CMS-driven Website Using Next.js
The Enonic platform allows for a seamless integration with the popular React framework Next.js.
Build CMS-driven websites with Next.js, and use the same technology for server-side and client-side rendering across multiple pages.
The result is lightning-fast websites and happy developers!
Customers Running Next.js

Out-of-the-Box Integration
Experience the modern development standards of JavaScript and React in a user-friendly package.
Our Next.js starter kit includes a tutorial, project template, and demo with sample content.

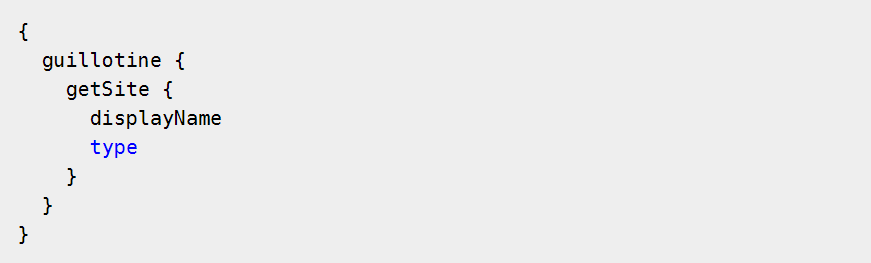
Powerful API
With a flexible schema system and the GraphQL API, developers can fetch exactly the data they want, when they want it.
The API adapts dynamically to your content model and can be customized. This speeds up both the editorial and the customer experience of your website.

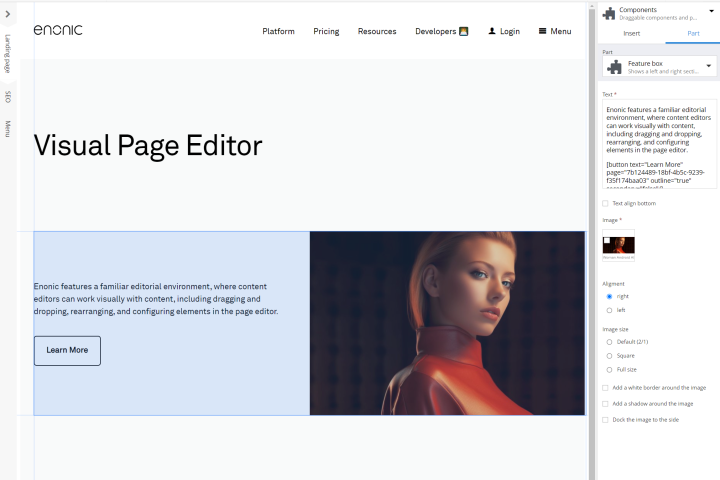
Visual Page Editor
Our Next.js integration supports any content editor's dream: Visual page editing—complete with drag and drop and real-time preview.
Also benefiting editors are the content tree structure, workflow, and issues system.
Read Our Next.js Case Study! 💡

NAV Went Headless with Next.js
The Norwegian Labor and Welfare Administration used Enonic and Next.js to migrate their massive site to a modern, headless architecture. Without compromising the editor experience.
Knowledge Is Power ✏️

Build a fast and modern site with Next.js and headless CMS
We explain the major benefits of using Next.js together with a headless CMS.

What Is Next.js?
It seems to be on every front-end developer’s lips these days, but what exactly is Next.js?

Why choose Enonic's headless CMS when building a Next.js website
Use Next.js for your front-end, while editors can enjoy the familiar editorial experience and flexibility they are used to.
Tutorial: Next.js + Enonic
Get full flexibility with structured content and APIs. Full developer freedom and visual editing for editors.