Content first: How Enonic works headlessly
Solving headless headaches with Enonic’s content first approach.
Written by Morten Eriksen on

Solving headless headaches with Enonic’s content first approach.
Written by Morten Eriksen on
While headless CMS is a preferred platform for developers, its first generation offerings do not come without their own issues. To rectify this, Enonic offers a headless CMS with additional tools sure to satisfy both developers and editors alike.
But that is only part of the success formula. In order to really succeed as a headless CMS, the platform of your choice should follow the “content first” principle. All serious vendors today model their content for reuse and treat content as a primary—while presentation is secondary.
Now, let us take a look at how Enonic approaches “content first” in practice.
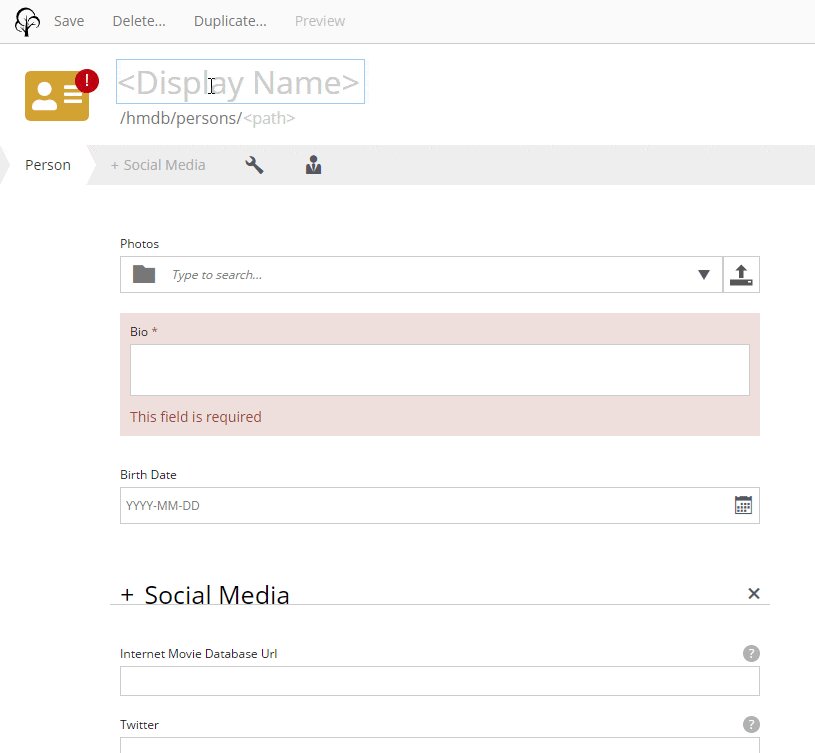
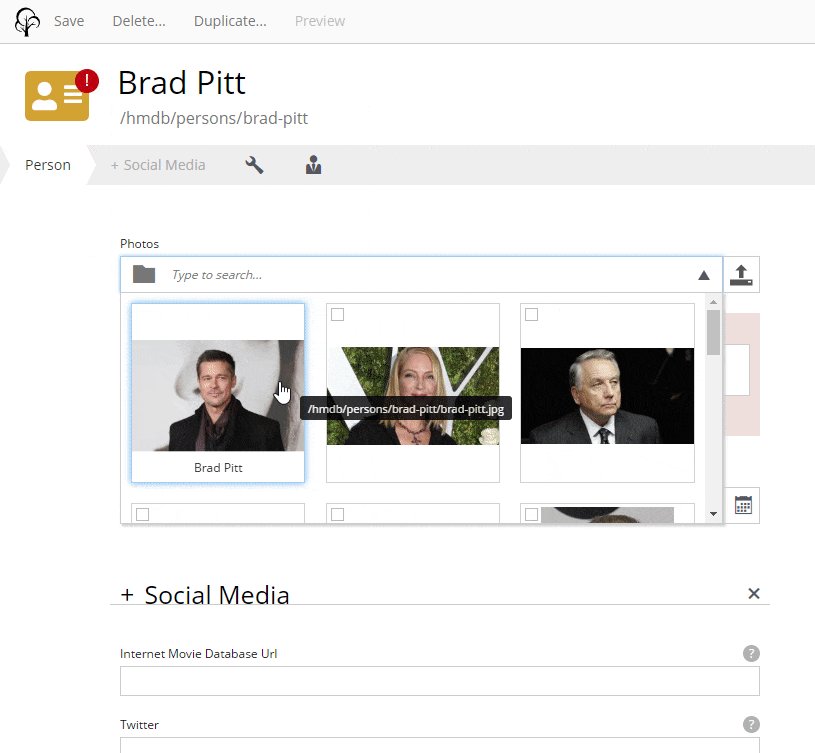
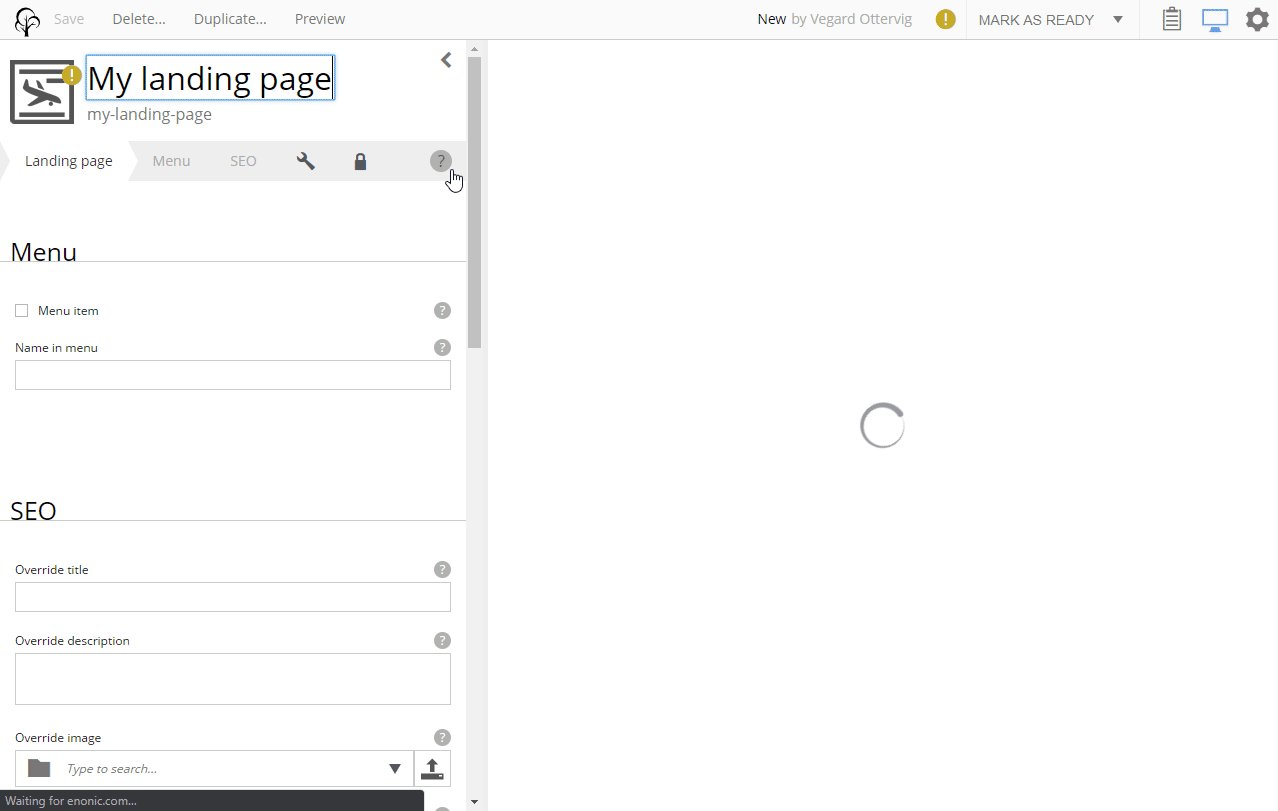
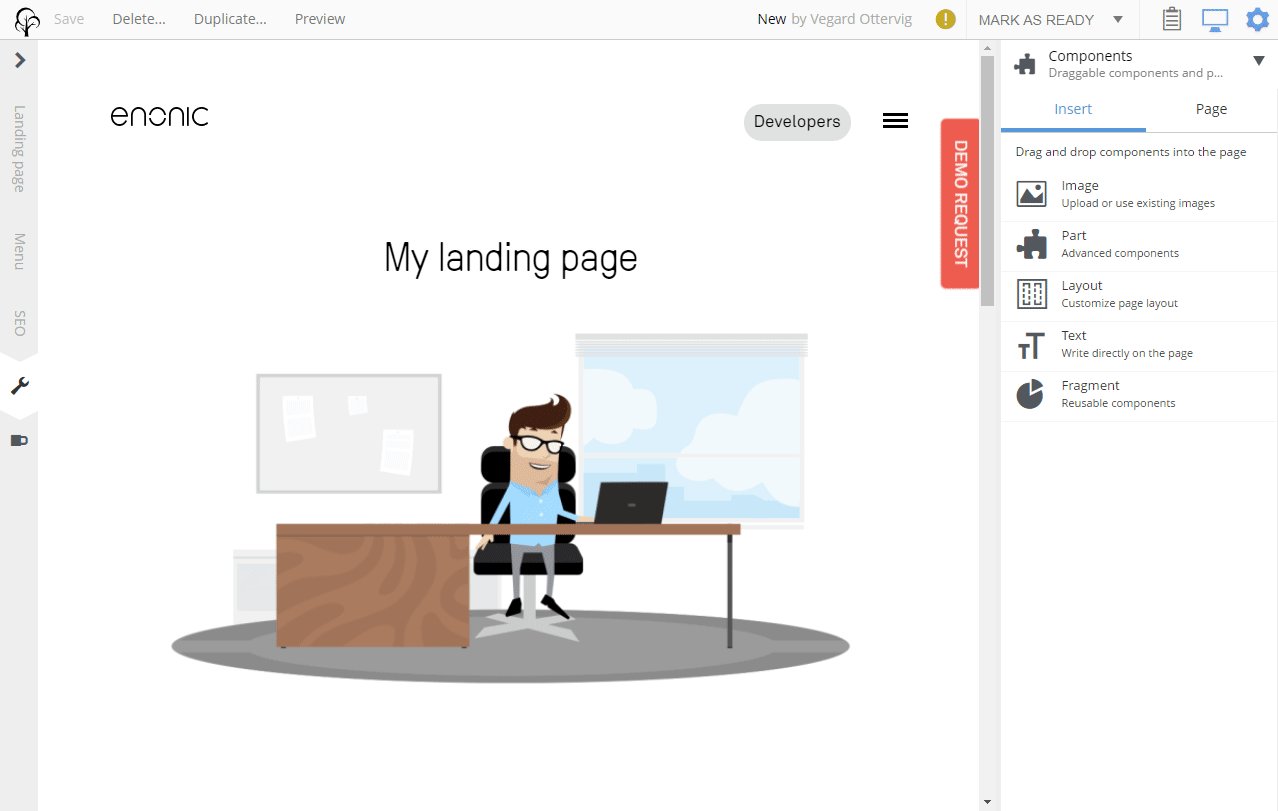
Enonic is content-oriented rather than page-oriented, meaning that every content item must have a specific content type, like “article,” “person,” “case study,” “product,” “shortcut,” “image,” “file,” “folder,” “landing page,” and “site.”
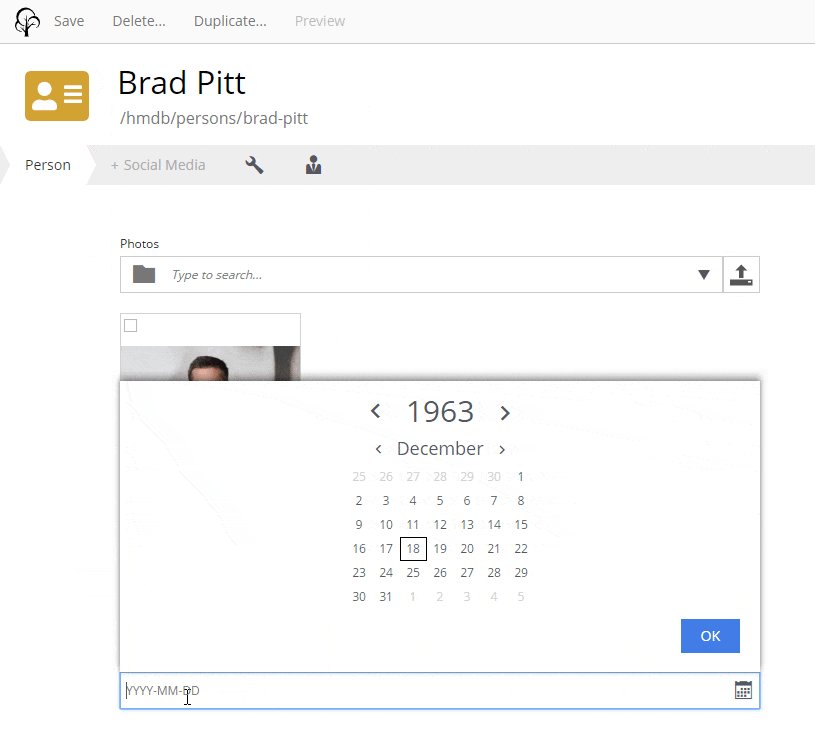
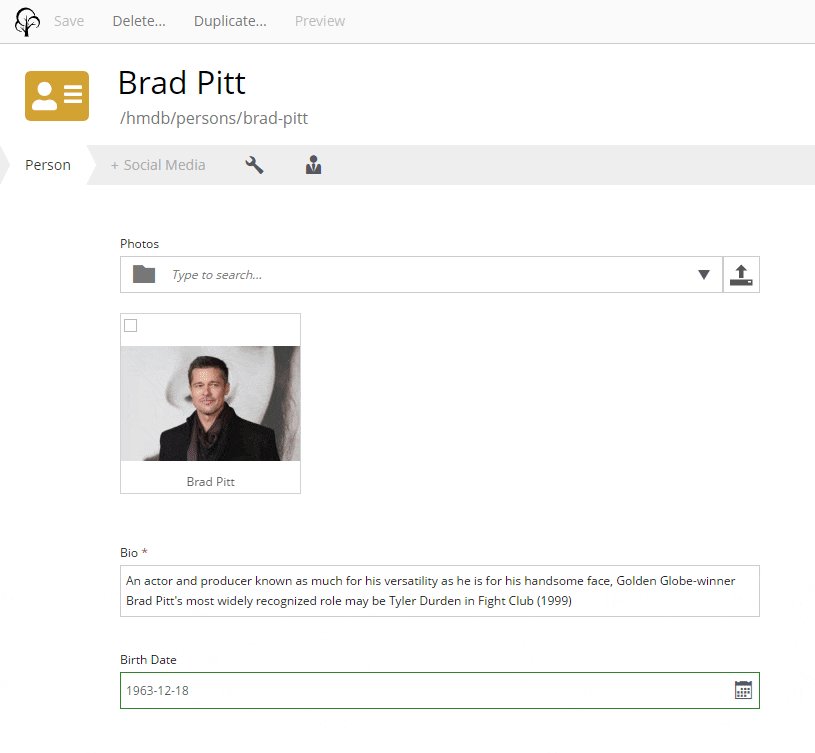
Each content type includes a specific set of fields that define it. For instance, the content type “person” may include fields for “first name,” “last name,” “image,” and “biography,” while “landing page” may only include a “name” field.
Several metadata fields are common to all content types, including “display name,” “language,” “permissions,” “modified by,” “create date,” and more.
Content types are defined through Enonic’s schema system, which enables developers to create various rich and complex forms throughout the CMS.
The schema system provides a 1:1 mapping between schema fields and corresponding document properties. For example: a text input called “title” is mapped to a property called “title” in the underlying document structure.

Several standard input types are included in the schema system, together with advanced form components like “ItemSets” and “OptionSets” for creating nested sets of data and optional sets of data, respectively.
See also: Rocketpower your content operations with Enonic »
Enonic offers a wide range of input types to create custom content types. Input types available for Enonic schemas include “TextArea,” “ContentSelector,” “HtmlArea,” “GeoPoint,” “Date,” and “RadioButton.”
If you want to share a set of fields across several content types, you can extract them into a mixin. Then you simply add a reference to the relevant mixin within forms of the content types of your choice.
An example could be metadata you would want across different content types, but defined in one place. Mixins can be used in content types, component descriptors, and the site.xml file.
This is an alternative for those who want to append a separate form of fields rather than injecting fields inside the content type’s form. With X-Data you can define a set of fields that can be applied to different content types, marking a separate step in the content form.
An example of X-Data is the SEO Meta Fields app, where certain fields are appended into different content types, with no need to change each content type.

Publishing power! Enonic Content Studio cheat sheet »
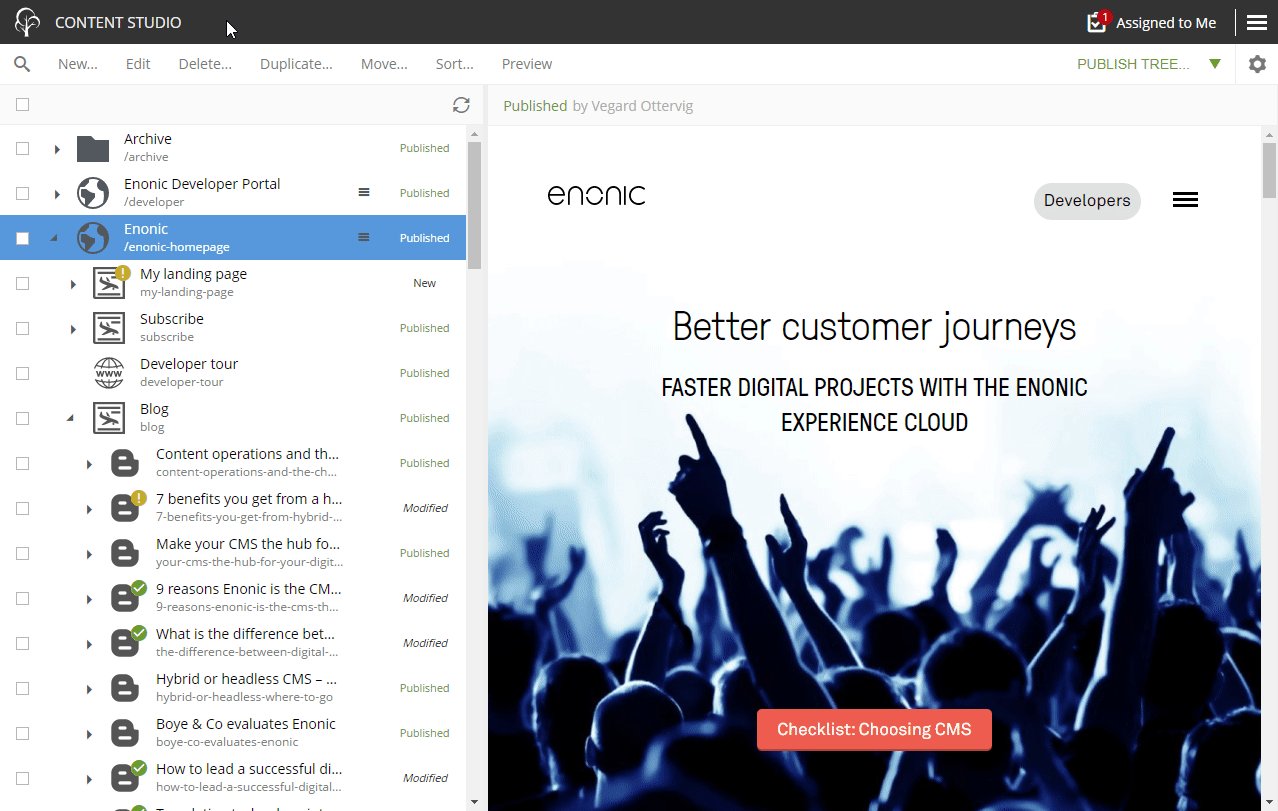
Working with content in Content Studio is done through a tree structure called “content navigator.” This type of navigation is familiar from operating systems, and allows the user to browse through content by opening and collapsing child contents under a parent content.
The tree structure can reflect your site structure or a logical structure to simplify maintenance. This is especially useful when you have large websites with several users managing their respective parts.
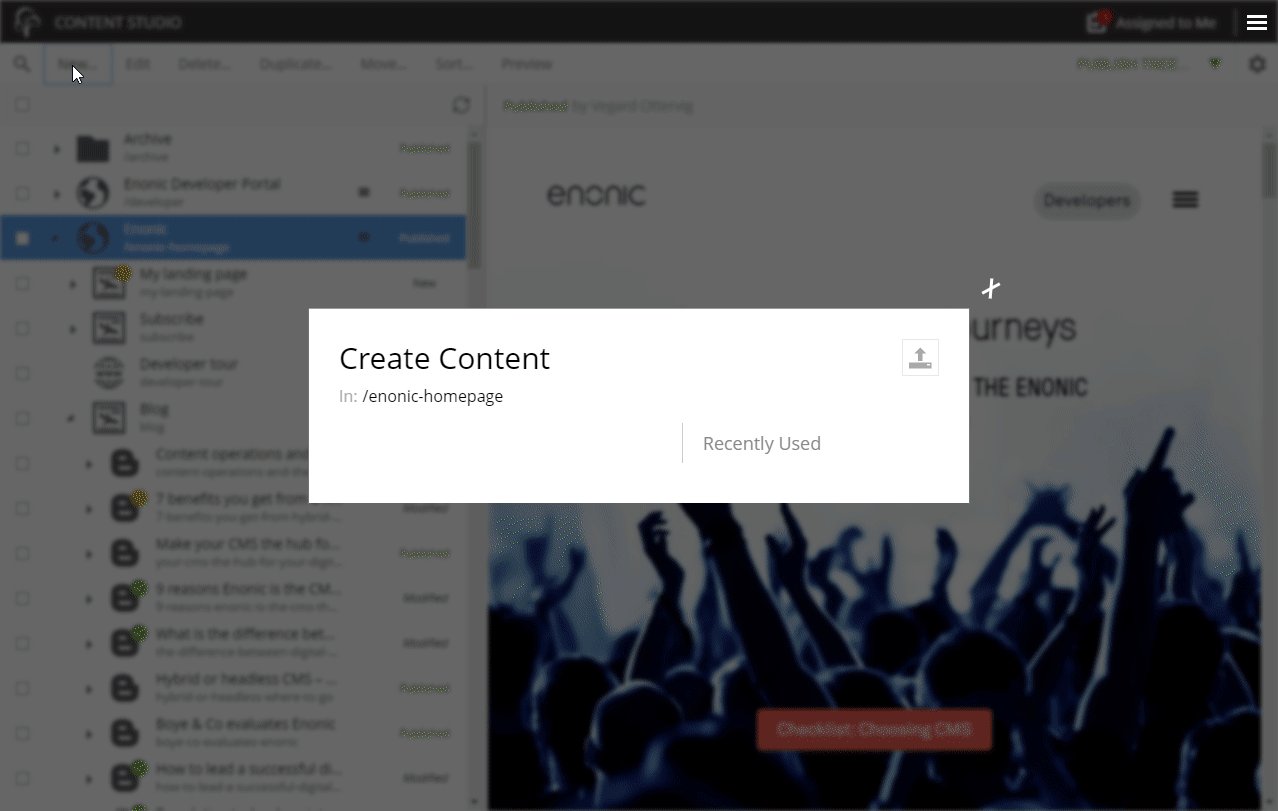
A powerful, fuzzy search with faceting is also available, as is a standard actions menu consisting of creating new, edit, delete, duplicate, move, sort, preview, publish, and unpublish different content items.

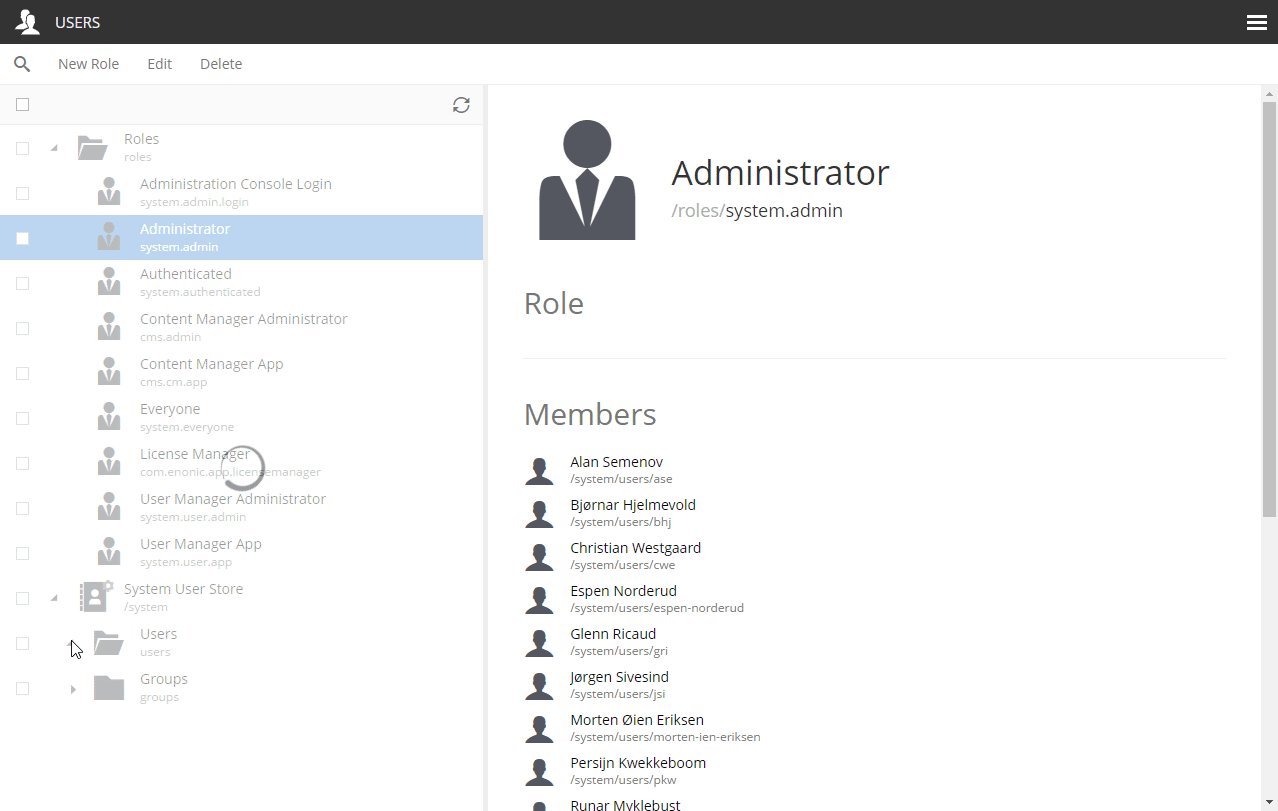
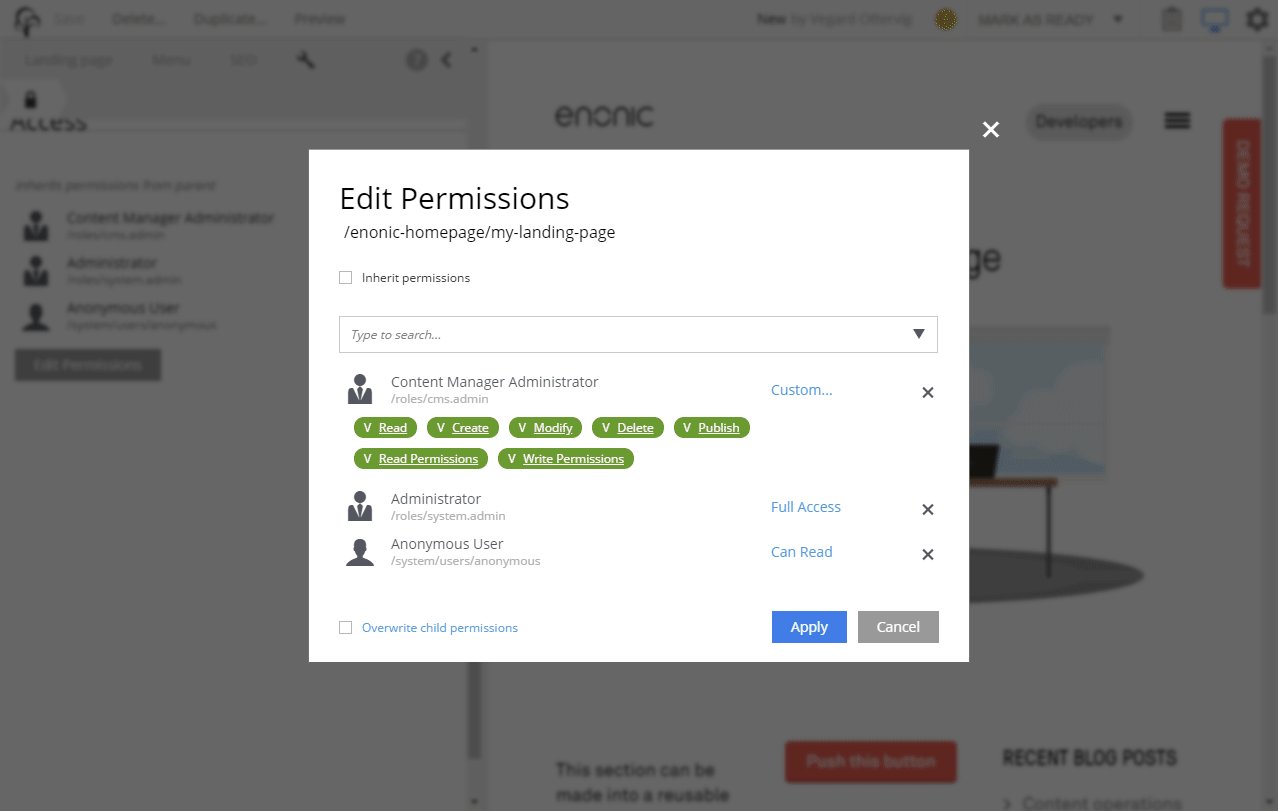
With Enonic you can easily administer user roles and access management. You can define custom roles—like administrator, editor, and contributor—and assign users to the different roles, and even group users for your convenience.
