7 fascinating facts about headless CMS
Having problems understanding the concept of headless CMS? Here are some interesting facts.
Written by Vegard Ottervig on

Having problems understanding the concept of headless CMS? Here are some interesting facts.
Written by Vegard Ottervig on
The technology called “headless CMS” has gained traction lately, leading to startup companies and new solutions from established vendors. A headless CMS severs the connection between the content (body) and the presentation (head), effectively making the solution “headless” and allowing for the content to be compatible with a number of different outputs.
But it’s useless to keep explaining the concept over and over like this if you still don’t get it. Our purpose here is therefore to bust myths and clarify the concept through some fascinating facts, and perhaps tell you something you didn’t already know … until now.
Digital marketers are experts in content tactics, marketing strategies, and copywriting techniques, but they are not necessarily at home with programming.
“Headless CMS” is a technical term, by and for developers. If you can’t wrap your head around the concept, that’s totally fine. It probably doesn’t help to repeat the phrase that in headless, the presentation layer is separated from the content layer. What does this even mean?
But, maybe these analogies will help:
Imagine if every engine were inseparably linked to its car. The engineers and car mechanics couldn’t use the principles of a V8 engine from an Aston Martin Vantage in an Aston Martin DBS Superleggera. They would have to create it from scratch as a completely new engine. But luckily, the engine (content) is the same in several different cars (presentations), enabling economic efficiency.
Imagine if the text of a novel were inseparable from the first physical copies made of it in hardcover. That would make pocket editions, collector editions, digital editions, and so on impossible. Luckily, the content is in reality separated from the presentation also here.
Imagine if you could wear only one piece of clothing—the first you accidentally put on early on in your adulthood. Again, we are able to separate the content (the person, you) from the presentation (the clothing).
Headless is not pointless. A headless CMS makes it easier for your developers to deliver your content to several different channels and frameworks, or in other terms: reusing your content and liberating yourself from different technologies.
How to choose the right headless CMS:
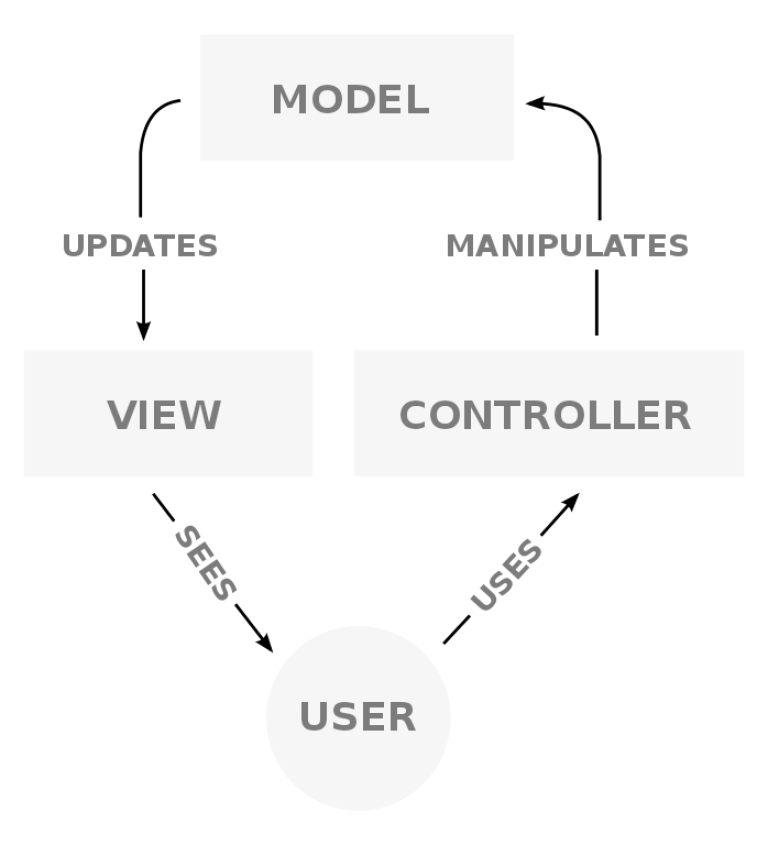
Believe it or not, but contrary to what the recent surge in popularity suggests, the method behind a headless CMS is nothing new at all. Already back in 1979 the Norwegian computer scientist Trygve Reenskaug introduced the idea of the “model–view–controller.”

In this design pattern, an application is divided into three interconnected parts: the controller, the model, and the view. The model represents the data and nothing else, and is not dependent on the other parts. The view shows the model data and sends user actions like button clicks to the controller.
In a similar fashion, a headless CMS acts like a specialized database, where the interface enables editors to manage structured content (the model). At the same time, developers can build clients with their preferred tools. The client then connects to the headless database, fetches the content and handles the presentation locally (the view and the controller).
This approach has actually been done since the very early days of content management systems, but the difference today are more use cases, and more commodities—with vendors specializing in delivering only headless solutions.
The basic change is the way people want to solve tasks and deliver services. Today we can observe more reuse of content through different channels than before. In the past you would be happy with just a website, but that has all but changed in the present.
Now we have mobile apps, smartwatches, and front-end frameworks with rich web clients—examples being websites that look and feel more like apps with rich functionality. Think about Facebook or AirBnB, and the interactive feeling you get, the immediate responses, and so on—essentially what is dubbed “web 2.0.”
Want more technical stuff? Read about 4 technical things you should know about CMS »
With the influx of modern and feature-rich websites, it is hard to imagine a time when there were only static and server-based web pages on the world wide web. Examples include news sites, personal blogs, corporate brochure websites, and such.
Today, the websites have evolved into rich applications—like social media, online banks or online office suites. This demands a new way to think about content and presentation. The development has also been fueled by several new technologies, like the front-end frameworks Next.js, Angular and React.
What we see is a microservice approach: Different services with APIs (connectivity toolboxes) that deliver both content and functionality. This aligns with headless CMS, which itself is an API. The world has changed, and so does technology.
Read more: 5 ways a CMS can improve the efficiency of your daily tasks »
Compared to traditional or “coupled” CMS, a headless CMS has several benefits. Remember, a “traditional” CMS is one where the content and the presentation are closely interlinked. When you alter the content, it might affect the looks and functionality, and vice versa.
Headless CMS can offer advantages like:
Editors, who create and maintain content, don’t necessarily have to bother with the presentation, i.e. the way things look on the web, on mobile, on smart devices, and so on. Instead editors can focus on the content itself, while the developers have full control in the reuse of the content in different channels.
The greatest advantage may still be this: The developers can do whatever they wish—they don’t have to do programming using the CMS. They can build the service in whatever front-end framework and tool they like, and then fetch and use the content as they see fit.
8 reasons why your digital projects are slow - and how to solve them »
Even though a headless CMS has multiple advantages, not everything about it is a bed of roses. Some disadvantages, especially with the first generation, “pure” headless vendors, include:
The greatest disadvantage with first-gen headless CMS might be that you have to recreate a lot of functionality—e.g. a landing page editor, URL management and content organization with tree structures etc. Also, there are no templates, and developers have to handle this themselves.
A headless CMS is “only” an online database, with a user-friendly user interface. Whether you need it or not depends on the use cases. Do you only need to deliver content into some application, “help texts”, or so on, or do you need to build a full-blown website?
This is why you must think use case, use case, use case!
See how you can build a business case for your new digital project »
Do you have to choose between either a coupled CMS or a headless CMS? Do you have to have a closed link between content and presentation, or no link at all? Fear not, because there is such a thing called a next generation headless CMS—or hybrid CMS.
A next-gen headless CMS is essentially this: headless + template-based CMS in one package. You get the best of not just two, but three worlds:
Your developers can code and adapt a lot more in this kind of system, while your content editors can work with visual page editing and a content tree structure—all while watching the results with in-context previews.
An example of a next-gen headless CMS might be as follows: A solution offering a website with a landing page editor + content to an app. This means different uses of the same content in one platform.
You might have been explained the headless metaphor already: Headless “chops” off the “head”—the front-end, that is the website—from the “body”—the back-end, the content repository.
The idea is that you can have several heads attached to the same body. For instance: You have the same back-end, the same structured content, but presented in different places, like a traditional website, a smartwatch, a refrigerator, a voice assistant, a traffic sign, and so on.
Here the body is the same, but the heads are all different—the content is the same, but the clients are different, either they are a desktop browser, a smart device OS, or a digital signage system. E.g., you can have the content “Hello, world!” in different channels; on your browser, your watch, and on the sign you drive past to work.
Read also: How to lead a successful digital team »
However, in real life it’s actually your head that provides the content. The body is just a vessel, while your mind, your ideas, thoughts, values, and actions, are determined in your head. So switching heads doesn’t really make any sense in this regard!
Switching bodies from a lean and flexible one, to a muscular and sturdy, or a big and heavy one, makes the presentation of your thoughts and actions quite different if you would participate in acrobatics. But the essential content is the same—what differs is the presentation and execution.
But, as neither switching bodies nor heads is possible today, a completely realistic metaphor would be “mask” or “outfit”. You, the back-end, stays the same, but can be applied to different costumes, or front-ends. But that is not as fun or striking as “headless CMS”.
***
A headless CMS doesn’t make you a god—you still have to make smart decisions and create awesome content. Hopefully this blog post has made you aware of some facts about the concept that will aid you in your future endeavors.
First published 21 November 2018, updated 3 August 2022.
Get some more insights 🤓