Introduction to Building a Design System
featureArticle.chapters
- featureArticle.introduction
- What Is a Design System?
- A Brief History
- Design Systems vs. Front-end Frameworks
- Examples of Design Systems
- Steps to Build: 1. Assess the State of Current Design Practice
- 2. Get Organizational Buy-in
- 3. Build a Multidisciplinary Design System Team
- 4. Establish rules and Principles
- 5. Create a Visual Design Language
- 6. Create a Reusable Components Library
- 7. Adoption
- Experiences from Design Systems
- Takeaways
featureArticle.introduction
Building new design elements is great, but do you know what’s even better? Automating the practice for the next person. That’s exactly what a design system does.
These shared, integrated patterns and principles make up a brand and product identity. They provide a blueprint for the whole team to create a consistent, replicable, and seamless look and feel across the whole digital experience.
No wonder so many big names are rushing to build their own, and even better, share them with the rest of us.
With so much information out there and experience to draw from, it’s easy to get overwhelmed. So we’ve brought together the best advice and practice from industry leaders to help guide you through the process of building the right design system for your organization.
Chapter 1
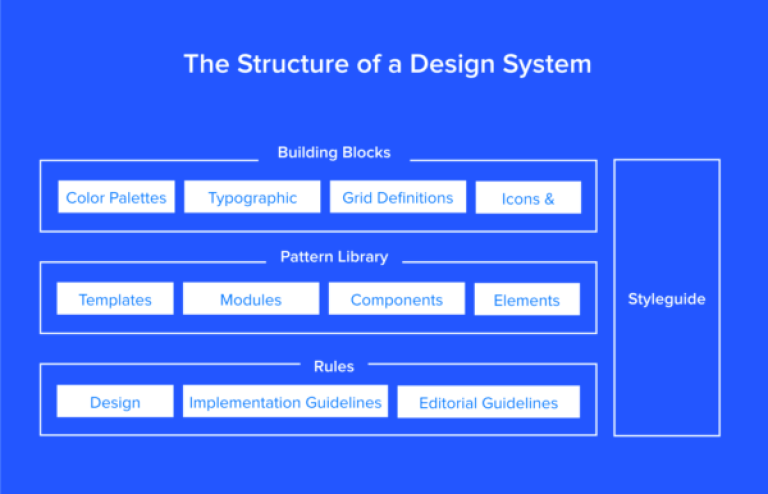
What Is a Design System?
A design system maintains the visual and functional elements of an organization in one place. The purpose is to fulfill its brand principles through design, realization, and development of products and services.
In other words, a design system brings order to chaos. Incorporating everything from a Sketch library and a style guide to a pattern library and organization principles, an organization’s design system is like its brand blueprint.
Except unlike a traditional style guide, these components and patterns are integrated into an organization’s processes. As well as being seamlessly implemented into product code.
The result is consistent design across the whole digital experience that can be replicated long after the creator has let go of the reins.
Chapter 2
A Brief History
At the beginning (i.e. 1991), there was HTML.
Three short years later, and CSS was born.
The foundations for web design were laid, but frustratingly, the potential to design a website that looked great across all browsers was still the bane of any developer’s life.
Enter pattern libraries.
These libraries corralled the most used design elements on a site and defined how they behaved and how they were coded.
The early days of pattern libraries gave way to the Middle Ages of web 2.0.
New front-end frameworks and UI technologies began to appear in the late 2000s and early 2010s. Developers were then able to take advantage of Bootstrap and Jquery (for the JavaScript part) to build responsive digital experiences.
And then came the Renaissance.
Frameworks like React, Angular, and Vue allowed organizations to create design frameworks that closely bonded with the development framework.
This all added up to the richer, more responsive web experiences that we know and love today.
Chapter 3
Design Systems vs. Front-end Frameworks
Front-end frameworks have exploded in popularity over the last years. The rise of Vue, Angular, and React has made it easier for developers to create rich user experiences that are packed full of functionality.
But what exactly are front-end frameworks? In short, they let you implement the structure, design, behavior, and animation of every element you see on screen when you visit and interact with websites. Written in JavaScript, these frameworks are like the car engine to your digital driving experience.
Design systems, on the other hand, control the car interior and exterior – basically, everything that you can see, feel, and touch.
Chapter 4
Examples of Design Systems
Many of the biggest global brands have made their design systems public, allowing designers to learn from and adopt their ideas and processes. These systems illustrate how hugely successful brands have created a UI language that is scalable and replicable.
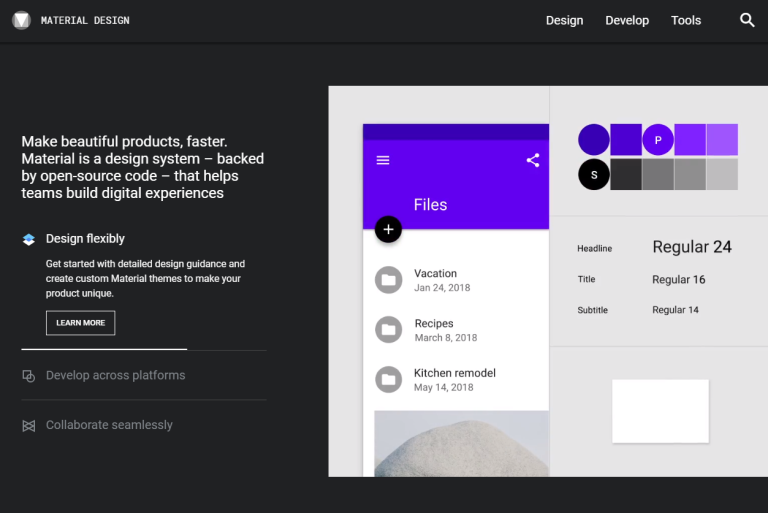
Material Design
Developed in 2014 by Google, Material is an open source code-backed design system that helps teams build digital experiences.
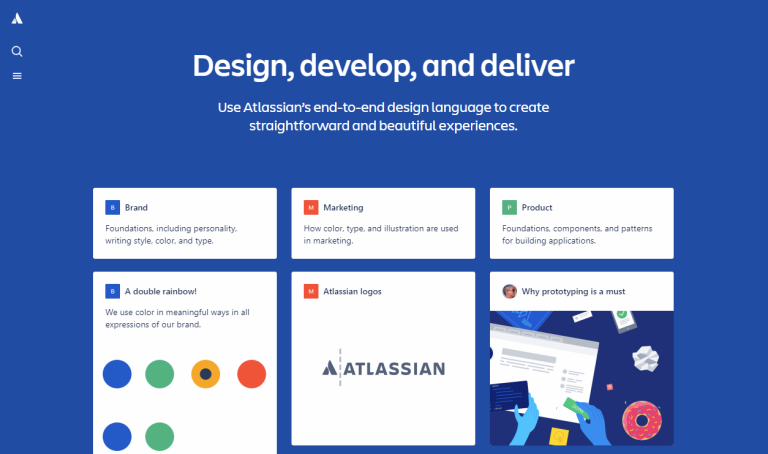
Atlassian
Atlassian has created an end to end design language composed of design patterns, code components, and a library of UI assets in Sketch. Helpfully, the ADG website describes the logic behind each of the choices.
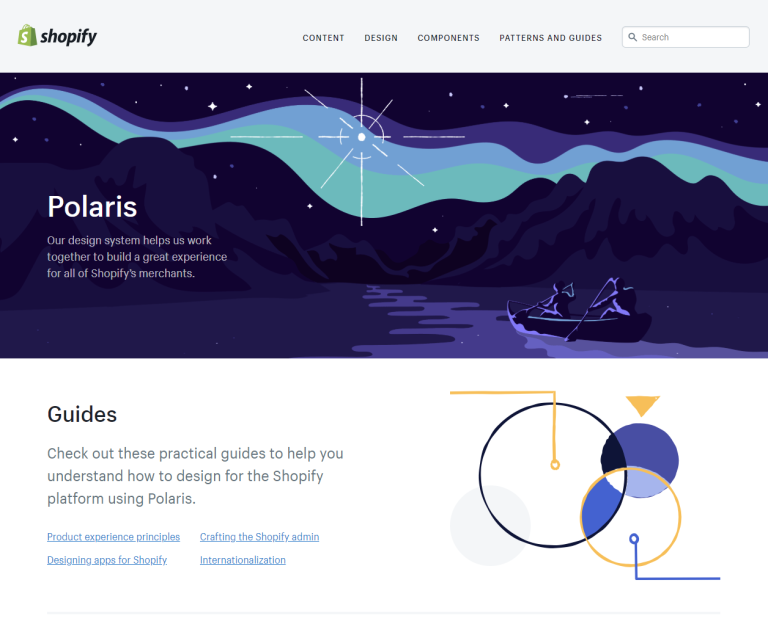
Polaris by Shopify
E-commerce vendor Shopify launched its own design system to help customers get the most out of the platform.
Chapter 5
Steps to Build: 1. Assess the State of Current Design Practice
If you want to go about and build your own design system, keep reading.
First assess the design elements that are used throughout your digital experience and communications. This visual audit can include anything from banners and websites to PowerPoint templates and newsletters.
Remember that this inventory will be a powerful tool when it comes to getting the organization onboard, so be thorough. As well as listing all the colors and text-styles in your digital experiences, take screenshots of UI patterns and then categorize them according to their purpose.
Do You Need a Design System?
Take a look at the list of design elements. Do they appear a lot over different digital channels, or are they mostly confined to physical brochures? If it’s the latter, a simple design handbook will probably do the job.
The next step is to do a UI inventory. Analyze your different websites and applications. Do they share common components and design elements? If you feel they could benefit from reuse and a unified branding or tone of voice, chances are that a design system is the way forward.
