Enonic: det ultimate composable-CMS
Se de konkrete løsningene i Enonics composable digitale opplevelsesplattform.
Written by Thomas Sigdestad on

Se de konkrete løsningene i Enonics composable digitale opplevelsesplattform.
Written by Thomas Sigdestad on
Det essensielle formålet med et composable CMS er å frigjøre organisasjonen din til å levere og administrere digitale opplevelser i stor skala.
Det tradisjonelle CMS-et har som mål å løse alle aspekter av digitale opplevelser med et enkelt monolittisk verktøy, men mangler fleksibilitet og smidighet – spesielt for utviklere. Et typisk headless CMS gir deg på den andre siden et API med svært strukturert innhold, men låser fast redaktører når det gjelder å administrere komplekse digitale opplevelser. Et composable CMS, derimot, vil glede både utviklere og innholdsredaktører.
Med et composable CMS får utviklere bygge løsninger med sitt foretrukne frontend-rammeverk, og bruke moderne verktøy og skytjenester. Det ryddige og utvidbare API-et gir dem tilgang til innhold, tjenester og andre datakilder fra et enkelt endepunkt. Samtidig får innholdsredaktører opprette og administrere alle sine innholdsressurser og digitale opplevelser i et brukervennlig og visuelt orientert redigeringsmiljø.
Dermed lar et composable CMS det digitale teamet strømlinjeforme sine content operations ved å orkestrere, eller komponere, de digitale opplevelsene – i en integrert, men svært fleksibel pakke.
Et sentralt konsept med composable CMS er evnen til å integrere tjenester og innhold, og gjøre dem lettere tilgjengelige for din frontend, men også for redaktørene dine. Ved å la selve CMS-et håndtere utvalgte integrasjoner, slipper du direkte integrasjoner fra dine frontends, eller behovet for å sette opp flere mikrotjenester og tredjeparts API-gateways. Dette betyr enklere tilgang og bedre sikkerhet – selv til data og tjenester som ikke er lett tilgjengelige for publikum.
Dette krever selvfølgelig et CMS som er kraftig nok til å ta de tunge løftene. Og her kommer Enonic inn i bildet.
Det korte svaret?
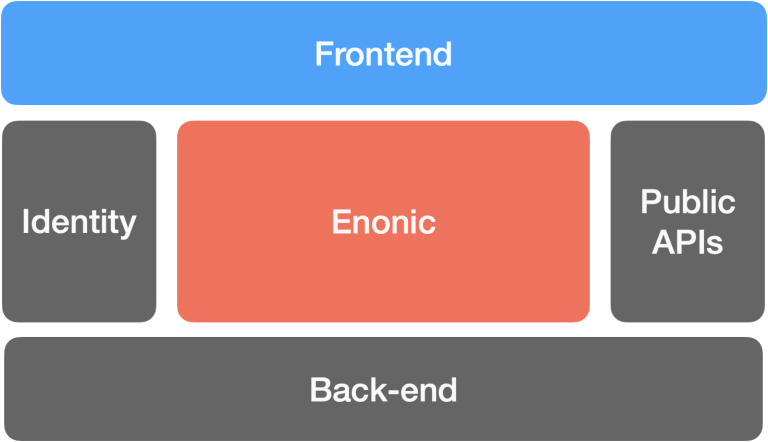
Enonic er det fleksible knutepunktet som integrerer alle kilder du trenger i dine digitale opplevelser.
Det lange svaret?
La oss dykke rett inn i det.
Et virkelig godt composable CMS må støtte strukturert innhold. Enonic har en sterk innholdsmodell, med muligheter for smart gjenbruk av innhold og atomistisk innholdsdesign.
Grunnleggende sett må hvert innholdselement i Enonic ha en innholdstype. Enten det er landingsside, blogginnlegg, bilde, forfatter, casestudie, arrangement, bok, oppskrift, dokument, video, vektor, lyd, presentasjon, regneark, og til og med ustrukturert og ukjent – Enonic tildeler alt en innholdstype.
Hvert innholdselement av en spesifikk innholdstype inkluderer de samme feltene og metadataene, og kan derfor behandles på samme, forutsigbare måte. For eksempel kan alle innholdselementer av typen “blogginnlegg” ha felter for ingress, ingressbilde, brødtekst og tagger.
På denne måten kan det samme innholdet fra de samme feltene gjenbrukes i forskjellige scenarioer. Fra å vise selve blogginnlegget til å liste opp flere blogginnlegg med f.eks. tittel og bilde på forsiden. Perfekt for et virkelig composable CMS.
