Hvorfor velge Enonics headless CMS for en Next.js-nettside
Bruk Next.js for din frontend, mens redaktørene kan nyte en gjenkjennelig redaktøropplevelse og fleksibilitet.
Written by Thomas Sigdestad on

Bruk Next.js for din frontend, mens redaktørene kan nyte en gjenkjennelig redaktøropplevelse og fleksibilitet.
Written by Thomas Sigdestad on
Next.js er en banebryter. Frontend-rammeverket har blitt svært populært blant utviklere, da det gjør det mulig for dem å bygge nettsteder ved hjelp av det populære React-rammeverket, inkludert serverside-rendering. Mens React primært brukes til å bygge enkeltsideapplikasjoner (SPA-er) og klientside-rendering, gjør Next.js det mulig for utviklere å bruke den samme teknologien for både serverside- og klientside-rendering på tvers av flere sider.
Men hva tilbyr Enonic som er så spesielt for utviklere med hensyn til Next.js? Hva er vår viktigste differensieringsfaktor? Hva gjør vi som andre organisasjoner ikke gjør?
Altfor lenge har headless CMS-tilbudene holdt innholdsredaktører utenfor det gode selskap, og latt utviklere implementere og vedlikeholde kode og logikk for grunnleggende nettstedskrav. Men ikke nå lenger.

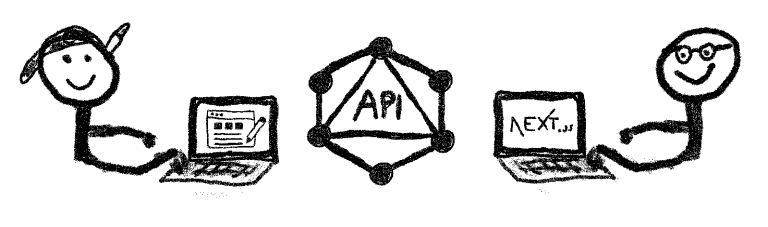
Hos Enonic tar vi store skritt for å tilby den mest sømløse og intuitive redaktør- og utvikleropplevelsen for nettsteder med moderne verktøy. Kort sagt kan redaktører jobbe effektivt og i kontekst, som i et tradisjonelt CMS – mens utviklere bygger og distribuerer frontend ved å bruke deres favoritt frontend-rammeverk i samarbeid med Enonics headless GraphQL API.
Husk, en fornøyd innholdsredaktør gir en fornøyd utvikler!
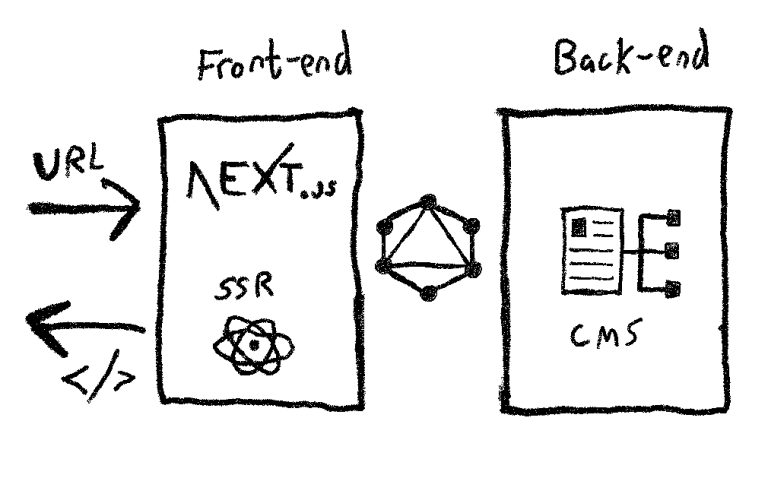
De siste månedene har vi jobbet hardt for å levere en intuitiv integrasjon mellom det svært populære frontend-rammeverket Next.js og vår plattform Enonic XP. Sammen kalles prosjektet "Next.XP".

Next.XP er en frakoblet frontend som bruker de teknologiene dagens utviklere forventer og er kjent med, som JavaScript og React. Vår integrasjon gir omfattende visuelle redaksjonelle muligheter for komponentbaserte sider samt strukturert innhold.
Vi har gjort alt vi kan for å gjøre Next.js + Enonic-integrasjonen – heretter bare kalt "Next.XP" – så smidig som mulig. Som sådan har vi selvfølgelig laget en startpakke som inkluderer
I tillegg tilbyr vi et SDK som støtter offline utvikling hvis det er din greie.

Next.XP er optimalisert for å redusere spørringsrunder. Render-motoren er fullt tilpassbar og har feilhåndtering, samt komponentkartlegging fra CMS til Next.js.
Enonic utnytter GraphQL fullt ut, slik at utviklere kan hente akkurat de dataene de vil ha, når de vil ha dem. API-et tilpasser seg dynamisk til din innholdsmodell og kan til og med tilpasses. Vi tilbyr også nyttige funksjoner som utkast- og live-API-er, og en bildeservice.
Men det stopper ikke der. Enonic er også et composable CMS, som betyr at plattformen kan fungere som en API-gateway for å utvide API-et og inkludere andre kilder.
Ingenting er mer frustrerende enn innholdsredaktører og forretningsbrukere som stadig klager til utvikleren om dårlig brukeropplevelse og komplisert logikk i deres CMS.
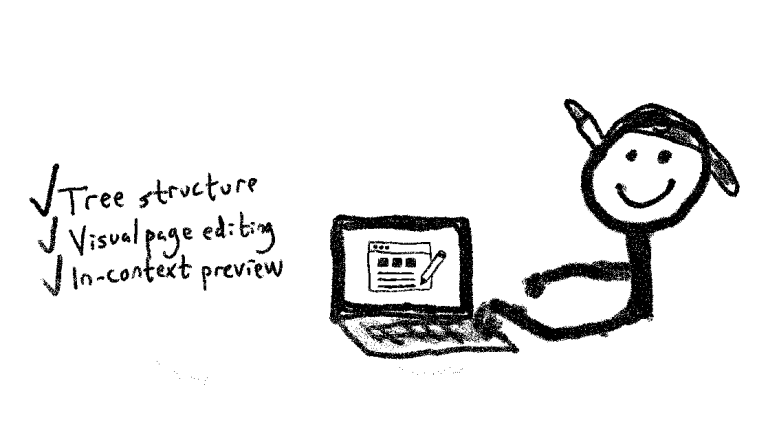
I sterk kontrast til mange førsteklasses headless CMS-er, har Enonic en trestruktur. Dette gir intuitiv URL-håndtering og et kjent miljø for innholdsredaktører.

Enonic har også forhåndsvisning i kontekst rett ut av boksen, slik at redaktører kan se hvordan innholdet deres vil se ut. Imidlertid er noe grunnleggende utvikleroppsett nødvendig for å komme i gang.
Til slutt kan redaktører komponere rike digitale opplevelser og landingssider ved hjelp av vår visuelle sidebygger. Sidene rendres fullt ut av Next.js uten å påvirke redaksjonell opplevelse. Next.XP gjør alt det tunge arbeidet, slik at utviklere kan fokusere på å implementere komponentlogikk og maler.
Igjen, Enonic er et composable CMS. Ved å innlemme komposisjons-/integrasjonslaget i en "bulk" i stedet for flere separate systemer, kan innholdsredaktører garantert dra nytte av dette.
Enonic-plattformen inkluderer ikke bare et brukervennlig og visuelt orientert redaksjonelt miljø komplett med sidebyggingsmuligheter, men lar deg også gjenbruke innhold fra forskjellige kilder gjennom sine API-integrasjoner. Dette sparer både tid og ressurser for ditt redaksjonelle team.
Enonic tilbyr også disse tilleggsegenskapene:
Som skissert ovenfor, vil utviklere definitivt få sitt med Next.XP. Men husk den doble appellen til integrasjonen, både for utviklere og innholdsredaktører.
I tillegg til nevnt visuell side redigering, forhåndsvisning og trestruktur, er her enda mer av det som er i vente for redaktører, da Next.XP matcher den redaksjonelle fleksibiliteten til tradisjonelle , ikke-hodeløse publiseringsløsninger:
***
Som konklusjon matcher Next.XP den redaksjonelle fleksibiliteten til tradisjonelle ikke-hodeløse publiseringsløsninger, samtidig som den lar utviklere jobbe med et moderne frontend-rammeverk og deres favorittverktøy.
Enkelt sagt, Next.XP er en bedre og mer intuitiv tilnærming til å bygge Next.js-nettsteder. Prøv det selv ved å bruke vår detaljerte veiledning.
Først publisert 4. mai 2022, oppdatert 15. februar 2023.
Få enda mer innsikt 🤓