Nettside med moderne rammeverk
Bygg nettsider raskere enn noensinne ved å bruke en moderne digital stabel bestående av headless CMS og moderne rammeverk. Drift hvor som helst og lag løsninger med dine foretrukne front-end-rammeverk og verktøy.
Kunder som benytter moderne rammeverk

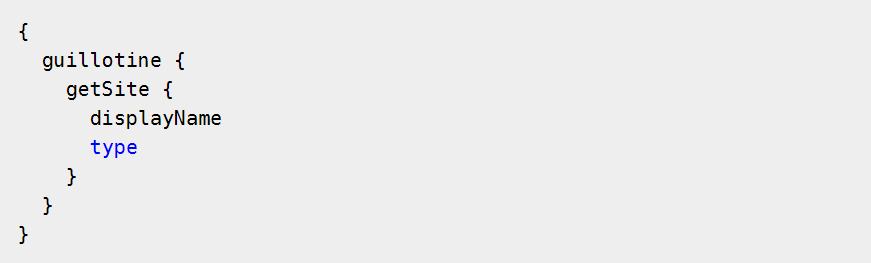
GraphQL-API
Med et fleksibelt skjemasystem og GraphQL-API, kan utviklere hente akkurat de dataene de ønsker, når de ønsker det. API-et tilpasser seg dynamisk til din innholdsmodell og kan skreddersys.

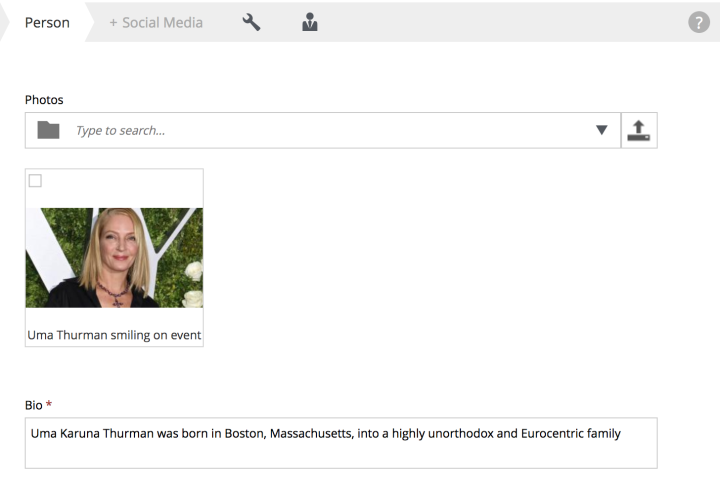
Rikt og fleksibelt skjemasystem
Du kan modellere rike innholdstyper ved å benytte vårt fleksible skjemasystem. Enonic støtter blokker, grupperte felter, referanser til innhold og media, rik tekstredigering og mer!

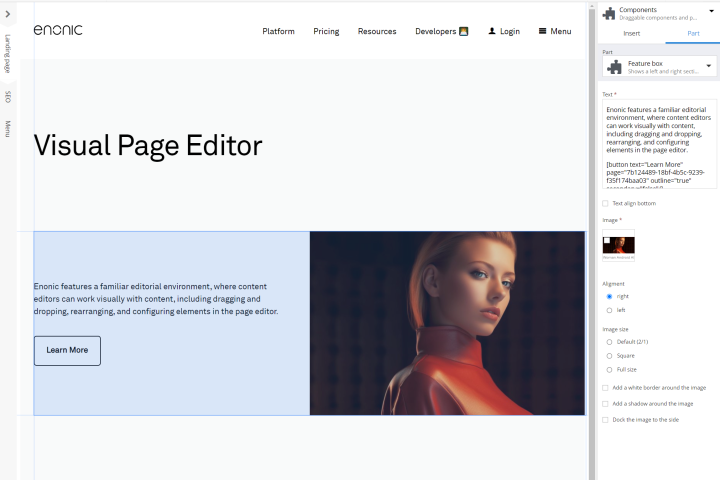
Visuell sidebygger
Utvid headless med dra-og-slipp og forhåndsvisning i sanntid. Andre fordeler for redaktører inkluderer innholdstre, arbeidsflyt og et system for å håndtere saker.
Les våre kundehistorier! 💡

NAV: Hodeløs med Next.js
NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.
Kunnskap er makt ✏️

Enonic: det ultimate composable-CMS
Se de konkrete løsningene i Enonics composable digitale opplevelsesplattform.

Composable arkitektur: Hva, hvorfor og når?
Vi utforsker et av de nyeste begrepene som har ankommet den digitale opplevelsesbransjen: "composable".

Composable-arkitektur: CMS-et som din digitale orkestrering
Et composable CMS er neste naturlige steg innen evolusjonen av publiseringsløsninger, og tilbyr flere fordeler.
Guide: Next.js + Enonic
Få full fleksibilitet med strukturert innhold og API-er. Full frihet for utviklere og visuell redigering for redaktører.