What Is Next.js?
It seems to be on every front-end developer’s lips these days, but what exactly is Next.js?
Written by Thomas Sigdestad on
Next.js is a front-end framework that makes it easy to build fast websites with React—which is a free and open-source front-end JavaScript library for building user interfaces based on UI components. Being one of the most popular front-end frameworks, React has become a developer favorite.
Standard use cases for React are modern stack websites and single-page applications (SPAs). The former spans multiple pages, like a traditional website, but is implemented with a modern framework—while the latter provides an app-like user experience by updating the current page, rather than loading new pages from a server.
The Challenge
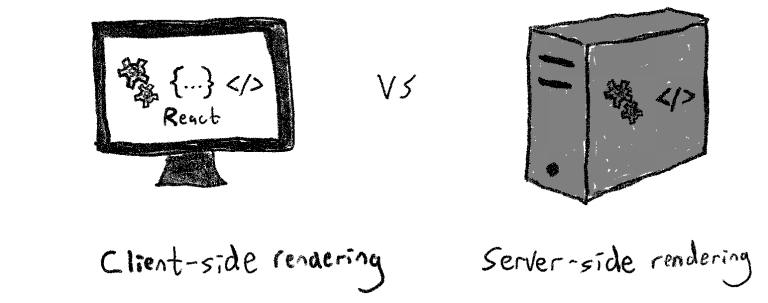
React is originally a client-side technology running in the web browser, where it is meant to create single-page applications or to make parts of regular web pages dynamic. In other words: React only supports rendering in the client. Because React works in the browser, developers of any traditional server-side framework—like Java, .NET, or PHP—can all use it.
However, there are two important challenges with this approach:
- Developers increasingly implement design systems and UI components with frameworks like React, meaning that they want to implement their entire website using the same technology for faster development and consistency.
- Browser-based rendering is slow, compared to server-side processed and rendered HTML. The processing power of a mobile device may be limited, and client-side rendering typically needs to perform additional round trips to the server, in order to fetch data.
The performance side of things is problematic for the user experience and search engine optimization. Rendering in the browser is how web apps work—but website visitors want instant results! So does Google, and while indexing JavaScript-only sites is possible, it certainly is more complex.
Next.js to the Rescue
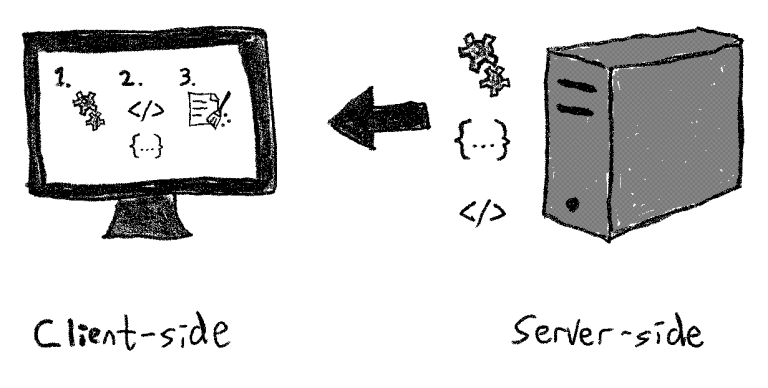
Next.js uses Node.js (a JavaScript runtime) under the hood, which makes it possible to execute JavaScript server-side—i.e. server-side rendering (SSR).
Next.js allows you to run the React part on the server. With dynamic generation, rendering happens on the server where it generates the HTML, so you don’t have to do it in the client every time. With this method, you get HTML instead of JavaScript upon request.
