NAV med headless Enonic, Next.js og Aksel
NAV forvandlet sin nettside med headless Enonic og komponentbasert React-frontend for økt fleksibilitet i utvikling og redaksjon.
Written by Thomas Sigdestad on

NAV forvandlet sin nettside med headless Enonic og komponentbasert React-frontend for økt fleksibilitet i utvikling og redaksjon.
Written by Thomas Sigdestad on
NAV holdt nylig et foredrag i Enonics lokaler. I dette følgeblogginnlegget deler Anders Bråthen Nomerstad, en full stack-webutvikler hos NAV, innsikt i NAVs headless Enonic-oppsett og deres designsystem kalt «Aksel».
Se foredraget her for alle detaljer:

NAV, den norske velferds- og arbeidsadministrasjonen, er ansvarlig for å administrere offentlig velferd, ytelser og tjenester på vegne av den norske regjeringen.
Dette omfatter en betydelig del av statsbudsjettet, som dekker pensjoner, arbeidsledighetstrygd, sykepenger, familieytelser, sosiale tjenester og ulike andre programmer.
Anders er en del av «team NAV.no», som er ansvarlig for de fleste offentlige sidene på den respektive nettsiden. Selv om de ikke er det eneste teamet som jobber med NAV.no, fokuserer de hovedsakelig på forsider og informasjonssider om tjenester for private personer, arbeidsgivere og helsepersonell.
NAV.no tiltrekker seg omtrent 250.000 daglige unike brukere i gjennomsnitt på hverdager og har over 16.000 sider på Enonic-plattformen.
NAVs CMS-stakk, et kjerneprodukt i deres team, er designet som en publiseringsløsning for andre spesialiserte team innen NAV. Disse teamene publiserer innhold om ulike ytelser og tjenester.
NAV.no består av mange apper, hovedsakelig for innloggede brukere, håndtert av forskjellige team, alle bruker det samme designsystemet, Aksel.
NAV bruker Enonic som et headless CMS uten frontend-logikk på plattformen selv, etter å ha migrert frontend-koden til Next.js for tre år siden.
Guillotine GraphQL-biblioteket brukes internt i deres Enonic-app for innholdslevering til frontend, som forespør URL-er og mottar nødvendig innhold for å rendre sider.
NAV bruker serverside-rendering med statisk HTML ved hjelp av Next.js-funksjoner som getStaticProps og inkrementell statisk regenerering. Denne tilnærmingen kombinerer fordelene med et statisk nettsted med raske responstider.
De har også implementert et hendelsesdrevet hurtigbufferinvalidasjonssystem som oppdaterer innholdet umiddelbart etter publisering i CMS-et.
Et viktig aspekt ved NAVs oppsett er den intensive bruken av komponenter for sidekomposisjon i Enonic, ved bruk av deres designsystem. Dette stemmer godt overens med partene og layoutkomponentene i Enonic og React-komponentene distribuert gjennom Aksel.
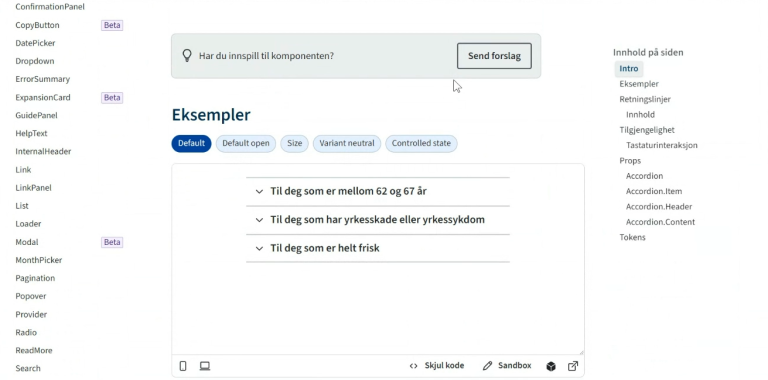
Aksel, tilgjengelig på aksel.nav.no, er et omfattende designsystem som består av frontend-biblioteker, beste praksiser for digital produktutvikling og komponentbiblioteker.

Komponentbibliotekene inkluderer ikoner, side-tokens (CSS-bibliotek), og et kjernebibliotek med generiske React-baserte komponenter. Disse bibliotekene er grundig dokumentert og enkle å bruke for utviklere på alle nivåer.
Anders demonstrerte bruken av Aksels komponenter i NAVs innholdsredigeringsverktøy, Content Studio, og fremhevet den komponentbaserte komposisjonen av sider.
For eksempel kan redaktører enkelt legge til knapper eller varselsbokser, med forskjellige egenskaper som samsvarer med designsystemets React-komponenter. Frontend henter innhold fra Enonic, som løser og leverer de nødvendige komponentene.
NAV planlegger å utvide oppsettet i Aksel, med mål om å inkludere mer omfattende sidemaler i designsystemet. For øyeblikket eksisterer disse malene kun i Enonic, men målet er å gjøre dem bredt brukbare på tvers av forskjellige team.
Under spørsmål og svar-økten snakket Anders om forskjellige tekniske aspekter, inkludert NAVs bruk av Next.js uten appruter, kartleggingen av Enonic-deler til React-komponenter, og deres strategi for hurtigbufferinvalidasjon i Kubernetes.
Team NAV.no, som består av 16 medlemmer, inkludert syv utviklere, samarbeider tett med team Aksel, som håndterer dokumentasjon og utvikling av designsystemet.
Sammenfattet viser NAVs headless Enonic-oppsett og designsystemet Aksel en sofistikert tilnærming til å håndtere et stort, brukersentrert nettsted med varierte innholdsbehov.
Få enda mer innsikt 🤓