Nettsider: fortid og fremtid
Hvordan så nettsider ut for 20 og 30 år siden? Se sammenligningen mellom gammelt og nytt, og lær hvordan du selv kan grave opp fossiler.
Written by Vegard Ottervig on

Hvordan så nettsider ut for 20 og 30 år siden? Se sammenligningen mellom gammelt og nytt, og lær hvordan du selv kan grave opp fossiler.
Written by Vegard Ottervig on
Det er ganske moro å se på tegninger og fotografier fra gamle dager og se moten, kulturen og stilene som nå er for lengst borte. Dette gjelder ikke bare klær og fysiske ting. Helt siden den første nettsiden gikk live i 1991, har nettet gjennomgått enorme forandringer.
I denne artikkelen skal vi se nærmere på den essensielle utviklingen av nettsider fra 1991 og frem til i dag. Vi skal også sammenligne nye og gamle versjoner av noen kjente nettsider, samt lære deg hvordan du kan oppdage gamle versjoner. Til slutt skal vi indikere hvor vi er på vei videre.
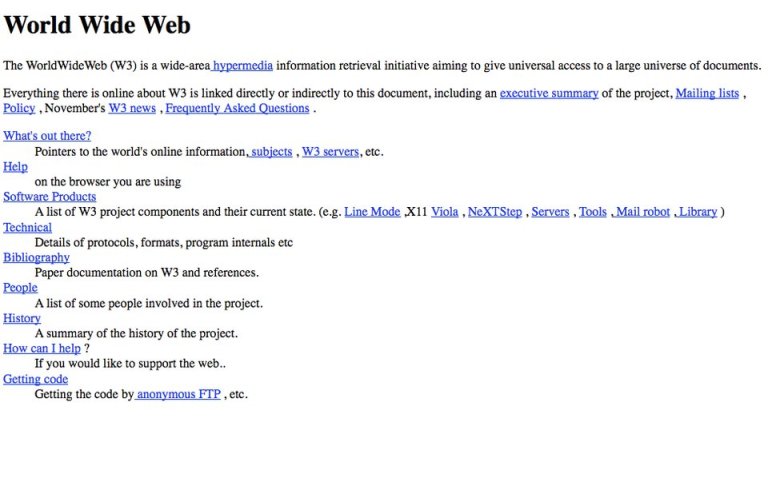
Den første nettsiden ble publisert 6. august 1991 av Tim Berners-Lee fra European Organization for Nuclear Research, bedre kjent som CERN. Nettsiden inneholdt informasjon om World Wide Web og beskrev formater, protokoller og hvordan du kunne lage nettsider.
Adressen var http://info.cern.ch/hypertext/WWW/TheProject.html og i 1992 så den slik ut:

De tidlige nettsidene var i stor grad tekstbaserte, da internettforbindelsene var trege og teknologien begrenset. Ingen spesielle design eller sidestrukturer var til stede, men de grunnleggende HTML-taggene for overskrifter, avsnitt og lenker gjorde sin debut.
Spol frem til 1996, de glade dagene da DVD ble lansert i Japan, Spice Girls erobret verden og romvesener prøvde å erobre verden i Independence Day. Ting hadde definitivt forandret seg siden 1991, slik hjemmesiden til BBC illustrerer:

Borte var de enkle tekstene og oppsettene til de første nettsidene, og i stedet fikk vi farger, tabellbaserte oppsett, flashy GIF-er og nettsidetellere. Selv om nettsider senere beveget seg bort fra tabellbasert design, fortsatte idéen om struktur.
Sent på 90-tallet introduserte en ny innovasjon: Flash. Utålmodighet overfor mangelen på støtte for animasjon og video på nettet gjorde at Macromedia forsøkte å kapre nettet med introduksjonen av Flash-teknologi.
Selv om Flash ikke er web, introduserte teknologien likevel webdesignere for en helt ny verden av muligheter for å “forbedre” tabelloppsettene sine – inkludert splash-sider, 3D-knapper, fargeendrende navigasjon og mer, vel, flashy elementer.
Kim Dotcoms datasikkerhetsselskap Megacar.com er et godt eksempel:

Flash hadde imidlertid alvorlige mangler, inkludert at det ikke var søkbart. Flash forårsaket også treg lasting, da brukerne måtte kjøre et program i nettleseren. Når nettet endelig fikk støtte for animasjoner og video, døde Flash ganske raskt.
De tidlige 2000-årene så tilstrømningen av CSS, som muliggjorde separasjonen av innhold og design. For å se hva vi mener, besøk CSS Zen Garden og se det samme innholdet i forskjellige design.
Innhold kunne opprettes uavhengig av design, og vice versa, noe som gjorde nettsider enklere å vedlikeholde med mindre kode og kompleksitet.

