How You Should Manage Content and Customer Experience Today
Aligning the ideas of a great customer journey with traditional content management.
Written by Vegard Ottervig on
“The world is changed.” These are the immortal words of the elf Galadriel from the 2001 film The Fellowship of the Ring. In the early 2000s the world of digital experiences looked quite different from now, with websites often presenting static content in colorful packages.
Where Galadriel could feel change in the water and the air, we—as digital experience professionals—can observe more advanced websites and apps, more channels, and richer functionality.
In terms of content, everything has changed since the beginning of the millennium: the way we produce, consume, and distribute content has been altered and is still in the process.
So, the world consists of increasingly complex content models, advanced technologies, and more demanding consumer expectations and behaviors. Let’s see how we can keep up to date on content management in this age of digital customer experience.
7 Basic Content Management Principles
As most web editors can attest to, you don’t simply create a piece of content, publish it to the web, and that's it. For instance, do you work in a traditional CMS, a behemoth DXP, a lightweight headless CMS, or something else? The tools you use determine how you treat the content.
No matter the technological progress or fancy new trends, there are some fundamental content management principles you always should remember:
- Know your organization’s purpose and align with strategy
- Know whom you're creating content for
- Establish and follow a publishing plan
- Assess and update your existing content periodically
- Acquire digital marketing tools that really help you solve your tasks
- Maintain an organization culture of quality content
- Pay attention to digital trends
With a firm practice of these content management principles in place, you are ready to tackle the challenges of creating an excellent customer journey for today and tomorrow.
The Modern Customer Journey
The customer journey is a concept for understanding how your potential and actual customers behave and interact with the touchpoints of your organization over time. They may go from being an unknown visitor to a lead, or from a regular customer to a brand ambassador.
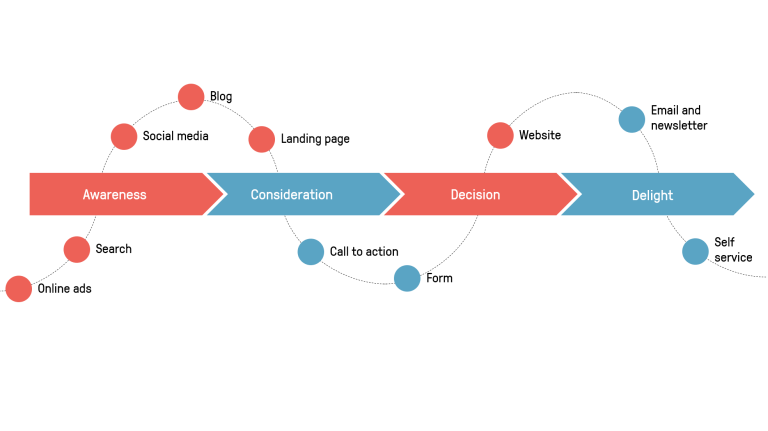
In a classical approach, you make an inventory of all your touchpoints, like advertisements, search engine optimization, social media efforts, blog posts, landing pages, calls to action, forms, website, emails, and so on.
Learn more: Let Enonic Drive Your Customer Journey »
Then you plot these touchpoints to various stages, from awareness and consideration to decision and delight, attempting to map what actions your visitors do and when.
Finally, you review and user-test the journey in order to remove customer friction and to enable delightful experiences across the board.
The modern customer journey experience is hardly linear, but the essence of it is still captured in illustrations and flowcharts. The important part is to understand whether the right content and services meet the right customer at the right time. A thoroughly mapped out customer journey can be very valuable in this regard.
As if traditional mapping and content organization weren’t complex enough, the modern customer journey must also take factors like omnichannel presence and self-service into account.
How your content is presented is no longer as relevant when it can surface in varied channels like desktops, phones, wearables, IoT, digital signage, voice, and snippets in existing websites.
This is where headless come into play.
Deliver Everywhere with Headless CMS
Traditional content management systems kept a close tie between content and the way it was presented on the web. However, the rise of front-end technology together with multiple channels have led to an alternative approach: the headless CMS. A headless CMS is essentially a database with content that can be distributed to any channel via APIs.
Going purely headless may not be everyone’s cup of tea, but that’s where a composable CMS enters the frame. Such a CMS organizes the creation, modification, and publication of digital content, and orchestrates the integration between services, content, and presentation.
Recognizing challenges with pure headless, like the lack of previews and difficult URL management, a composable CMS offers the best of both worlds—and more. It incorporates the traditional CMS with visual landing page editing, etc. when you require this—and a headless CMS with limitless content distribution when you require that. Finally, the composable CMS orchestrates it all together with third-party services like authentication, marketing automation, databases, and eCommerce.
In any case, cutting the strict tie between content and presentation creates many exciting new opportunities for content management and customer experience. As mentioned, the customer journey is more complex than ever. But being able to fill the previously empty spaces and blind spots with reusable content—relevant and timely content on your watch, AR glasses, or mobile push notifications—is now possible with headless technology.
How should you go about and plan for this fragmentary state of affairs, you ask? One possible option could be the atomic content design model, where content is split down into their smallest meaningful constituent parts, ready to be put together and reused in larger contexts when needed.
