What is a design system?
Maintain full control over your company’s brand with a design system.
Written by Vegard Ottervig on
To make sure that your company’s brand is consistent across different digital experiences, you can enlist the aid of a design system.
But what exactly is it? Here are the essentials.
Definition of a design system
A design system maintains the visual and functional elements of an organization in one place, in order to fulfill its brand principles through design, realization, and development of products and services.
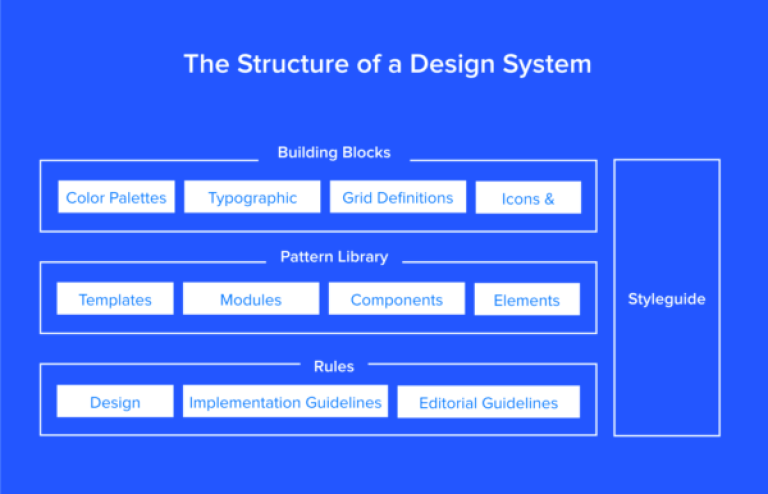
A design system may include a sketch library, style guide, pattern library, organization principles, best practices, templates, and more.
The resulting components and patterns may be used by your designers, developers, and editors in different preset combinations on your website, app, presentation, or other types of products—always remaining compliant to brand guidelines.
Imagine that you work for a large multinational corporation, with multiple websites, apps, and documents in different languages and locales.
A central design system helps you keep brand and communications consistent across the various geographies, with specific brand and risk compliant elements to use in presentations and your digital experiences.
See also: Supercharge your website with Next.js and headless CMS »
Contents of a design system
Organization principles
The organization principles are the most abstract elements of a design system, and are perhaps the most difficult to achieve in practice. The principles may include vision, purpose, values, shared beliefs, collaboration guidelines, mindset, and tone of voice.
What this essentially boils down to is shared goals and a shared direction for your organization and colleagues. Where are we going, why, and how?
Having a clearly stated vision will prod everyone in the same general direction, and the design system can help communicate the principles broadly in the organization.
Also, explicit values will help your co-workers create and use components that align with your organization’s principles, rather than deviate from them.
Design principles
Design principles are more tangible and straightforward than purpose and vision. Design is not only focused on visuals, but also on realizing the purpose of a product or service thanks to thoughtful design.
With that said, we of course include brand identity, style guide and language guidelines under design principles. Here you’ll find familiar elements like colors, fonts, spaces, shapes, icons, illustrations, photograps, animations, voice and tone, and sounds, as well as how to put them together meaningfully and in compliance with your brand.
Best practice guidelines and examples may also be included in the design system. This is in accordance with the creed of “show, don’t tell”, by showing your co-workers what is compliant and what is not. Now, let us show you what this means:
Components and patterns
With the principles out of the way, you have finally arrived at the brick and mortar of the design system—the components and patterns. While the principles of course provide guidelines and direction, it’s the components and patterns you will use on a daily basis.
The components are the building blocks of your digital experiences, and may include application bars, buttons, bottom navigations, step buttons, cards, text fields, progress bars, and icons. Components are used in Sketch by designers and directly in the code by developers, and their functional behavior must always be specified.
If the components are the ingredients, the patterns are the recipes—specifying how you can use the components logically and consistently, across all your digital experiences. A pattern library integrates functional components and determine their usage.
Types of design systems
We will not delve too much into the different types of design systems that exist. But here is an essential overview, courtesy of UX Collective:
- Strict or loose:
- A strict system providing a comprehensive and detailed documentation
- A loose system providing a general framework with room for more experimentation
- Modular or integrated:
- Modular system with interchangeable and reusable parts for quick scaling
- Integrated system with fixed parts
- Centralized or distributed:
- Centralized model with one team in charge
- Distributed model with several team members from different teams
Examples of design systems
To sum up: a design system is a smart, effective, and risk mitigating method to produce and deliver products and services in a consistent and brand compliant way. If your organization doesn’t already have one in place, maybe it’s time to check it out.
First published 13 February 2019, updated 16 August 2022.