Hva er Next.js?
Det later til å være på enhver frontend-utviklers lepper for tiden, men hva er egentlig Next.js?
Written by Thomas Sigdestad on
Next.js er et frontend-rammeverk som gjør det enkelt å bygge raske nettsteder med React – et gratis og åpen kildekode-bibliotek for JavaScript, ment for å bygge brukergrensesnitt basert på UI-komponenter. Som en av de mest populære frontend-rammeverkene, har React blitt en favoritt blant utviklere.
Standard bruksområder for React er moderne stack-nettsteder og enkeltside-applikasjoner (SPAs). Det førstnevnte spenner over flere sider, som et tradisjonelt nettsted, men er implementert med et moderne rammeverk. Sistnevnte gir en app-lignende brukeropplevelse ved å oppdatere den nåværende siden, i stedet for å laste nye sider fra en server.
Utfordringen
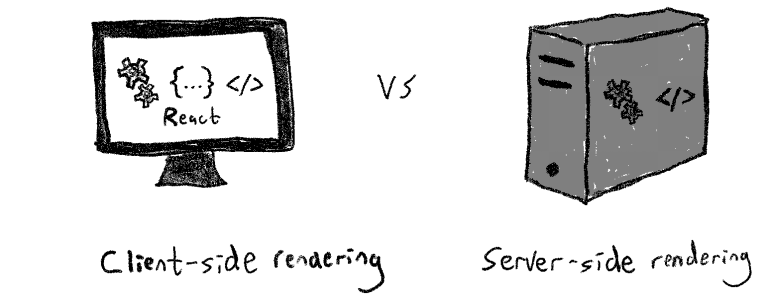
React er opprinnelig en klientside-teknologi som kjører i nettleseren, hvor det er ment å lage enkeltside-applikasjoner eller gjøre deler av vanlige nettsider dynamiske. Med andre ord: React støtter bare rendering på klientsiden. Fordi React fungerer i nettleseren, kan utviklere av ethvert tradisjonelt serverside-rammeverk – som Java, .NET eller PHP – bruke det.
Det er imidlertid to viktige utfordringer med denne tilnærmingen:
- Utviklere implementerer i økende grad designsystemer og UI-komponenter med rammeverk som React, noe som betyr at de vil implementere hele nettstedet sitt ved å bruke den samme teknologien for raskere utvikling og konsistens.
- Rendering i nettleseren er treg sammenlignet med serverside-behandlet og -rendret HTML. Prosessorkraften til en mobil enhet kan være begrenset, og rendering på klientsiden trenger vanligvis å utføre ekstra runder til serveren for å hente data.
Ytelsessiden av ting er problematisk for brukeropplevelsen og søkemotoroptimalisering. Rendering i nettleseren er slik webapper fungerer – men besøkende på nettsteder vil ha umiddelbare resultater! Det vil også Google, og selv om indeksering av JavaScript-baserte nettsteder er mulig, er det definitivt mer komplekst.
Next.js til redningen
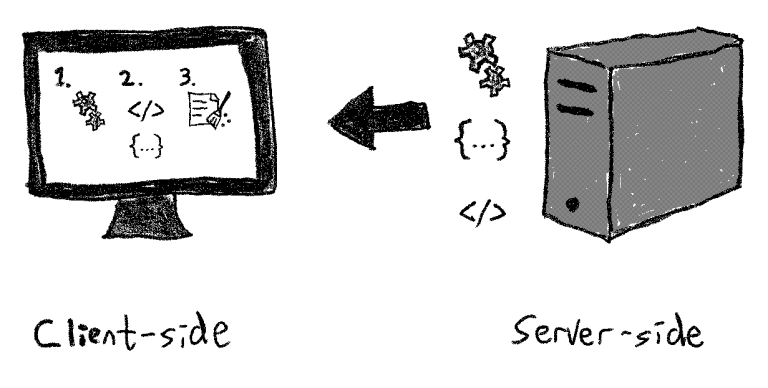
Next.js bruker Node.js (en JavaScript-runtime) under panseret, noe som gjør det mulig å kjøre JavaScript på serversiden – dvs. serverside-rendering (SSR).
Next.js lar deg kjøre React-delen på serveren. Med dynamisk generering skjer rendering på serveren hvor den genererer HTML, så du slipper å gjøre det i klienten hver gang. Med denne metoden får du HTML i stedet for JavaScript ved forespørsel.
