5 Content Studio Features You Didn’t Know
The content authoring and management tool of Enonic is a treasure trove of time-saving and editor-friendly features.
Written by Morten Eriksen on
Content editors love Enonic and the associated CMS, Content Studio. According to a report by Boye & Co, several customers report that the content management tool is “easy to work with and master, thus making them more productive.”
So, Content Studio is user-friendly, visually appealing, and responsive—mixed with powerful publishing, handy collaboration, and easy third-party integrations.
Are there any features left you didn’t know about? Let’s see if you were aware of these hidden gems.
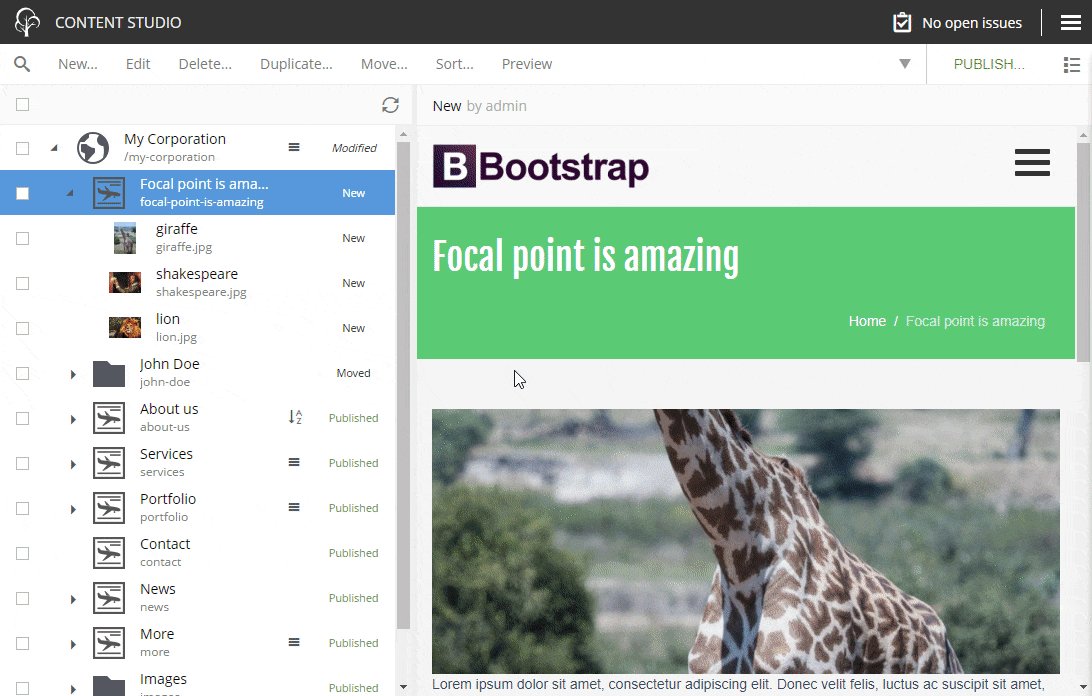
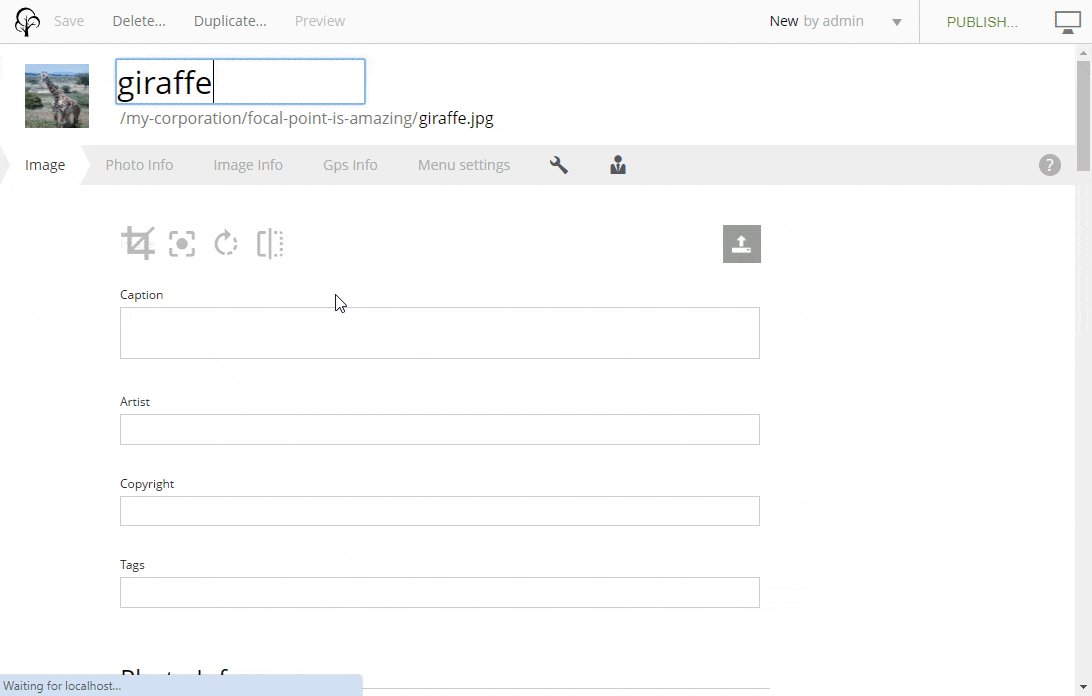
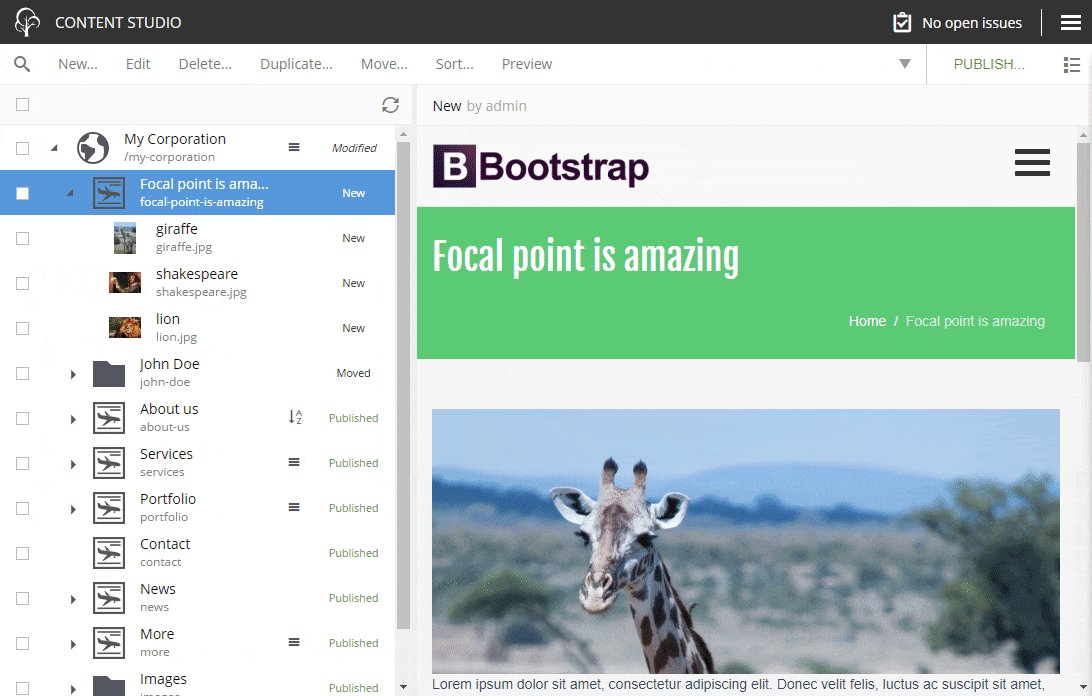
1. Focal Point
Working with images can be a tedious affair—making several versions in an image editor, to be displayed in different places on your digital experiences. Boring and time-consuming. In Content Studio you upload an image once. Period.