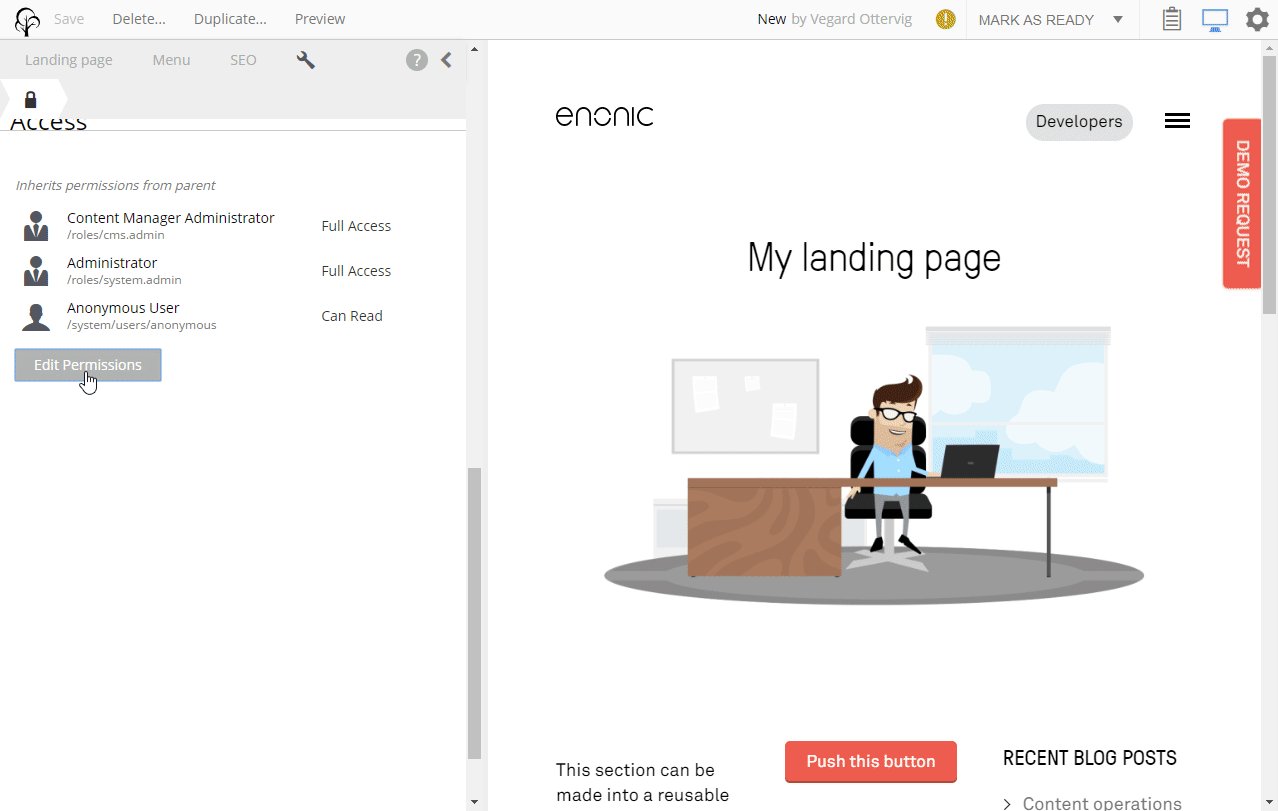
Within Content Studio, you can further assign which users have rights to perform certain actions. For example: who has the right to publish or who can edit content items at different levels of your content tree.

Enonic also ships with a powerful GraphQL API, available as both an application and a library.

As should be clear by now, our content first approach makes Enonic ideal for serving content via API. It also enables developers to instantly make use of the powerful search capabilities provided by the underlying NoSQL storage.
To complete our “content first” package, we want to show how it fits the other side of the coin. Content alone does not make a website or an app, and that is why you need a front-end. Luckily, Enonic can be integrated with any front-end framework!
Our Next.js integration is a perfect example. With this setup, developers can work in a pure front-end framework with their favorite tools (in this case: React), while content editors can work like they are used to—with a tree structure, integrated preview, and visual page building.
***
We believe content first is the right approach in a world where the audience channels are virtually limitless. Desktops, laptops, wearables, digital signage, voice assistants, and IoT creates tons of new opportunities, and “content first,” headless CMS, and front-end freedom help prepare the ground.
Get some more insights 🤓