Progressive web-applikasjoner (PWA)
PWA-er lar deg bygge et nettsted som også kan fungere som en app på din smarttelefon, med rask lasting, rik funksjonalitet og et praktisk app-ikon – uten å faktisk være en native app. Med en fleksibel backend og kompatibilitet med hvilket som helst frontend-rammeverk, lar Enonic deg også dra nytte av et headless CMS for å skape og levere innhold i din app.
Kunder som kjører PWA-er

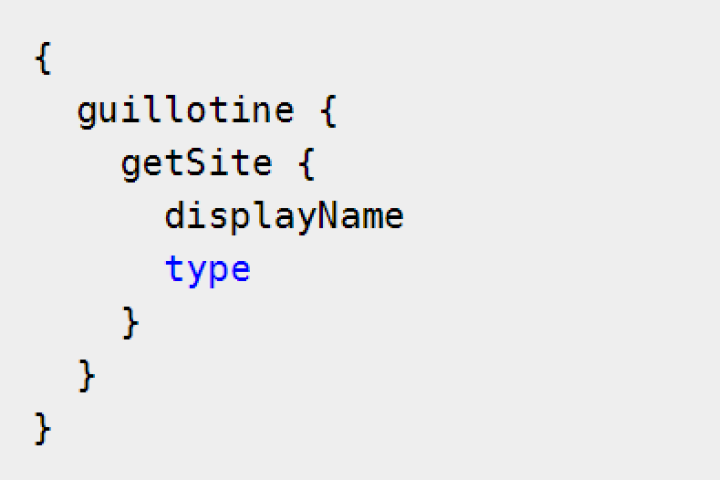
Headless CMS
Du kan modellere rike innholdstyper med blokker, grupperte felter, referanser til innhold og media, og rik tekstredigering med vårt fleksible skjemasystem. Sammen med et GraphQL-API kan du hente nøyaktig de dataene du vil ha. API-et tilpasser seg dynamisk til din innholdsmodell og kan skreddersys.

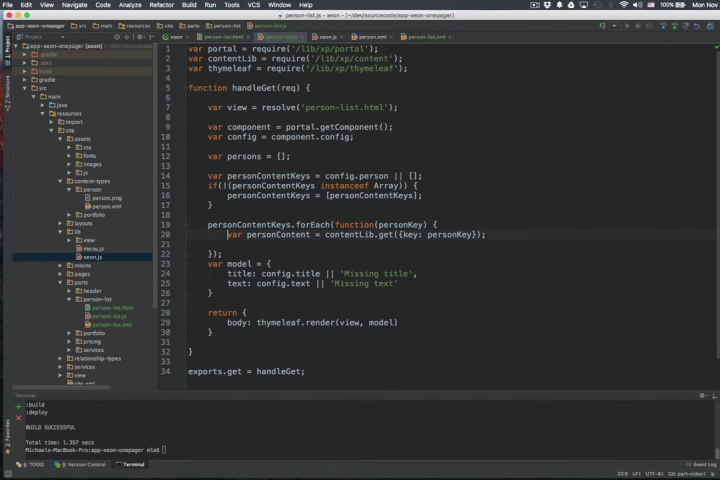
JavaScript MVC-rammeverk
Enonic tilbyr et rammeverk for applikasjonsutvikling. Rammeverket har et rails-aktig konsept for raskere utvikling og mindre kompleksitet. Andre funksjoner inkluderer tilpassbare API-er, fleksibel datalagring og søk på tvers av ulike kilder.

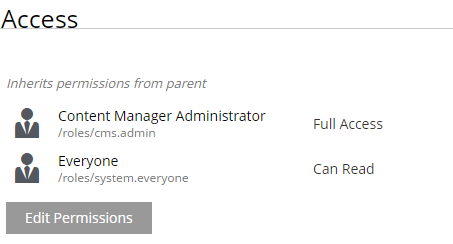
Brukerrettigheter og tilgangsstyring
Enonic tilbyr fullt tilpassbare styring av rettigheter og tilgang, med egendefinerte roller og brukergrupper, og detaljert kontroll over hvert innholdselement. Innloggingstjenester støttes gjennom pluggbare løsninger.
Les våre PWA-kundehistorier! 💡

En perfekt match – fotball og PWA
Eliteserien og OBOS-ligaen jekket opp sin brukervennlighet og gikk for progressive webapper i forkant av 2022-sesongen.

Office League - Foosball blir digital
Et team dyktige utviklere og foosballentusiaster ønsket å ta det hele til neste nivå. Resultatet er en utrolig progressiv webapplikasjon som lar foosballspillere fra hele verden skape egne ligaer, invitere andre spillere og regjere statistikken.


Bouvet: Fra nettside til ansattplattform
Et fremtidsrettet Bouvet besluttet å endre sin tilnærming til å «vise, ikke fortelle». De forvandlet nettstedet til en kommunikasjonsplattform for sine ansatte, i stedet for å være en produktkatalog – slik at alle deres medarbeidere kan blogge med Enonic.
Kunnskap er makt ✏️

Hva er progressive web-apper – PWA?
Hva kan progressive web-apper gjøre for dine digitale opplevelser?

Progressive web-apper: Status 2025
Hold deg oppdatert på trendene og utviklingen av PWA.

Topp 10 trender innen digitale opplevelser
Den mest skjellsettende utviklingen som vil påvirke de digitale opplevelsenes verden og innholdsforvaltning i den nære fremtiden.
Startpakke: Workbox PWA Starter
En rammeverk-agnostisk PWA-startpakke basert på Workbox, Webpack og Router-biblioteket.