Enonic: the Ultimate Composable CMS
See the concrete solutions in the composable digital experience platform from Enonic.
Written by Thomas Sigdestad on

See the concrete solutions in the composable digital experience platform from Enonic.
Written by Thomas Sigdestad on
The essential purpose of a composable CMS is to free your organization to deliver and manage digital experiences at scale.
The traditional CMS aims to solve every aspect of digital experiences with a single monolithic tool, but falls short in flexibility and agility—especially for developers. A typical headless CMS on the other hand gives you an API with highly structured content, but handcuffs editors when it comes to managing complex digital experiences. A composable CMS on the other hand, must delight both developers and content editors.
With a composable CMS, developers get to build solutions with their preferred front-end framework, and use modern tools and cloud services. The uncluttered and extensible API grants them access to content, services, and other data sources from a single endpoint. Meanwhile, content editors get to create and manage all of their content assets and digital experiences in a user-friendly and visually oriented editorial environment.
Thus, a composable CMS lets the digital team streamline their content operations by orchestrating, or composing, the digital experiences—in an integrated, yet highly flexible package.
A central concept of composable CMS is the ability to integrate services and content, making them more easily accessible for your front-end, but also for your editors. By allowing the CMS itself to handle selected integrations, you rid yourself of direct integrations from your front-ends, or the need for spinning up additional microservices and 3rd party API gateways. This means easier access, and better security—even to data and services that are not easily exposed to the public.
This of course requires a CMS that is powerful enough to do the heavy lifting. And here Enonic comes into the picture.
The short answer?
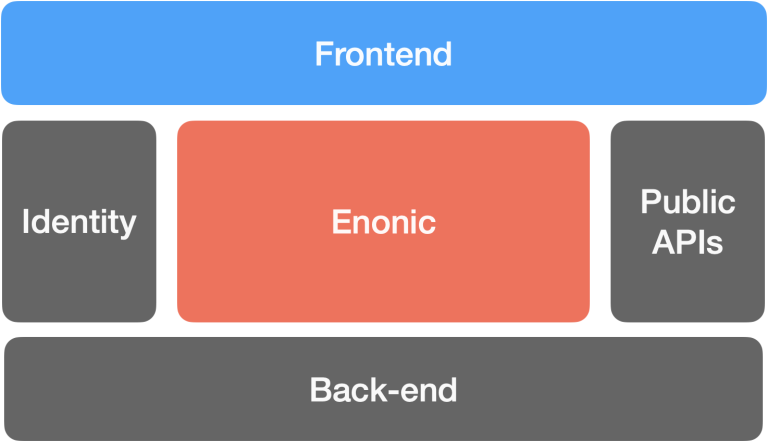
Enonic is the flexible hub that integrates all sources you need in your digital experiences.
The long answer?
Let’s delve right into it.
A truly great composable CMS must support structured content. Enonic features a strong content model, with possibilities for smart content reuse and atomic content design.
Fundamentally, in Enonic every piece of content must have a content type. Whether it is page, post, image, author, case study, event, book, recipe, document, video, vector, audio, presentation, spreadsheet, and even unstructured and unknown—Enonic assigns a content type.
Every content item of a specific content type includes the same fields and metadata, and can thus be treated in the same, predictable way. For instance, all content items of the type “blog post” may have fields for intro text, featured image, body text, and tags.
In this way, the same content from the same fields can be reused in different scenarios, from showing the entire blog post itself to listing multiple blog posts with e.g. title and image on the front page—perfect for a truly composable CMS.
Enonic lets developers build almost any imaginable content type under the sun, with our schema system and Model Studio. These tools give developers advanced possibilities to model content exactly to the needs of your organization.
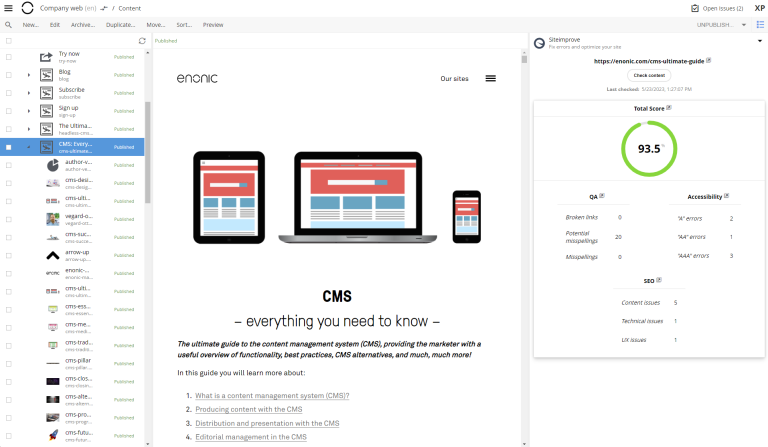
The Enonic platform comes with the out-of-the-box content authoring and management tool Content Studio. In addition to traditional form inputs, it also supports building component-based pages. Components may be things like layouts, rich texts, blog lists, banners, and buttons, the page editor in Content Studio even lets you build landing pages visually with drag-and-drop features as well as configuration. This is also possible when using 3rd party front-end frameworks. The beauty is that a page is stored and treated exactly like any other piece of content.
