Hva er atomistisk innholdsdesign?
Bruk komplekst innhold smartere med den atomistiske innholdsdesignmodellen.
Written by Vegard Ottervig on

Bruk komplekst innhold smartere med den atomistiske innholdsdesignmodellen.
Written by Vegard Ottervig on
Det finnes nå flere digitale kanaler enn noen gang – fra tradisjonelle stasjonære nettsider og mobilapper til IoT og wearables. Brukernes forventninger er også høyere enn noen gang, ettersom folk forventer å kunne få det de trenger, når de trenger det, uansett hvor de er.
Mens nye teknologier og prinsipper som composable CMS og content operations bidrar til å løse problemer knyttet til effektiv levering og produksjon av innhold, løser de ikke alt.
Hvordan sikrer du for eksempel at et komplekst og verifisert innhold når riktig person til riktig tid? En produksjonsingeniør kan trenge en prosjektbeskrivelse med et sett med byggeinstruksjoner sammen med et annet sett med sikkerhetsforskrifter. En medisinsk fagperson kan trenge en sammensatt artikkel for å få fakta om symptomer og en anbefalt behandling for den aktuelle sykdomskategorien.
En måte å løse denne ekstremt komplekse innholdsstrukturen på er å dele innholdet opp i såkalte semantiske atomer – gjennom et “atomistisk innholdsdesign”.
Men hva er atomistisk innholdsdesign?
Atomistisk innholdsdesign er en innholdsmodell der strukturerte data er delt opp i de minste bestanddelene for å gjenbrukes i andre sammenhenger.
Sammen med Helsedirektoratet skapte det norske byrået Conteir en atomistisk innholdsdesignmodell for å oppfylle krav fra både myndigheter og sluttbrukere. De viktigste bidragsyterne til modellen var Carel Skogstad fra direktoratet og Eirik Hafver Rønjum fra Conteir.
I henhold til deres innholdsprinsipp må helse- og medisinske data være gjenbrukbare og lett tilgjengelige for leger, pasienter og myndigheter. Dette førte til introduksjonen av semantiske atomer.
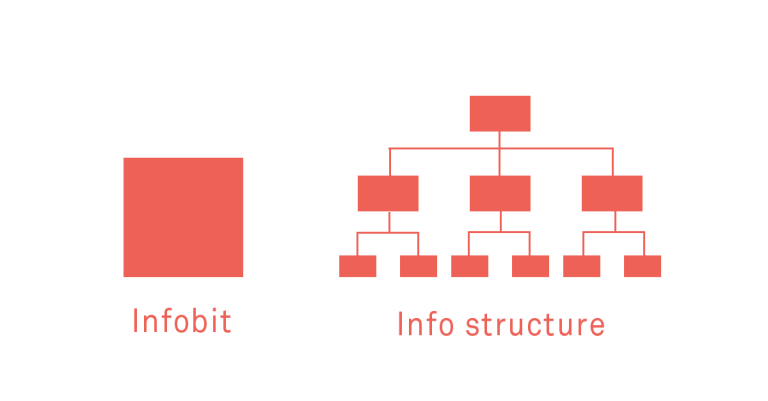
Rønjum beskriver den atomistiske innholdsdesignmodellen som bestående av to hovedelementer: en “infobit” og en “infostruktur”.
Se også: Hvordan introdusere content operations i din organisasjon »
En infobit er den minste semantiske enheten i innholdsmodellen – kall det gjerne “atomet”. Den har ingen fast størrelse og inneholder både data og metadata.
Rollen til sistnevnte er å definere den semantiske rollen til infobiten og å være produktiv i maskinbehandling av data – som sammensetningen av en temaside eller distribusjon av innhold relatert til en medisinsk kode.
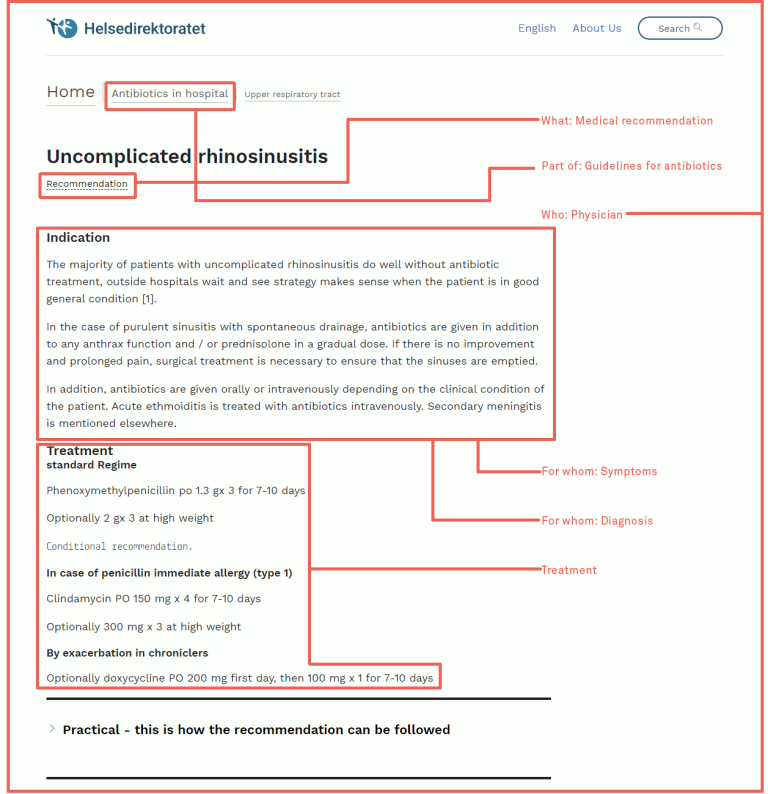
I eksempelet fra Helsedirektoratet henter en artikkel om ukomplisert akutt rhinosinusitt flere infobiter inn i én struktur. Eksempler på metadata inkluderer:
Baksiden av infobitmynten i denne artikkelen er innholdet:
Både leger og pasienter bruker de digitale tjenestene til Helsedirektoratet, og innhold som dette dekker flere behov på en gang. Anbefalingen i dette eksempelet kilder flere infobiter som er nøye gjennomgått og validert av medisinske fagpersoner.

