How the Norwegian Electronic Health Library Manages Guidelines
Guidelines and guidances can be a complex matter for public organizations. Explore a potential solution for your team in this case study!

Guidelines and guidances can be a complex matter for public organizations. Explore a potential solution for your team in this case study!
The Norwegian Electronic Health Library (Helsebiblioteket.no) is a government-funded online service that provides healthcare professionals in Norway with free access to a wide range of up-to-date medical resources. The Library is also a long-standing Enonic customer.
Launched in 2006 by the Norwegian Knowledge Centre for Health Services, the Library publishes curated content, clinical tools, scientific journals, databases, and medical guidelines for the Norwegian healthcare community.
Guidelines, or guidances (“veiledere” in Norwegian) are an important part of any public digital experience. A guideline is essentially a manual for guiding the reader to perform complex tasks, like treating patients, building a structure, or interpreting legal texts. In the digital realm, guidelines are often larger documents of multiple chapters that the user should be able to navigate and search through.
In the healthcare sector, guidelines are mainly used by professional healthcare personnel. They are meant to ensure that end users receive uniform and predictable quality treatment—every time.
A central challenge for many public sector sites involves the amount and complexity of content. In the Health Library’s case, the specific main challenge in relation to guidelines was how to organize and present them digitally in the context of their sheer size and scope. For instance, the general pediatric guideline has over 400 pages.
Firstly, one needs to decide upon the structure and hierarchy of the content—the data itself. Should everything be on one page or in several pages? Should there be one parent content item that retrieves child items automatically? Or something else?

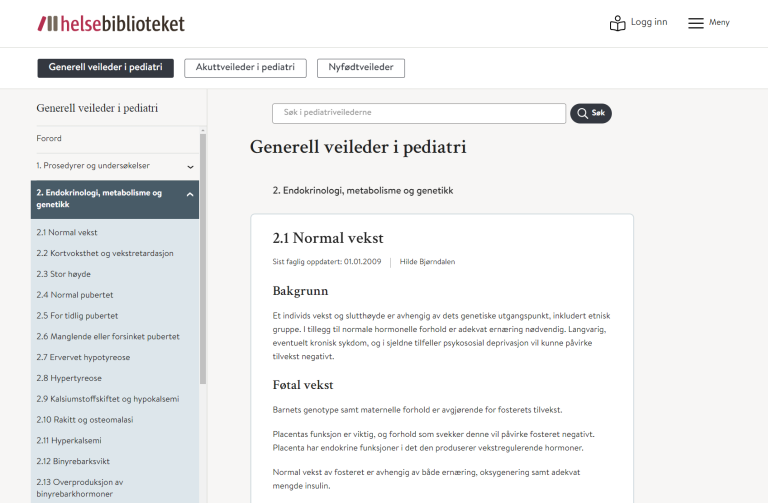
The initial solution for presenting the guidelines was in the form of a one-pager, also known as a single-pager. The basic idea was to include the entire guideline in one place—complete with a responsive and sticky header and menu that allows for an easy overview and quick navigation.
Needless to say, when the users are required to load up to 400 pages worth of content into their device’s memory, the loading will naturally be slow. The Health Library therefore needed a solution to overcome this challenge.
Enonic partner 99x created a solution that solved the originally glacial loading of massive guidelines. The answer was implementing “lazy loading.” With this method, users avoid loading the entirety of the guideline at first visit, instead prompting loading whenever they enter a new chapter. This makes the experience much faster.
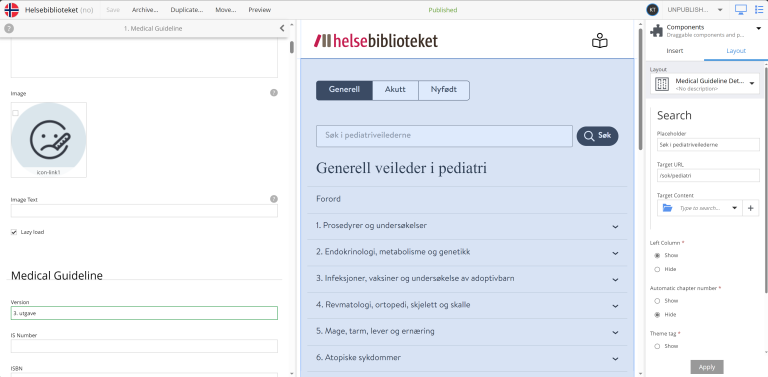
Content editors simply open the guideline content item and check for “Lazy load” in the left-hand form in the content editor. This setup keeps the user-friendly one-pager, while simultaneously maintaining blazing fast speeds:

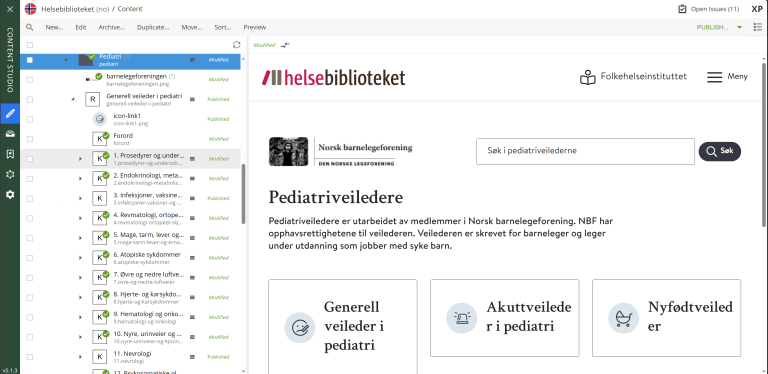
As for the content structure, a “guideline” content type is set up as a “parent.” This parent automatically retrieves data from its “children,” in the form of “chapter” content items.
The guideline content type uses a specific layout called “Medical guideline” in Content Studio—the content authoring and management tool on the Enonic platform. This layout is set up to show the underlying chapters in order.
In this screenshot, we see a guideline (R) called “General guideline to pediatrics.” It subsumes several chapters (K), which are shown in the order specified:

As for using Content Studio to search in the guidelines, it shows granular results for the new setup. Here the content is broken up into several smaller items, as specified above.
The Health Library uses the enterprise search tool Enonic Explorer to search the disparate internal and external sources.
When it comes to accessibility, the entire site is based on government requirements for universal design. It consequently has an accessibility statement in place. Amongst other things, this makes the site accessible on mobile platforms.
The Health Library does not create content themselves. They import the structured data through APIs from the Norwegian Directorate of Health, and publish it on Helsebiblioteket.no.
The content published here is again available headlessly through API, but the Health Library hasn’t exposed this API yet.
Generally, Content Studio works well and users are satisfied, with the interface providing a good overview of the content structure.
Before lazy loading was implemented, there were many complaints from pediatricians and other contributors about browsers crashing when they were working with content.
After the update, there have been almost no complaints. The collaborating Pediatric Association has even recommended the Norwegian Electronic Health Library to other associations.
Finally, the Health Library follows the “no news is good news” principle in regard to content editors and collaboration partners. With this as a standard, the implementation of guidelines in Content Studio must be regarded as a sound success.
The Enonic content model is easy to deal with. We set up content items in a hierarchy, which is then reflected to the users. Finally, Enonic offers structured content with the same fields, which simplifies our work due to its recognizable and predictable nature.
Kjell Tjensvoll, Team Leader, the Norwegian Electronic Health Library

Don't take our word for it. Take it straight from the source—the real, flesh-and-blood customers themselves. Be inspired by their many cool projects on the Enonic platform.

The Norwegian Labor and Welfare Administration used Enonic and Next.js to migrate their massive site to a modern, headless architecture. Without compromising the editor experience.

Learn how the Norwegian Building Authority (DiBK) migrated from Optimizely to Enonic in this detailed case study.

How Enonic and a multinational organization with multiple offices and languages in several countries solved the riddle of localization.