Hva er strukturert innhold?
Hvorfor du bør fokusere på å skape strukturert innhold og ikke bygge nettsider i en headless omnikanal-verden
Written by Vegard Ottervig on

Hvorfor du bør fokusere på å skape strukturert innhold og ikke bygge nettsider i en headless omnikanal-verden
Written by Vegard Ottervig on
Lag det én gang, bruk det hvor som helst, gjenbruk det når som helst. Det er mantraet for strukturert innhold. Men hvorfor skal du gjøre dette? Og hvordan?
I denne artikkelen vil vi forklare hva strukturert innhold er fra et innholdsforvaltningsperspektiv, den bredere bransjekonteksten, noen brukstilfeller, og hvordan organisasjonen din kan dra nytte av å bruke det.
På begynnelsen av 2000-tallet var det kun noen få dedikerte kanaler tilgjengelig for distribusjon av digitalt innhold, inkludert internettlesere på datamaskiner samt PDA-er. I denne perioden fokuserte det meste av digitalt innhold kun på nettsider, uten skille mellom innhold og presentasjon.
Men med fremveksten av smarttelefoner og tilkoblede enheter fra 2010-tallet og utover så vi en dramatisk økning i antallet tilgjengelige kanaler og enheter.
I dag har vi alt fra IoT og wearables til digital skilting og den gode, gamle internettleseren – for ikke å nevne de mange måtene innhold kan brukes og gjenbrukes innenfor og mellom nettsteder.
Samtidig som omnikanal gjorde fremskritt, sørget de teknologiske innovasjonene innen frontend-rammeverk for at rik funksjonalitet kunne leveres i enda flere kanaler, mens utviklere kunne frakoble innholdsforvaltning fra den visuelle-funksjonelle leveringen.
Disse utviklingene har banet vei for headless CMS – separasjonen av innhold og presentasjon. Du kan åpenbart ikke sende en webside ment for store skjermer til en liten smarttelefon eller en smartklokke.
Dette er grunnen til at headless har blitt populært de siste årene, fordi med det kan du opprette innhold én gang for å bli gjenbrukt hvor som helst og bli hentet av enhver nødvendige kanal.
Og hvis du vil at innholdet du har opprettet skal leveres jevnt til enhver kanal, må det være strukturert.
Å "ha struktur" betyr at noe er organisert på en bestemt måte. For eksempel har et tre en spesifikk struktur: det har røtter i bakken, en solid stamme som stikker opp, grener som strekker seg ut fra stammen, og blader eller lignende vegetasjon som dekker grenene.
Fordi alle trær deler en lignende struktur, kan vi behandle dem på samme, forutsigbare måte. Vi kan plante dem i mineralrik jord, vanne dem, gi rikelig med sollys, og kutte grener som vokser for store. På grunn av kraften til strukturer, kan vi planlegge fremover og gjøre nyttige og meningsfulle oppgaver, som å plante epletrær og høste epler, eller lage vakre hager.
Med dette i tankene, arbeider vi med følgende definisjon:
“Strukturert innhold” er informasjon som er delt inn i sine minste meningsfulle deler, forutsigbart organisert, og klassifisert for å bli forstått av mennesker og maskiner.
Dette betyr at hvert enkelt innholdselement av samme kollektive innholdstype deler samme struktur på følgende måter:
På denne måten kan alle innholdselementer av samme innholdstype behandles på en lignende, forutsigbar måte i forskjellige scenarier – og potensielt skape sterke synergier.
Dermed støtter et ekte headless CMS ikke bare tilstedeværelsen av innholdstyper, men krever det.
Mens et fysisk tre har en struktur i form av attributter, har en innholdstype i et publiseringssystem en struktur i form av et skjema.
Vanligvis inkluderer alle skjemaer felter. I et CMS kaller vi disse feltene “inputtyper”, og de kan ha flere forskjellige naturer: Noen kan være en selektor for bilder eller andre innholdstyper (som en forfatter for et blogginnlegg), mens andre kan være et felt for riktekst eller et felt for geografiske koordinater.
Derfor kan innholdstyper bestå av et hvilket som helst antall forskjellige felter og kan derfor variere vilt i deres bruk og funksjonalitet. La oss se noen eksempler.
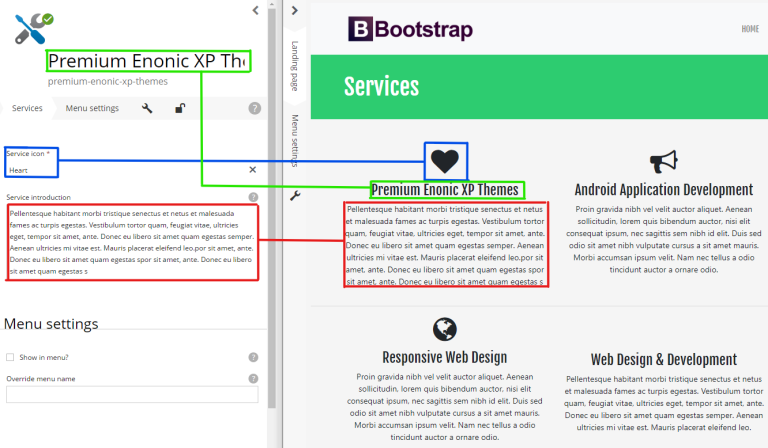
Hvis organisasjonen din jevnlig har arrangementer, vil det være meningsfullt å ha en innholdstype kalt “arrangement.” I tillegg til standardfelt som tittel og bilde, kan denne innholdstypen inkludere felter for “dato,” “sted,” “kart,” “program,” og “foredragsholder.”
Med alle disse feltene fylt ut riktig, kan informasjonen deretter vises i følgende scenarier:
Og det beste av alt: disse forskjellige presentasjonene ville alle være basert på en enkelt innholdskilde – det enkelte innholdselementet. Lag én gang og gjenbruk for alltid! Fleksibiliteten og mulighetene med strukturert innhold er virkelig ubegrensede.