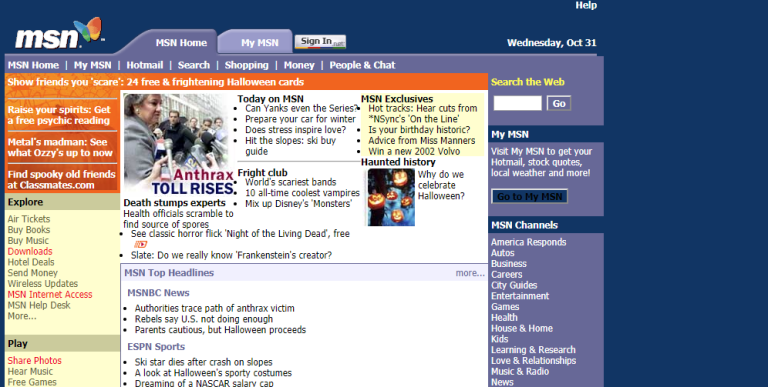
Mens begrepet “web 2.0” kan være uklart, kan det brukes til å referere til veksten av multimedieapplikasjoner, interaktivt innhold og introduksjonen av sosiale medieplattformer. Alle disse funksjonene begynte å få fremtredende betydning fra rundt 2005 og utover, og markerte den endelige døden til Flash.
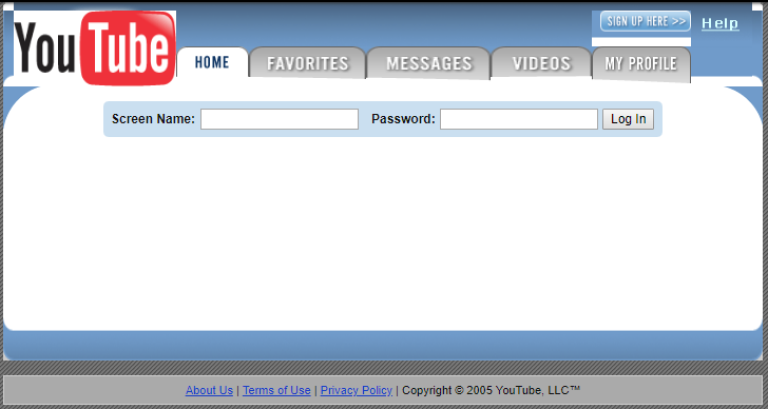
“Web 2.0” introduserte mer JavaScript-funksjonalitet i nettleseren, samt Ajax-teknologi – som laster ned og oppdaterer deler av en nettside. Nå gikk nettet fra å være statisk HTML til å fungere mer som nettet vi er kjent med i dag. Større oppmerksomhet ble viet til typografi, luft, fargepalett, brukeropplevelse og SEO. 2005 så også lanseringen av YouTube:

Videre innovasjoner innen teknologier som HTML5, CSS3 og JavaScript har gjort det mulig å lage mer avanserte og komplekse nettsider enn før – ytterligere understreket av moderne mobil og apper.
Ved å analysere de beste produksjonsnettsidene, kan man også observere hvordan økt bevissthet om UX, innholdsstrategier og SEO har påvirket moderne webdesign, noe som fører til minimalistisk grafikk, flat design, blandet typografi og mer.
Historien om nettsider og webdesign er en pendel mellom innhold og presentasjon, der innholdet først var den dominerende delen, før en periode hvor designere gikk bananas med Flash og tabeller, og endelig snudde trenden tilbake til å utnytte innholdet igjen.
Dette fyrige forholdet er fortsatt sterkt, med tillegg av multikanalkompleksitet, strukturert innhold, veldefinert nettsidestruktur, headless CMS og kraftige frontend-rammeverk som Next.js i miksen.
Ingenting er mer slående enn en “før og etter”-sammenligning. For å virkelig forstå hvor mye nettet har utviklet seg, la oss ta en titt på noen kjente merkevarer og deres respektive nettsider til forskjellige tider.
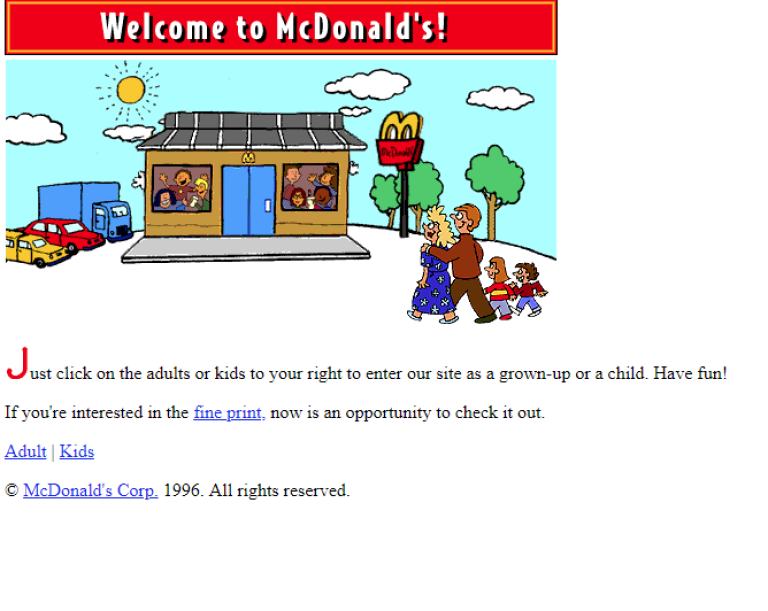
McDonalds.com i 1996:

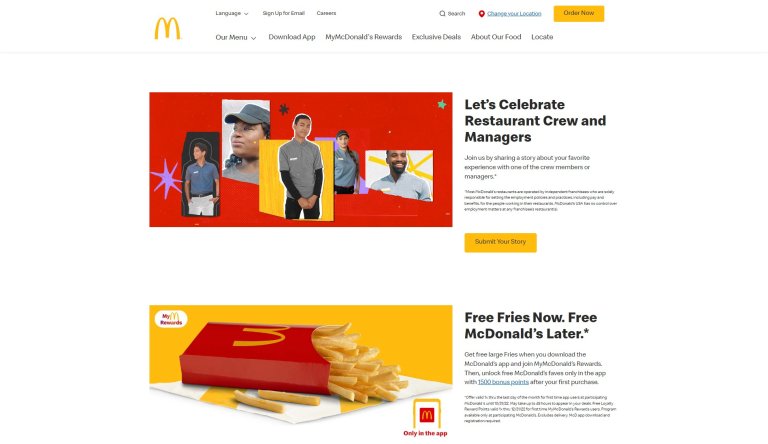
McDonald’s i 2022:

BBC i 1997:

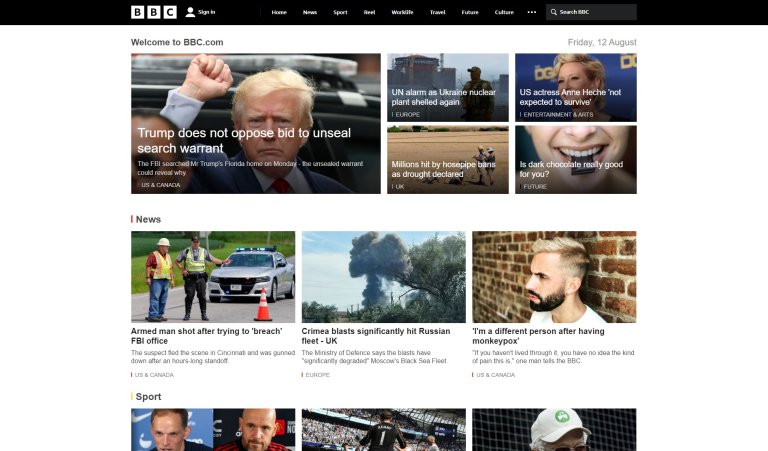
BBC i 2022:

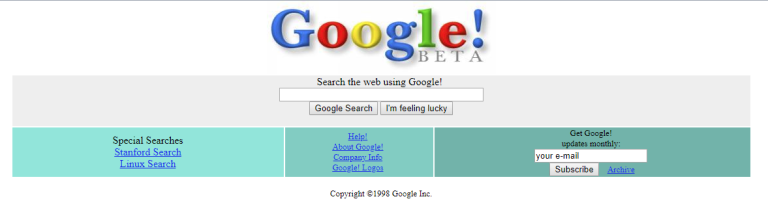
Google i 1998:

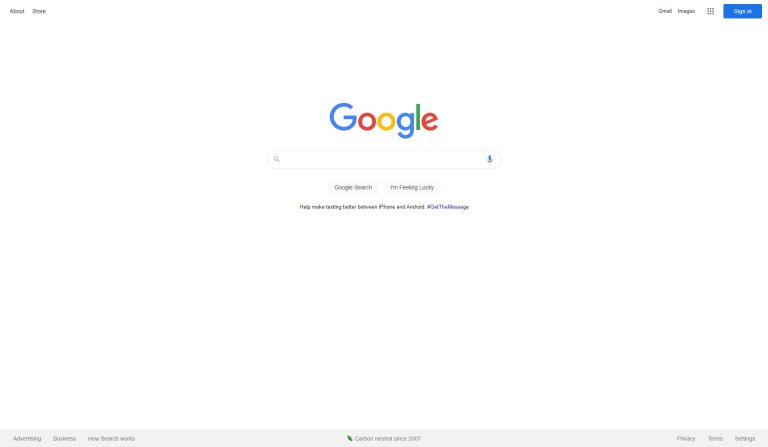
Google i 2019:

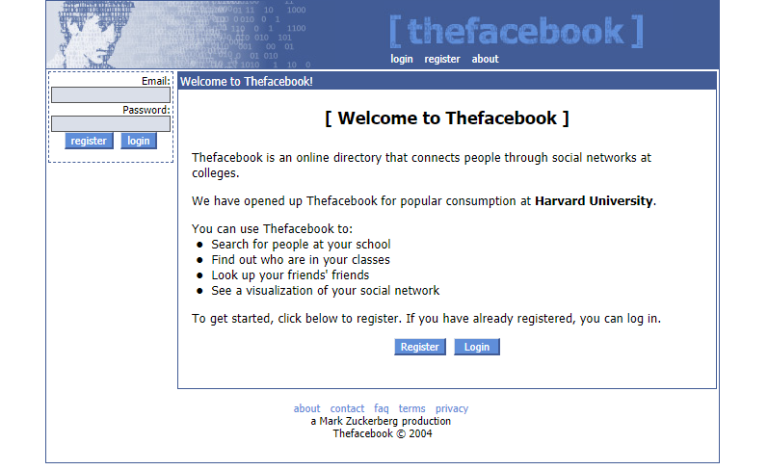
Facebook i 2004:

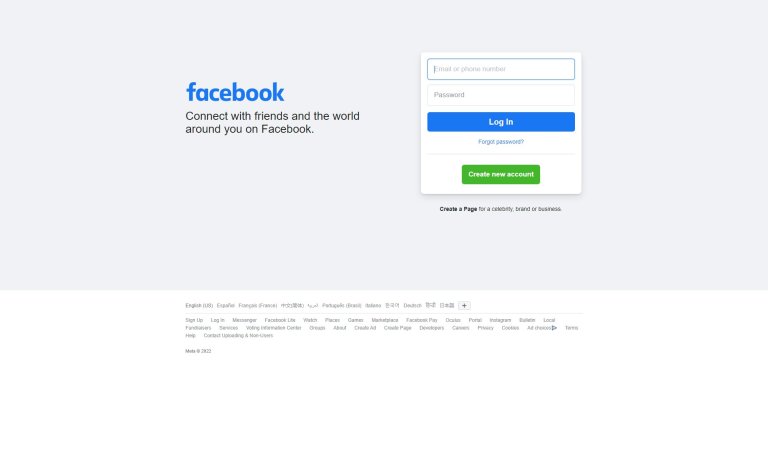
Facebook i 2019:

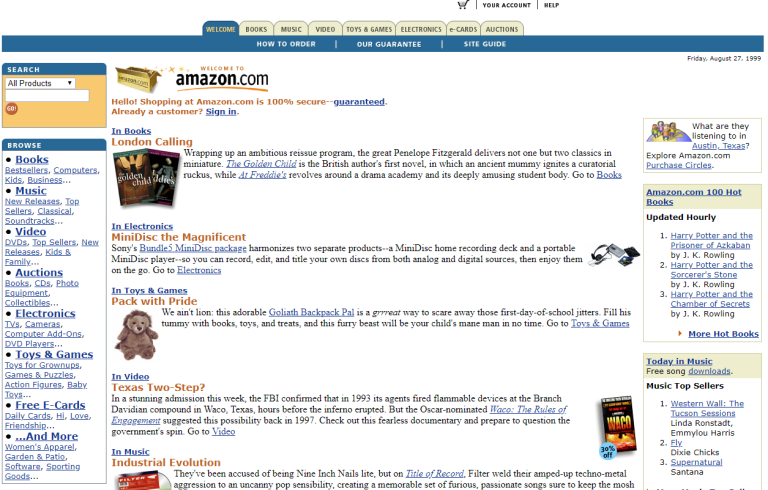
Amazon i 1999:

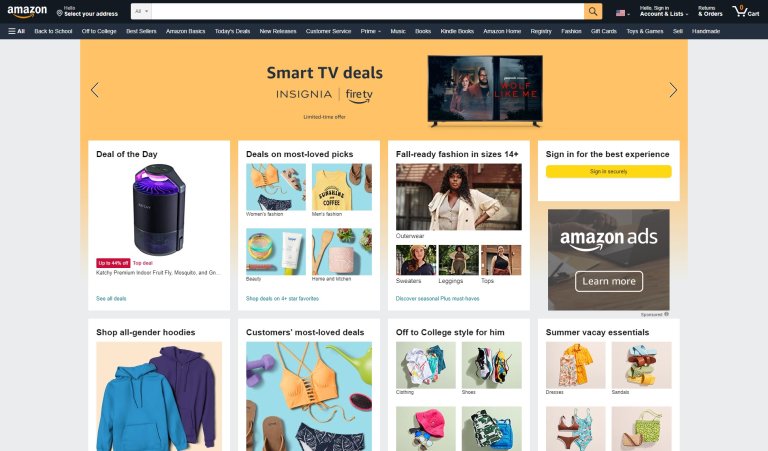
Amazon i 2019:

Bygg nettsider med de nyeste verktøyene: headless CMS og Next.js »
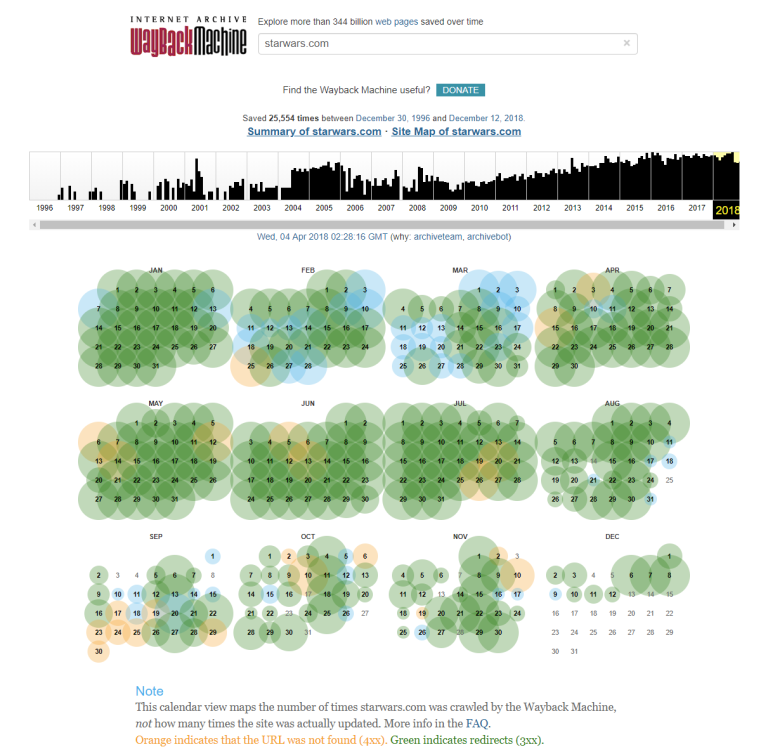
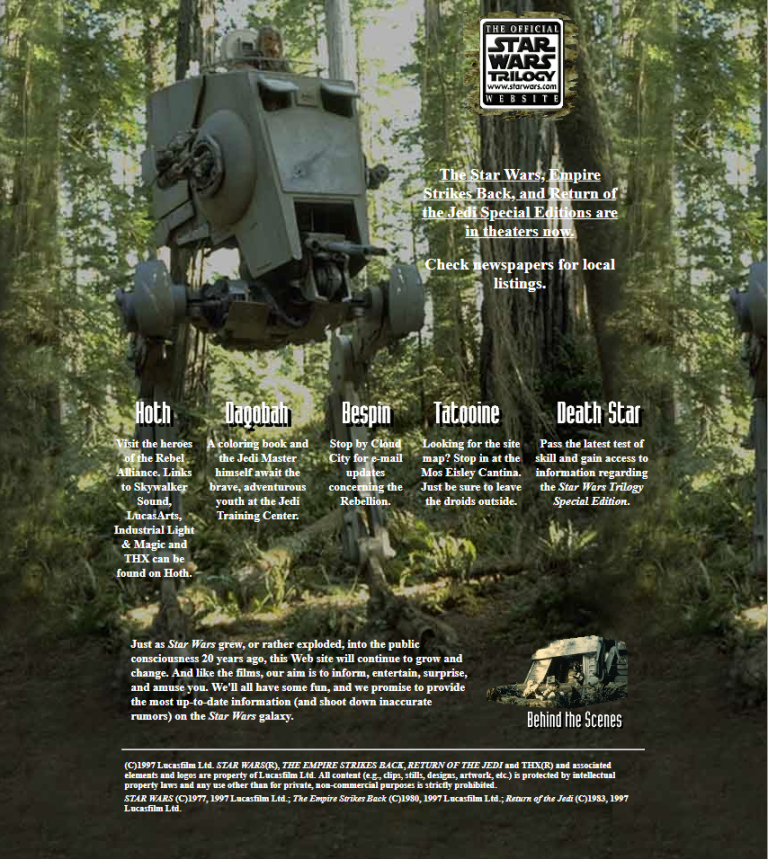
Det finnes noen verktøy som lar deg hente gamle versjoner av favorittnettsidene dine. Det mest kjente av disse er Wayback Machine fra Internet Archive. Bare skriv inn din foretrukne URL og se snapshots helt tilbake til midten av 90-tallet i noen tilfeller.

