What is a static site generator?
See the benefits and possible pitfalls when it comes to the trend of static websites.
Written by Morten Eriksen on

See the benefits and possible pitfalls when it comes to the trend of static websites.
Written by Morten Eriksen on
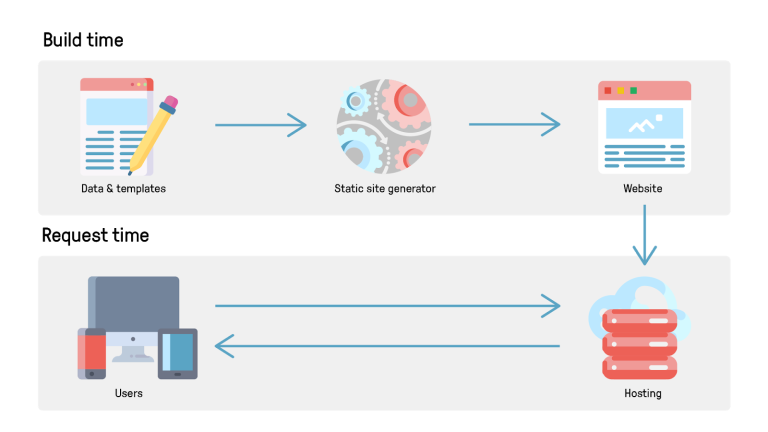
A static site generator (SSG) is a software that can create HTML pages from a specific content source coupled with templates or components. The purpose of an SSG is to build static or flat files to show online in a fast and secure manner.
By using templating + an API for retrieving data, SSGs essentially act as a compromise between a manually coded static site and a complete CMS. But how well done is this compromise? What are the advantages and disadvantages?
One of the major advantages with static site generators is performance. Websites generated using SSGs have almost zero processing time on the server to deliver the files to the user, resulting in lightning-fast loading times and a smooth user experience (as long as your client side processing is lighting fast too).
Another major benefit relates to security. As the name heavily implies, SSGs use static files on a web server or in a CDN. The worst thing that can happen during an eventual break-in is for the criminals to get access to the files—there is no access to databases or logic on the server. The security aspect is further improved by having a simpler production environment, and there are fewer things to think about and less chance for errors.
Scaling is another advantage with SSGs. Due to the simple nature of SSGs, scaling is made equally simple. All you basically have to do is to add more web servers or use a CDN to fulfill this goal. And finally, an SSG makes you less dependent on a CMS, since it will only be used headlessly to fetch content and data.
See also: The future of CMS »
As with most things, static site generators arrive with their own set of associated disadvantages. Firstly, it will take a considerable amount of time from making changes to when a website is generated anew. However, this depends on the size of the website and the number of changes.
Secondly, SSGs are primarily developer-driven: Projects are therefore very dependent on developers to build templates and connect content and data.
As static site generators resonate naturally with the headless approach, an inherent headless disadvantage makes itself apparent. SSGs are dependent on using a headless API and cannot for instance make use of templating systems in a hybrid CMS. This means that much of the logic must be built in the front-end by developers, like e.g. URL handling and content processing.
Furthermore, there is no possibility to build custom back-end services without deploying another production environment, and personalization must be done in the front-end.

What are the most common use cases for an SSG?
Another use case relates to skills. Depending on the given solution, front-end developers who want to build a website or a web app will greatly appreciate an SSG, as there is almost no need to do back-end operations.
Read more: The dark side of React »
Here are some examples of SSGs available on the market today:
Get some more insights 🤓