Tsup Starter: A New Kid on the Block
Introducing our new Tsup starter for Enonic applications with a fast builder and support for hot reload, designed for development in TypeScript.
Written by Thomas Sigdestad on

Introducing our new Tsup starter for Enonic applications with a fast builder and support for hot reload, designed for development in TypeScript.
Written by Thomas Sigdestad on
Introducing our new Tsup Starter for Enonic applications with a fast builder and support for hot reload, designed for development in TypeScript.
We’re excited to introduce our new Tsup Starter, released in August. We will provide you with insights about Tsup, the simplest and fastest way to bundle your TypeScript libraries. We’ll explore what Tsup is, why our Tsup Starter is essential, its features, and conclude with a live demo.

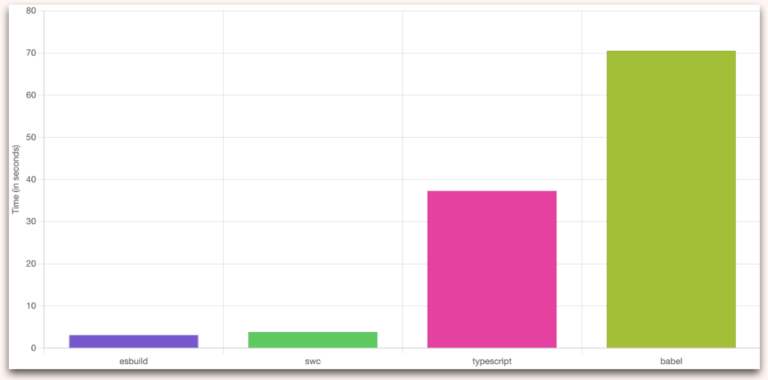
Tsup leverages the power of ESBuild, a lightning fast bundler, and SWC (Speedy Web Compiler) to transpile and bundle TypeScript libraries efficiently. It supports JS, MJS, JSON, TypeScript, TSX, and offers experimental CSS support.
Since its first release in 2020, Tsup has rapidly evolved, highlighting its developers’ ambition and commitment to performance and ease of use.
If you’re working with TypeScript, you might wonder if these modern tools are necessary for building your Enonic project. While traditional tools like Babel, TypeScript’s tsc, or Webpack are options, Tsup stands out for its remarkable performance.

Benchmarks show that Tsup significantly outperforms traditionals transpilers like Babel and tsc, and traditional bundlers like Webpack or Rollup, which is especially crucial for large projects.
Choosing the right balance of features was crucial. The starter includes a site with content types, templates, layouts, a web app, admin tools, widgets, services, localization, error handlers, response processors, and more.
It also demonstrates asset handling, React integration, third party library integration, and content security policy configuration.
The starter showcases a familiar XP project structure and various APIs like Task, Project, IO, and more. New features like virtual application creation via API and schema API for content types are also included.
The starter is compatible with the Enonic CLI, offering a seamless development mode (available via execution of “enonic dev” command in CLI) that hot reloads all changes. This feature enhances the developer experience, making project iterations faster and more efficient.
We conclude with a live demonstration, showcasing the ease of creating projects, the effectiveness of the development mode, and the seamless integration of various features.
Although there are some limitations, like client-side hot reload restrictions in Content Studio and the need for further development in areas like universal app API, the Tsup starter is a robust, efficient tool for modern TypeScript development.
Now, experience the power and efficiency of our latest Tsup starter and elevate your TypeScript projects to new heights!
Check out the Tsup Starter on Enonic Market.
Get some more insights 🤓