Enonic lar utviklere bygge nesten enhver tenkelig innholdstype under solen, med vårt schemasystem og Model Studio. Disse verktøyene gir utviklere avanserte muligheter til å modellere innhold nøyaktig til behovene til din organisasjon.
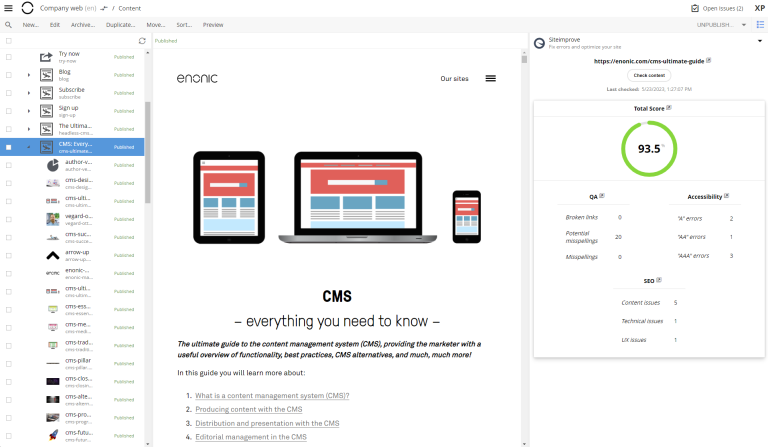
Enonic-plattformen kommer med et ferdig verktøy for innholdsoppretting og -administrasjon, Content Studio. I tillegg til tradisjonelle skjemainndata støtter det også bygging av komponentbaserte sider. Komponenter kan være ting som layouter, riktekster, blogglister, bannere og knapper. Sidebyggeren i Content Studio lar deg til og med bygge landingssider visuelt med dra-og-slipp-funksjoner samt konfigurasjon. Dette er også mulig når du bruker tredjeparts frontend-rammeverk. Det vakre er at en side lagres og behandles nøyaktig som ethvert annet innholdselement.
I Content Studio lar fragmentfunksjonen deg til og med gjenbruke komponenter. Dette lar deg lagre en bestemt konfigurert komponent – som et forfattersitat, faktaboks eller et kontaktskjema som et innholdselement – og bruke den ved en senere anledning, eller på flere sider samtidig.
Content Studio støtter også trestrukturer, noe som er praktisk for å organisere weborientert innhold, eller bare for å organisere store mengder innhold.
Ikke bare får innholdsredaktørene sitt behov dekket med Enonic gjennom Content Studio, men utviklere blir på ingen måte glemt. Enonic er også en utviklersentrert plattform, som tilbyr det nesten alle utviklere ønsker: frontend-frihet.
Dette betyr at utviklere er frie til å jobbe med sin favoritt-frontend, enten det er React, Angular, Vue, Svelte, Preact, Ember, Solid, Lit, Alpine, Stencil, Qwik eller noe annet.
Enonic støtter også det nye rammeverket Next.js, som lar utviklere bruke samme teknologi for serverside- og klientside-rendering på tvers av flere sider. Vår Next.js-integrasjon tilbyr f.eks. et startsett, tilpassbar renderingsmotor og omfattende visuelle redaksjonelle muligheter for komponentbaserte sider.
Dette betyr selvfølgelig at Enonic støtter integrasjon av designsystem. Utviklere kan bruke designsystemet utviklet av din organisasjon, og dermed dra nytte av å gjenbruke design- og kodeelementer i løsningen din.
I tillegg tilbyr Enonic også et integrert JS-rammeverk som kan brukes til å levere digitale opplevelser uten å måtte ty til tredjepartsverktøy. Dette er også det samme rammeverket som brukes for å utvikle Enonic-utvidelser generelt.
Content Studio kan tilpasses kraftig for å møte de spesifikke behovene til ditt digitale team og gjøre dem så produktive som mulig. Dette inkluderer tilpassede widgets for å utvide verktøy og funksjonalitet:
Dashboard-widgets: Kan f.eks. vise en oversikt over innholdselementer, problemer, prosjekter og språk, eller nylige elementer.
Kontekstpanel-widgets: Kan utvide hvordan du arbeider med innholdselementer, som analyser, tilgjengelighet, kvalitetsvurdering, lag, eksport, relasjoner, trafikkmåling, etc.