Med Wayback Machine kan du utforske mer enn 344 milliarder nettsider som har blitt lagret over tid, men husk at tjenesten ikke inkluderer alle nettsider som har eksistert. Noen ganger viser den også snapshots med manglende bildefiler eller manglende Flash-animasjoner, og gir dermed ikke en helt nøyaktig gjengivelse av fortiden.

Et annet verktøy er oldweb.today. Denne tjenesten er basert på Wayback Machine, men legger til vri av å se de gamle nettsidene gjennom en emulert nettleser, som Internet Explorer 4.0 eller Netscape Navigator 4.08.
Du kan også sjekke ut Time Travel, hvor du kan finne eller rekonstruere gamle nettsider. Time Travel er basert på flere kilder som den nevnte Internet Archive, men med tillegg av flere andre inkludert Archive-It, British Library, GitHub, Library of Congress og mange flere.
Hvis du virkelig vil lagre en nåværende nettside for ettertiden, skriv den inn og lagre den gjennom nettleseren til din lokale harddisk. Dette vil lagre bildefiler, stilfiler, HTML-filer og mer på datamaskinen din, og sikre en trofast gjengivelse av siden lokalt.
World Wide Web har endret seg dramatisk siden den første nettsiden gikk online i 1991. Fra primitive tekstdokumenter gjennom flashy fargeeksplosjoner til de moderne nettsidene i dag, har nettsiden endelig funnet en balanse mellom innhold og design, og er nå klar for dagene som kommer.
Selv om det er umulig å forutsi fremtiden, er trenden ganske klar for hvor vi er på vei videre: Økningen av mobil, progressive webapper, omnichannel-etterspørsel og headless CMS samt kraftige frontend-rammeverk forteller oss en historie om digitale opplevelser med rik funksjonalitet i alle kanaler, enten det er smarttelefoner, nettbrett, wearables, IoT, digital skilting eller den klassiske nettsiden.
Vi har hatt spennende 30 år med webutvikling – og det blir spennende å se hva de neste 30 årene vil bringe.
Først publisert 16. januar 2019, oppdatert 12. august 2022.
Få enda mer innsikt 🤓