Introduksjon til å bygge et designsystem
featureArticle.chapters
- featureArticle.introduction
- Hva er et designsystem?
- Kort historikk
- Designsystemet vs. front-end-rammeverk
- Eksempler på designsystemer
- Byggesteg 1: Vurder nåværende designpraksis
- 2. Få med organisasjonen
- 3. Bygg et multidisiplinært designsystemteam
- 4. Etabler regler og prinsipper
- 5. Skap et visuelt designspråk
- 6. Opprett et bibliotek for gjenbrukbare komponenter
- 7. Iverksettelse
- Erfaringer fra designsystemer
- Lærdom
featureArticle.introduction
Å bygge nye designelementer er fint det, men vet du hva som er enda bedre? Å automatisere praksisen for nestemann. Det er akkurat det et designsystem gjør.
Disse delte, integrerte mønstrene og prinsippene utgjør en merkevare- og produktidentitet. De tilbyr en blåkopi for hele teamet til å skape et konsistent, replikerbart og sømløst utseende og følelse på tvers av hele den digitale opplevelsen.
Det er ikke rart at så mange store merkevarer haster med å bygge sine egne, og enda bedre: dele dem med resten av oss.
Med så mye informasjon der ute og erfaring å trekke fra, er det lett å bli overveldet. Derfor har vi samlet de beste rådene og praksisen fra bransjeledere for å hjelpe med å veilede deg gjennom prosessen med å bygge det riktige designsystemet for din organisasjon.
Chapter 1
Hva er et designsystem?
Et designsystem opprettholder de visuelle og funksjonelle elementene i en organisasjon på ett sted. Formålet er å oppfylle merkevaren gjennom design, realisering og utvikling av produkter og tjenester.
Med andre ord bringer et designsystem orden i kaos. Det omfatter alt fra et Sketch-bibliotek og en stilguide til et mønsterbibliotek og organisasjonsprinsipper. En organisasjons designsystem er som en blåkopi av dens merkevare.
I motsetning til en tradisjonell stilguide er disse komponentene og mønstrene integrert i organisasjonens prosesser. De implementeres også sømløst i produktkoden.
Resultatet er et konsistent design på tvers av hele den digitale opplevelsen som kan replikeres lenge etter at skaperen har sluppet tøylene.
Chapter 2
Kort historikk
I begynnelsen (det vil si i 1991) var det HTML.
Tre korte år senere ble CSS født.
Fundamentet for webdesign var lagt, men frustrerende nok var muligheten til å designe en nettside som så bra ut i alle nettlesere fortsatt enhver utviklers mareritt.
Da kom mønsterbibliotekene.
Disse bibliotekene samlet de mest brukte designelementene på et nettsted og definerte hvordan de oppførte seg og hvordan de ble kodet.
Mønsterbibliotekets tidlige dager banet vei for middelalderen av web 2.0.
Nye front-end-rammeverk og UI-teknologier begynte å dukke opp på slutten av 2000-tallet og begynnelsen av 2010-tallet. Utviklere kunne da dra nytte av Bootstrap og Jquery (for JavaScript-delen) for å bygge responsive digitale opplevelser.
Og så kom renessansen.
Rammeverk som React, Angular og Vue tillot organisasjoner å skape designrammeverk som knyttet seg tett til utviklingsrammeverket.
Alt dette ledet til de rikere, mer responsive webopplevelsene som vi kjenner og elsker i dag.
Chapter 3
Designsystemet vs. front-end-rammeverk
Front-end-rammeverk har eksplodert i popularitet de siste årene. Vue, Angular og React har gjort det enklere for utviklere å skape rike brukeropplevelser som er fulle av funksjonalitet.
Men hva er egentlig front-end-rammeverk? Kort sagt så lar de deg implementere struktur, design, oppførsel og animasjon av hvert element du ser på skjermen når du besøker nettsteder. Disse rammeverkene er skrevet i JavaScript og fungerer som bilens motor til din digitale kjøreopplevelse.
Designsystemer, derimot, kontrollerer bilens interiør og eksteriør. Altså alt det du kan se, føle og berøre.
Chapter 4
Eksempler på designsystemer
Mange av de største internasjonale merkevarene har offentliggjort sine designsystemer, noe som gir designere mulighet til å lære og ta i bruk idéene og prosessene. Disse systemene viser hvordan suksessrike merkevarer kan skape et UI-språk som kan skaleres og replikeres.
