
The State of Progressive Web Apps 2025
Keep up with the trends and developments in the world of PWA.
Written by Vegard Ottervig on
Progressive web apps (PWAs) have evolved into a powerful technology that leverages modern web standards to deliver app-like experiences directly from the browser. PWAs blur the lines between traditional websites and native apps, offering seamless, high-performance interactions across devices.
With PWAs, websites can offer many of the same features as mobile apps—such as push notifications, offline access, and device hardware integration—while maintaining the accessibility and reach of the web. As more companies embrace PWAs, it’s important to stay up-to-date with the latest advancements in this rapidly evolving technology.
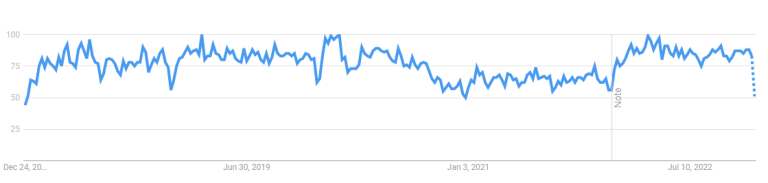
Studies initially projected the PWA market to reach $10.77 billion by 2027, but more recent estimates suggest that this figure could exceed $15 billion by 2025, reflecting the surging adoption of PWA technology across industries. According to Google, desktop installations of PWAs have increased by over 400% since 2021, a testament to their growing popularity in both consumer and enterprise markets.
So, where does the technology stand today? Let’s dive into some key highlights.
PWA Summit Highlights
In 2022, Google, Intel, Microsoft, and Samsung hosted a PWA Summit, showcasing groundbreaking developments in PWA technology and its applications across various sectors. Key takeaways include:
Understanding the Modern PWA
Today’s PWAs are much more than web apps wrapped in native-like functionality. They leverage advanced APIs like WebAssembly, WebGPU, and Background Fetch to deliver near-native performance, even for complex applications like video editing tools and 3D games.
Brands like Pinterest and Spotify continue to harness PWAs to boost engagement, while newer companies are adopting PWAs as their primary digital platforms due to their cross-platform reach and lower development costs.
PWABuilder Evolution: From Basics to Advanced Features
The Microsoft-backed PWABuilder toolchain has grown significantly, now supporting advanced features like biometric authentication, machine learning integration, and seamless updates through service workers. The new PWABuilder Studio offers real-time performance monitoring and optimization tips, ensuring PWAs run smoothly across all devices.
Its open-source nature continues to foster a thriving developer community, with active contributions on GitHub and discussions on Discord.
Managing Complex Client-Side Data
As PWAs handle increasingly complex tasks, efficient data storage is essential. IndexedDB remains a cornerstone, but new tools like absurd-sql, wa-sqlite, and the Origin Private File System API are helping developers manage large datasets with SQL-like capabilities and improved performance.
Moreover, with the introduction of OPFS (Origin Private File System) APIs in more browsers, PWAs can now securely and efficiently handle sensitive client-side data, opening doors for applications in finance, healthcare, and beyond.
PWAs for Connectivity-Challenged Areas
Offline support has become more sophisticated, addressing the needs of users in regions with unstable internet. For instance, apps built for farmers and educators in rural areas now utilize the Background Sync API and IndexedDB to ensure data consistency and seamless offline operations.
Additionally, advancements in Periodic Background Sync allow apps to update even when not actively in use, ensuring users always have access to the latest information.
YouTube and Flipkart: Pioneering PWA Success Stories
YouTube’s PWA continues to evolve, now offering offline downloads with intelligent caching mechanisms and optimized video playback through the latest WebCodecs API. These improvements have quadrupled user engagement metrics over the last two years.
Similarly, Flipkart Ads' PWA has set new standards in network resiliency by leveraging an enhanced stale-while-revalidate strategy. Personalized install prompts and tailored onboarding experiences ensure high user retention rates.
Enhanced Developer Control Over PWA Installations
Google and Microsoft are giving developers more control over the PWA installation process. New APIs allow for customized install prompts and pre-configured offline experiences, eliminating the strict reliance on service workers for installability.
This shift empowers developers to create tailored onboarding processes, resulting in stronger user relationships and improved retention rates.
Microsoft Leading the Charge
While PWAs were initially championed by Google, Microsoft has emerged as a major force in their development. Through tools like PWABuilder and PWA Studio, Microsoft has made it easier than ever to build, test, and deploy PWAs across platforms.
Microsoft’s integration of Google’s Bubblewrap technology further streamlines the process of packaging PWAs for distribution on app stores like Google Play, making cross-platform deployment more accessible to developers.
Apple’s Slow but Steady Progress
Apple has made significant strides in supporting PWAs, particularly with the introduction of Service Workers, Web App Manifests, and Push Notifications in Safari. However, certain limitations persist, especially regarding deeper hardware integration and full offline capabilities.
Despite these hurdles, Apple’s collaboration with Google and the broader PWA community signals a commitment to improving the PWA experience on iOS. Recent updates in iOS 17 have addressed some compatibility issues, but full parity with Android remains a work in progress.
Three Key PWA Trends for 2025
1. Widespread Mobile Adoption
The adoption of PWAs on mobile devices continues to surge, driven by their ability to offer app-like experiences without the need for traditional app store distribution. Businesses are increasingly turning to PWAs to reach broader audiences while minimizing development costs.
2. AI and Voice Integration
The integration of voice assistants and AI into PWAs is revolutionizing user interactions. With tools like Google’s natural language processors and AI-driven personalization engines, PWAs can now offer highly customized experiences that adapt to user preferences in real-time.
3. Gesture Recognition and Spatial Interaction
Motion-based user interfaces and gesture recognition are becoming standard features in PWAs, particularly in sectors like gaming, fitness, and healthcare. Advances in WebXR and sensor APIs allow users to navigate and interact with PWAs using natural gestures and spatial inputs, creating more immersive experiences.
Join the PWA Community
If you want to stay ahead of the curve, join the PWA developer community on Slack or explore insights on Dev.to. These communities offer a space for developers to share knowledge, troubleshoot issues, and stay updated on the latest PWA advancements.
First published 25 September 2019, updated 7 February 2025.