In addition to offering crop, rotate, flip, and styling options, Content Studio presents a feature that will blow your mind and rock your world—the focal point.
Imagine that you have several aspect ratios for a given image to be presented on your websites and apps. An ordinary CMS would have you produce several versions of the same image—landscape, portrait, and so on.
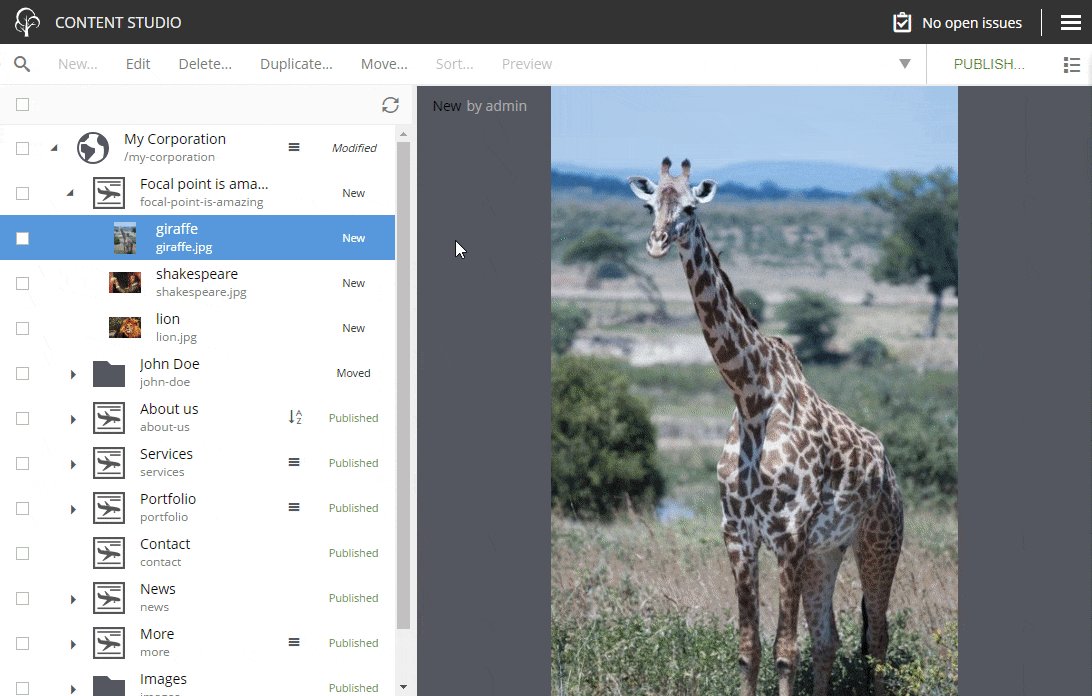
But Content Studio simply lets you choose a point on the image to be the focus of every rendering.

If you have a vertical image of a giraffe, a designated 3:1 aspect ratio will chop that head off. In the olden days you would have to launch your external image editor and manually edit the giraffe’s head into 3:1 country.
In Content Studio, however, all you need to do is to assign that focal point and the system will handle the rest—for every rendition.
2. Familiar Keyboard Shortcuts
An efficient way to work is to type fast on your keyboard, never letting your flow be interrupted by occasional uses of the mouse. But to navigate a graphical user interface with your keyboard is no simple matter of pushing arrows, you also need to use keyboard shortcuts.
Luckily, Content Studio features a nice list of keyboard shortcuts, familiar to anyone with experience in Windows or Mac OS—like Ctrl+S / ⌘+S for saving. Here is a small selection:
Action | Windows / Linux | Mac OS |
Save and close | Ctrl + Enter | ⌘ + Enter |
Publish | Ctrl + Alt + P | ⌘ + Alt + P |
Preview | Ctrl + Alt + Space | Alt + Space |
Insert links | Ctrl + K | ⌘ + K |
Insert image | Ctrl + L | ⌘ + L |
New content | Alt + N | Alt + N |
For a complete list of all the keyboard shortcuts in Content Studio, take a look at our documentation.
