Why we are building our new website with Next.js and headless CMS
Here are the business advantages of choosing Next.js and headless CMS for our new digital project.
Written by Morten Eriksen on
Monolithic or coupled content management systems have dominated the world of digital experiences since the beginning of the millennium. However, in the last handful of years the rise of the more lightweight headless CMS has appealed especially to developers.
Both business and marketing people have been slightly less enthusiastic about the headless approach, but now, another new technology is coming along to make life even easier: the front-end framework Next.js.
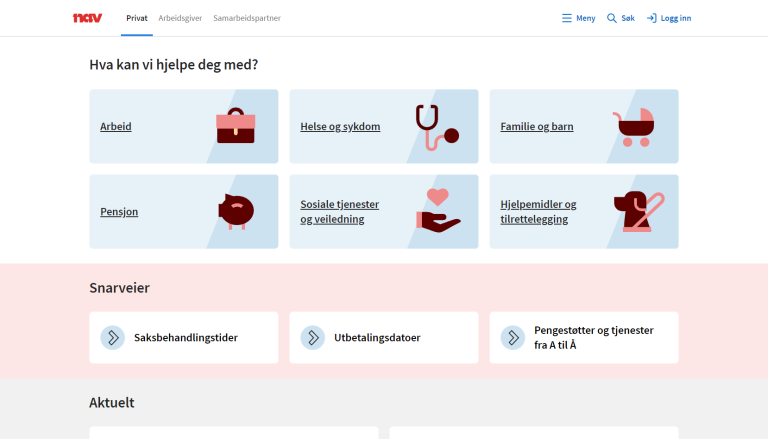
Our customer Norwegian Labor and Welfare Administration has fully implemented Next.js for their vast and complex website. As we are promoting Next.js and headless CMS to our customers, we want to show that we are using it ourselves, and explain why.
Project background
We launched the last web design of Enonic.com in 2015 to coincide with the release of our brand new platform Enonic XP. This design has been maintained ever since, but as we tend to focus on our own products and customers first, our website was a clear case of a “shoemaker's children going barefoot” as you’ll ever see.
Consequently, there were several things we were dissatisfied with, among others:
- The centered design
- Font usage in titles
- Too many cartoons—making us look a bit too playful for large companies?
- Tech debt
With an old website running on old front-end technologies, we had an excellent opportunity to once again use the latest technology to showcase the possibilities and advantages—this time with Next.js and a pure headless approach.
Why Next.js and headless CMS
Customer traction
We choose Next.js due to it having the most traction among both our customers and in the industry at large—receiving a lot of questions and interest about it—as well as it being a great framework for our purposes.
(We do have customers who are using alternatives front-end frameworks, and we are making an effort to build more standardized tools for them as well.)
Dogfooding
Also, we don’t just want to say that the combination of Next.js + Enonic works well, we want to show it, too. To do this, we are dogfooding—taking our own medicine—by using our own Next.js integration: Next.XP. In this way, we can continuously test the integration and make it even better.
Developer experience
Next.js is a React framework that gives developers the building blocks to create modern web applications that are fully interactive, highly dynamic, and performant. Next.js solves common requirements such as routing, data fetching, integrations, and static generation.
By moving all coding to an external framework, it’s easier for developers to build CMS driven websites in the same way as building pure web applications. This also requires less CMS specific training, thus solving a major hurdle for digital projects—access to developer resources.
Improved UX and SEO
Closely connected to this is the ability of Next.js to vastly improve the overall page experience. In order to boost UX and SEO, you want fast loading times for the user—which is achieved through e.g. static generation.
See also: How to build a fast and modern site with Next.js and headless CMS »
Advantages with Enonic + Next.js
Most of the mentioned reasons for why we chose Next.js are pretty generic. So, in addition to our natural bias towards our own product, what exactly sets Enonic apart?
While developers are sure to get a kick out of Next.js, content editors will not necessarily be as enthusiastic. This is why we think the Enonic platform offers a unique selling point to the whole digital team, with the following major features:
Visual page composing
Being a headless CMS, the authoring interface of Enonic—Content Studio—is based on structured content, content types, and content reuse. But Content Studio also sports another feature: visual page composing.
With this, editors and marketers can compose landing pages by dragging and dropping components in a visual editor. These components are built by the developers, and typically fetch structured content from the CMS, insert rich text directly, or deliver other functionality and integrations. It’s also possible to configure components specific to a page.
Even though the page composer is visual. It’s still rendered using Next.js, thus making the experience seamless for editors.
Real-time preview
Content editors like not only to create content, but also to see and feel the finished product, before it is actually published. Many first generation headless content management systems cannot show any preview, due to the content just being form-based data. Enonic is different.
Enonic’s Next.js integration offers real-time and interactive previewing of virtually any kind of content without extra effort from the developer. Now editors can see what their content will look like in advance, which is something they love.
Tree structure
The last major unique feature of the Enonic platform in regard to building websites using Next.js is the ability to manage content items in a tree structure—familiar from file systems.
The tree structure in Content Studio can reflect your website structure or just a logical structure to ease maintenance. With the tree structure you can easily navigate and manage your content by expanding and collapsing at will.
All in all, when we couple Enonic with Next.js, the editorial experience is as intuitive as one would expect from a full-fledged CMS.
Read more: Why choose Enonic's headless CMS when building a Next.js website »
Work process
Internal stakeholders
We started the process of building a new website with Next.js by involving all the necessary internal stakeholders: the leadership group, the marketing team, and the front-end developers.
All stakeholders were notified and invited to meetings, explaining the purpose of the project and detailing steps and goals.
Workshops
Workshops were then arranged in order to identify top tasks and perform some basic website wireframing. These workshops are recurring regularly, to show what tasks have been done since the last time and what tasks need to be done until the next time.
Tools used include GitHub, Slack, and Figma—which leads us to the next point:
Designer
From the get-go we involved a professional designer. We had meetings where we discussed our concept and some formal requirements, before we let the designer loose.
In several meetings the designer showed us her latest creations, with constructive feedback from the Enonic team and following iterations. Then our developers implemented the design in the Next.js framework, with content fetched from the Enonic platform.
From the horse’s mouth
Instead of just telling you that Next.js is a fast tool for the developer to work with, we asked one of our front-end developers, Persijn, directly on how it is to work with Next.js:
“Making changes in the Next project feels faster, with decreased build time. It is nice to work on a popular framework, and having a test project for our Next integration is really helpful for improving it.”
Current status and future
You might believe that building a new website from scratch would mean making everything from scratch. That is not the case for Enonic.
While the design and front-end technology is new, the content platform stays the same, and the same goes for the actual content and most of the components that show the content. In this sphere we’re doing as little as possible before going live, because it would involve a tremendous amount of work.
That being said, there is still much work to do in the form of new components and templates for the new site. We’re also keeping the Next.js integration lightweight and secure, fully in tandem with our core values of open, agile, and secure.
So, our Next.js + headless CMS project is coming along smoothly, and we plan to launch the new site before Christmas 2023. Stay tuned!
Key business takeaways
If this article is too tl;dr for you, here are the major reasons for why we are building our new website with Next.js and headless CMS:
- Better page experience and SEO
- Improved developer experience
- Content editor experience remains intuitive and visual
- Take our own medicine to be able to help customers and partners