CMS-drevet nettside med Next.js
Lag CMS-baserte nettsider med det populære React-rammeverket. Bruk samme teknologi for å vise sidene både på server og i nettleser, slik at nettsiden føles rask og responsiv.
Kunder som bruker Next.js

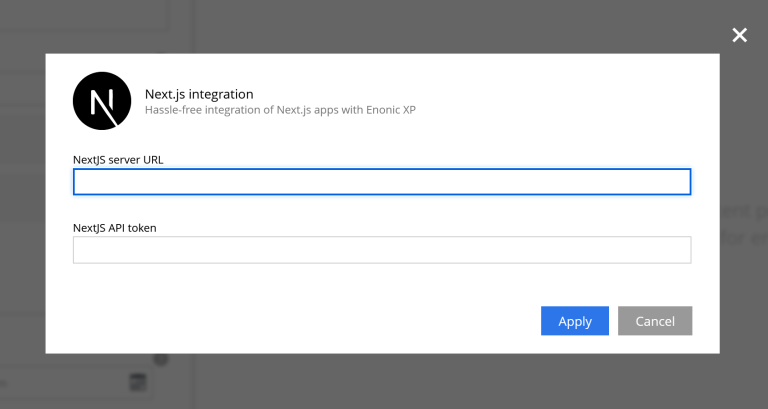
Bruksklar Next.js-integrasjon
Opplev moderne utviklingsstandarder med JavaScript og React i én brukervennlig innpakning. Vår Next.js-startpakke inkluderer opplæring, prosjektmal og demo med eksempelinnhold.

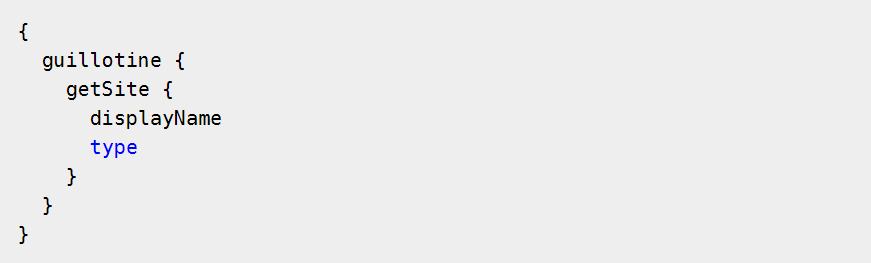
GraphQL-API
Med et fleksibelt skjemasystem og GraphQL-API, kan utviklere hente akkurat de dataene de ønsker, når de ønsker det. API-et tilpasser seg dynamisk til din innholdsmodell og kan skreddersys.

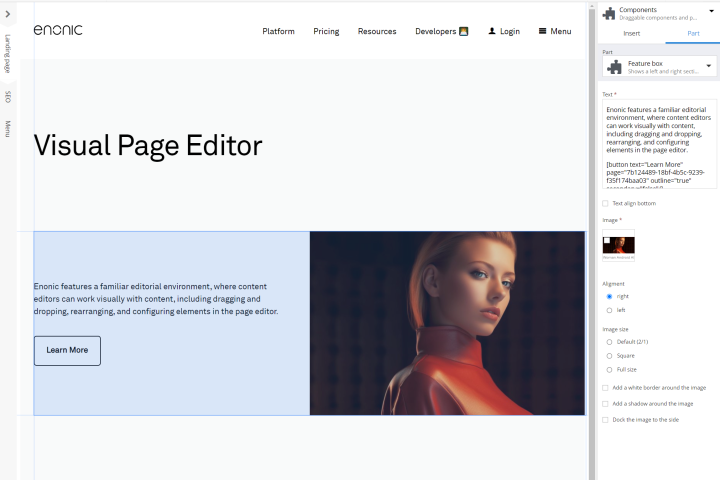
Visuell sidebygger
Vår Next.js-integrasjon legger til rette for visuell sidebygging, komplett med dra-og-slipp og forhåndsvisning i sanntid. Andre fordeler for redaktører inkluderer innholdstre, arbeidsflyt og et system for å håndtere saker.
Les vår kundehistorie om Next.js! 💡

NAV: Hodeløs med Next.js
NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.
Kunnskap er makt ✏️

Bygg en rask og moderne nettside med Next.js og headless CMS
Her forklarer vi de største fordelene ved å bruke Next.js sammen med et headless CMS.

Hvorfor velge Enonics headless CMS for en Next.js-nettside
Bruk Next.js for din frontend, mens redaktørene kan nyte en gjenkjennelig redaktøropplevelse og fleksibilitet.

NAV med headless Enonic, Next.js og Aksel
NAV forvandlet sin nettside med headless Enonic og komponentbasert React-frontend for økt fleksibilitet i utvikling og redaksjon.
Guide: Next.js + Enonic
Få full fleksibilitet med strukturert innhold og API-er. Full frihet for utviklere og visuell redigering for redaktører.