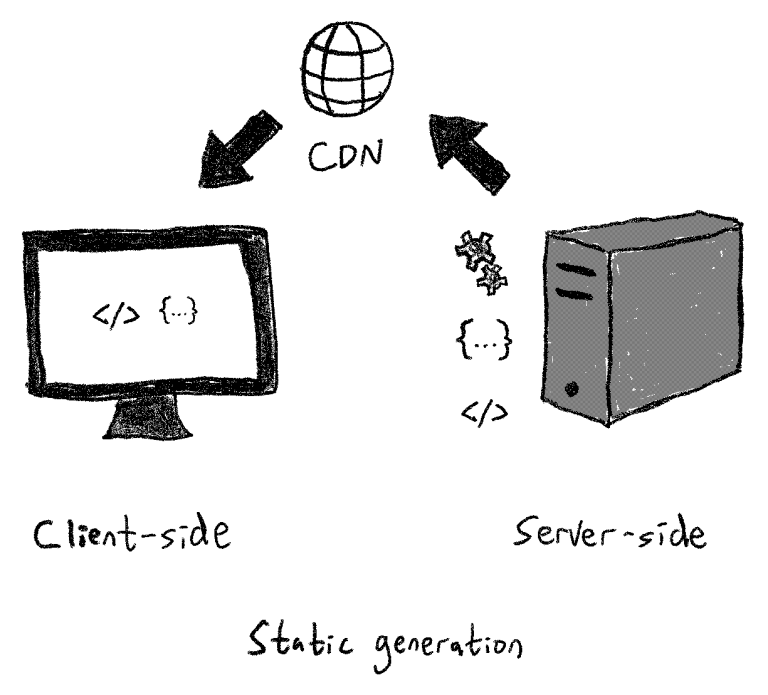
Static Generation
Next.js can also perform static generation, as opposed to dynamic generation. This involves pre-generation of the site, where a set of files are copied to content delivery networks, and made available around the world, and in the process making the site lightning fast.
Static generation makes your site appear just like a good old web page, with “just some files” on display. In the past you had to build these files yourself, whereas now Next.js generates it for you.
However, dynamic generation is the more common method, which means generating HTML on the first request with caching for subsequent requests. The reason for this is that to generate a whole site statically can be very time consuming, and has typically been a problem for previewing and making changes rapidly—for instance with scheduled publishing.
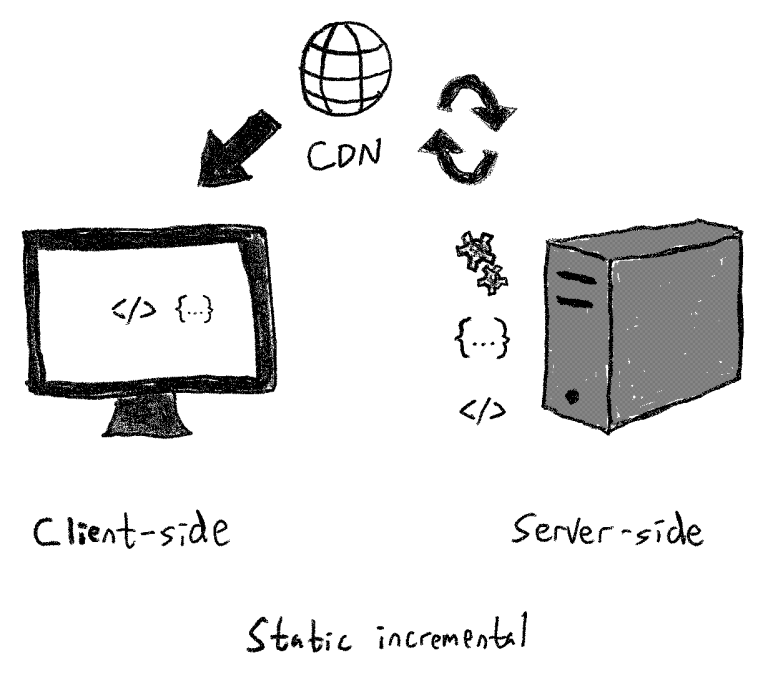
Static Incremental
This third Next.js trick adds the best of both worlds. Static incremental means that you can generate what you want statically (like a cache warmup), but still dynamically update elements you haven’t generated statically or that have changed—thus in practice working like an advanced cache.
Getting Started
If you want to start building websites with Next.js, you need to consider the following:
- If your site is small and you don’t need editors to perform changes, you can just hardcode it
- If you need to change content without involving technicians, you will need a headless CMS
- Whether or not you should also choose a composable CMS
And if you for instance are building a cinema app—with services for ordering tickets, choosing seats, information about movies and actors, etc.—this probably involves a larger set of content. And this prompts the need for a headless CMS to handle the content as well.
You must also consider what APIs you need to deliver your specific project, as Next.js only is a front-end!
In any case, Next.js is set to making waves in the front-end community in the coming years, and we’re excited to take part in the adventure!
***
Now that you know the basics of Next.js, let's find out how you can use it together with a headless CMS to build your next site!
Continue reading: How to build a fast and modern site with Next.js and headless CMS »
First published 6 May 2022, updated 3 November 2022.