What is structured content?
Why you should focus on creating structured content and not building web pages in the age of headless and omnichannel.
Written by Vegard Ottervig on
Create once, use anywhere, re-use anytime. That is the mantra of structured content. But why should you do this? And how?
In this article, we will explain what structured content is from a content management perspective, the wider industry context, some use cases, and how your organization can benefit from using it.
Background: the rise of omnichannel
In the early 2000s, only a few dedicated channels were available for the distribution of digital content—including the internet browser on computers, as well as the PDA. During this era, most digital content focused on websites only, with no separation between content and presentation.
However, with the rise of the smartphone and connected devices from the 2010s and onward we saw a dramatic increase in the number of available channels and devices.
Today we’ve got everything from IoT and wearables to digital signage and the good, old internet browser—not to mention the many ways content can be used and re-used within and between sites.
Background: the rise of headless CMS
At the same time as the omnichannel made headway, the technological innovations within front-end frameworks made sure that rich functionality could be delivered in even more channels, while developers could decouple content management from the visual-functional delivery.
These developments have paved the way for headless CMS—the separation of content and presentation. You obviously can’t send a web page meant for big screens to a small smartphone or a smartwatch screen.
This is why headless has gained popularity in recent years, because with it you create content once to be re-used anywhere and to be fetched by any required channel.
And if you want the content you have created to be delivered smoothly to any channel, it needs to be structured.
Definition of structured content
To “have structure” means that something is organized in a certain way. For instance, a tree has a specific structure: it has roots in the ground, a solid trunk jutting up, branches stretching out from the trunk, and leafs or similar vegetation covering the branches.
Because all trees share a similar structure, we can treat them in the same, predictable way. We can plant them in mineral-rich soil, water them, provide ample sunlight, and cut branches that grow too large. Due to the power of structures, we can plan ahead and do useful and meaningful tasks, like planting apple trees and harvesting apples, or creating beautiful gardens.
With this in mind, we work with the following definition:
“Structured content” is information that is divided into its smallest meaningful pieces, predictably organized, and classified to be understood by humans and machines.
This means that each individual content item of the same collective content type shares the same structure in the following ways:
- The same fields
- The same metadata
- The same logic
This way, all content items of the same content type can be treated in a similar, predictable way in different scenarios—potentially creating strong synergies.
Thus, a true headless CMS not only supports the presence of content types, but requires it.
Structured content in a CMS
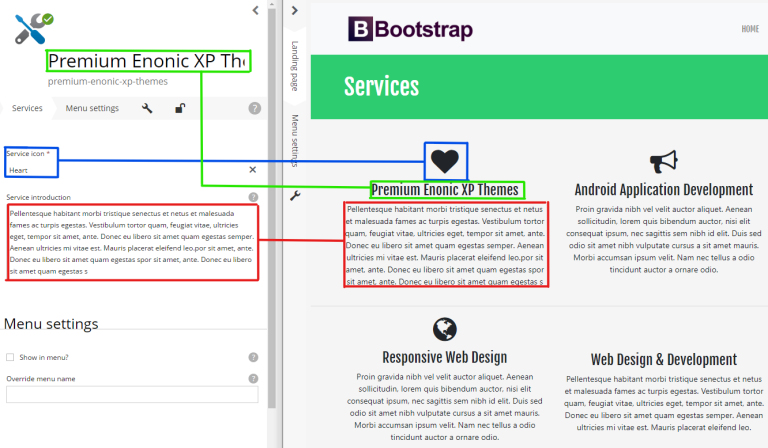
Whereas a physical tree has a structure in the guise of attributes, a content type in a content management system has a structure in the guise of a schema—or a form.
Typically, all forms include fields. In a CMS we call these fields “input types”, and they can have several different natures: Some may be a selector for images or other content types (like an author for a blog post), while others may be a field for rich text or a field for geographical coordinates.
Consequently, content types can consist of any number of different fields and can therefore vary wildly in their use and functionality. Let's see some examples.
Structured use cases
If your organization regularly hosts events, it would be meaningful to have a content type called “event.” In addition to standard fields like title and image, this content type could include fields for “date,” “location,” “map,” “program,” and “speaker.”
With all these fields filled out properly, the information could then be shown in the following scenarios:
- In an article format on your website—with all fields present
- As part of an event overview in an app—with selected fields
- As a list on your site—with just title and date
- As part of a grid—with the addition of an image
And the best of all: these different presentations would all be based on a single content source—the single content item. Create once and re-use forever! The flexibility and possibilities with structured content are truly limitless.