Se også: Beste praksis for bruk av strukturert innhold i helsetjenester »
Mens infobiter/atomer er byggesteinene i meningsfullt innhold, definerer en infostruktur, eller et ”molekyl” i vår analogi, hvordan infobitene kan kombineres til en større helhet. For eksempel i den medisinske anbefalingen ovenfor.
Infostrukturelle enheter kan være både hierarkiske og lineære, eller en kombinasjon. En infostruktur i seg selv kan også være en byggestein i en enda større infostruktur (det er fristende å kalle det ”vev” på dette punktet). En infostruktur kan dermed bestå av både infobiter og andre infostrukturer.

Men, som Eirik Hafver Rønjum påpeker, er en infostruktur fortsatt definert som en semantisk enhet i denne sammenhengen. Det må ikke forveksles med hvordan innhold er strukturert og presentert på nettsidene til Helsedirektoratet.
Å administrere infobiter og infostrukturer og distribuere dem til riktig sted ville være umulig med en tradisjonell publiseringsløsning, hvor innhold og presentasjon er tett koblet. I stedet gjør en headless eller composable tilnærming atomistisk innholdsdesign mulig.
Med headless og composable er innhold adskilt fra presentasjonen. Innholdet er i stedet strukturert, skjemabasert og levert gjennom en API til nødvendige kanaler. I eksempelet ovenfor kan “kanaler” referere til hvilke innholdstyper som kan hente en gitt infobit og i hvilken rekkefølge.
I en atomistisk innholdsdesignmodell kan forespørsler om innhold rettes mot både infobiter og infostrukturer. En infobit leverer sin egen meningsfulle enhet – f.eks. symptomer og diagnostikk – mens en infostruktur er en samling av infobiter – f.eks. retningslinjer, anbefalinger, rundskriv, artikkelkatalog, eller en statistikkkomponent.
Lær mer: Headless CMS forklart på 30 sekunder »
Atomistisk innholdsdesign kan høres både fremmed og kjent ut. Fremmed fordi det ikke er mange artikler om konseptet på nettet ennå, og kjent fordi du kanskje har hørt om “atomic web design” eller lignende prinsipper.
Paul Andrew i Speckyboy Design Magazine gjør en god jobb med å forklare atomistisk webdesign. Det er en fra-bunnen-opp-tilnærming for å bygge digitale grensesnitt, påvirket av kjemi. Og ifølge Brad Frost er “atomistisk design en metodologi for å skape designsystemer,” bestående av atomer, molekyler, organismer, maler og sider.
Netlife har vært kritisk til atomistisk webdesign-modellen, og påpeker at en helhet ikke kan utformes meningsfullt med en eksplisitt base i enkeltstående deler som ikke har noen plan. I stedet etterlyser Netlife prinsipper definert fra en helhetlig tilnærming, før man bygger deler mer organisk og i samsvar med helheten.
Vi kan se at dette prinsippet er anvendt i den atomistiske innholdsdesignmodellen, hvor infobiter og infostrukturer får mening primært gjennom deres større kontekster.
Først publisert 19. februar 2020, oppdatert 31. januar 2024.
Atombasert innholdsdesign er en innholdsmodell hvor strukturert innhold har blitt brutt ned i deres minste bestanddeler, klare til å bli gjenbrukt i større kontekster.
Dagens og morgendagens digitale opplevelser er spredt på tvers av mange ulike kanaler og enheter, noe som øker belastningen på innholdsforvaltning. Atombasert innhold brytes ned til logiske deler som lett kan gjenbrukes hodeløst på tvers av enhver kanal.
Den minste semantiske enheten er en "infobit" som inneholder både data og metadata. En infostruktur definerer hvordan ulike infobits kombineres til en større helhet – for eksempel en oppskrift, en veiledning eller en prosedyre. Infostrukturer kan inneholde flere andre infostrukturer, og kan leveres "hodeløst" til ulike kanaler etter behov.

Vegard Ottervig er innholdsansvarlig i Enonic, har en mastergrad i filmvitenskap og har jobbet med journalistikk og markedsføring siden 2010. Han elsker film, sykling, filosofi, spill og skriving.
Få enda mer innsikt 🤓