Et strukturert innholdselement kan også være veldig enkelt. Hvis du driver et matlagingsnettsted og app, ville en naturlig innholdstype selvfølgelig være “oppskrift.” Dette kan bare inkludere et rik tekstfelt for oppskriften, men med tillegg av metadata som spesifiserer hvor den hører hjemme (“frokost,” “lunsj,” “middag,” eller “kveldsmat,” samt “kjøtt,” “vegetarisk,” “dessert,” osv.).
Med metadataene kan du bestemme hvor du skal levere oppskriften automatisk – enten til forskjellige deler av nettstedet ditt, appen, som en tekstoppskrift for å lage en espresso på din tilkoblede kaffemaskin, eller til og med til eksterne nettsteder.
Se også: Bygg et raskt og moderne nettsted med Next.js og headless CMS »
Men gjenbruk av strukturert innhold begrenser seg ikke til hele sider, blogginnlegg, oppskrifter, casestudier, bøker, rapporter og arrangementer.
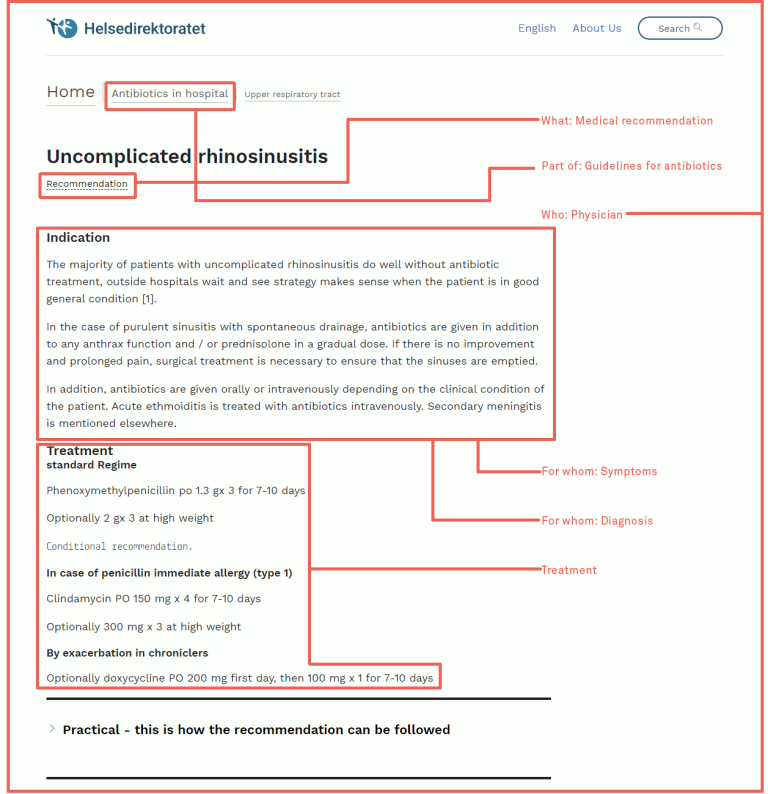
Dette er hvor prinsippet om atomistisk innholdsdesign kommer inn i bildet. Her brytes innhold ned i sine minste mulige deler som fortsatt gir mening. Et reelt eksempel på atomistisk innholdsdesign i praksis er Helsedirektoratet.

For eksempel: en side om ukomplisert bihulebetennelse vil tradisjonelt bestå av symptomer, diagnose og behandling. Med den atomistiske innholdsdesignmodellen er alle disse forskjellige elementene nå frittstående innholdselementer, med tilsvarende innholdstyper basert på metadata.
På denne måten kan brukere hente informasjon om diagnose alene i søkeresultatene, eller som en del av en tradisjonell anbefalingsartikkel, en større retningslinje om antibiotika, eller til og med som en del av et eksternt apoteknettsted.
Igjen, ubegrensede muligheter.
Fordelene med å bruke strukturert innhold bør være åpenbare. Markedsførings- og IT-teamene dine sparer tid og ressurser ved å opprette, publisere og vedlikeholde innhold én gang, mens det kan oppdateres sentralt og hentes av hvilken som helst gitt kanal som anses passende.
Ikke bare kan strukturert innhold og headless-levering spare organisasjonen din penger, de kan også skape nye forretningsmuligheter ved å levere riktig innhold raskt til ethvert digitalt berøringspunkt i kundereisen – og dermed glede potensielle kunder og partnere.
Fremtiden er fragmentert når det gjelder kanal- og kundeopplevelser, så sørg for at din digitale plattform gjenspeiler dette faktum ved å tilby ekte strukturert innhold.
Valget av et ekte headless CMS er et avgjørende valg, men like viktig er det at du vurderer langsiktig for både dine innholdsredaktører og utviklere.
Mens utviklere er fornøyde med et headless CMS der de kan jobbe med sitt favoritt frontend-rammeverk, pleide innholdsredaktører å være fornøyde med et tradisjonelt CMS der de kunne jobbe visuelt og med en brukervennlig arbeidsflyt.
Et såkalt composable CMS med en headless arkitektur, kombinert med visuell sidebygging og forhåndsvisning, kan dermed være en god løsning for enhver organisasjon som jobber med strukturert innhold.
Først publisert 31. mars 2021, oppdatert 14. februar 2023.
Få enda mer innsikt 🤓