Enonic is headless
See what headless capabilities Enonic offers, and how we can help your organization.
Written by Morten Eriksen on

See what headless capabilities Enonic offers, and how we can help your organization.
Written by Morten Eriksen on
Enonic can provide your organization with a powerful headless CMS—complete with a robust GraphQL API to distribute content to any channel.
Our headless CMS also comes with equally powerful options for customization. Developers can use any front-end framework and tools they like, while content editors can work in a familiar editorial environment—an option most often not available with first generation headless vendors.
Enonic’s headless solution is still fairly new, but some exciting use cases include Norsk Tipping, NAV, the Norwegian Directorate of Health, Proofpoint, and Schibsted.
What exactly can you expect of our headless solution?
The content model of Enonic requires that every content item must be of a specific content type. This ensures structured data, allowing every item to be treated the same way—whether it is pages, author profiles, case studies, images, PDFs, sites, folders, or other custom content types.
Enonic is thus a content-oriented CMS, as opposed to page-oriented. This is of tremendous importance if you are interested in headless—as structured content makes Enonic ideal for delivering content to any channel via an API.
Out of the box, Enonic offers headless capabilities through GraphQL, which can be accessed through our headless CMS starter kit—based on the Guillotine project. This open-source library can be customized, but you can also build your own custom APIs to deliver content as you deem fit.
In addition to these purely headless features, Enonic offers extended capabilities that are sure to please content editors. These include a content tree structure for a neat overview, in-context preview, and a visual page editor for intuitive and efficient page building.
See also: 5 reasons to go headless with Enonic »
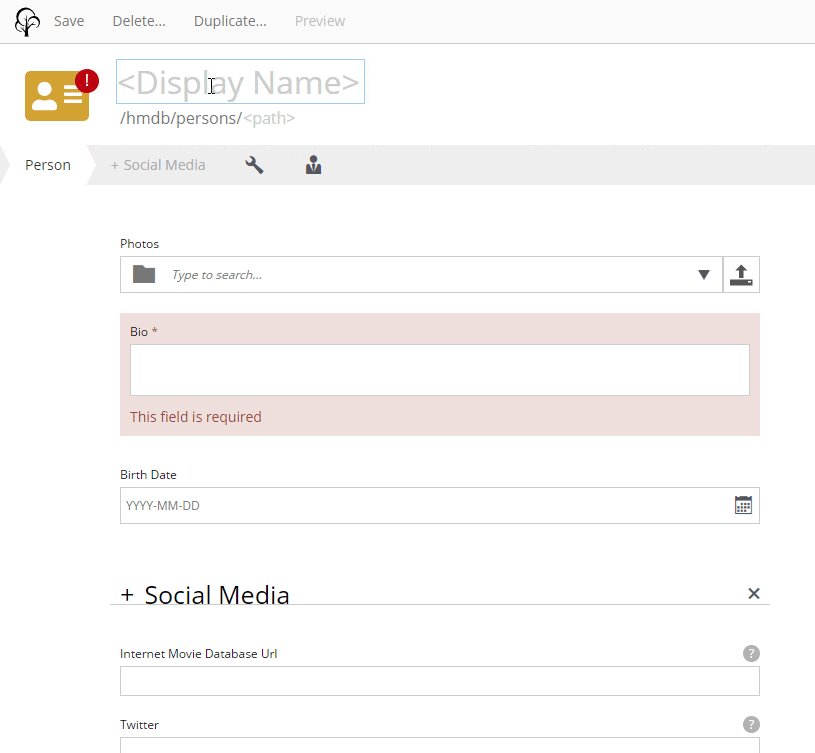
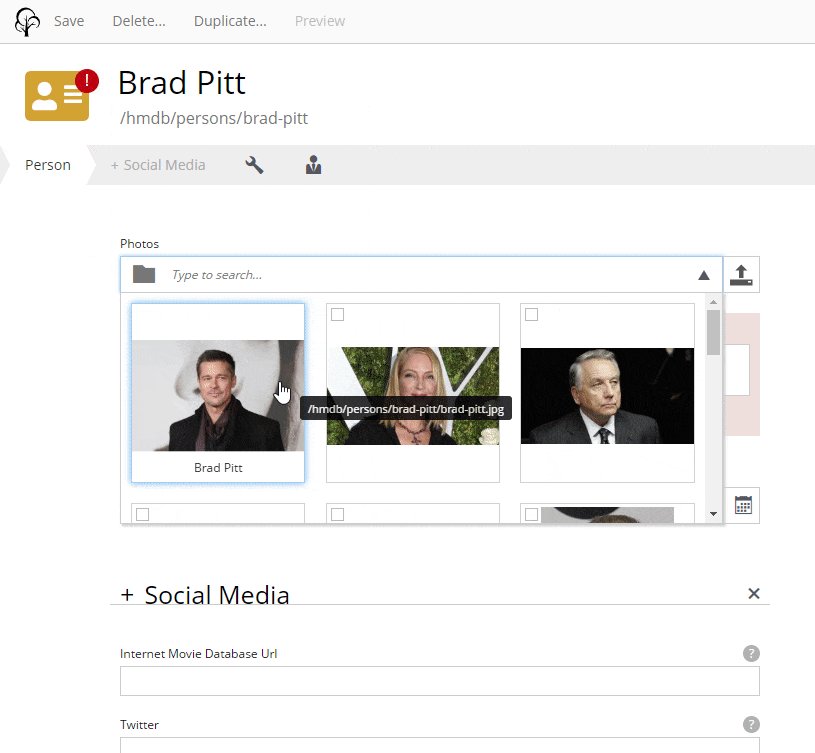
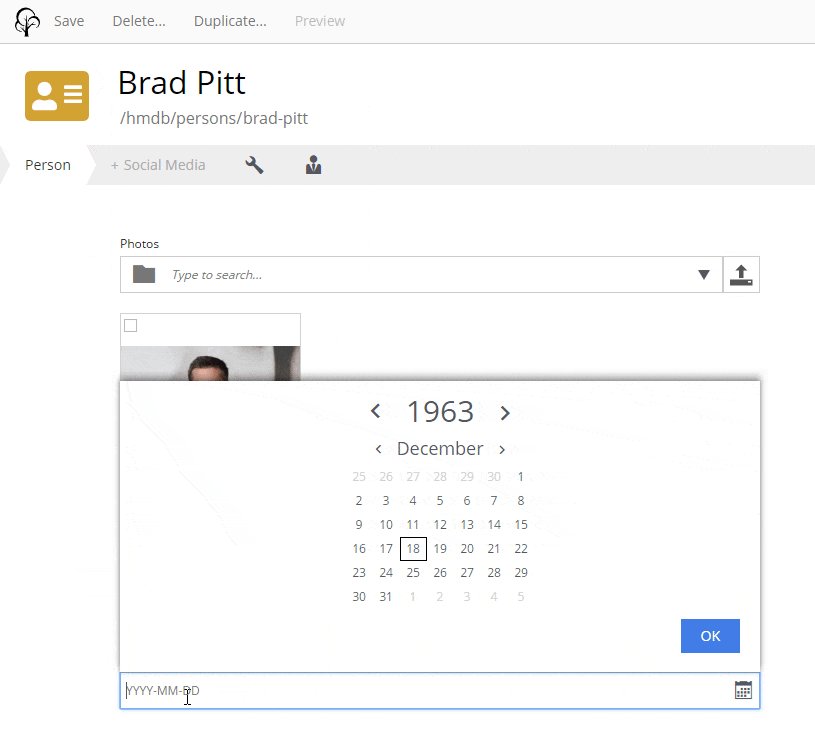
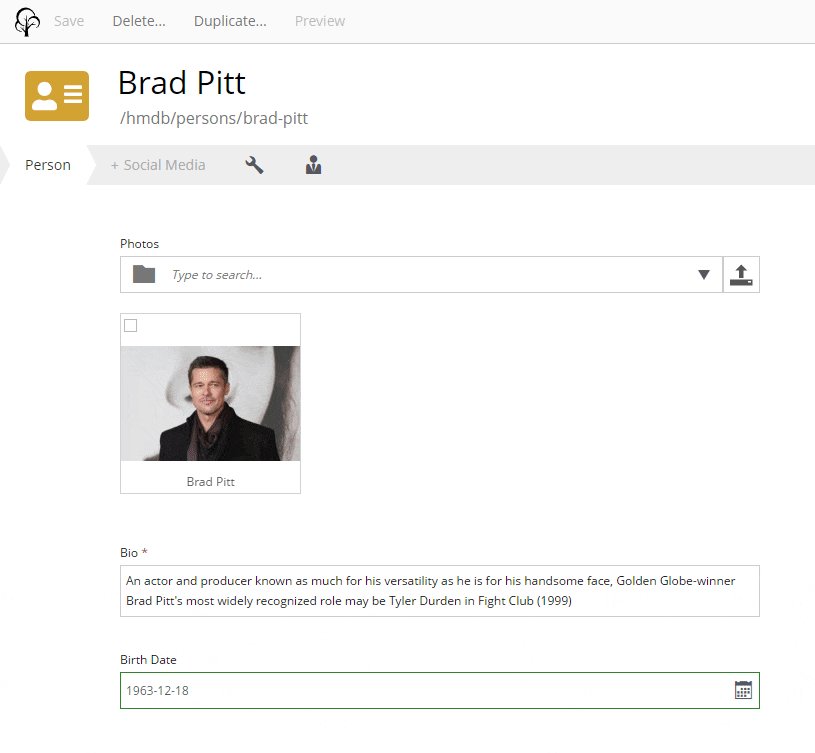
A central part of any headless CMS is form-based data, and Enonic of course includes a schema system for building forms. The system is built on top of low-level NoSQL storage and can read, validate, and store data as properties of specific value types.
Input types are the basic building blocks enabling editors to create content. In Enonic, input types include TextLine, ContentSelector, MediaSelector, date, HtmlArea, and checkbox. Input types can be directly used to build a form, but they can also be combined to nested structures within a form. ItemSets and OptionSets can be used for the purpose of further grouping nesting input types.

Enonic’s schema system is loosely coupled, as the data is stored in the repository while the schema is placed in code. The schema is only applied during saving for validation, and the data can exist without the schema. Schemas can thus be updated without having to upgrade the data, and the data can be migrated when needed.
Also, all stored data can be accessed through APIs or through import/export functionality.
All organizations want more agility than what a traditional CMS can offer. To achieve this, developers want to use modern front-end frameworks and APIs—which fit best together with a headless CMS.
The Enonic platform can be integrated with any front-end framework. An example is the wildly popular Next.js framework, which enables developers to use the same technology for server-side and client-side rendering across multiple pages.
Enonic’s specific integration, called Next.XP, includes a starter kit with a step by step Next.XP tutorial and a Next.js project template.
Learn more: 6 reasons to choose Enonic as your hybrid CMS »
As Enonic is a headless CMS with customization options, content items can even be set up with page composition. The platform supports page templates, page components, and reusable fragments—making it ideal to build landing pages in conjunction with headless distribution, or just to allow for previews.
Enonic also ships with a runtime and a JavaScript MVC framework that allows developers to deploy their own content types and advanced logic to the platform—in the form of applications. With Enonic, it is possible to build and deploy multiple separate applications to offer complex functionality, all while developing, deploying, and maintaining them individually.
Other services include search, identity providers, and NoSQL storage. Finally, as Enonic is based on JavaScript, developers can get started quickly to build websites, apps, and APIs using our software development kit and the Enonic CLI.
First published 25 March 2020, updated 18 May 2022.
Get some more insights: