Gjensidige’s Design System in Enonic with SSR
See how Gjensidige seamlessly integrates a React-built design system with Enonic, managing 2000+ pages and 100M+ interactions across 3 countries.
Written by Thomas Sigdestad on

See how Gjensidige seamlessly integrates a React-built design system with Enonic, managing 2000+ pages and 100M+ interactions across 3 countries.
Written by Thomas Sigdestad on
Gjensidige recently held a talk at the Enonic offices, where they presented their innovative design system and its integration into the Enonic platform.
In this companion blog post, Bobby Westberg, the discipline leader for front-end at Gjensidige, and Thorstein Thorrud, an architect and developer on the team, uncover the journey of implementing Gjensidige’s new corporate identity into their digital platforms using Enonic.
See the talk here:

Gjensidige is Norway’s largest insurance company, boasting a prestigious history of over 200 years. With more than 4,000 employees across seven countries, their technological team is a robust unit of 350, working on various aspects ranging from core insurance systems to front-end applications.
Their journey began around 2019. Gjensidige had a vision for a completely new way to integrate their custom, hand-made solutions like Enonic delivery and login with a React-based design system. Gjensidige aimed for a system where all teams, from web application developers to CMS integrators, could work cohesively without needing a CMS-only design system.
Today, this vision is a reality, supporting over 2,000 pages in multiple languages and handling millions of user interactions annually.
Originally a simple CSS file, their design system has evolved into ‘Builders Core,’ a comprehensive React-based library. It’s used by approximately 150 developers, ensuring consistency, performance, accessibility, and ease of use across their digital presence.
This system empowers the Gjensidige designers and developers to communicate effectively, maintaining their corporate profile across various applications and websites.
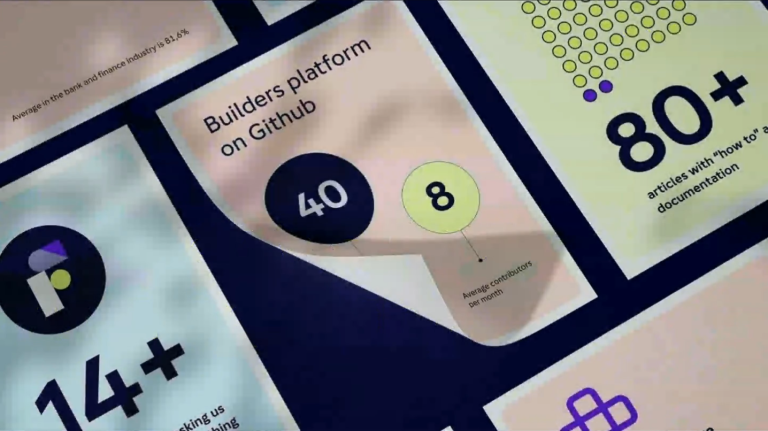
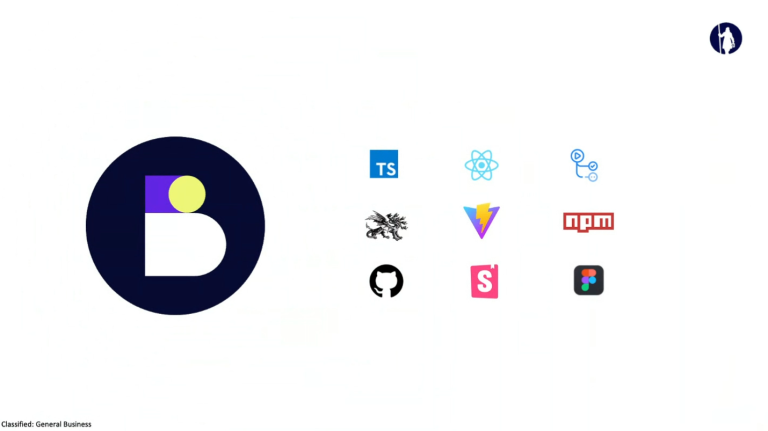
The Builders platform is a set of microservices that create and host editorial pages for Gjensidige domains. It’s a mono repo hosted on GitHub and delivered to their cloud platform GAP. It comprises essential components like the web server (Enonic), the CMS Content Studio, server-side rendered React components, server-side image compression, Varnish cache, and much more.

This setup allows seamless integration of editorial content with the design system.
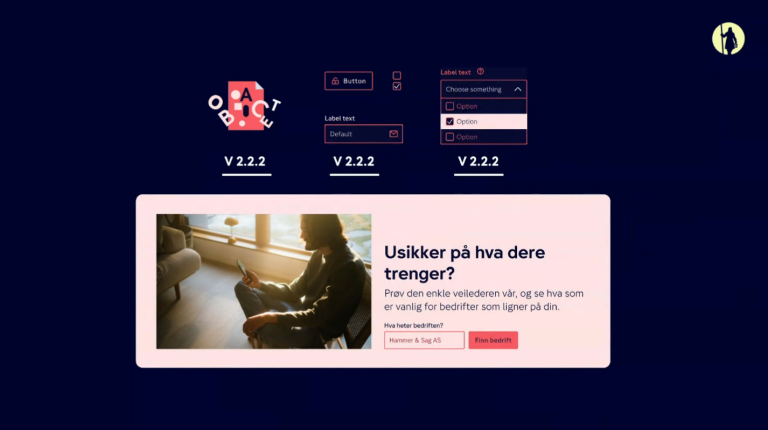
In early 2022, Gjensidige underwent a major redesign, requiring an overhaul of their design system components. The challenge was to support the new design while maintaining existing solutions.

They tackled this by merging components into a single NPM package and implementing technical improvements like Vite bundler integration and Tree-shakable code.
Gjensidige’s migration strategy involved using feature toggles in their Views API and Content Studio, allowing them to switch components rendered based on the new design system.

This approach enabled editors to build new pages while maintaining current ones, leading to a smooth transition to the new design across all their Enonic pages.
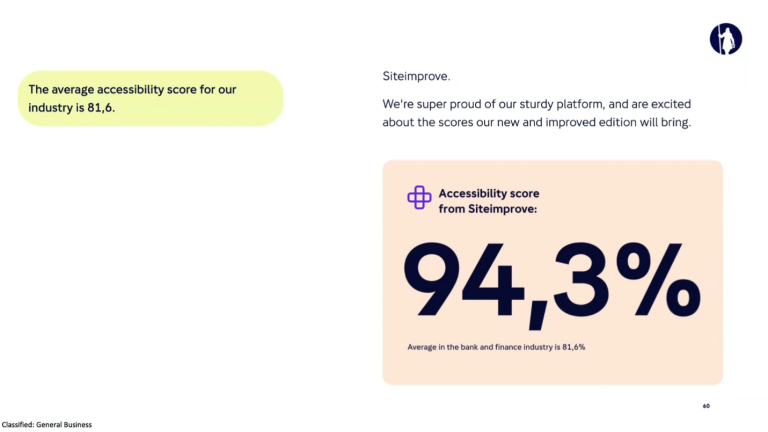
After the migration, Gjensidige saw notable improvements in their Siteimprove accessibility score, moving from above 80 to over 90%. Their carbon emission score and Lighthouse report also reflect the efficiency and sustainability of their platform.

This journey has not only enhanced their digital presence but also reinforced the importance of a cohesive and adaptable design system in a large organization.
During the Q&A, Gjensidige addressed several key points:
In summary, Gjensidige’s integration of a new design system into Enonic is a testament to their commitment to innovation, efficiency, and user experience. This journey has set a new standard for managing digital identities in large organizations.
Get some more insights 🤓