10 Biggest Trends in Content and Tech
In this interview with the CTO of Enonic, we discuss the largest trends within content management technology that will impact both developers and editors.
Written by Vegard Ottervig on
Thomas Sigdestad is the CTO and co-founder of Enonic, a Norwegian software company offering content management and platform services in one. Having over 20 years of experience from the industry, Thomas has seen trends come and go.
As we’re living in an age of digital transformation, trends are now moving faster than ever. Without further ado, we have asked Thomas what he perceives as the biggest trends in content and technology in the foreseeable future.
1. ContentOps
Hi Thomas. Let’s start softly, with news for the content editors. What do you think is the number one trend for content management today?
Hi, and thank you for having me. In the digital experience industry we’re now thinking differently about content. Digital is becoming increasingly fragmentary due to an unlimited number of devices and channels to consume content, and the production methods should reflect this.
The reuse of content is a fundamental issue, but then the question arises of producing content for a headless world.
So, the number one trend for digital content today must be content operations, or ContentOps for short. This is a set of content production principles that aim to fill the gap between strategy and delivery, bringing people, processes, and technology together.
The main point is to create quality content that is efficient, repeatable, and scalable. In other words: a content production method fit for reuse and headless delivery.
At Enonic, we have for instance implemented an “issue tracker.” Issues span the content process from idea to publishing, helping the content team track items and progress from start to finish.
2. Content First
I can see that the treatment of content is growing in importance across the industry, from the small blogs to the giant digital experience platforms. Is this a correct assumption?
Definitely. What we see more and more often is what I call a “content first” approach. Virtually all serious vendors are now modelling content for reuse, thinking content first and presentation later.
Atomic content design is a content management principle worth mentioning here. According to this principle, structured content should be broken down into its smallest meaningful parts, ready to be reused in larger contexts via metadata.
Content first is in many ways as old as data modelling itself. The major difference is that editorial content is more dynamic and faster changing than traditional application data.
Don’t miss: Atomic Content Design: Interview with the Conteir CEO »
3. Composable CMS
With all the focus on content and cloud, it is impossible not to mention composable CMS.
True. While headless CMS has been the rising star in the past few years, a pure headless CMS intentionally strips away much control from the editor, typically placing “commodity” features like preview and tree structures beyond reach. In my opinion, a headless CMS is optimal when your use-case is strictly defined and the need for advanced functionality, editorial control, and security is limited.
In addition to creating channel agnostic and reusable content, most organizations still need to handle traditional web content. Frequently, we actually need both.
Composable CMS brings you the best of both worlds: Content first and headless delivery, seamlessly paired with everything you love about traditional CMS—plus an API gateway to third-party services.
Put shortly, a composable CMS expands considerably beyond headless CMS. It also reduces the amount of tools you have to integrate and manage on a day to day basis for your digital operations.
Pay attention, in the marketing jungle a composable CMS isn’t always what it appears to be. Some vendors offer page-oriented legacy CMSs boot strapped with an API, still positioning themselves as headless or composable.
To spot the difference between a composable CMS and a legacy CMS with an API you should quickly consider the following:
- Can new content types easily be defined and used (like in a headless CMS)?
- Is it content or page oriented? Are we talking content types or page types?
- Does it support rich content models—i.e. references and nested fields?
- Do you get powerful search, preferably down to attribute level on your content?
- Do you get dynamic image delivery with autofocus and cropping?
- And finally, does the traditional web content management features fit smoothly on top of the above model, or is it a duct tape solution?
A composable CMS should bring you all the benefits of headless, and then go beyond by supporting services orchestration, front-end agnosticism, URL handling, navigation, landing pages—and perhaps equally important, the ability to deploy custom logic and code when needed.
Our own Enonic platform is safely placed in the composable CMS category. It will be interesting to see if the headless vendors can resist adding more features in this direction as we move forward.
Read more: Headless CMS Explained »
4. Next.js and Server-side Rendering
What can you tell about the trends within front-end frameworks?
Front-end frameworks, which enable rich interfaces and smooth UX, have seen some massive improvements during the last decade.
This trend comes with a cost, however. Especially in terms of initialization time, as the browser needs to handle everything, first getting the application, initializing it, and then getting the data. A “loading” animation may be ok for a webapp, but no one wants this on their website. Google has even started punishing your page rank if “time to first interaction” is lagging.
The trick then lies in serving the first request as good old HTML for the instant response, and then handing over further interactivity to the front-end framework.
The result is that the good old server-side rendering (SSR) of pages is back—with a twist. Your back-end must now support processing of front-end framework templates and code. As these frameworks essentially are JavaScript driven, your legacy Java/.NET/PHP CMS will likely have a hard time supporting it.
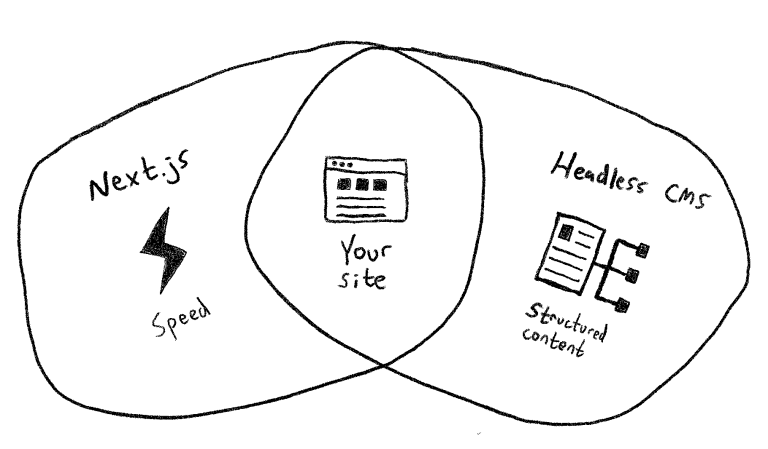
This is where Next.js comes into the picture. It offers a solution by enabling server-side rendering (SSR) with Node.js, allowing React components to be processed server-side, thus delivering HTML directly on page requests.
This approach bypasses the need for client-side rendering, improving load times. Additionally, Next.js supports static generation, pre-generating and distributing site files globally via content delivery networks for enhanced speed.
While dynamic generation—generating HTML on the first request and caching for future requests—is more prevalent due to its flexibility with content updates and scheduled publishing, it can be time-consuming for large sites.
Next.js also introduces static incremental generation, combining the best of static and dynamic methods. This allows for selective static generation with the ability to dynamically update non-static or changed elements, effectively serving as an advanced caching mechanism, thus offering a balanced approach to site generation and content delivery.
We predicted this trend early. We made JavaScript a first class citizen of the Enonic platform, enabling SSR and reuse of code on both front-end and back-end. We also provide best practice starter kits like React4XP and Next.XP.
5. Static Site Generators
Talking about performance. The web started with simple HTML text files. Is this somehow returning with the so-called static site generators?
Indeed. Static site generators (SSGs) represent an alternative to server-side rendering (SSR), where the rendering is done once, and then published. Both have their advantages and disadvantages.
What we see today is actually the third wave of SSGs. The advantage lies in using flat files. These can be distributed globally with super fast performance and fewer problems with peak traffic.
The downside of SSGs is of course that they’re static. You have to regenerate and publish your entire site for every little change—almost like program code. The time it takes increases with the number of pages you need to generate. Also, for most websites and applications you will still need to handle back-end servers, i.e. for searching, transactions, or accessing restricted information.
The new SSGs are smart and flexible, not to mention tightly integrated with the popular front-end frameworks. They are easily capable of collecting data from different sources like content hubs, and typically offer a vast set of plugins.
One of the highest trending SSGs today is Gatsby.js. At Enonic we already offer a Gatsby plugin that works seamlessly with our headless API.
6. Progressive Web Apps
Speaking of web and front-end frameworks, how does applications fit into the equation?
Oh yes. We must not forget to talk about the biggest trend in the application landscape: Progressive web apps! If you want to be future-oriented in the delivery of your content and services, PWAs are the future for applications, and they work on every platform.
What’s great about PWAs is that they fuse the best of web and apps. URLs, no installation process or downloads, starts immediately, no app stores needed, etc. Done properly, you cannot see the difference between a PWA and a native application after it has been started. There are still areas that require a native app, but the list is getting smaller by the day.
At Enonic we have worked with PWAs for years, and have even built an open-source PWA for all the foosball players out there. Office league runs on Enonic, and is free for everyone to use!
Learn more: The State of Progressive Web Apps »
7. Design Systems
The reuse of content is a clear trend. Can you give your thoughts on design systems in this regard?
Sure. A design system is a framework to build and reuse components and design across several channels. Needless to say, design systems are an extremely popular trend. If done right, you can make it a lot easier to have a consistent user experience and design across all your channels and devices. And who wouldn’t want that?
Design systems don’t only pertain to visual elements, as you can put your design into code. Design systems therefore encompass CSS, design guidebooks, and even reusable code. The bottom line is that design systems are better for the user and are better to save both time and money.
Finally, modern front-end frameworks enable developers to compile every aspect of a design system into code. Making it easier to consistently produce the same result across all your digital touchpoints.
8. GDPR and the Customer Data Platform
With GDPR, privacy awareness has exploded, and is on every lip. How should content practitioners relate to this?
Many CMSs are collecting data and building user profiles, creating new silos and privacy issues. A customer data platform (CDP) is a type of packaged software that creates a unified customer database accessible across all systems in your organization, including the CMS. Data is sourced from multiple locations, cleaned and combined to create an aggregated view on the customer. With a CDP you get fewer silos and fewer systems that need to speak to each other.
CDPs are essentially designed for large organizations with many systems. Not only do you get the data needed to create relevant personalization and content, you also get control over privacy issues. With syndicated customer profiles, you and your customers may get instant access to this information when needed.
As such, a properly implemented CDP will give you a greater peace of mind in relation to GDPR and friends, while also providing better communication and trust with your customers.
Believe it or not, this is an area I’m passionate about. I am co-chair in the team that created the Customer Data Platform specification—aiming to simplify integrations between CDPs and other systems. Right now we are implementing the standard’s API on top of the world’s only open-source CDP, Apache Unomi. At Enonic, we are also planning to offer CDP as an integrated part of the Enonic Cloud.
9. Edge Computing
Can you also give your thoughts on the importance of speed and so-called edge computing?
One of the chief concerns of Google today is the speed of websites, a scoring factor which has been prominently included in their Lighthouse tool. Efforts to increase speed include JAMstack, Gatsby, and edge computing.
What is edge computing, you ask? Let’s say you have a website in the UK. When you visit this site while being in the same region, a server is started and you can fetch data fast. But, a visitor sitting in Singapore may experience a slower connection as he is far away from the same server. This problem has traditionally been solved by content delivery networks. CDN vendors thus have servers all around the world and automatically retrieve an IP address closer to the end user.
Cloudflare is an example of this. They cache files on a local server and perform proxy caching. These actions can be a form of edge computing, but not necessarily. You see, edge computing is all about executing code on this edge, the local server.
An example of edge computing can be personalization. A form of communication can happen closer to the user and relieve the core servers. Sometimes you can be proactive and push your files to the local servers first, and the processing out there constitutes edge computing. In all this you have to find a balance: What shall be run on the server, what shall run on the edge, and what shall run in the browser?
See also: How to Introduce Content Operations in Your Organization »
10. Digital Experience Stack
Finally, what do you think will bring all these trends together?
There’s been an increased amount of talks about “digital experience stacks” (DES) in the industry. This trend amounts to delivering modern digital experiences through many services, not only through a single platform from one vendor in one place. In many ways, this can be seen as a summary of all the other trends.
Something which is more pressing than ever is that the solution frameworks and the complexity in our workings are larger than ever. Coupled with this is a new JavaScript paradigm, performance needs, control needs, reuse of content, and all the other trends we have spoken about.
This leads us straight to digital experience stacks, which is about using the tools that are right for you and stacking them correctly. A DES can be highly customized for your specific needs, but this presupposes that you choose the tools carefully. Remember that each new tool is a “burden” to maintain and operate.
In Enonic we work with this approach. We aim to give customers the most central tools to succeed, we work by content first principles, and offer a composable CMS that lets our customers create and consume content and services across channels.
Thank you, Thomas, for taking time to speak about these trends.
You’re welcome.
First published 18 March 2020, updated 18 February 2024.