fremragende digitale opplevelser, og resulterer dermed i fornøyde kunder.
Men husk, et headless CMS kan være et problem hvis det velges feil. For det første er mange førstegenerasjons headless-publiseringsløsninger rettet mot utviklere, noe som betyr at det ikke finnes et brukervennlig forfattergrensesnitt.

Mange slike systemer mangler:
… noe som gir hodebry for redaktørene.
Mens headless CMS hovedsakelig er rettet mot frontend-utviklere, kan selv de slite med ting som:
Vi mener det er avgjørende for suksessen til prosjektet ditt å nøye gjennomgå potensielle headless-leverandører i ditt forsøk på å få mest mulig ut av Next.js. Vi anbefaler også at du gjennomfører en proof-of-concept med to eller flere leverandører for å sikre at plattformen du velger oppfyller alle dine krav.
En slik leverandør kan muligens være Enonic, da vi tilbyr en Next.js-integrasjon med vårt headless CMS. Sjekk det ut!
Først publisert 6. mai 2022, oppdatert 3. november 2022.
Få enda mer innsikt 🤓