7 fascinerende fakta om headless CMS
Har du vansker med å forstå konseptet rundt headless CMS? Her er noen interessante fakta som kan hjelpe deg.
Written by Vegard Ottervig on

Har du vansker med å forstå konseptet rundt headless CMS? Her er noen interessante fakta som kan hjelpe deg.
Written by Vegard Ottervig on
Teknologien kalt “headless CMS” har fått økt oppmerksomhet i det siste, noe som har ført til oppstartsselskaper og nye løsninger fra etablerte leverandører. Et headless CMS bryter forbindelsen mellom innholdet (kroppen) og presentasjonen (hodet), og gjør dermed løsningen “headless” og muliggjør at innholdet kan være kompatibelt med en rekke forskjellige utdata.
Men det er nytteløst å forklare konseptet om og om igjen hvis du fortsatt ikke forstår det. Vårt formål her er derfor å avlive myter og klargjøre konseptet gjennom noen fascinerende fakta, og kanskje fortelle deg noe du ikke allerede visste … før nå.
Digitale markedsførere er eksperter på innholdstaktikker, markedsføringsstrategier og tekstforfattingsteknikker, men de er ikke nødvendigvis på hjemmebane i programmering.
“Headless CMS” er et teknisk begrep, av og for utviklere. Hvis du ikke klarer å forstå konseptet, er det helt greit. Det hjelper sannsynligvis ikke å gjenta setningen om at i headless er presentasjonslaget adskilt fra innholdslaget. Hva betyr dette egentlig?
Men kanskje disse analogiene vil hjelpe:
Tenk deg om hver motor var uatskillelig koblet til bilen. Ingeniørene og bilmekanikerne kunne ikke bruke prinsippene til en V8-motor fra en Aston Martin Vantage i en Aston Martin DBS Superleggera. De måtte lage den fra bunnen av som en helt ny motor. Men heldigvis er motoren (innholdet) den samme i flere forskjellige biler (presentasjoner), noe som muliggjør økonomisk effektivitet.
Tenk deg om teksten i en roman var uatskillelig fra de første fysiske eksemplarene laget av den i hardcover. Det ville gjort pocketutgaver, samlerutgaver, digitale utgaver osv. umulige. Heldigvis er innholdet også her skilt fra presentasjonen.
Tenk deg om du bare kunne ha på deg ett klesplagg – det første du tilfeldigvis tok på deg tidlig i voksenlivet. Igjen, vi er i stand til å skille innholdet (personen, deg) fra presentasjonen (klærne).
Headless er ikke meningsløst. Et headless CMS gjør det enklere for utviklerne dine å levere innholdet ditt til flere forskjellige kanaler og rammeverk, eller med andre ord: gjenbruke innholdet ditt og frigjøre deg fra forskjellige teknologier.
Hvordan velge riktig headless CMS:
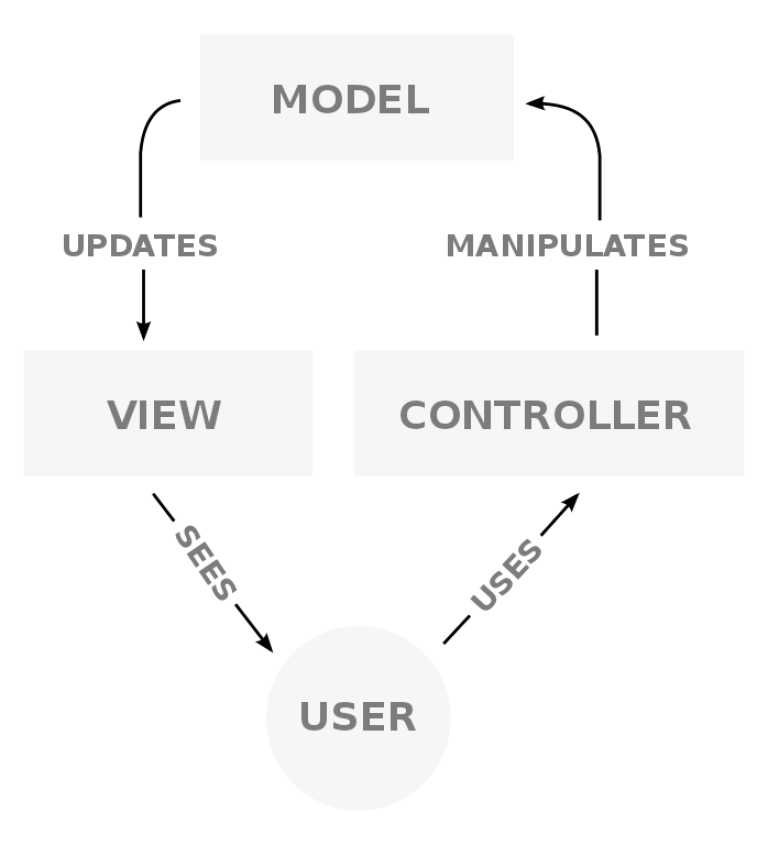
Tro det eller ei, men i motsetning til hva den nylige popularitetsøkningen antyder, er metoden bak et headless CMS slett ikke ny. Allerede tilbake i 1979 introduserte den norske datavitenskapsmannen Trygve Reenskaug ideen om “model–view–controller.”

I dette designmønsteret er en applikasjon delt inn i tre sammenkoblede deler: kontrolleren, modellen og visningen. Modellen representerer dataene og ingenting annet, og er ikke avhengig av de andre delene. Visningen viser modelldataene og sender brukerhandlinger som knappetrykk til kontrolleren.
På samme måte fungerer et headless CMS som en spesialisert database, hvor grensesnittet muliggjør at redaktører kan administrere strukturert innhold (modellen). Samtidig kan utviklere bygge klienter med sine foretrukne verktøy. Klienten kobles deretter til den hodeløse databasen, henter innholdet og håndterer presentasjonen lokalt (visningen og kontrolleren).
Denne tilnærmingen har faktisk blitt brukt siden de aller første dagene til publiseringsløsningen, men forskjellen i dag er flere brukstilfeller og flere varer – med leverandører som spesialiserer seg på å levere kun headless-løsninger.
Den grunnleggende endringen er måten folk ønsker å løse oppgaver og levere tjenester på. I dag kan vi observere mer gjenbruk av innhold gjennom forskjellige kanaler enn før. Tidligere ville du vært fornøyd med bare et nettsted, men det har endret seg fullstendig i dag.
Nå har vi mobilapper, smartklokker og frontend-rammeverk med rike webklienter – eksempler er nettsteder som ser ut og føles mer som apper med rik funksjonalitet. Tenk på Facebook eller AirBnB, og den interaktive følelsen du får, de umiddelbare reaksjonene, og så videre – essensielt det som kalles “web 2.0.”
Vil du ha mer teknisk stoff? Les om 4 tekniske ting du bør vite om CMS »
Med tilstrømningen av moderne og funksjonsrike nettsteder er det vanskelig å forestille seg en tid da det bare var statiske og serverbaserte nettsider på verdensveven. Eksempler inkluderer nyhetssider, personlige blogger, bedriftsbrosjyre-nettsteder og lignende.
I dag har nettstedene utviklet seg til rike applikasjoner – som sosiale medier, nettbanker eller nettbaserte kontorsuiter. Dette krever en ny måte å tenke på innhold og presentasjon. Utviklingen har også blitt drevet av flere nye teknologier, som frontend-rammeverkene Next.js, Angular og React.
Det vi ser er en mikrotjenestetilnærming: Ulike tjenester med API-er (tilkoblingsverktøykasser) som leverer både innhold og funksjonalitet. Dette stemmer overens med headless CMS, som i seg selv er et API. Verden har endret seg, og det gjør teknologien også.
Les mer: 5 måter et CMS kan forbedre effektiviteten i dine daglige oppgaver »
Sammenlignet med tradisjonelle eller “koblede” CMS, har et headless CMS flere fordeler. Husk, et “tradisjonelt” CMS er et der innholdet og presentasjonen er tett sammenkoblet. Når du endrer innholdet, kan det påvirke utseendet og funksjonaliteten, og omvendt.
Headless CMS kan tilby fordeler som:
Redaktører, som oppretter og vedlikeholder innhold, trenger ikke nødvendigvis å bry seg om presentasjonen, dvs. hvordan ting ser ut på nettet, på mobil, på smarte enheter og så videre. I stedet kan redaktørene fokusere på selve innholdet, mens utviklerne har full kontroll over gjenbruk av innholdet i forskjellige kanaler.
Den største fordelen kan fortsatt være denne: Utviklerne kan gjøre hva de vil – de trenger ikke programmere ved hjelp av CMS-et. De kan bygge tjenesten i hvilket som helst frontend-rammeverk og verktøy de liker, og deretter hente og bruke innholdet etter eget ønske.
8 grunner til at dine digitale prosjekter er trege – og hvordan løse dem »
Selv om et headless CMS har flere fordeler, er ikke alt ved det en dans på roser. Noen ulemper, spesielt med første generasjons “rene” headless-leverandører inkluderer:
Den største ulempen med første generasjons headless CMS kan være at du må gjenskape mye funksjonalitet – f.eks. en landingssidebygger, URL-håndtering og innholdsorganisering med trestrukturer osv. Det er heller ingen maler, og utviklerne må håndtere dette selv.
Et headless CMS er “bare” en online database, med et brukervennlig brukergrensesnitt. Om du trenger det eller ikke avhenger av brukstilfellene. Trenger du bare å levere innhold til en applikasjon, “hjelpetekster” eller lignende, eller trenger du å bygge et fullstendig nettsted?
Dette er grunnen til at du må tenke brukstilfelle, brukstilfelle, brukstilfelle!
Se hvordan du kan bygge en forretningssak for ditt nye digitale prosjekt »
Må du velge mellom enten et koblet CMS eller et headless CMS? Må du ha en lukket kobling mellom innhold og presentasjon, eller ingen kobling i det hele tatt? Frykt ikke, for det finnes noe som heter en neste-generasjons headless CMS – eller hybrid CMS.
Et neste-generasjons headless CMS er essensielt dette: headless + malbasert CMS i én pakke. Du får det beste fra ikke bare to, men tre verdener:
Utviklerne dine kan kode og tilpasse mye mer i denne typen system, mens innholdsredaktørene kan jobbe med visuell sidebygging og en innholdstrestruktur – alt mens de ser resultatene med kontekstuelle forhåndsvisninger.
Et eksempel på et neste-generasjons headless CMS kan være som følger: En løsning som tilbyr et nettsted med en landingssidebygger + innhold til en app. Dette betyr forskjellige bruksområder for det samme innholdet i én plattform.
Du har kanskje fått forklart headless-metaforen allerede: Headless “kapper av” “hodet” – frontend, altså nettstedet – fra “kroppen” – backend, innholdsbanken.
Ideen er at du kan ha flere hoder koblet til samme kropp. For eksempel: Du har samme backend, samme strukturerte innhold, men presentert på forskjellige steder, som et tradisjonelt nettsted, en smartklokke, et kjøleskap, en stemmeassistent, et trafikkskilt osv.
Her er kroppen den samme, men hodene er alle forskjellige – innholdet er det samme, men klientene er forskjellige, enten de er en stasjonær nettleser, et smartenhets-OS eller et digitalt skilt. F.eks. kan du ha innholdet “Hello, world!” i forskjellige kanaler; på nettleseren din, klokken din og på skiltet du kjører forbi på vei til jobben.
Les også: Hvordan lede et vellykket digitalt team »
Men, i det virkelige liv er det faktisk hodet ditt som gir innholdet. Kroppen er "bare" en beholder, mens tankene dine, ideene dine, verdiene dine og handlingene dine bestemmes i hodet ditt. Så det gir egentlig ingen mening å bytte hoder i denne sammenhengen!
Å bytte kropper fra en slank og fleksibel en, til en muskuløs og robust, eller en stor og tung, gjør presentasjonen av tankene og handlingene dine ganske annerledes hvis du skulle delta i akrobatikk. Men det essensielle innholdet er det samme – det som varierer er presentasjonen og utførelsen.
Men, siden hverken bytte av kropper eller hoder er mulig i dag, ville en helt realistisk metafor være “maske” eller “antrekk”. Du, backend, forblir den samme, men kan brukes på forskjellige kostymer, eller frontend. Men det er ikke like morsomt eller slående som “headless CMS”.
***
Et headless CMS gjør deg ikke til en gud – du må fortsatt ta smarte beslutninger og lage fantastisk innhold. Forhåpentligvis har dette blogginnlegget gjort deg oppmerksom på noen fakta om konseptet som vil hjelpe deg i dine fremtidige bestrebelser.
Først publisert 21. november 2018, oppdatert 3. august 2022.
Få enda mer innsikt 🤓