Chapter 6
2. Get Organizational Buy-in
So you’ve figured out you need a digital system? Now’s the time to get the decision makers onboard. The people most likely to benefit from the design system include the CMO, Digital Manager, and development team. Make sure to clearly communicate the specific benefits for each party.
Thankfully, the benefits are pretty undeniable. A design system saves time and money, leads to better user experiences, and allows for the reuse of components.
Of course, not all design systems are created equal. A large, complex organization might benefit from a multi-layered system. For small operations a set of visual guidelines might be all it takes.
By doing a thorough audit, you should have a clear idea of what you need and plenty of evidence to back up your pitch.
Chapter 7
3. Build a Multidisciplinary Design System Team
Prepare to assemble your team. Design system teams come in all shapes and sizes, but you’ll probably want to include at least:
UX Designers
UX designers have to take into consideration both the brand profile and the user experience in their designs. They should also be able to deliver HTML and CSS to the developers.
Web Developers
Web developers will work on implementing CSS, reusable components, and documentation.
They should also be able to implement designs using CMS templating and popular UI frameworks, so it’s important that they’re trained and certified on the CMS.
Accessibility and SEO Experts
To make sure your content is seen by as many people as possible, accessibility and SEO are important factors. Look for an expert who’s well-versed in the WCAG standard, as well as SEO best practices.
Testers
Testing expertise will help make sure the final result is secure, accessible. and fulfills all of its functional requirements. As well as being free of any bugs before launch.
Chapter 8
4. Establish rules and Principles
Before diving headfirst into the project, establish the rules and principles that will be at the heart of your brand system.
These principles should be shaped by your objectives for the project. Are you looking for speedier implementation? More consistent results? Or more accessibility?
Once you’ve got these design principles in place, consider the development rules. This includes creating guidelines for how you commit, review, and document code.
Remember that your design system is a living organism that will grow over time. Making sure you start off right is key to success over time.
Chapter 9
5. Create a Visual Design Language
Your design system should unite your team around a common visual design language. As with any product design process, think about the end user when creating your visual language.
Who will be using your design system? Doing your research upfront will ensure you create a system that can be integrated into the workflow of other teams.
Some of the things that you’ll want to standardize are:
- Color palette
- Typographic scale
- Icon library
- Style properties like spacing and grids
Find out more about how to standardize each of these elements at UX Pin.
Chapter 10
6. Create a Reusable Components Library
Once you’ve pinned down the visual language, start adding your reusable components and patterns to the shared library.
The idea is to minimize the designer/developer handoff. It should also make it easier for all stakeholders to work together throughout the development lifecycle, resulting in a ton of time saved and a more consistent product.
A component can be anything. A dropdown menu, icon, button, or something more complex. The most important thing is that it combines elements that solve a particular problem in your digital experiences.
Remember that this job never really ends. You should figure out a solution to keep the library versioned, documented, maintained, and supported to ensure that each component is up to date.
Chapter 11
7. Adoption
So you’ve developed a design system.
Now you just have to ensure your whole organization makes the most of it. For a quick win, use the design system on new projects first to test its full potential.
Then comes the trickier part: Introducing it to the rest of your organization and devising a strategy to encourage ongoing participation.
Once you’ve figured out how to make the system available, begin the process of teaching and education. Live documentation can be super helpful here.
Make sure to record what each component is and when to use it. Samples, sites, examples, and starter kits can all bring the system to life and ensure the whole team uses it on any subsequent projects.
Chapter 12
Experiences from Design Systems
There’s no right way to build a design system, but there are definitely ways to improve the process. Here are some of our tips from hard earned experience.
- Avoid over design. It can be tempting to play around with technically detailed variants of a design, but try to keep it simple. Sharing a thousand scenarios for button functionality in different contexts is going to lead to inconsistent design and a fed-up team.
- Always include a design system rep in projects. To ensure your design system stays up to date, include a design system project member in every project.
- Find a good tool. There’s no use investing money into a tool if you haven’t invested time in making sure it ticks all the boxes. When choosing your tool, consider how it will support the development of a design system that fits your organization.
- Make it open source. An open source design system will keep your developers excited. Not least because it enables them to showcase their work (as well as motivate them to keep on producing brilliant stuff.)
- Start from scratch. Retro applying your design system to old projects can be tricky. Embrace the quick win by using it on your new projects first.
Chapter 13
Takeaways
There’s a reason why the world’s fastest growing companies have implemented their own design systems. They supercharge the user experience while making life easier for designers and developers alike.
But that’s not to say building your own is easy. Developing a design system is like turning your organization’s design principles into software that all your developers can use.
Because creating a design system from scratch isn’t always feasible (or necessary), don’t be afraid to take inspiration from an open source design system that fits the bill.
And remember that the building process doesn’t end once you’ve introduced your team to the system. Just as your organization evolves, the best design systems are living projects too.
So put systems in place to keep it going strong long into the future.