Atomic Content Design: Interview with Eirik Hafver Rønjum
Learn to love the loss of presentation control, says Conteir’s Eirik Hafver Rønjum.
Written by Vegard Ottervig on
Atomic content design is a content model principle where structured content is broken down into its smallest constituent parts, while metadata and meaningful content are kept intact.
In this way, the content can be reused in larger contexts. It can for instance be fed into complex legal guidelines or health recommendations, based on the logic of the metadata.
Eirik Hafver Rønjum is CEO of Conteir, an agency specializing in digital content for health organizations. Together with Carel Skogstad he created the atomic content design model for the Norwegian Directorate of Health.
Rønjum is one of the principal sources behind the concept of atomic content design. Therefore we decided to ask him questions about the possibilities and challenges with the model, as well as the underlying principles.
What is the main advantage of atomic content design?
First, “atomic content” is not an established term. It was something we started using when developing a content model for the Norwegian Directorate of Health. In order to achieve our goals of reusing and distributing content, we broke the content into as small pieces as possible.
Having done that, we thought: is it better to start with the smallest bit, and then put these together into larger units? The answer was “yes,” and we were left with a principle that has existed for several years in another discipline: atomic design.
So what are the key benefits? Precisely; reuse and redistribution. In a world where we increasingly think of content as pre-presentation—that is, something which exists before the presentation, is independent of the presentation, and can appear in any relevant presentation—this is the only way to go!
Okay, this was very theoretical, so let me give you an example of what I mean by pre-presentation, from the domain we are working within—health: A medical recommendation can be part of a larger guideline for physicians.
This recommendation can be presented as part of this guideline—in a printed encyclopedia or as part of a website. But it can also be presented as an independent reminder in your general practitioner’s electronic patient record—when it is relevant to provide you with the best possible treatment.
See also: What Is Composable CMS?
What principles have you integrated into the term “atomic content design?”
As mentioned, the principle is to break down content into the smallest pieces of content that makes sense without context, i.e. content that is semantically standing on its own feet.
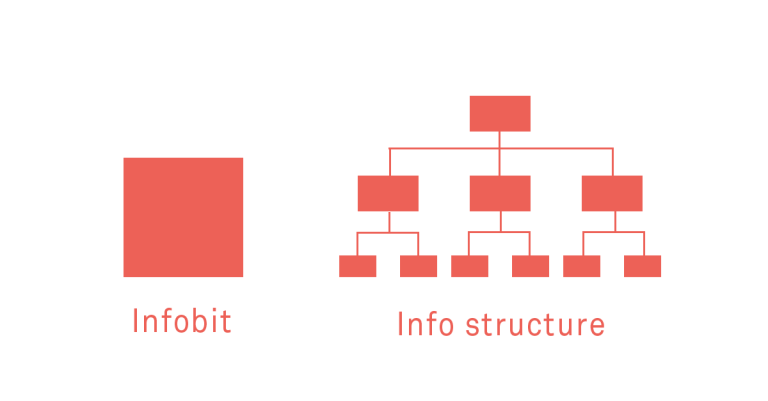
You can call this bit whatever you want, we have chosen to call it an “infobit” (or “info part”).
The infobit can be part of many different larger units, which we call “info structures.” A straightforward example: The dishes on a restaurant menu are infobits, while the menu is an info structure.
Of course, it is more complicated than this, and the content model has many principles. But if I should point out the most important thing, it is this: The infobits and the info structures.
What challenges made you consider the atomic content design model?
Hah, it’s simple: Implementing the model in an organization. We humans relate to things we see and observe. Accepting an abstract model, like this one, is difficult. Seeing is believing.
We need concrete evidence. That’s why we always tend to show examples with presentations, even though we have to think of the content regardless of presentation to succeed. Typical examples are the website, a professional system, and a mobile app.
Learn more: Healthcare and the Relevance of Structured Content »
What potential disadvantages can an atomic content design model impose?
Honestly, no one! Or, as I said, the model is demanding to implement, because it is abstract.
We are still talking about “preview” and “control over the presentation of the content.” We must end this! Preview of what? You do not know where the content is displayed! Control? You have control over the content, but not the presentation. Learn to love it!
Other things we often encounter are memories of the bad times with “topic maps” and the so-called “semantic web.” I understand these objections, but they are based on an outdated technology understanding: What was impossible in 2010 is easy today.
Photo: Conteir.no
First published 4 March 2020, updated 17 February 2024.