De fleste organisasjoner har en noe mer avansert prosess for publisering av innhold enn bare å “trykke publiser” og være ferdig med det. Når det er flere interessenter involvert, eller kompleksiteten i emnet krever eksperttilsyn, er en eller annen form for arbeidsflyt nødvendig.
Heldigvis har Enonic en sterk, men fortsatt brukervennlig arbeidsflyt. Arbeidsflyten tar flere former:
En sentral pilar i et composable CMS er dets evne til å gi tilgang til innhold via et API. I motsetning til et typisk headless CMS, må det også tilby muligheten til å integrere og eksponere innhold, data og tjenester fra ethvert system som brukes av din organisasjon, i det formatet du trenger. I Enonic kan dette oppnås både ved å utvide det medfølgende innholds-API-et, eller ved å bygge ditt eget – og gjøre Enonic til en portal for dine digitale opplevelser.
Enonic tilbyr et kraftig GraphQL-innholds-API, som lar utviklere hente nøyaktig det innholdet de vil ha, når de vil ha det – ofte ved å bruke bare en enkelt forespørsel. API-et tilpasser seg dynamisk til din innholdsmodell, men kan også utvides og forsterkes med dynamiske felt og funksjoner etter behov.
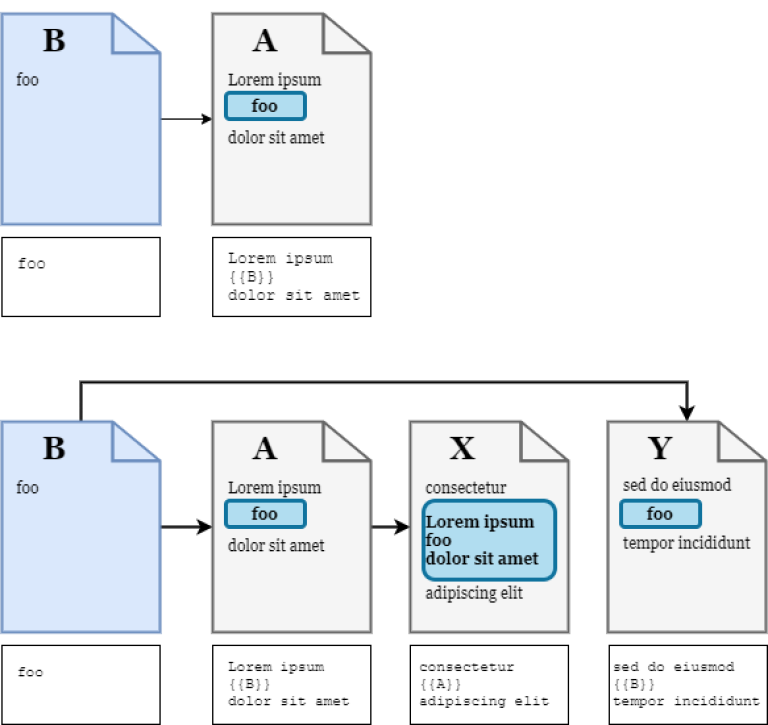
En slik brukstilfelle er transklusjon – inkluderingen av innhold fra ett felt til et annet API ved referanse. All denne teknologien gjør det mulig å bygge integrasjoner på et sentralt sted, og gjør det enkelt for frontend-utviklere å få tilgang til dataene.

Med Enonic bygges tilpassede API-er og utvidelser med JavaScript, som lar frontend-utviklere bygge de integrasjonene du trenger.
Ethvert CMS som kaller seg “composable” bør som en konsekvens være pluggbar. Enonic-plattformen er selvfølgelig designet med en modulær arkitektur som tillater applikasjoner som kan installeres, oppgraderes eller avinstalleres uten å påvirke kjernesystemet.
Dette gir fleksibilitet og tilpasningsmuligheter på mange nivåer, inkludert innenfor identitets- og tilgangsstyring (IAM).
Det finnes flere ferdige ID-leverandørapper på Enonic Market, som lar brukere logge inn på Enonic på en velkjent måte som andre sikre systemer. Teamet ditt kan til og med administrere gruppemedlemskap utenfor Enonic-plattformen, for eksempel med Azure AD.
I tillegg gir en rollebasert tilgangskontroll-modell (RBAC) en finmasket tilgangskontroll – helt ned til feltnivå.
Når vi snakker om apper, gjøres alle utvidelser til Enonic-plattformen gjennom applikasjoner. Disse er utviklet i JavaScript, og kan utvide Enonic-forfattergrensesnittet, samt andre tilfeller av serverside-logikk – som tidsplanlegging.
Mange ferdige integrasjoner i form av apper eksisterer allerede på Enonic Market – vår egen appbutikk. I tillegg til integrasjoner kan du finne og utnytte gjenbruk av kode for utviklere i form av biblioteker og startpakker.
Til slutt inkluderer Enonic Market eksempelsapper, som gjør det enkelt for utviklere å se eksempler og beste praksis før de begynner å bygge det best mulige composable CMS-et for din organisasjon.
Organisasjoner med forretningskritiske digitale løsninger trenger en rask og robust plattform som kan skaleres i henhold til uventede trafikkøkninger, økende antall datasett og elementer, samt komplekse datamodeller og brukstilfeller.
Enonic tar enterprise-krav på alvor, og derfor tilbyr kjerneplattformen kraftige løsninger som klynge-replikerte datasett. Dette gir både bedre ytelse og redundans. Når det gjelder datakraft, kan plattformen skaleres horisontalt med formålsspesifikke noder, samt vertikalt ved å optimalisere for minne- og datakrevende belastninger. Denne fleksibiliteten vil både forhindre og redusere de fleste scenariene som holder dine interessenter våkne om natten.
Den hodeløse arkitekturen gir også superraske digitale opplevelser, hvor hvert millisekund teller. Statiske sider, geo-spesifikke distribusjoner og optimalisert global caching er bare noen av fordelene som er tilgjengelige.
I virkelighetens verden tilbyr mange organisasjoner sine tjenester og sine digitale opplevelser på tvers av forskjellige markeder, geografier og språk. Enonic-plattformen støtter derfor lokalisering, som innebærer å tilpasse innhold, layout og design for forskjellige regioner, og kan forbedre brukerengasjement, konverteringsrater og global tilstedeværelse.
For å løse lokaliseringsutfordringer har Enonic introdusert innholdslag, en løsning som tar for seg oversettelser, URL-strukturer, berikelse og brukervennlig grensesnitt. Lagene er basert på Enonics “prosjekter”-funksjonalitet, med rotlaget som det primære språklaget (f.eks. engelsk). Ytterligere språk-lag, som fransk og tysk, arver fra rotlaget.
Innholdslag kan utvides til tredje nivå og utover, og imøtekomme regionale språkvarianter, som sveitsertysk. Dette tillater gjenbruk av oversettelser og opprettholdelse av separate regionale innholdsstrukturer, og sparer tid og ressurser. Innhold produsert i hvert lag “siver ned” til underlag, hvor teamene jobber uavhengig, og sikrer kontroll over innholdspublisering på tvers av forskjellige lag.
Enonic tilbyr plattformen som en administrert tjeneste, men låser deg ikke til en proprietær skytjeneste.
Plattformen er åpen kildekode, og er tilgjengelig som programvare. Dette betyr at du også er fri til å distribuere og kjøre plattformen i din favorittinfrastruktur, og til og med kjøre programvaren gratis. Plattformen kan distribueres som containere, direkte på VM-er eller til og med via Kubernetes.
Enonic tilbyr også programvarestøtteabonnement for organisasjoner med forretningskritiske distribusjoner.
Alt dette er mulig takket være Enonics hodeløse arkitektur, komplett med en solid strukturert innholdsmodell, et robust schemasystem, et fleksibelt API og JavaScript-runtime. Vi tilbyr ikke disse funksjonene bare for å være trendy eller høres kule ut. Med strukturert data, et tilpassbart API og frontend-frihet, kan utviklere bygge kvalitetsløsninger raskere, og dermed øke produktiviteten.

Enonic er designet for å passe inn i din stack, ikke omvendt.
Hos Enonic tror vi ikke at dere trenger å gjenoppfinne hjulet, men heller bygge på deres eksisterende ferdigheter, teknologi og infrastruktur når dere vil gå fremover.
Enonics composable CMS leverer den beste opplevelsen for utviklere og innnholdsredaktører i én pakke, mye takket være den tilpassbare plattformen i kombinasjon med vår integrasjon med det kraftige frontend-rammeverket Next.js.
For din organisasjon betyr dette akselerert levering, innovasjon og smidighet på tvers av dine digitale opplevelser – dvs. større sannsynlighet for økt bunnlinje eller oppfyllelse av bruker- eller interessent-KPI-er.
Få enda mer innsikt 🤓