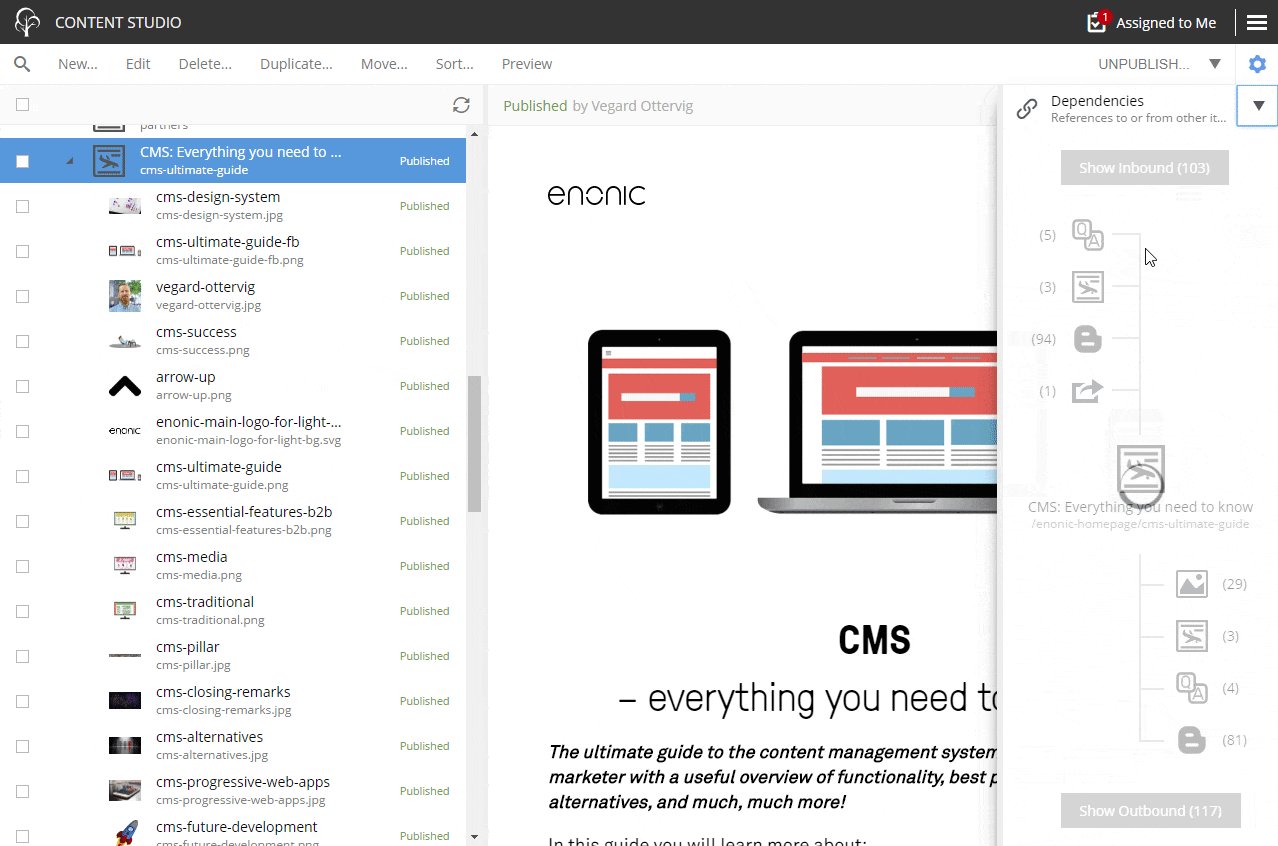
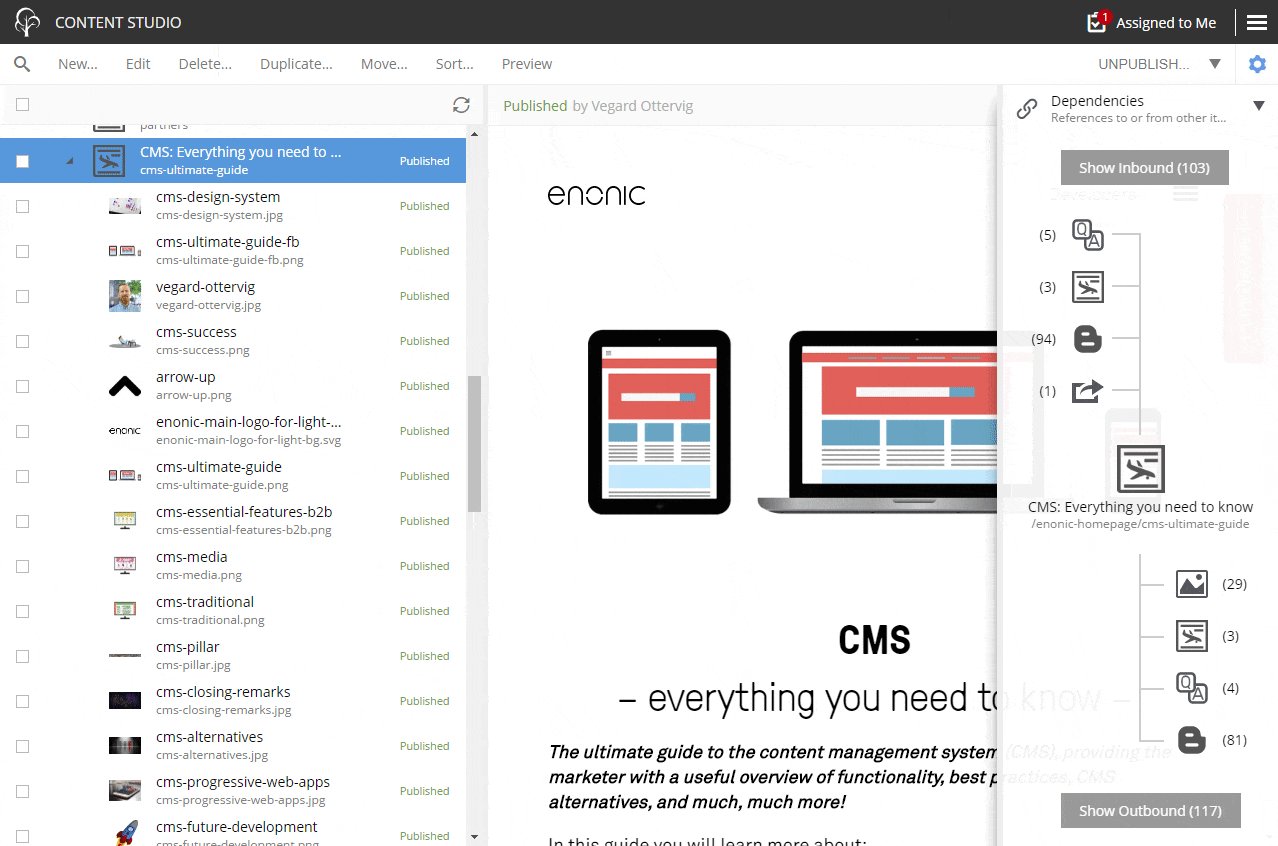
3. Dependencies Widget
With a steadily growing website you can easily get lost in the increasing number of new pages, blog posts, images, and other pieces of content. What links to what? What links are inbound and what links are outbound in a given content item?
Don’t worry, Content Studio’s got your back. As a default, there is a nifty little tool called the Dependencies Widget. This shows you the number of inbound and outbound links to a given content item, as well as what types of content that is connected.

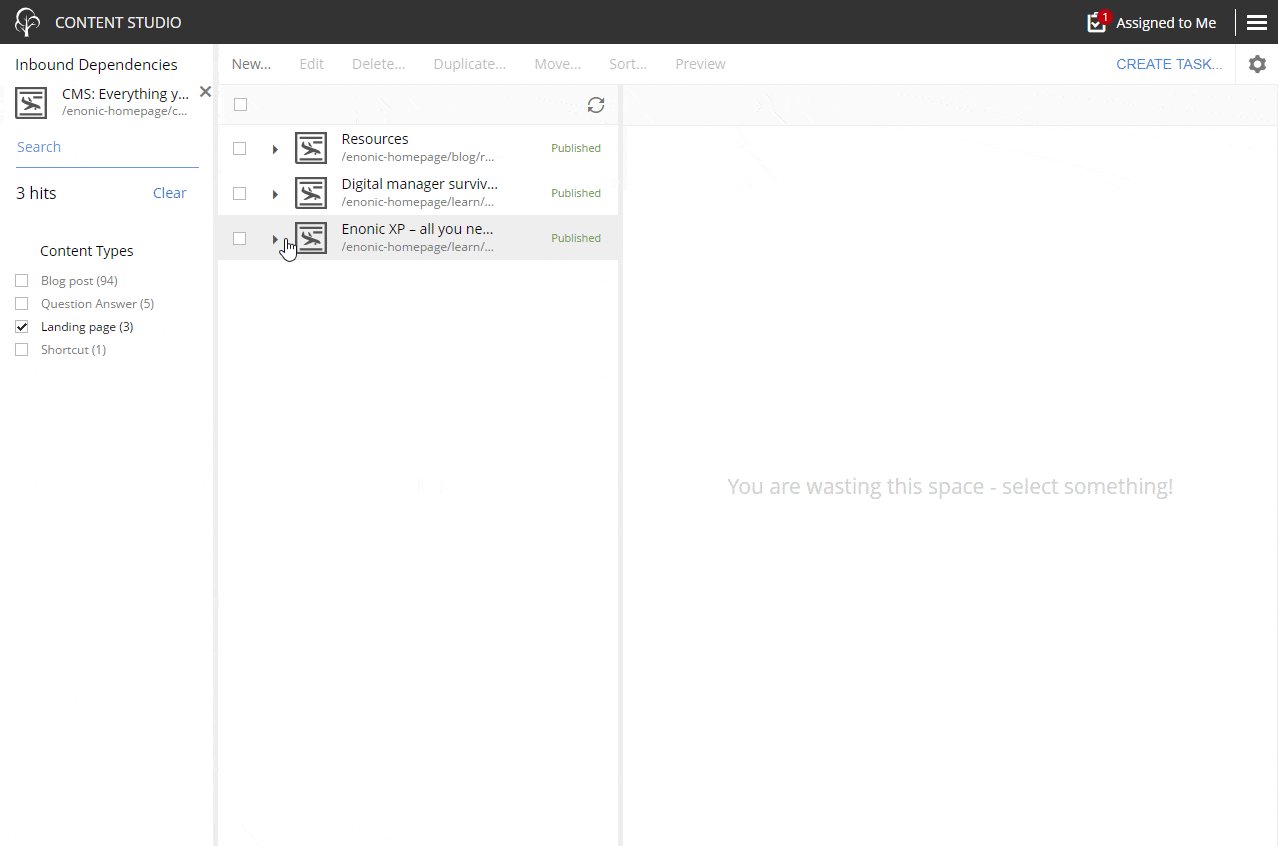
The widget also lets you click on the content type icons to get an overview of every inbound or outbound content item. In this way, you always get full control over what links to what.
The Dependencies Widget can be especially useful when you’re unpublishing a content item. That way you can remove all inbound links to avoid those dreaded broken links.