In Content Studio, the fragment feature even allows you to reuse components. This lets you save a particular configured component—like an author quote, fact box, or a contact form as a content item—and use it on a later occasion, or in several pages at once.
Content Studio also supports tree structures, which is handy for organizing web-oriented content, or simply for organizing large sets of content.
Not only do the content editors get their fill with Enonic through Content Studio, as developers are by no means forgotten. Enonic is also a developer-centric platform, offering what virtually all developers crave: front-end freedom.
This means that developers are free to work with their favorite front-end, whether it is React, Angular, Vue, Svelte, Preact, Ember, Solid, Lit, Alpine, Stencil, Qwik, you name it.
Enonic also supports the up and coming framework Next.js, which lets developers use the same technology for server-side and client-side rendering across multiple pages. Our Next.XP integration provides e.g. a starter kit, customizable render engine, and extensive visual editorial capabilities for component based pages.
This ofcourse means that Enonic supports design system integration. Developers can use the design system developed by your organization, and thereby take advantage of reusing design and code elements in your solution.
Additionally, Enonic also provides an integrated JS framework which can be used for delivering digital experiences without having to reach for 3rd party tools. This is also the same framework that is used for developing Enonic extensions in general.
Content Studio can be heavily customized, to meet the specific needs of your digital team and make them as productive as possible. This includes custom widgets to expand tools and functionality:
Dashboard widgets: Can e.g. show an overview of content items, issues, projects, and languages, or recent items.
Context panel widgets: Can expand how you work with content items, like analytics, accessibility, quality assessment, layers, export, relations, traffic counter, etc.

Most organizations have a slightly more advanced process for publishing content than simply “press publish” and be done with it. Whenever there are multiple stakeholders involved, or the complexity of the subject matter requires expert supervision, some form of content workflow is needed.
Luckily, Enonic features a strong, but still user-friendly workflow. The workflow takes several forms:
A central pillar of a composable CMS is its ability to provide access to content via an API. Unlike a typical headless CMS, it must also offer the ability to integrate and expose content, data, and services from any system used by your organization, in the format you need. In Enonic this can be achieved both by augmenting the standard content API, or by building your own—making Enonic a gateway for your digital experiences.
Enonic offers a powerful GraphQL Content API, which lets developers fetch exactly the content they want, when they want it—often using only a single request. The API dynamically adapts to your content model, but can also be extended and augmented with dynamic fields and functions as required.
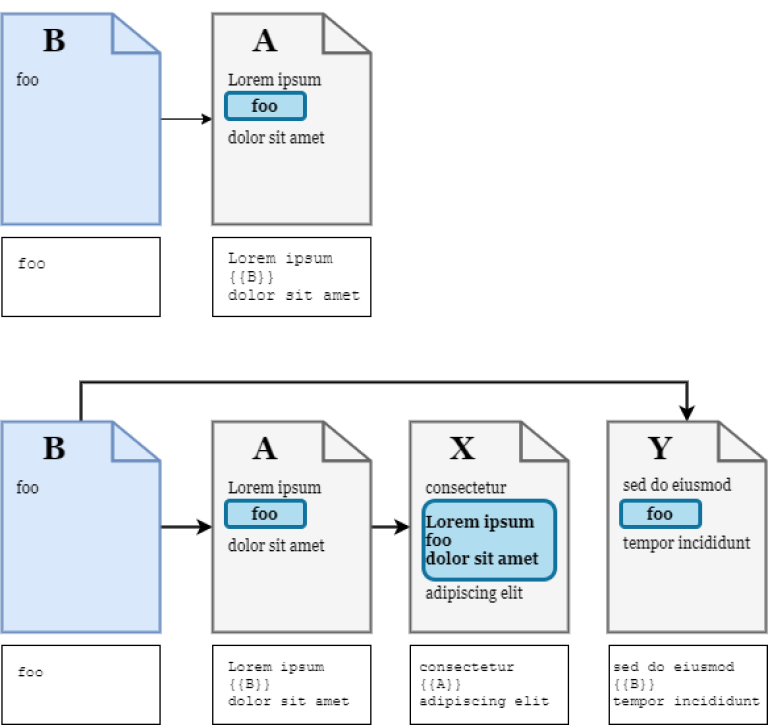
One such use-case is transclusion—the inclusion of content from one field into another API by reference. All this tech makes it possible to build integrations in a central place, and makes it easy for front-end developers to access the data.

With Enonic, custom APIs, and extensions are built with JavaScript, allowing front-end developers to build the integrations you need.
Any CMS calling itself “composable” should as a consequence be pluggable. The Enonic platform is of course designed with a modular architecture that allows for applications that can be easily installed, upgraded or uninstalled without affecting the core system.
This provides flexibility and customization options on many levels, including in the field of identity and access management (IAM).
There are several ready-made ID provider apps on Enonic Market, letting users log into Enonic in a similar and well-known fashion as other secure systems. Your team can even manage group membership outside of the Enonic platform, with for instance Azure AD.
Additionally, the role-based access control (RBAC) model allows for fine-grained access control - down to the field level.
Speaking of apps, all extensions to the Enonic platform are done through applications. These are developed in JavaScript, and can extend the Enonic authoring interface, as well as other instances of server-side logic—like task scheduling.
Many ready-made integrations in the form of apps already exist on Enonic Market—our very own app store. In addition to integrations, you can find and utilize the reuse of code for developers by the token of libraries and starter kits.
Finally, Enonic Market includes sample apps, making it easy for developers to see examples and best practices before they start building the best possible composable CMS for your organization.
Organizations with mission-critical digital solutions need a fast and robust platform, which can scale according to unexpected traffic surges, growing number of data sets and items, complex data models and use-cases.
Enonic takes enterprise requirements seriously, and consequently the core platform offers powerful solutions like cluster-replicated datasets. This allows for both performance and redundancy. In terms of computing power, the platform can be scaled out horizontally with purpose specific nodes, as well as vertically by optimizing for memory and compute intensive loads. This flexibility will both preempt and mitigate most scenarios that keep stakeholders awake at night.
The headless architecture also allows for super-fast digital experiences, making every millisecond count. Static pages, geo-specific deployments, and optimized global caching are just some of the benefits available.
In real life, many organizations offer their services and their digital experiences across different markets, geographies, and languages. The Enonic platform therefore supports localization, which involves adapting content, layout, and design for different regions, and can improve user engagement, conversion rates, and global presence.
In order to solve localization challenges, Enonic has introduced content layers, a solution addressing translations, URL structures, enrichment, and user-friendly UI. Layers are based on Enonic’s “projects” functionality, with the root layer being the primary language site (e.g., English). Additional language layers, such as French and German, inherit from the root layer.
Content layers can extend to third-level and beyond, accommodating regional language variations, like Swiss German. This allows for reusing translations and maintaining separate regional content structures, saving time and resources. Content produced in each layer “trickles down” to child layers, where teams work independently, ensuring control over content publication across different layers.
Enonic offers the platform as a managed service, but does not lock you into a proprietary cloud service.
The platform is open source, and available as software. This means you are also free to deploy and run the platform in your favorite infrastructure, and even run the software for free. The platform can be deployed as containers, directly on VMs or even with Kubernetes.
Enonic also offers software subscription support for organizations with mission critical deployments.
All of this is possible due to the headless architecture of Enonic, complete with a solid structured content model, a robust schema system, a flexible API, and JavaScript runtime. We don’t offer these features just to be trendy or sound cool. With structured data, a customizable API, and front-end freedom, developers can build quality solutions faster, thus increasing productivity.

Enonic was designed to fit into your stack, not the other way around.
At Enonic, we believe you don’t have to reinvent the wheel, but rather build on your existing skills, technology and infrastructure when moving forward.
Enonic’s composable CMS delivers the best developer and editor experience in one package, much thanks to the customizable platform itself in combination with our integration with the powerful front-end framework Next.js.
For your organization, this means accelerated delivery, innovation, and agility across your digital experiences—i.e. more probability for increased bottom-line or the fulfillment of user or stakeholder KPIs.
Get some more insights 🤓