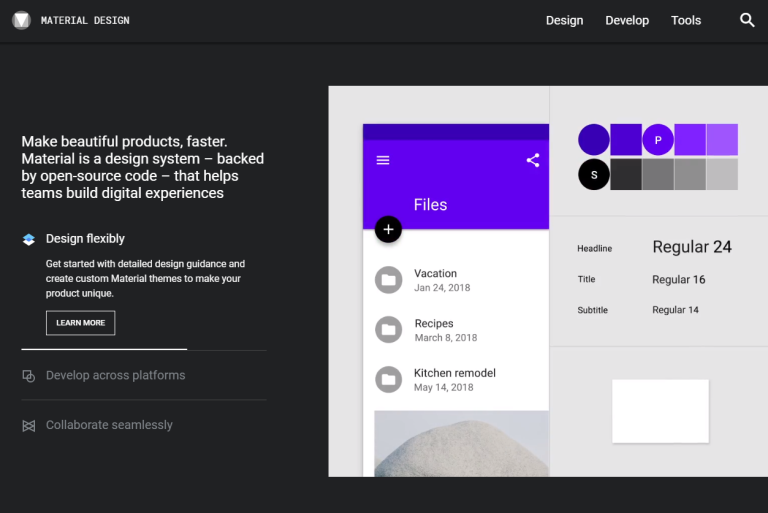
Material Design
Material ble utviklet i 2014 av Google og er et designsystem med åpen kildekode som hjelper team å bygge digitale opplevelser.
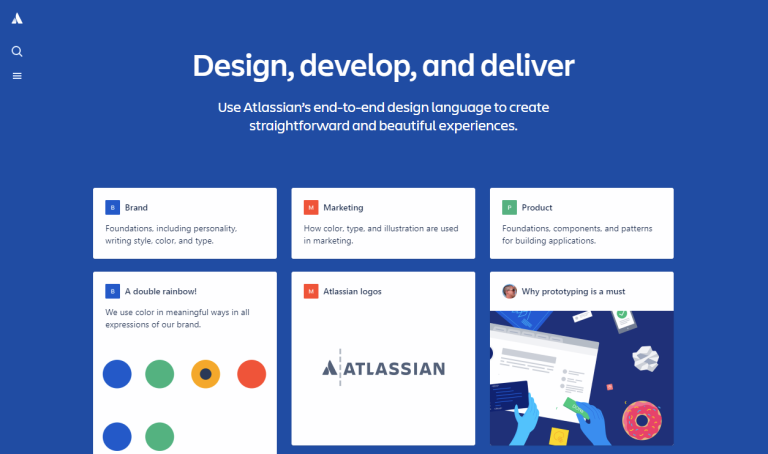
Atlassian
Atlassian har skapt et fullverdig designspråk bestående av designmønstre, kodekomponenter og et bibliotek med UI-ressurser i Sketch. ADG-nettsiden beskriver videre logikken bak hvert av valgene.
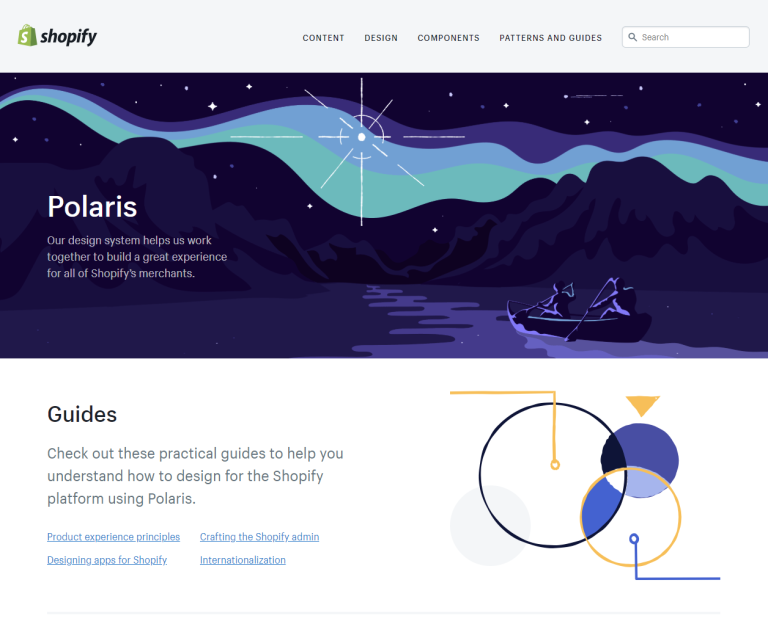
Polaris av Shopify
E-handelaktør Shopify lanserte eget designsystem for å hjelpe kunder med å få mest ut av plattformen.
Chapter 5
Byggesteg 1: Vurder nåværende designpraksis
Hvis du vil sette i gang med å bygge ditt eget designsystem, kan du fortsette å lese.
Start med å vurdere designelementene som brukes gjennom hele din digitale opplevelse og kommunikasjon. Denne visuelle gjennomgangen kan inkludere alt fra bannere og nettsteder til PowerPoint-maler og nyhetsbrev.
