Integrer Enonic med ditt designsystem
Lær å fusjonere et designsystem med Enonic, inkludert teknologkrav, build-system og integrasjonspunkter.
Written by Morten Eriksen on

Lær å fusjonere et designsystem med Enonic, inkludert teknologkrav, build-system og integrasjonspunkter.
Written by Morten Eriksen on
Enonic er en headless innholdsplattform som bruker de nyeste teknologiene, og den kan fullt integreres med ethvert frontend-rammeverk, samt hvilket som helst designsystem du velger.
Et designsystem sørger for HTML, CSS, JavaScript og ferdige komponenter for å gjøre implementeringen av ditt CMS enklere.
Koblingen mellom et CMS og et designsystem er HTML, og for å koble Enonic med ditt designsystem må du tilpasse HTML-en i CMS-et til designsystemet der det er nødvendig.
Når dette er godt forstått og forberedt, kan vi se nærmere på teknologiske forutsetninger du må ha på plass før du starter integreringsprosessen.
Enonic krever hovedsakelig JavaScript-kode og ditt foretrukne malrammeverk, som Thymeleaf, Freemarker eller Mustache.
Ferdighetene du eller ditt team trenger for å integrere ditt designsystem er HTML, CSS, JavaScript, XML og JSON.
Kompetanse i Enonic er selvfølgelig også nødvendig, og Enonic tilbyr omfattende dokumentasjon, opplæring og sertifisering for å hjelpe deg i gang.
Avhengig av ditt spesifikke designsystem, kan du også trenge kunnskap om frontend-teknologier som Next.js, Nuxt, SvelteKit, React, Angular eller Vue.
Les mer: Hvorfor vi bygger vårt nye nettsted med Next.js og headless CMS »
Et buildsystem er et programvareverktøy designet for å automatisere prosessen med applikasjonskompilering.
Buildsystemer kommer i ulike former, og Enonic bruker Gradle til å bygge applikasjoner og nettsteder. Grovt forklart, transformerer Gradle filene dine til en Enonic-app som kan distribueres i Enonic.
Andre populære buildverktøy som ofte brukes i Enonic inkluderer:
Sidermalene drives av en sidekontroller i Enonic, som i seg selv er en mal og logikk for skallet på nettstedet ditt. I sidekontrolleren bygger du også dine menyer.
Enonic bruker dynamisk siderendering og lar deretter nettredaktørene konfigurere og administrere maler etter behov.
Plattformen er laget for gjenbruk, og sidemaler kan kombineres med layouter for å produsere ulike typer sidemaler uten koding.
Skallet på nettstedet inkluderer topptekst, bunntekst og meny, og opprettelsen og vedlikeholdet av disse kan være sømløst hvis designsystemet allerede leverer elementene.
Når designsystemet er involvert, er det bare et spørsmål om å koble markupen med riktig data eller innhold i Enonic.
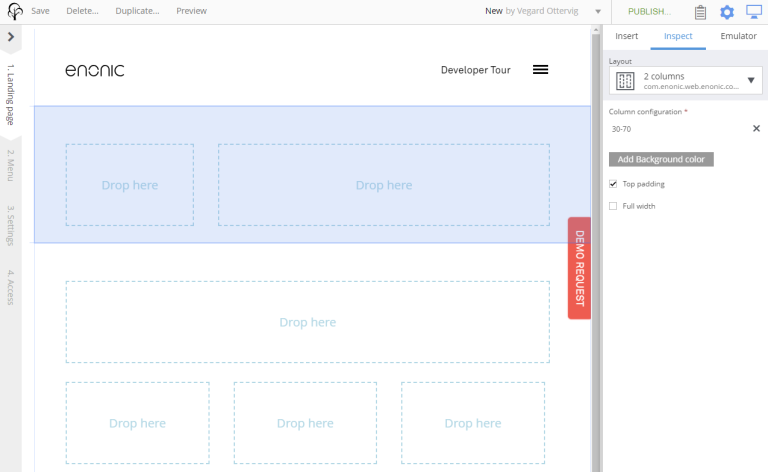
Layouter brukes til å organisere strukturen til de ulike komponentene som vil bli plassert på en side via Enonic-sidebyggerens dra-og-slipp-funksjonalitet.
Layouter er konfigurerbare, noe som betyr at du kan justere avstand, bakgrunn, antall kolonner og fordeling (som 30/70 eller 33/33/33).