See also: This Is What Customers Say about Enonic »
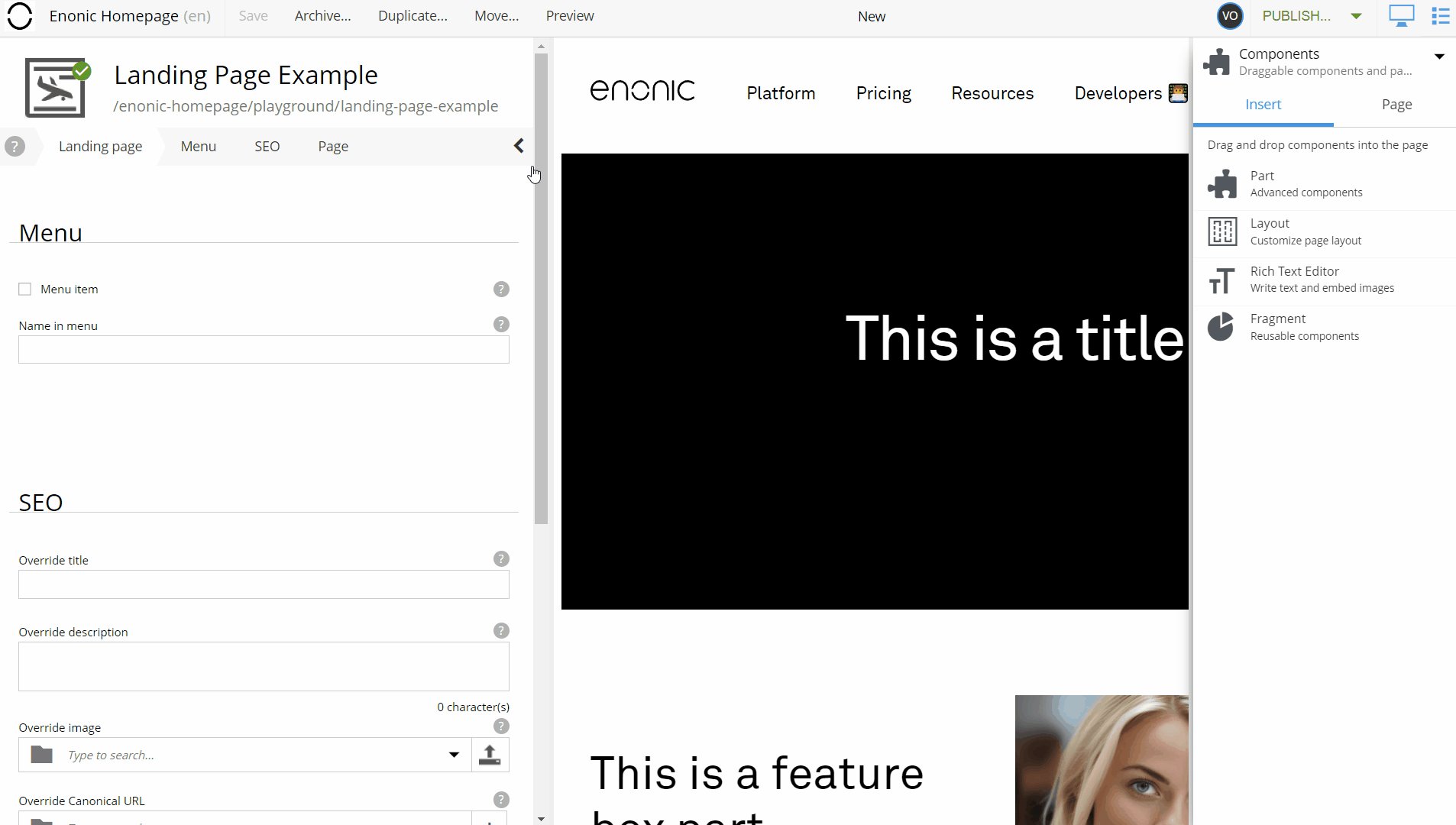
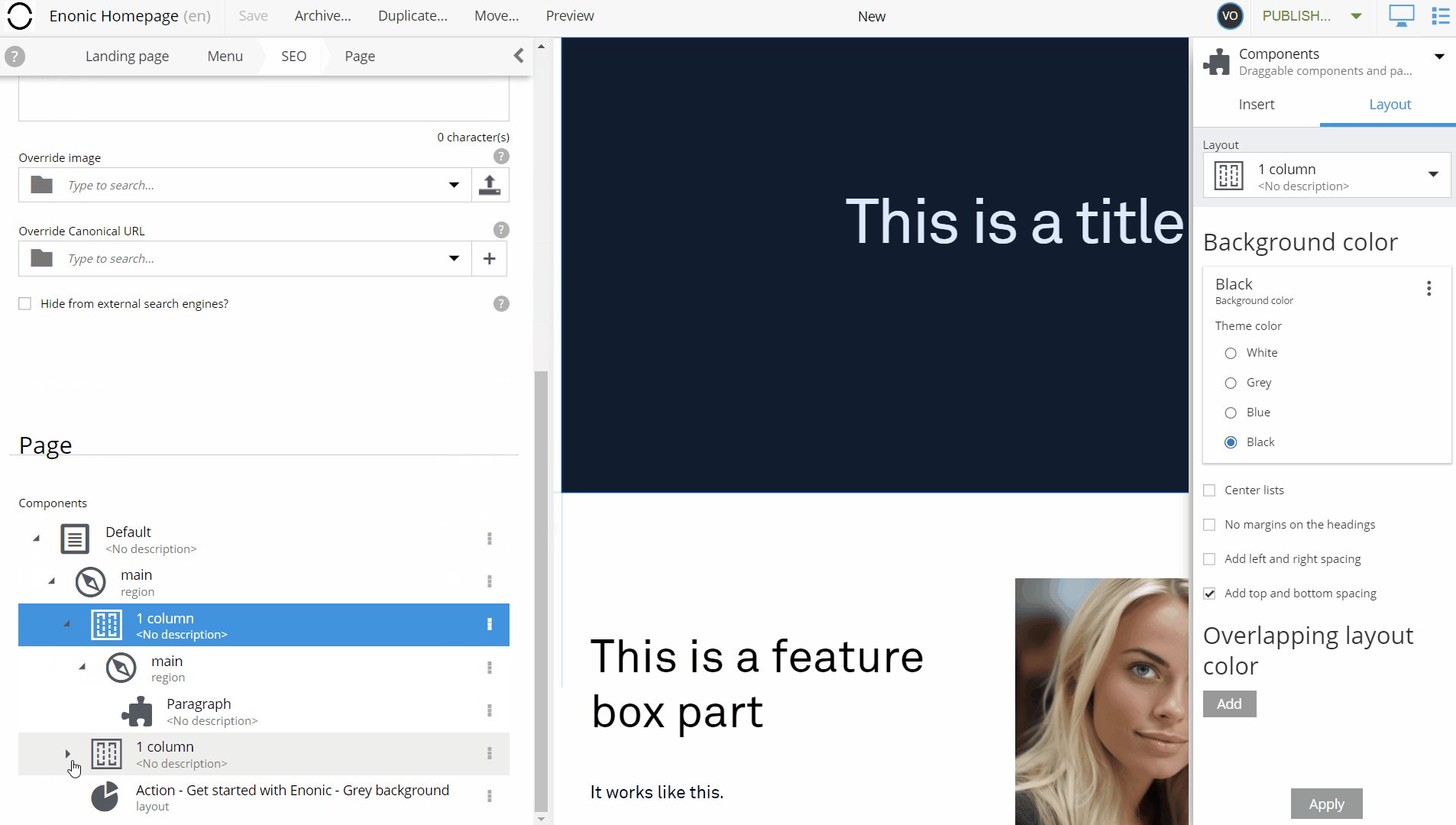
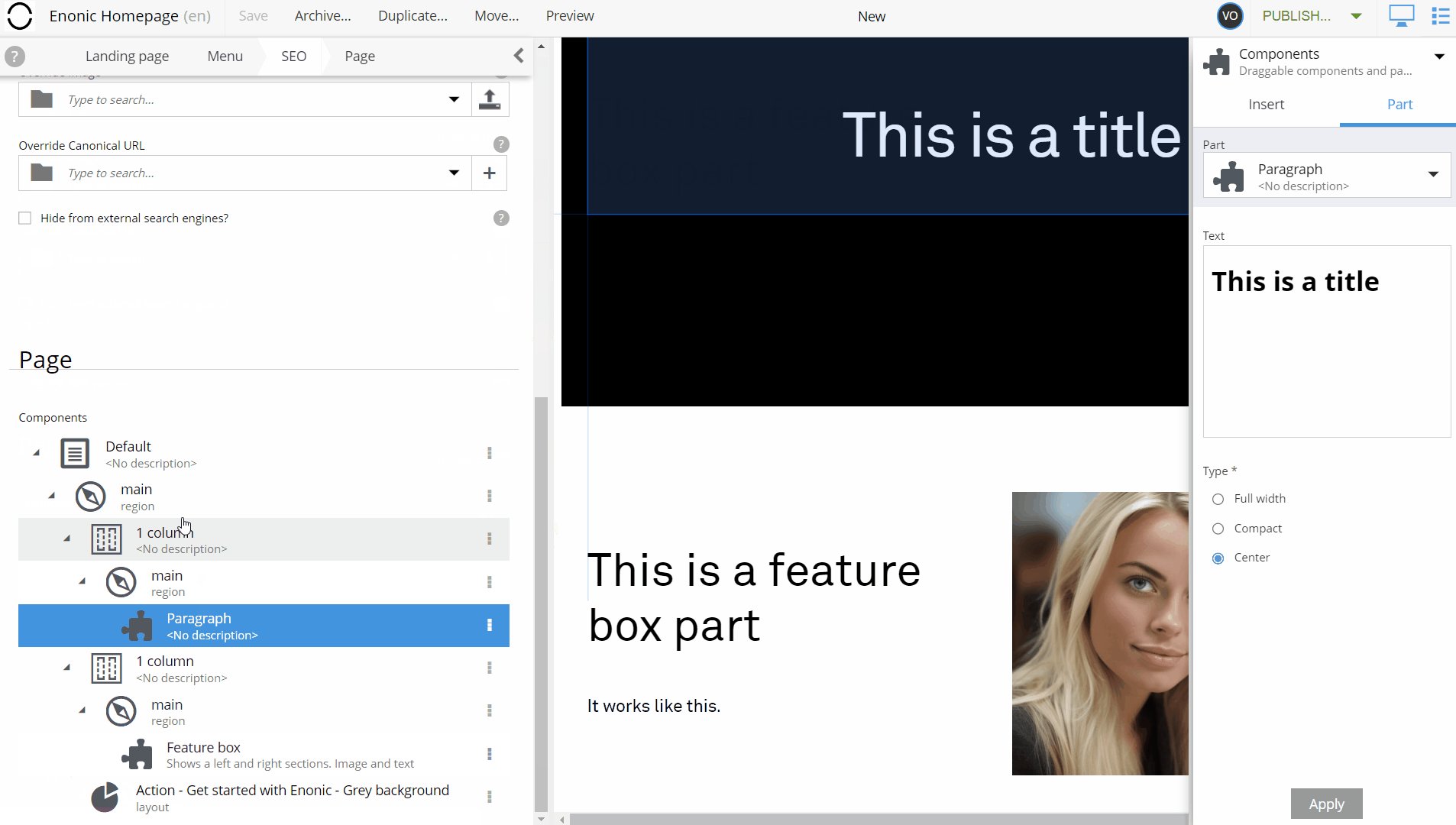
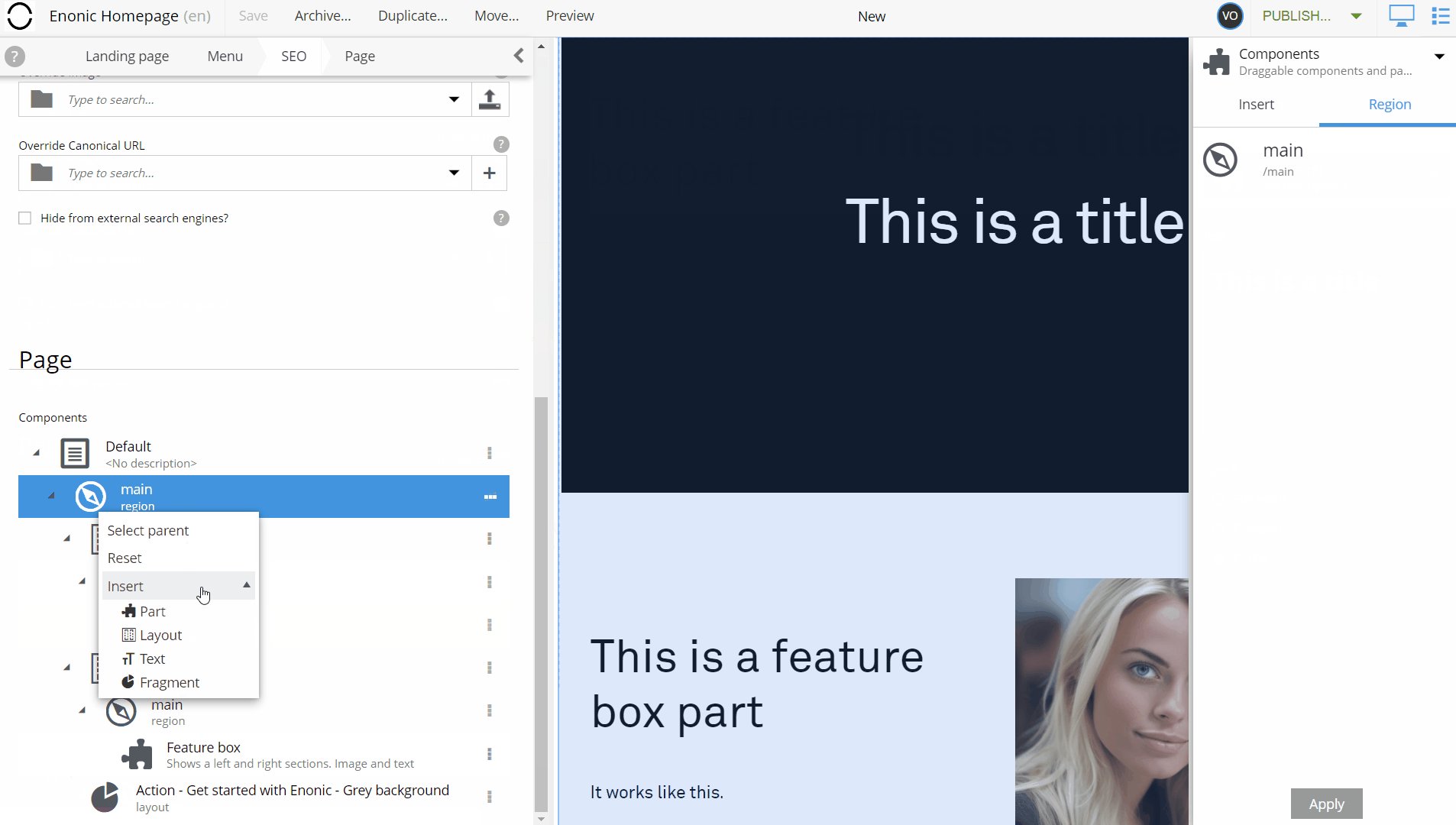
4. Component View
Whenever you’re working on large landing pages, the various sections, columns, and content elements tend to become bewildering. Wouldn’t it be nice to get a schematic overview of the landing page?
For relevant content types (like a landing page), the Component View is available in the lower left corner of the form.
It gives you a neat overview of all the components of a page—like region, layouts, texts, and parts—and their place in the page hierarchy. You can click a component to be transferred directly to it on the page.
You can even edit from the Component View. Drag and drop to reorder, delete, duplicate, edit, or insert new components.
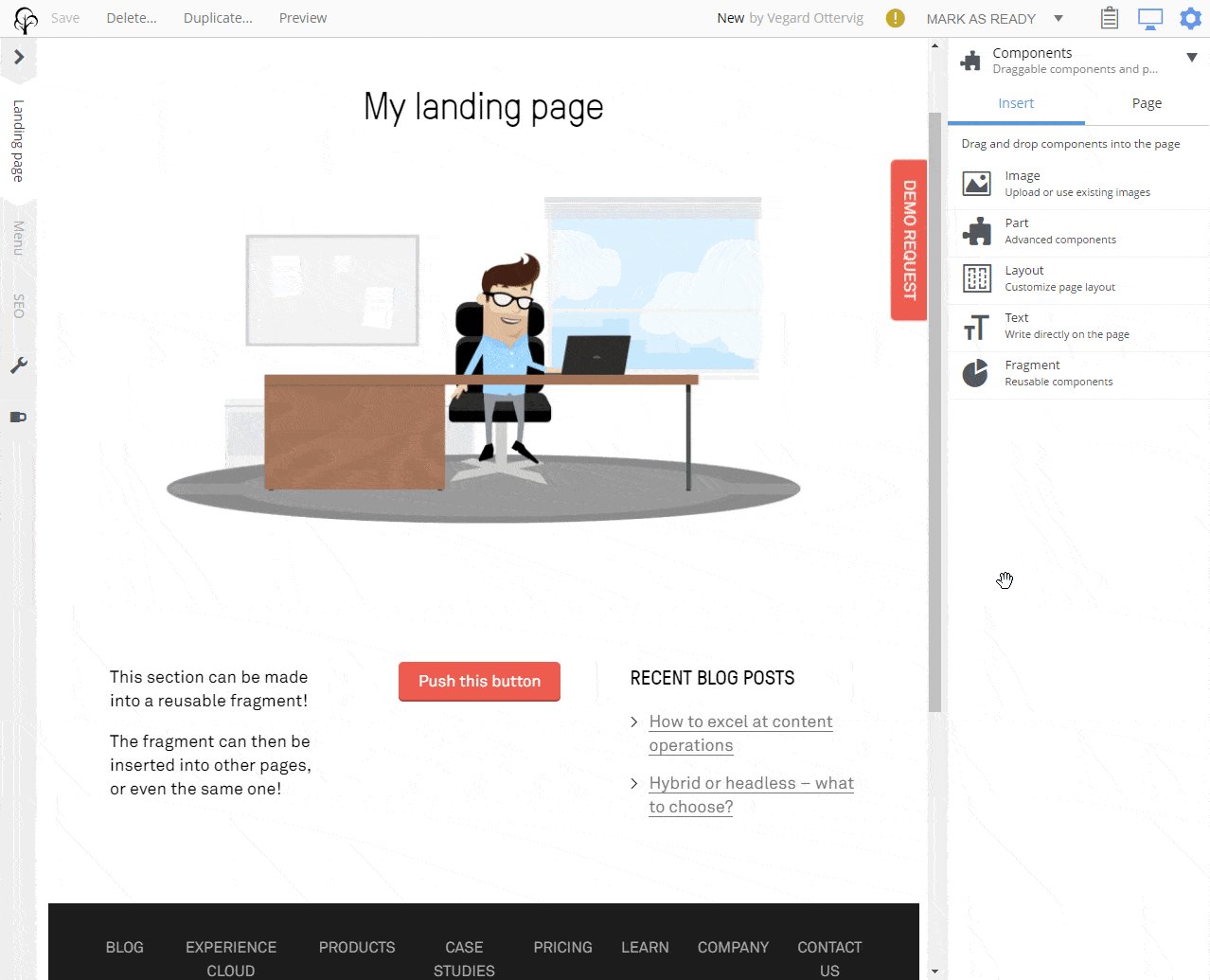
5. Fragments
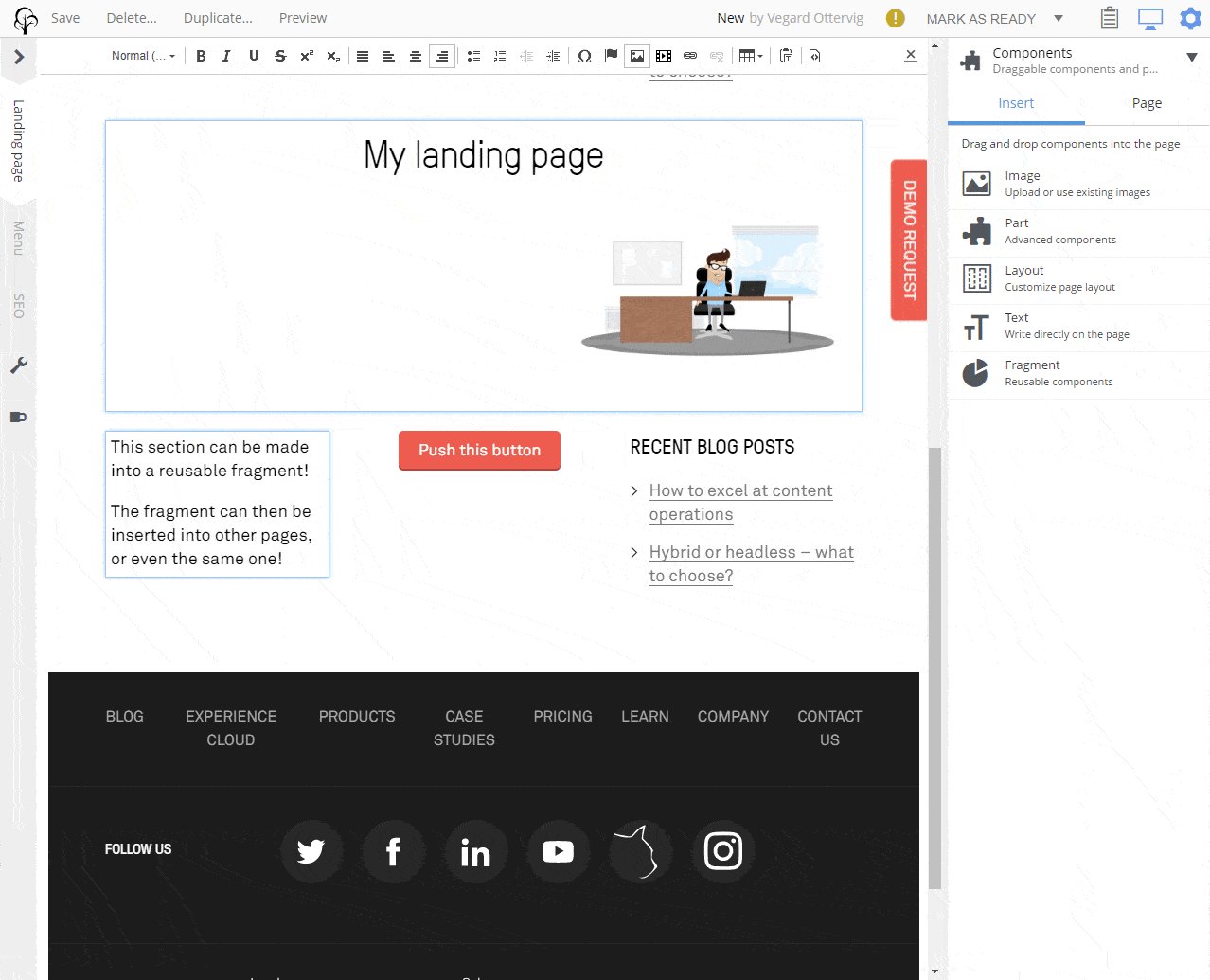
In Content Studio you are always encouraged to reuse content, whether it’s a person profile to be used in multiple articles or a case study to be showcased on several pages. But it's even possible to reuse your custom components!
Enter fragments.