Husk at denne oversikten vil være et kraftig verktøy når det gjelder å få med resten av organisasjonen, så vær grundig. I tillegg til å liste opp alle fargene og tekststilene i dine digitale opplevelser, ta skjermbilder av UI-mønstre og kategoriser dem deretter etter deres formål.
Trenger du et designsystem?
Ta en titt på listen over designelementer. Forekommer de ofte over forskjellige digitale kanaler, eller er de stort sett begrenset til fysiske brosjyrer? Hvis sistnevnte, vil sannsynligvis en enkel designhåndbok gjøre jobben.
Neste steg er å gjøre en UI-gjennomgang. Analyser dine forskjellige nettsteder og applikasjoner. Deler de felles komponenter og designelementer? Hvis du føler de kunne ha nytte av gjenbruk og en enhetlig merkevareprofilering eller "tone of voice", er sjansene store for at et designsystem er veien å gå.
Chapter 6
2. Få med organisasjonen
Så du har funnet ut at du trenger et designsystem? Nå er det på tide å få beslutningstakerne med på laget. De som mest sannsynlig vil dra nytte av designsystemet inkluderer markedsføringssjefen, digitallederen og utviklingsteamet. Pass på å kommunisere de spesifikke fordelene for hver part klart og tydelig.
Heldigvis er fordelene ganske utvetydige. Et designsystem sparer tid og penger, fører til bedre brukeropplevelser og muliggjør gjenbruk av komponenter.
Selvfølgelig er ikke alle designsystemer like. En stor og kompleks organisasjon kan dra nytte av et system med flere lag. For små operasjoner kan et sett med visuelle retningslinjer være alt som trengs.
Ved å gjøre en grundig gjennomgang, bør du ha en klar ide om hva du trenger og rikelig med bevis for å underbygge din presentasjon.
Chapter 7
3. Bygg et multidisiplinært designsystemteam
Vær beredt på å samle teamet ditt. Team for designsystemer kommer i alle former og størrelser, men du vil sannsynligvis ønske å inkludere minst:
UX-designere
UX-designere må ta hensyn til både merkevareprofilen og brukeropplevelsen i sine design. De bør også kunne levere HTML og CSS til utviklerne.
Webutviklere
Webutviklere vil jobbe med å implementere CSS, gjenbrukbare komponenter og dokumentasjon.
De bør også kunne implementere design ved hjelp av CMS-maler og populære UI-rammeverk, så det er viktig at de er opplært og sertifisert på CMS-et.
Eksperter på tilgjengelighet og SEO
For å sikre at innholdet ditt kan oppleves av så mange som mulig, er tilgjengelighet og SEO viktige faktorer. Se etter en ekspert som er godt kjent med WCAG-standarden, samt beste praksiser for SEO.
Testere
Ekspertise innen testing vil bidra til å sikre at det endelige resultatet er sikkert, tilgjengelig og oppfyller alle sine funksjonelle krav. Samt er fri for eventuelle feil før lansering.
Chapter 8
4. Etabler regler og prinsipper
Før du kaster deg inn i prosjektet, bør du fastsette reglene og prinsippene som vil utgjøre kjernen i systemet ditt.
Disse prinsippene bør formes av målene dine for prosjektet. Er du ute etter raskere implementering? Mer konsekvente resultater? Eller mer tilgjengelighet?
Når du har disse designprinsippene på plass, bør du vurdere utviklingsreglene. Dette inkluderer å lage retningslinjer for hvordan du forplikter deg, gjennomgår og dokumenterer kode.
Husk at designsystemet ditt er en levende organisme som vil vokse over tid. Å sørge for at du starter riktig er nøkkelen til suksess over tid.
Chapter 9
5. Skap et visuelt designspråk
Designsystemet bør forene teamet ditt rundt et felles visuelt designspråk. Som med enhver produktdesignprosess bør du tenke på sluttbrukeren når du skaper ditt visuelle språk.
Hvem skal bruke designsystemet ditt? Å gjøre research på forhånd vil sikre at du skaper et system som kan integreres i arbeidsflyten til andre team.
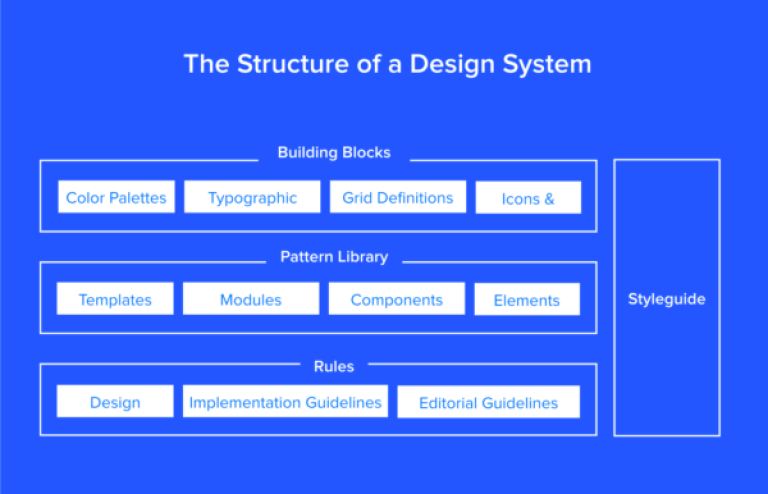
Noen av tingene du vil ønske å standardisere er:
- Fargepalett
- Typografisk skala
- Ikonbibliotek
- Stilegenskaper som avstand og rutenett
Finn ut mer om hvordan du kan standardisere hvert av disse elementene hos UX Pin.
