Why choose Enonic's headless CMS when building a Next.js website
Use Next.js for your front-end, while editors can enjoy the familiar editorial experience and flexibility they are used to.
Written by Thomas Sigdestad on

Use Next.js for your front-end, while editors can enjoy the familiar editorial experience and flexibility they are used to.
Written by Thomas Sigdestad on
Next.js is a game changer. The front-end framework has become immensely popular with developers, as it enables them to build sites using the popular React framework, including server-side rendering. While React is primarily used for building single page applications (SPAs) and client-side rendering, Next.js enables developers to use the same technology for server-side and client-side rendering across multiple pages.
But what does Enonic offer that is so special for developers in regard to Next.js? What is our key differentiator? What do we do that other organizations don’t?
For too long, the headless CMS offerings have left content editors in the dark, leaving developers to implement and maintain excessive code and logic for basic website requirements. But no longer.

At Enonic, we are taking huge steps to offer the most seamless and intuitive editor and developer experience for modern stack websites. In short, editors can work efficiently and in context, like in a traditional CMS—while developers build and ship the front-end by using their favorite front-end framework hand-in-hand with Enonic’s headless GraphQL API.
Remember, a happy content editor makes for a happy developer!
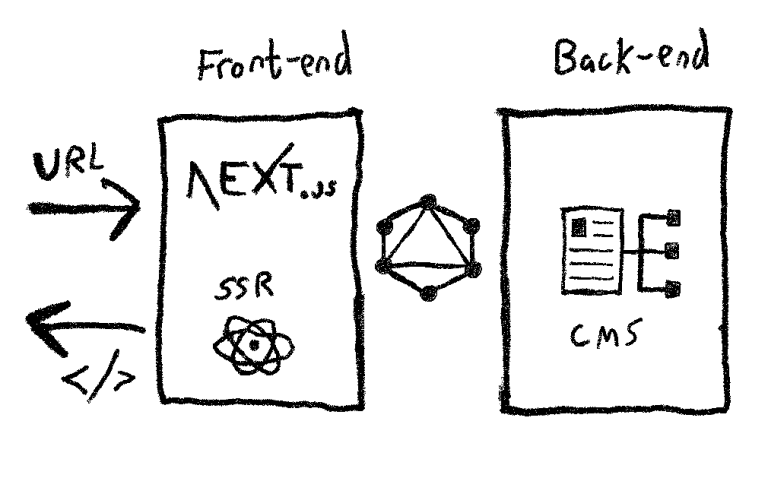
Over the past few months, we have been hard at work to deliver an intuitive integration between the immensely popular front-end framework Next.js and our platform Enonic XP. Combined, the project is called “Next.XP.”

Next.XP is a decoupled front-end using the technologies that today’s developers expect and are familiar with, like JavaScript and React. Our integration provides extensive visual editorial capabilities for component based pages as well as structured content.
We have made every effort to make the Next.js + Enonic integration—from here on just called “Next.XP”—as smooth as possible. As such, we have of course created a starter kit, which includes
Additionally, we offer an SDK, supporting offline development if that’s your cup of tea.

Next.XP is optimized for reducing query roundtrips. The render engine is fully customizable and features error handling, as well as component mapping from CMS to Next.js.
Enonic takes full advantage of GraphQL, letting developers fetch exactly the data they want, when they want it. The API dynamically adapts to your content model and can even be customized. We also provide useful aspects like draft and live APIs, and an image service.
But it doesn't stop there. Enonic is also a composable CMS, which means that the platform can function as an API gateway in order to expand upon the API and include other sources.
Nothing is more frustrating than content editors and business users constantly complaining to the developer about bad UX and intricate logic in their CMS.
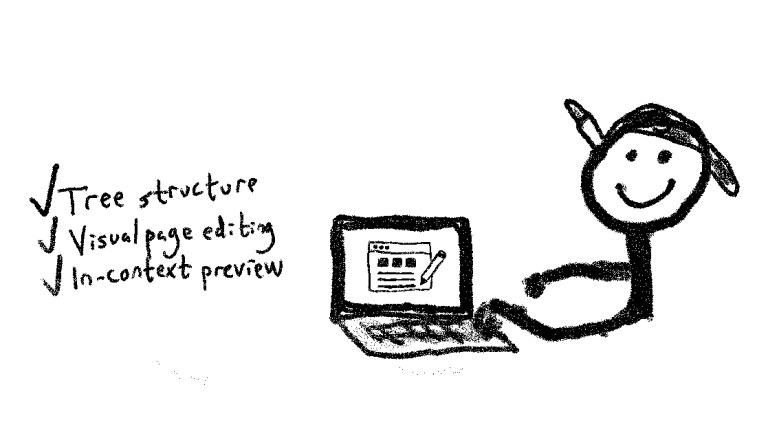
In stark contrast to many first-generation headless CMSs, Enonic features a tree structure. This allows for intuitive URL management and a familiar environment for content editors.

Enonic also features in-context preview out of the box, letting editors see what their content will look like. However, some basic developer setup is needed to get things started.
Finally, editors can compose rich digital experiences and landing pages using our visual page editor. Pages are fully rendered by Next.js without impacting the editorial experience. Next.XP does all the heavy lifting, allowing developers to focus on implementing component logic and templates.
Again, Enonic is a composable CMS. By subsuming the composer/integration layer into one "bulk" instead of several separate systems, content editors can surely benefit.
The Enonic platform includes not just a user-friendly and visually oriented editorial environment complete with page building capabilities, but also lets you re-use content from different sources through its API integrations. This saves both time and resources for your editorial team.
Enonic also offers these additional features:
As outlined above, developers will surely have their fill with Next.XP. But remember the dual appeal of the integration, to both developers and content editors.
In addition to the mentioned visual page editing, preview and tree structure, here’s even more of what’s in store for editors, as Next.XP matches the editorial flexibility of traditional, non-headless content management systems:
***
In conclusion, Next.XP matches the editorial flexibility of traditional non-headless content management systems, while simultaneously allowing developers to work with a modern front-end framework and their favorite tools.
Put simply, Next.XP is a better and more intuitive approach to building Next.js websites. Try it yourself by using our detailed tutorial.
First published 4 May 2022, updated 15 February 2023.
Get some more insights: