Hvorfor vi bygger vår nye nettside med Next.js og headless CMS
Her er de forretningsmessige fordelene med å velge Next.js og headless CMS for vårt nye digitale prosjekt.
Written by Morten Eriksen on

Her er de forretningsmessige fordelene med å velge Next.js og headless CMS for vårt nye digitale prosjekt.
Written by Morten Eriksen on
Monolittiske eller sammenkoblede publiseringsløsninger har dominert de digitale opplevelsenes verden siden begynnelsen av årtusenskiftet. I løpet av de siste årene har imidlertid det mer lette headless CMS fått særlig appell blant utviklere.
Både forretnings- og markedsføringsfolk har vært litt mindre entusiastiske for headless-tilnærmingen, men nå kommer en annen ny teknologi som gjør livet enda enklere: frontend-rammeverket Next.js.
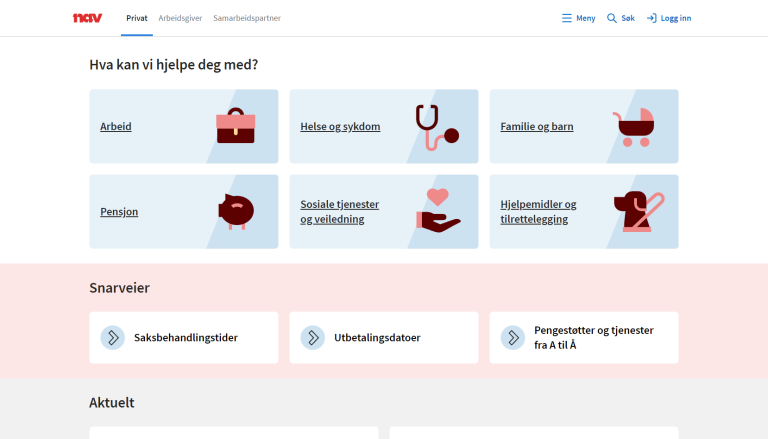
Vår kunde NAV har fullt ut implementert Next.js for deres store og komplekse nettsted. Ettersom vi promoterer Next.js og headless CMS til våre kunder, vil vi vise at vi bruker det selv, og forklare hvorfor.

Vi lanserte det siste webdesignet til Enonic.com i 2015 i forbindelse med lanseringen av vår splitter nye plattform Enonic XP. Dette designet har blitt vedlikeholdt siden, men ettersom vi pleier å fokusere på våre egne produkter og kunder først, var nettstedet vårt et klart tilfelle av "skomakerens barn går barfot".
Derfor var det flere ting vi var misfornøyde med, blant annet:

Med et gammelt nettsted som kjører på gammel frontend-teknologi, hadde vi en utmerket mulighet til nok en gang å bruke den nyeste teknologien for å vise frem mulighetene og fordelene – denne gangen med Next.js og en ren headless-tilnærming.
Vi valgte Next.js på grunn av dets store tiltrekning blant både våre kunder og i bransjen generelt – vi mottar mange spørsmål om dette – samt at det er et flott rammeverk for våre formål.
(Vi har også kunder som bruker alternative frontend-rammeverk, og vi gjør en innsats for å bygge flere standardiserte verktøy for dem også.)
Vi ønsker ikke bare å si at kombinasjonen av Next.js + Enonic fungerer bra, vi vil også vise det. For å gjøre dette bruker vi vår egen medisin ved å bruke vår egen Next.js-integrasjon: Next.XP. På denne måten kan vi kontinuerlig teste integrasjonen og gjøre den enda bedre.

Next.js er et React-rammeverk som gir utviklere byggesteinene for å lage moderne webapplikasjoner som er fullt interaktive, dynamiske og ytelsessterke. Next.js løser vanlige krav som ruting, datainnhenting, integrasjoner og statisk generering.
Ved å flytte all koding til et eksternt rammeverk, er det enklere for utviklere å bygge CMS-drevne nettsteder på samme måte som å bygge rene webapplikasjoner. Dette krever også mindre CMS-spesifikk opplæring, og løser dermed en stor hindring for digitale prosjekter – tilgang til utviklerressurser.
Tett knyttet til dette er evnen til Next.js til å forbedre den generelle sideopplevelsen. For å forbedre UX og SEO, vil du ha raske innlastingstider for brukeren – noe som oppnås gjennom f.eks. statisk generering.
Se også: Hvordan bygge et raskt og moderne nettsted med Next.js og headless CMS »
De fleste av de nevnte grunnene til hvorfor vi valgte Next.js er ganske generiske. Så, i tillegg til vår naturlige bias for vårt eget produkt, hvordan skiller Enonic seg ut?
Mens utviklere garantert vil få glede av Next.js, vil innholdsredaktører ikke nødvendigvis være like entusiastiske. Dette er grunnen til at vi mener Enonic-plattformen tilbyr et unikt salgsargument til hele det digitale teamet, med følgende hovedfunksjoner:
Som et headless CMS er redigeringsgrensesnittet til Enonic – Content Studio – basert på strukturert innhold, innholdstyper og gjenbruk av innhold. Men Content Studio har også en annen funksjon: visuell sidekomponering.
Med dette kan redaktører og markedsførere komponere landingssider ved å dra og slippe komponenter i en visuell editor. Disse komponentene er bygget av utviklerne og henter typisk strukturert innhold fra CMS-et, setter inn riktekst direkte eller leverer annen funksjonalitet og integrasjoner. Det er også mulig å konfigurere komponenter spesifikt for en side.
Selv om sidebyggeren er visuell, blir den fortsatt rendret ved hjelp av Next.js, noe som gjør opplevelsen sømløs for redaktørene.
Innholdsredaktører liker ikke bare å opprette innhold, men også å se og føle det ferdige produktet før det faktisk publiseres. Mange førstegenerasjons headless innholdsforvaltningssystemer kan ikke vise noen forhåndsvisning, siden innholdet bare er skjemabaserte data. Enonic er annerledes.
Enonics Next.js-integrasjon tilbyr sanntids- og interaktiv forhåndsvisning av praktisk talt alle typer innhold uten ekstra innsats fra utvikleren. Nå kan redaktører se hvordan innholdet deres vil se ut på forhånd, noe de elsker.
Den siste store unike funksjonen til Enonic-plattformen med hensyn til å bygge nettsteder ved hjelp av Next .js er evnen til å administrere innholdselementer i en trestruktur – kjent fra filsystemer.
Trestrukturen i Content Studio kan gjenspeile din nettstedstruktur eller bare en logisk struktur for å lette vedlikehold. Med trestrukturen kan du enkelt navigere og administrere innholdet ditt ved å utvide og skjule etter ønske.
Alt i alt, når vi kobler Enonic med Next.js, er redaktøropplevelsen like intuitiv som man forventer av et fullverdig CMS.
Les mer: Hvorfor velge Enonics headless CMS når du bygger et Next.js-nettsted »
Vi startet prosessen med å bygge et nytt nettsted med Next.js ved å involvere alle nødvendige interne interessenter: ledergruppen, markedsføringsteamet og frontend-utviklerne.
Alle interessenter ble varslet og invitert til møter, hvor formålet med prosjektet ble forklart og trinn og mål ble ført ned i detalj.
Workshops ble deretter arrangert for å identifisere hovedoppgaver og utføre grunnleggende wireframing av nettstedet. Disse workshopene var regelmessige, for å vise hvilke oppgaver som er utført siden sist og hvilke oppgaver som må utføres til neste gang.
Verktøy som brukes inkluderer GitHub, Slack og Figma – som fører oss til neste punkt:
Fra starten av involverte vi en profesjonell designer. Vi hadde møter hvor vi diskuterte vårt konsept og noen formelle krav, før vi lot designeren slippe løs.
I flere møter viste designeren oss sine siste kreasjoner, med konstruktive tilbakemeldinger fra Enonic-teamet og påfølgende iterasjoner. Deretter implementerte våre utviklere designet i Next.js-rammeverket, med innhold hentet fra Enonic-plattformen.
I stedet for bare å fortelle deg at Next.js er et raskt verktøy for utvikleren å jobbe med, spurte vi en av våre frontend-utviklere, Persijn, direkte om hvordan det er å jobbe med Next.js:
“Å gjøre endringer i Next-prosjektet føles raskere, med redusert byggetid. Det er fint å jobbe på et populært rammeverk, og å ha et testprosjekt for vår Next-integrasjon er virkelig nyttig for å forbedre den.”
Du tror kanskje at det å bygge et nytt nettsted fra bunnen av betyr å lage alt fra bunnen av. Det er ikke tilfelle for Enonic.
Mens designet og frontend-teknologien er ny, forblir innholdsplattformen den samme, og det samme gjelder det faktiske innholdet og de fleste komponentene som viser innholdet. I dette området gjør vi så lite som mulig før vi går live, fordi det ville involvere en enorm mengde arbeid.
Det er likevel fortsatt mye arbeid å gjøre i form av nye komponenter og maler for det nye nettstedet. Vi holder også Next.js-integrasjonen lett og sikker, fullt i tråd med våre kjerneverdier om åpenhet, smidighet og sikkerhet.
Så vårt Next.js + headless CMS-prosjekt går jevnt fremover, og vi planlegger å lansere det nye nettstedet før jul 2023. Følg med!
Hvis denne artikkelen er for lang for deg, her er hovedårsakene til hvorfor vi bygger vårt nye nettsted med Next.js og headless CMS:
Få enda mer innsikt 🤓