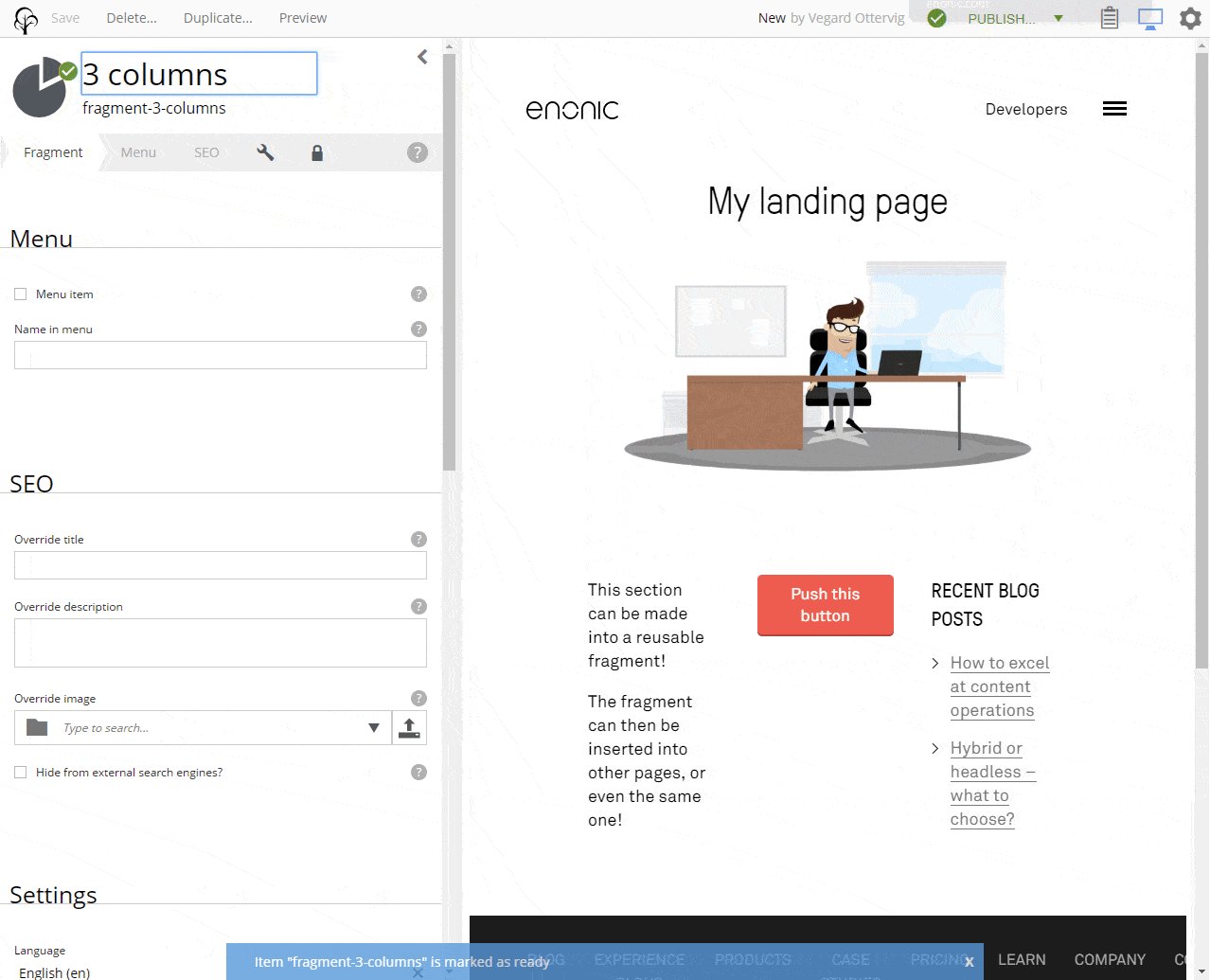
A fragment consists of edited components inside or outside a layout in the page editor. When editing, you can at any time choose to save a component, or even a whole layout and its constituent components as a fragment.
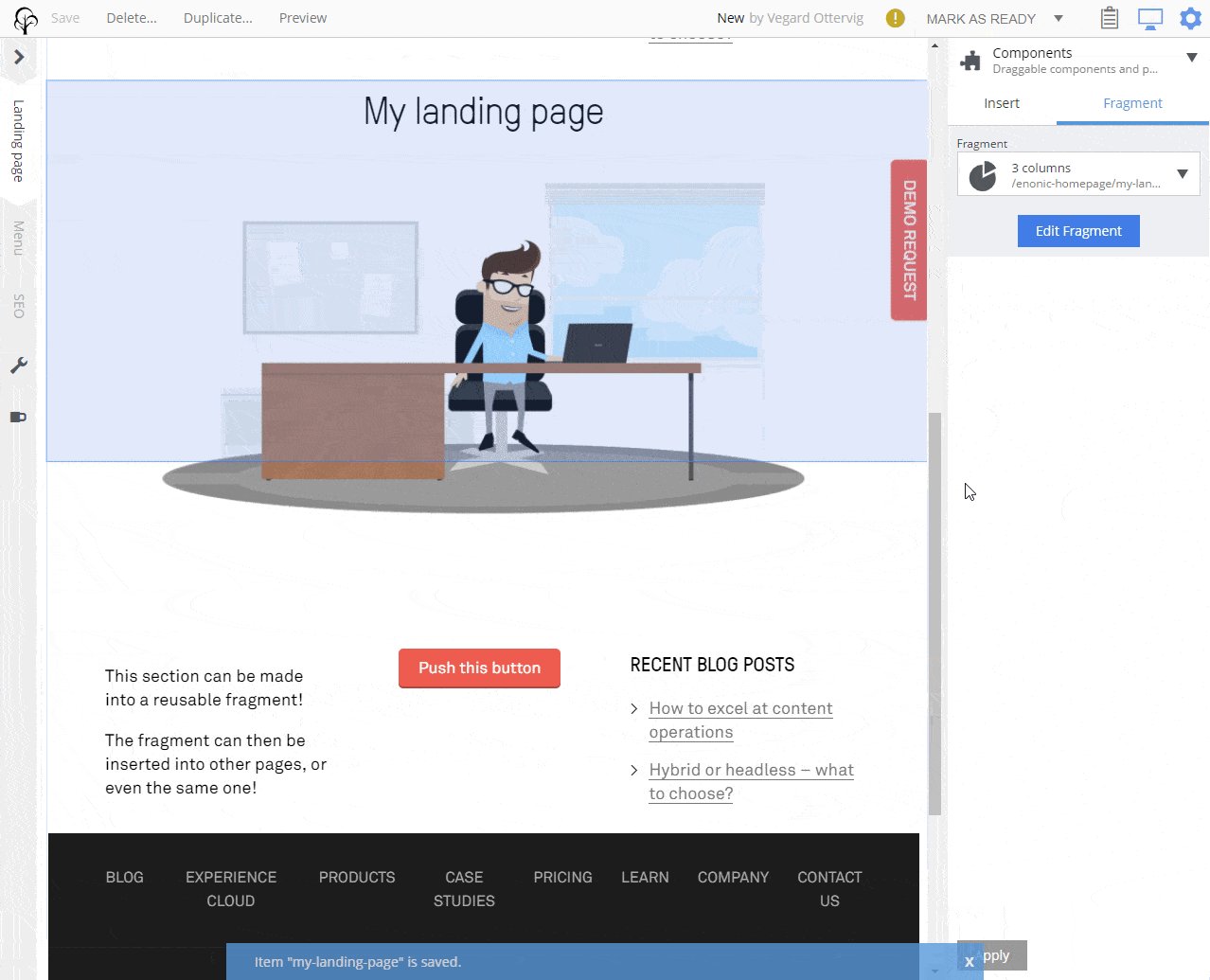
This creates a reusable component that can be inserted at will into other pages, or even into your existing page.

Any change to the fragment will now be reflected in all the places the fragment is present. This is particularly useful if you have a section you want to use on several pages, for instance a form, an office address, or a presentation of your company.
You can also detach a fragment from its parent to customize it on a specific page. But be aware that any change you make to the original fragment will no longer reflect on the detached fragment, which has been converted back to its constituent parts—like texts, buttons, or others.
First published 1 April 2020, updated 19 February 2024.