I en layout kan du plassere forskjellige sidekomponenter, som en tekstkomponent, en artikkelliste eller et abonnementsskjema.
En kobling med et designsystem sikrer merkevarekompatibel bruk av layouter og komponenter.
Sidekomponenter er sideelementer eller widgets du kan sette inn i dine layouter eller sidemaler. Eksempler inkluderer små applikasjoner, kalkulator, artikkelliste og produktliste.
Det er disse komponentene som går virkelig dypt inn i designsystemet og leverer knapper, bilder eller interaktive elementer.
Følgelig kommer mesteparten av integrasjonen og arbeidet med designsystemet i form av sidekomponenter!

En fremtredende komponent er tekstkomponenten. Denne lar deg sette inn tekst, bilder og lenker direkte på siden. Du må bare sørge for at alle inkluderte elementer har stil i CSS-en.
Show me the money! 6 måter Enonic kan hjelpe bedriften din å generere omsetning »
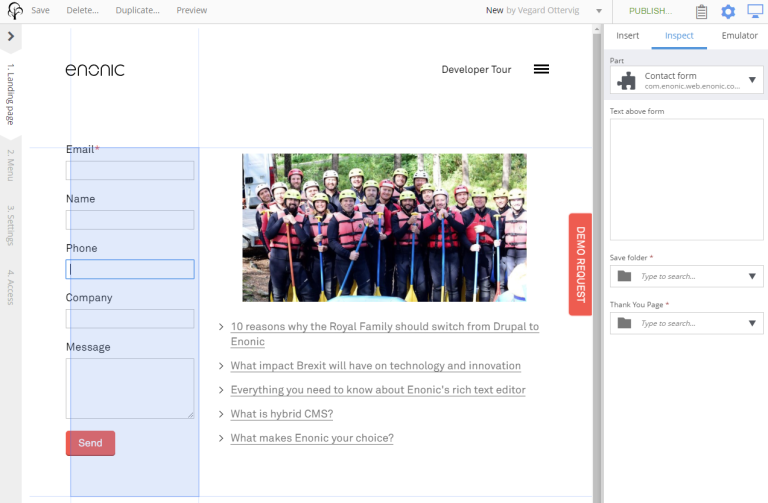
I Enonic Market har vi en skjemabygger-app, klar til bruk sammen med et designsystem.
Hvis markeringen av skjemaet ikke passer ditt designsystem, kan det tilpasses fullt ut, siden det er åpen kildekode.
Skjemabygger-appen kan uansett bygge enkle skjemaer for registrering, kontakt og bestillinger, og med skjemabehandling kan du lage rapporter eller aktivere integrasjoner med andre systemer.
Typene skjemafelt inkluderer tekstlinje, tekstområde, avmerkingsboks og e-post, etc.
Som en generell tommelfingerregel bør designsystemet ditt testes med hensyn til tilgjengelighet og bør vedlikeholdes for å sikre at tilgjengelighetsstandarder fortsetter å opprettholdes.
Dette er spesielt viktig når nettredaktører begynner å administrere og redigere innhold i CMS, på måter som designere eller utviklere kanskje ikke har forutsett.
For å komme raskt i gang med tilgjengelighet, kan du bruke Enonics Siteimprove-integrasjon. Denne appen kobler Enonic til Siteimprove, men krever at du har et abonnement hos sistnevnte.
Siteimprove tilbyr blant annet analyser og anbefalinger basert på SEO-beste praksis og WCAG-retningslinjer.
Til slutt bør du vurdere alternativet mellom frontend-rendering vs. backend-rendering i ditt designsystem.
Populære frontend-rammeverk inkluderer de nevnte Next.js, Nuxt og SvelteKit, og hvilket du bør velge avhenger av teknologien som brukes i ditt designsystem.
I dag leveres mer og mer av opplevelsen i nettleseren, noe som ofte kan ha en negativ innvirkning på ytelsen – spesielt ved første lasting. Dette imøtekommes imidlertid i moderne frontends som Next.js.
Uansett må du velge om all funksjonalitet skal plasseres i frontend eller om du skal velge en blanding hvor du leverer backend-renderet markup og overfører til frontend-rammeverk etter lasting. Det sistnevnte vil gi bedre responstid for brukerne.
Det er mulig å få til dette i Enonic, da det er mulig å bygge serverside-rendret markup, ved å bruke for eksempel React. Vi nevner dette fordi frontend-levering vil påvirke ytelse og indeksering, som igjen vil påvirke SEO og tilgjengelighet.
***
Denne oversikten bør peke deg i riktig retning hvis du har bestemt deg for å integrere et designsystem med Enonic. Hvis du har flere spørsmål, les vår dokumentasjon eller kontakt oss.
Først publisert 8. april 2019, oppdatert 23. september 2022.
Få enda mer innsikt 🤓