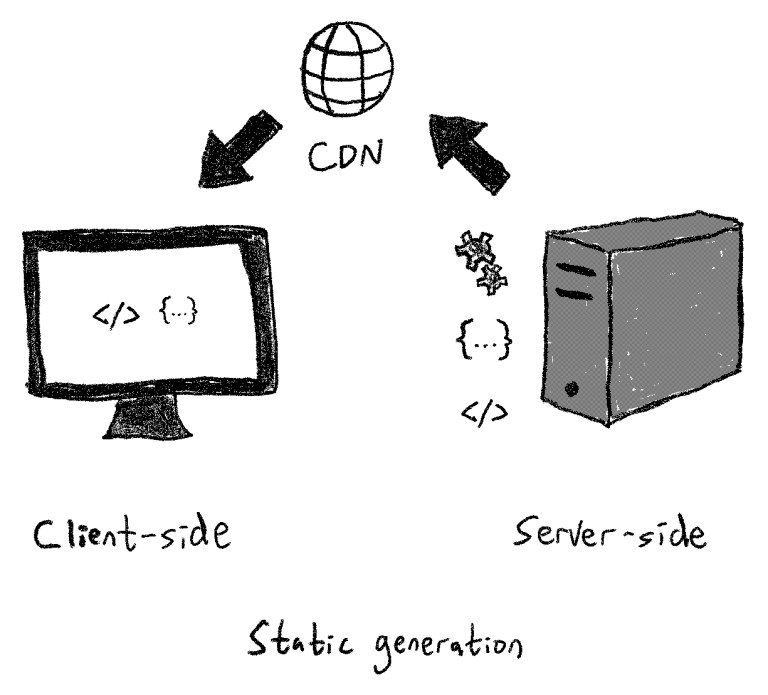
Statisk generering
Next.js kan også utføre statisk generering, i motsetning til dynamisk generering. Dette innebærer pregenerering av nettstedet, hvor et sett filer kopieres til innholdsleveringsnettverk og gjøres tilgjengelige over hele verden, noe som gjør nettstedet lynraskt.
Statisk generering får nettstedet ditt til å virke som en god gammeldags nettside, med "bare noen filer" på display. Tidligere måtte du bygge disse filene selv, mens nå genererer Next.js dem for deg.
Imidlertid er dynamisk generering den mer vanlige metoden, noe som betyr å generere HTML ved første forespørsel, med caching for påfølgende forespørsler. Grunnen til dette er at det å generere et helt nettsted statisk kan være veldig tidkrevende, og har typisk vært et problem for forhåndsvisning og raske endringer – for eksempel med planlagt publisering.
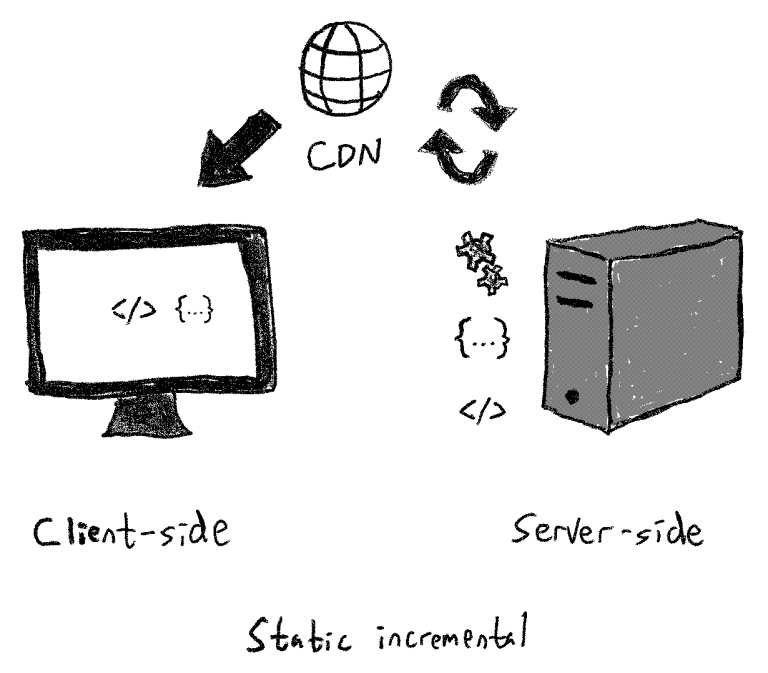
Statisk inkrementell
Dette tredje Next.js-trikset legger til det beste fra begge verdener. Statisk inkrementell betyr at du kan generere det du vil statisk (som en cache-oppvarming), men fortsatt dynamisk oppdatere elementer du ikke har generert statisk eller som har endret seg – slik at det i praksis fungerer som en avansert cache.
Kom i gang
Hvis du vil begynne å bygge nettsteder med Next.js, må du vurdere følgende:
- Hvis nettstedet ditt er lite og du ikke trenger redaktører til å utføre endringer, kan du bare hardkode det
- Hvis du trenger å endre innhold uten å involvere teknikere, vil du trenge et headless CMS
- Hvorvidt du bør velge et composable CMS
Og hvis du for eksempel bygger en kinoapp – med tjenester for å bestille billetter, velge seter, informasjon om filmer og skuespillere, osv. – involverer dette sannsynligvis et større sett med innhold. Og dette krever behovet for et headless CMS for å håndtere innholdet.
Du må også vurdere hvilke API-er du trenger for å levere ditt spesifikke prosjekt, ettersom Next.js kun er en frontend!
Uansett er Next.js satt til å lage bølger i frontend-samfunnet i de kommende årene, og vi er spente på å ta del i eventyret!
***
Nå som du kjenner det grunnleggende om Next.js, la oss finne ut hvordan du kan bruke det sammen med et headless CMS for å bygge ditt neste nettsted!
Fortsett å lese: Hvordan bygge et raskt og moderne nettsted med Next.js og headless CMS »
Først publisert 6. mai 2022, oppdatert 3. november 2022.