
Integrating Enonic with your design system
Learn to fuse a design system with Enonic, including technology prerequisites, build system, and integration points.
Written by Morten Eriksen on
Enonic is a headless content platform using the latest technologies, and it can be fully integrated with any front-end framework, as well as any design system of your choice.
A design system provides HTML, CSS, JavaScript, and ready-made components to make your CMS implementation easier.
The link between a CMS and a design system is HTML, and to couple Enonic with your design system you must adapt HTML in the CMS to the design system where necessary.
When this is properly understood and prepared, we can take a closer look at the technology prerequisites you need to have in place before starting the integration process.
Technology prerequisites
Enonic requires mainly JavaScript code and your favourite templating framework, such as Thymeleaf, Freemarker, or Mustache.
The skills you or your team need to integrate your design system are HTML, CSS, JavaScript, XML, and JSON.
A proficiency in Enonic is of course also necessary, and Enonic accordingly offers comprehensive documentation and training to help you get started.
Depending on your particular design system, you might also need knowledge about front-end technologies like Next.js, Nuxt, SvelteKit, React, Angular, or Vue.
Read more: Why we are buildign our new website with Next.js and headless CMS »
Build system
A build system is a software tool designed to automate the process of application compilation.
Build systems come in various forms, and Enonic uses Gradle to build applications and websites. Roughly explained, Gradle transforms your files to an Enonic app that can be deployed in Enonic.
Other popular build tools often used in Enonic include:
- Webpack: Fetches other libraries, gathers and minimizes code for web deployment
- Less/Sass: Simplifies CSS development
- NPM: Node Packet Manager is a method to retrieve and reuse JavaScript by a third party
- Babel: Lets you use Typescript, React, or others by transpiling the code to JavaScript
Integration points
Page templates
The page templates are powered by a page controller in Enonic, which itself is a template and logic for the shell of your website. In the page controller you also build your menus.
Enonic uses dynamic page rendering and then lets the web editors configure and manage templates by need.
The platform is made for reuse, and page templates can be combined with layouts to produce different types of page templates without coding.
The shell of the site includes the header, footer, and menu, and the creation and maintenance of them can be seamless if the design system already delivers the elements.
When the design system is involved, it is only a matter of connecting the markup with the right data or content in Enonic.
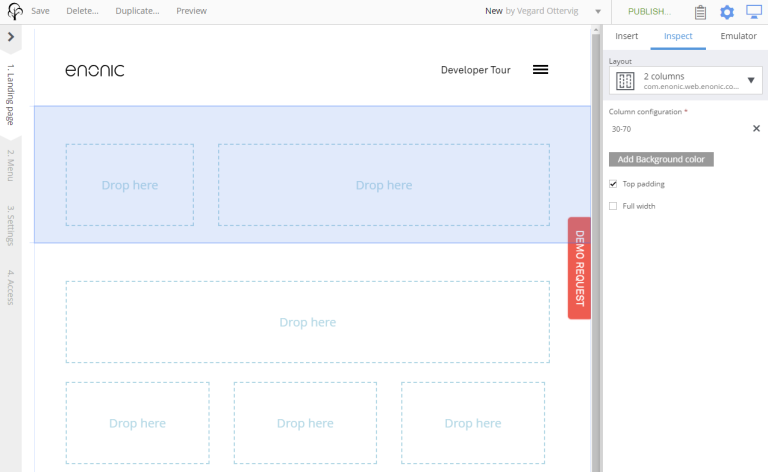
Layouts
Layouts are used to organize the structure of the various components that will be placed on a page via Enonic's Page Editor drag and drop functionality.
Layouts are configurable, which means you can adjust padding, background, number of columns, and distribution (like 30/70 or 33/33/33).
In a layout you can place different page components, like a text component, an article list, or a subscription form.
A coupling with a design system ensures brand compliant use of layouts and components.
Page components
Page components are page elements or widgets you can insert into your layouts or page templates. Examples include small applications, calculator, article list, and product list.
It's these components that dig really deep into the design system, delivering buttons, images, or interactive elements.
Accordingly, most of the integration and work with the design system come in the form of page components!
A prominent component is the text component. This allows you to insert text, images, and links directly on the page. You just need to make sure that all included elements have styling in the CSS.
Show me the money! 6 ways Enonic can help your company generate revenue »
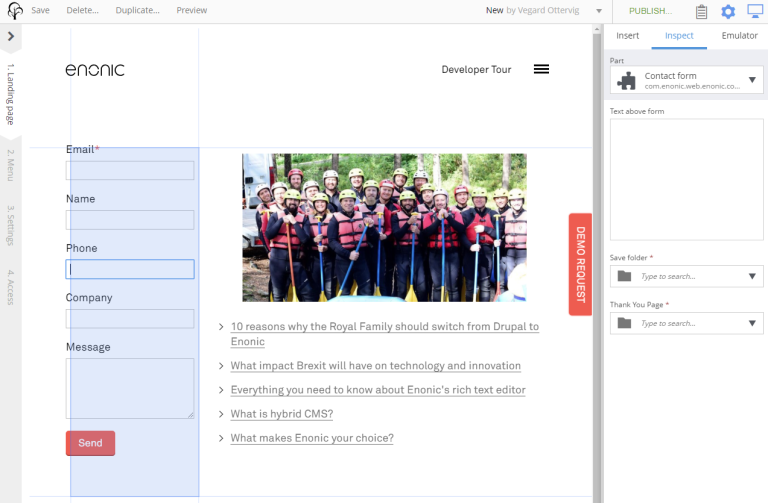
Forms
In Enonic Market we have a form builder app, ready for use together with a design system.
If the markup of the form doesn't fit your design system, it can be fully customized, due to it being open source.
The form builder app can in any case build simple forms for registration, contact, and orders, and with the form requests you can build reports or enable integrations with other systems.
The types of form fields include text line, text area, checkbox, and email, etc.
Accessibility
As a general rule of thumb, your design system should be tested in terms of accessibility and should be maintained to make sure accessibility standards are continued to be upheld.
This is especially true when web editors start to manage and edit content in the CMS, in ways that the designers or developers may not have foreseen.
To get quickly on your feet in terms of accessibility, you can use Enonic's Siteimprove integration. This app connects Enonic to Siteimprove, but requires that you have a subscription with the latter.
Siteimprove offers, among other things, analysis and recommendations based on SEO best practices and WCAG guidelines.
Front-end vs. back-end rendering
Finally, you should consider the alternative between front-end rendering vs. back-end rendering in relation to your design system.
Popular front-end frameworks include the mentioned Next.js, Nuxt, and SvelteKit, and which one you should choose depends on technology used in your design system.
Today more and more of the experience is delivered in the browser, which can often have a negative impact on performance—especially initial loading. However, this is being addressed in modern front-ends like Next.js.
In any case, you must choose if all functionality will be placed in the front-end or if you should opt in for a mixture where you deliver back-end rendered markup and handover to front-end frameworks after loading. The latter will give better response time for users.
It is possible to pull this off in Enonic, as it is possible to build server-side rendered markup, using for instance React. We mention this because front-end delivery will affect performance and indexing, which in turn will impact SEO and accessibility.
***
This overview should pinpoint you in the right direction if you have decided to integrate a design system with Enonic. If you have any further questions, read our documentation or contact us.
First published 8 April 2019, updated 23 September 2022.