Chapter 10
6. Opprett et bibliotek for gjenbrukbare komponenter
Når du har fastlagt det visuelle språket kan du begynne å legge til dine gjenbrukbare komponenter og mønstre i fellesbiblioteket.
Målet er å minimere overleveringen mellom designere og utviklere. Det bør også gjøre det lettere for alle interessenter å jobbe sammen gjennom hele utviklingslivssyklusen, noe som resulterer i en masse spart tid og et mer konsistent produkt.
En komponent kan være hva som helst. En rullegardinmeny, ikon, knapp eller noe mer komplekst. Det viktigste er at den kombinerer elementer som løser en bestemt oppgave i dine digitale opplevelser.
Husk at dette arbeidet egentlig aldri tar slutt. Du bør finne en løsning for å holde biblioteket versjonert, dokumentert, vedlikeholdt og støttet for å sikre at hver komponent er oppdatert.
Chapter 11
7. Iverksettelse
Så du har utviklet et designsystem.
Nå må du bare sørge for at hele organisasjonen utnytter det til det fulle. For en rask seier bør du bruke designsystemet på nye prosjekter først for å teste dets fulle potensial.
Så kommer den vanskeligere delen: Å introdusere det til resten av organisasjonen og utvikle en strategi for å oppmuntre til fortsatt deltakelse.
Når du har funnet ut hvordan du skal gjøre systemet tilgjengelig, kan du starte prosessen med undervisning og opplæring. Dokumentering i sanntid kan være veldig nyttig her.
Sørg for å dokumentere hva hver komponent er og når den skal brukes. Eksempler, nettsteder, eksempelsider og startpakker kan alle bidra til å bringe systemet til live og sikre at hele teamet bruker det i påfølgende prosjekter.
Chapter 12
Erfaringer fra designsystemer
Det finnes ikke kun én måte å bygge et designsystem på, men det er definitivt måter å forbedre prosessen på. Her er noen av våre tips fra hardt ervervet erfaring.
- Unngå overdreven design. Det kan være fristende å leke med teknisk detaljerte varianter av en design, men prøv å holde det enkelt. Å dele tusenvis av scenarioer for knappefunksjonalitet i forskjellige sammenhenger vil føre til inkonsekvent design og et frustrert team.
- Inkluder alltid en representant for designsystemet i prosjekter. For å sikre at designsystemet ditt holder seg oppdatert, inkluder et medlem fra designsystemprosjektet i hvert prosjekt.
- Finn et godt verktøy. Det er bortkastet å investere penger i et verktøy hvis du ikke har brukt tid på å sikre at det oppfyller alle kravene. Når du velger verktøyet ditt, vurder hvordan det vil støtte utviklingen av et designsystem som passer for organisasjonen din.
- Gjør det til åpen kildekode. Et åpent designsystem vil holde utviklerne dine engasjerte. Ikke minst fordi det gjør det mulig for dem å vise frem arbeidet sitt (og også motivere dem til å fortsette å produsere strålende ting).
- Start fra bunnen av. Det kan være vanskelig å retroaktivt anvende designsystemet ditt på gamle prosjekter. Grip muligheten til en rask seier ved først å bruke det på nye prosjekter.
Chapter 13
Lærdom
Det er en grunn til at verdens raskest voksende selskaper har implementert sine egne designsystemer. De gir brukeropplevelsen et skikkelig løft, samtidig som de gjør livet lettere for designere og utviklere.
Men det er ikke dermed sagt at det å bygge ditt eget er enkelt. Å utvikle et designsystem er som å omskape organisasjonens designprinsipper til programvare som alle utviklerne dine kan bruke.
Fordi det å skape et designsystem fra bunnen av ikke alltid er gjennomførbart (eller nødvendig), bør du ikke være redd for å la deg inspirere av et designsystem med åpent kildekode som passer.
Og husk at byggeprosessen ikke slutter når du har introdusert teamet ditt for systemet. Akkurat som organisasjonen din utvikler seg, er de beste designsystemene også levende prosjekter.
Så få på plass systemer for å holde det sterkt langt inn i fremtiden.