See also: Composable Architecture: The CMS As Your Digital Experience Orchestrator »
Treat Content Respectfully with ContentOps
It is clear that modern digital customer experience is putting a strain on content creation. While delivery is handled by headless and APIs, and strategy is trickling down from the C-suite, the production of content is left in limbo. How do you plan and produce content in a headless world?
The principle of content operations (ContentOps) attempts to solve this particular challenge. It is a mindset for making three aspects involved with content production—people, process, and technology—work more closely and smoothly together.
You can get started with ContentOps by performing an inventory of the relevant people, processes, and technologies. Then you should strengthen or remove weak links, enable communication about ContentOps principles across departments, and start optimizing content production for omnichannel delivery.
Focus on centralizing your content in a single source with structured formats and metadata for easy adaptation. Streamline your workflow with a content calendar, automation, and collaboration tools. Remember to tailor content to each channel's unique characteristics and audience, prioritizing mobile optimization.
Continuously analyze performance metrics and use A/B testing to refine your strategy. Leverage technologies like headless CMS, automation tools, and analytics platforms to empower your ContentOps approach.
Learn more: Leverage Content Operations in Your Organization »
AI: Revolutionizing Content Management
Artificial intelligence (AI) is emerging as a powerful ally in content management. By automating repetitive tasks, analyzing user behavior, and even generating first drafts of content, AI can help teams focus on strategy and creativity rather than getting bogged down by manual processes.
One of AI’s biggest contributions to modern digital customer experiences is real-time personalization. Machine learning algorithms can sift through user data—like demographic information—to deliver targeted content recommendations. Instead of a “one size fits all” approach, AI-driven personalization ensures that each customer sees the most relevant content at the right stage of their journey.
Generative AI tools are making it possible to produce initial drafts of articles, product descriptions, and social media posts in mere seconds. While human oversight and editing remain crucial to maintain brand voice and factual accuracy, these tools drastically reduce production time. AI can also analyze existing content, identify gaps, and suggest optimizations for better SEO, tone, or format.
See also: Top 10 AI Tools for Content Editors »
Beyond creation, AI excels at interpreting data. With advanced analytics and natural language processing, AI can uncover patterns and insights in user behavior that might go unnoticed by manual analysis alone. These insights can guide content strategy, highlight opportunities for new content topics, and forecast user trends—making your content roadmap more data-driven.
Finally, AI tools can streamline workflows by automating tasks like tagging, categorizing, and distributing content. This “intelligent automation” ensures consistency, speeds up the publishing process, and minimizes human error—ultimately freeing teams to concentrate on creating high-value content and enhancing the customer experience.
More Functionality with Rich Web Front-ends
Digital experiences don’t usually consist of only content. All those features you have grown accustomed to—buttons, sliders, calculators, browser-based image editing, order forms, commentary functions, likes, shares—are all examples of services made possible by rich web front-ends.
To remind us all: A front-end implements the structure, design, behavior, and animation of every element you see on-screen when you visit and interact with websites and apps. But what role does rich web front-ends play for content management and the digital customer experience?
For one, they enrich the total experience by offering more interaction and self-service for your visitors. Rich web front-ends also make traditional websites into something increasingly resembling an app—progressive web apps being a prime example.
In this way, old borders are erased, letting you focus on the content to be delivered to any front-end headlessly, while your developers focus on the services. Both content and services meld and work together in a seamless experience that delights your visitors even more. What’s not to like?
Assembling the Presentation with a Design System
While headless gospels across the web tout the separation of content and presentation, and still more focus on content—there is no way around the fact that sometime and somewhere your content must be presented to someone. Protecting your brand across several different channels may seem difficult, but a design system can definitely make things easier.
A design system handles the visual and functional elements of your organization, fulfilling brand principles through design, realization, and development of products and services.
Design systems include many different elements, but the most common ones are sketch library, style guide, pattern library, organization principles, best practices, templates, and even code snippets.
This collection usually manifests as brand compliant components and patterns—readily available for designers, developers, and editors in different presets on your websites, apps, or other forms of presentation.
See a presentation about a design system from one of our customers:
Picture yourself working for a large international organization: there are several websites, apps, and documents—all with different localization. A design system helps your organization keep a consistent brand and presentation of your content across the various regions and channels.
The Cloud Brings It All Together
As a finale, the technology responsible for bringing content management into 21st century digital customer experience is the digital experience cloud. But what is it?
To build a great, lasting, and future-proof customer journey you need a platform to produce, manage, and distribute all your content and services. No surprises there. For years these tasks have been handled by digital experience platforms, but the time will soon come when the cloud will shape the fortunes of all.
Learn more: What is Enonic Cloud?
A digital cloud is a fully managed platform where you can build and run digital experiences. Traditional content management and platform services are offered in one package, and lets you create, scale, and deliver content and digital experiences to any digital channel and touchpoint in your customer journey.
A cloud can help you save time and resources by letting seasoned experts handle demanding tasks like security, operations, deployment, back-ups, upgrades, and scaling.
In other words: a cloud lets you focus on planning, producing, and distributing your content, while all the heavy lifting behind the scenes are left in safe hands.
Any organization serious about content management today and tomorrow should therefore consider a cloud.
First published 15 April 2020, updated 5 March 2025.