
Build a fast and modern site with Next.js and headless CMS
We explain the major benefits of using Next.js together with a headless CMS.
Written by Thomas Sigdestad on
In the ever versatile world of front-end frameworks, Next.js is a rising star. It enables developers to build really fast sites with React, due to prerendering and other goodies.
While Next.js is cool and all, content will not manage itself, nor will your fully fledged website build itself. This is where a headless CMS platform comes into the picture!
A small site can usually be handled with hardcoding, but if your site exceeds a certain volume of content or involves non-technological people, there is simply no way around a CMS.
In traditional content management systems, rendering has been an integrated part, but Next.js is decoupled from the CMS—making it a perfect fit for a headless CMS and for a composable architecture.
How does it work?
Headless CMS basics
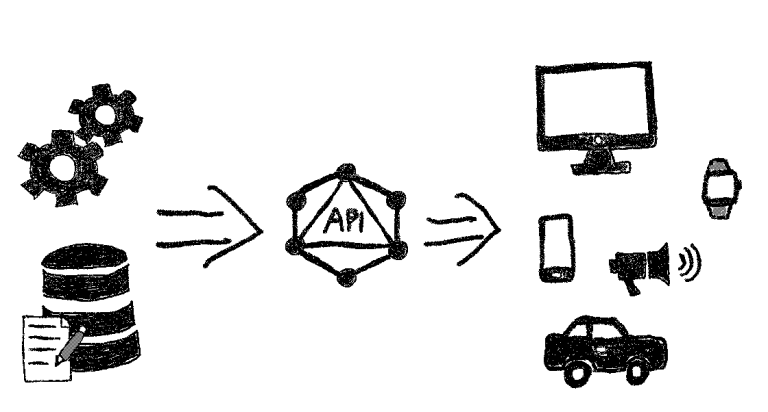
A headless CMS separates presentation (head) and content (body). To remove this link, the content should be structured and thus compatible with several clients and technologies.
In this way, the content:
- becomes reusable
- can be presented uniquely on different clients
In opposition to regular content management systems, a headless CMS outsources the rendering to third-party front-ends and frameworks, like Next.js.
In addition to having an editorial graphical user interface, the essential part of a headless CMS is that it offers APIs. This makes it possible for different front-ends to fetch the content as data.
If you compare headless CMS with a database, the similarities are striking. A database arranges its contents in types and a specific structure, and a headless CMS works the same way. Its structured content can be reused across different clients—on your website, in an app, or in digital signage.
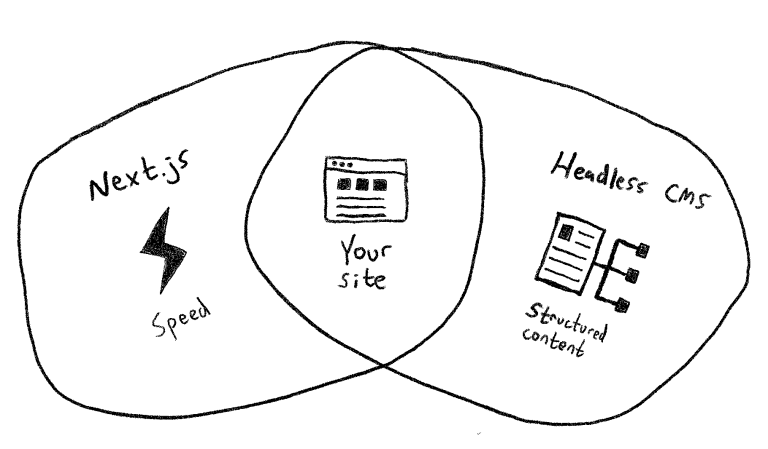
The link to Next.js
This creates an obvious match when you need to build a content-rich website using the Next.js framework, as its contents then can be used and repurposed in different channels.
Next.js also allows developers to use React for building blazing fast applications and websites.
The combination of any channel plus speed for end users—with content as data plus the rapid and visual Next.js for developers—is priceless for any modern stack project wanting that competitive edge.
Take the next step: Why choose Enonic's headless CMS when building a Next.js website »
Why does it matter?
Old content management systems based on PHP or other similar languages do the following:
- they lock developers into a specific framework
- the CMS decides how everything must be done
Developers have had enough and don’t want this kind of arrangement anymore!
Fast development + any channel
Next.js allows for both rapid and visual development, resulting in super fast pages ready to be deployed anywhere. When combined with a suitable headless CMS, developers really get the best of both worlds.
A happy developer makes for outstanding digital experiences, thereby resulting in happy customers.
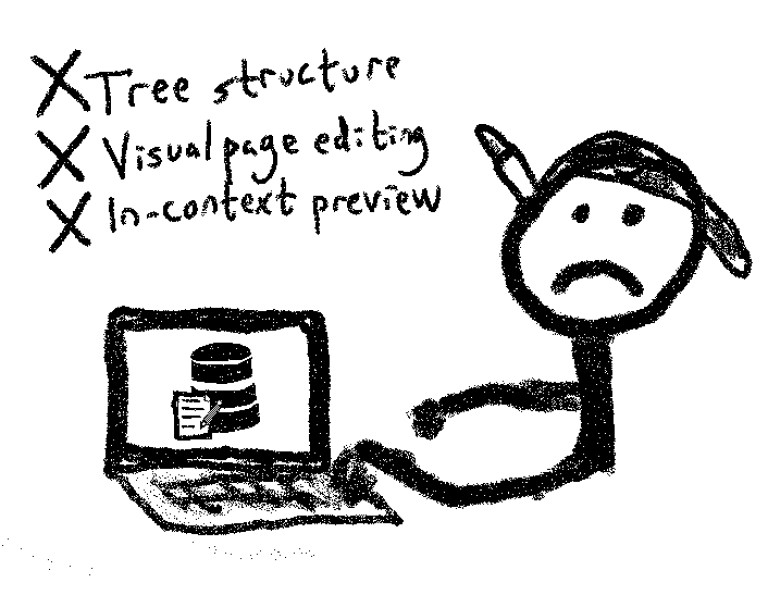
Content editor caveats
But remember, a headless CMS can be a pain if chosen poorly. Firstly, many first generation headless content management systems are geared towards developers only, meaning that there is no editor-friendly authoring interface.
Many such systems lack:
- tree structures
- visual page editing
- contextual previewing
… which causes headaches for the editors.
Developer caveats
While headless CMS is mainly directed toward front-end developers, also they can struggle with things like:
- URL management
- synchronisation between CMS and clients
- “forced” updates from the cloud vendor
Choose the right headless CMS
We believe it's critical to the success of your project to carefully review prospective headless vendors in your endeavor to make the most out of Next.js. We also recommend that you conduct a proof-of-concept with two or more vendors to make sure the platform you choose meets all your requirements.
One such vendor can of course be Enonic, as we offer a Next.js integration with our headless CMS. Check it out!
First published 6 May 2022, updated 3 November 2022.