A structured content item could also be really simple. If you run a cooking website and app, a natural content type would of course be “recipe.” This could just include a rich text field for the recipe, but with additional metadata specifying where it belongs (“breakfast,” “lunch,” “dinner,” or “supper,” as well as “meat,” “vegetarian,” “dessert,” etc.).
With the metadata, you could decide where to deliver the recipe automatically—whether to different parts on your website, app, as a text recipe for making an espresso on your connected coffee machine, or even to external sites.
See also: Build a fast and modern site with Next.js and headless CMS »
But the re-use of structured content does not limit itself to whole pages, blog posts, recipes, case studies, books, reports, and events.
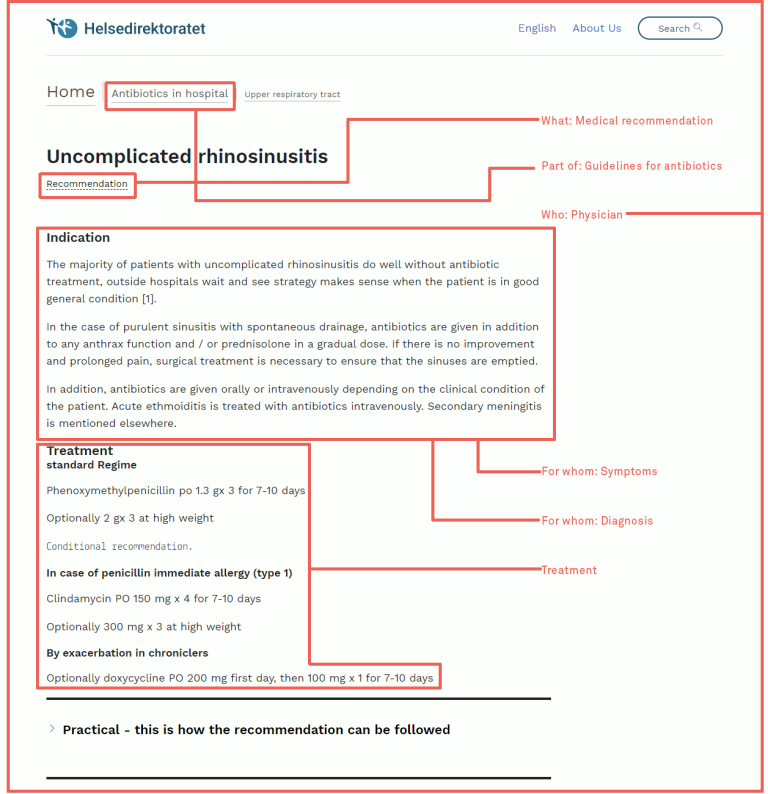
This is where the principle of atomic content design comes into play. Here, content is broken down into its smallest possible parts which still make sense. A real example of atomic content design in practice is the Norwegian Directorate of Health.
For example: a page about uncomplicated rhinosinusitis would traditionally consist of symptoms, diagnosis, and treatment. With the atomic content design model, all these different elements are now standalone content items, with corresponding content types grounded in metadata.
In this way, users can retrieve information on diagnosis alone in the search results, or as part of a traditional recommendation article, a larger guideline about antibiotics, or even as part of an external apothecary site.
Again, limitless possibilities.
Into the future with headless and structured content
The benefits of using structured content should be obvious. Your marketing and IT teams save time and resources by creating, publishing, and maintaining content once, while it can be updated centrally and fetched by any given channel as deemed fit.
Not only can structured content and headless delivery save your organization money, they can also create new business opportunities by providing the right content fast to any digital touchpoint in the customer journey—thereby delighting potential customers and partners.
The future is fragmentary in terms of channel and customer experiences, so make sure your digital platform reflects this fact by offering true structured content.
Don't forget the composable CMS
The choice of a true headless CMS is a crucial one, but equally crucial is that you consider the long term for both your content editors and developers alike.
While developers are happy with a headless CMS where they can work with their favorite front-end framework, content editors tended to be happy with a traditional CMS where they could work visually and with a user-friendly workflow.
A so-called composable CMS with a headless architecture, combined with visual page editing and previewing can thereby be a great fit for any organization working with structured content.
First published 31 March 2021, updated 14 February 2023.