Modern Stack Website
With Enonic you can build websites faster than ever using a modern digital stack consisting of headless CMS and modern frameworks. Host anywhere and build solutions with your favorite front-end framework and tools.
Customers Running Modern Stack Websites
Structured Content + Your Preferred Front-end
Our flexible schema system supports blocks, grouped fields, references, and rich text editing, and lets you create any content model you require.
And then this structured data can be presented through the front-end of your choice—whether it is React, Next.js, Angular, Vue.js, or you name it.

Powerful API
Modernity craves flexibility. With a robust schema system and the GraphQL API, developers can fetch exactly the data they want, when they want it.
Developers want full freedom, so Enonic also supports customizable APIs and pluggable ID providers.

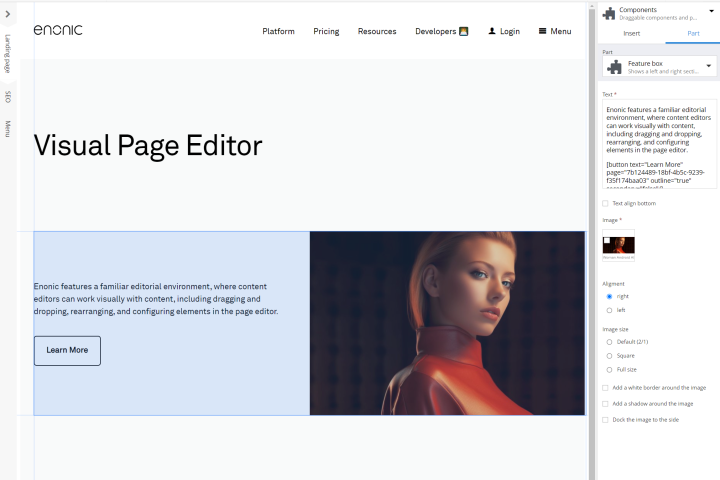
Visual Page Editor
No modern stack website should forget about the content editor experience amidst all the fancy developer tools.
Enonic can tempt with drag and drop, powerful search, smart image handling, real-time preview, tree structure, workflow, and issues system.
Read Our Modern Stack Case Study! 💡

Going headless with Next.js
The Norwegian Labor and Welfare Administration used Enonic and Next.js to migrate their massive site to a modern, headless architecture. Without compromising the editor experience.
Knowledge Is Power ✏️

Enonic: the Ultimate Composable CMS
See the concrete solutions in the composable digital experience platform from Enonic.

Composable architecture: What, why, and when?
We explore one of the newest terms to enter the digital experience industry: “composable.”

Composable architecture: The CMS as your digital experience orchestrator
A composable CMS is the next natural step in the evolution of content management systems following headless CMS, and offers several benefits.
Tutorial: Next.js + Enonic
Get full flexibility with structured content and APIs. Full developer freedom and visual editing for editors.