A Perfect Match – Norwegian Pro Football and PWA
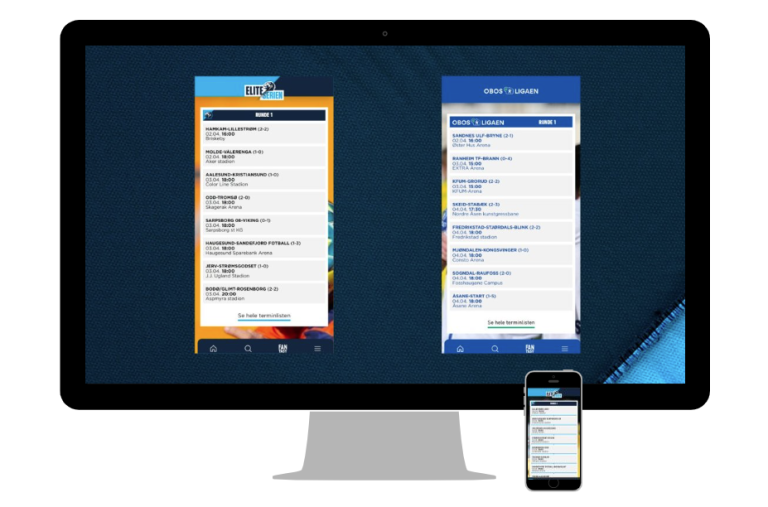
The Norwegian professional football leagues Eliteserien and OBOS-ligaen ramped up their usability and went for progressive web apps in the 2022 season.

The Norwegian professional football leagues Eliteserien and OBOS-ligaen ramped up their usability and went for progressive web apps in the 2022 season.
The Norwegian Professional Football League (NPFL) already used the Enonic platform to create a unified, yet flexible brand and user experience across dozens of professional football clubs from Norway’s two elite divisions – Eliteserien and OBOS-ligaen.
As if having a user-friendly and flexible editorial tool across two scores of websites weren’t enough, the NPFL wanted to improve its digital experiences even further. As part of a larger plan to continuously improve their overall user experience, the NPFL opted to expand the interoperability between computers and phones, browsers and apps. The NPFL and implementation partner 99x therefore started looking at the technology known as progressive web apps (PWA).
A PWA is a lightweight website that can act just like an app on your smartphone, with fast loading, rich features, and a convenient app icon—without actually being a native app. Now, what challenges and results did this technology yield for the NPFL?

The NPFL already managed apps in the Apple App Store and Google Play for Eliteserien, OBOS-ligaen, and a couple of individual teams. But being an organization with numerous members, the NPFL wanted their solutions to provide value for all the football clubs.
The existing native apps provided video clips from live matches when the user was connected to the local stadium WiFi, a feature that had to be transferred to the upcoming PWA solution. While the websites were based on the Enonic platform, the existing native apps used another CMS and lacked several integrations. This was neither user-friendly nor financially sound for the clubs.
The PWA technology has been present for years, but one major obstacle has stood in the way for a broad adaptation—Apple’s lack of support. However, recently the American tech giant has changed its mind and brought iOS and macOS fully into the fray, enabling implementation on all the major platforms.
But the biggest challenge by far was to ensure that all the editorial and developmental work put into the existing platform by the different clubs could function with the new PWAs. The football clubs had spent years creating and managing content, and the NPFL tasked 99x with developing a solution that would be both future-proof and taking the past into account—at the same time.

One particular feature of progressive web apps is the centrality of development. 99x and associated developers no longer needed to relate to different systems or vendors specific to each mobile platform, thus reducing development costs and speeding up development time. No waiting for approval by the app stores is required either.
Upgrades are done incrementally. The PWA will check for changes in the code, then upgrade when there’s a new version. This makes the PWA much faster than normal websites and the users are always up-to-date. This is in contrast to native apps, where you need to install new updates automatically or by the user.
As for the specific solution itself, 99x created a double splash screen. This solution first loads a static screen with the local club logo, then it starts loading content in the background, before it finally switches over to a dynamic splash screen with the more interchangeable sponsorship logos—thus creating a commercial entry with the boot of the app.
There is also a function checking whether the user is in the stadium or not, in order to deliver video clips on the fly from the live match. Additionally, when football fans log into the stadium’s WiFi and use the PWA, the event listeners of a marketing automation system are triggered, prompting a push notification a few minutes before the end of the match with coupon offerings.
To emulate a fast app experience, caching was a strict necessity. 99x experimented with precaching and opportunistic caching of content they knew through statistics that users will digest during their next visit. Due to browser and OS limitations, 99x had to balance between what content should be cached and not—typically using it on the menu structure, the front page, stats table, and match schedule.
Furthermore, the design for the mobile pages is based on classical app aesthetics, which naturally is reflected in the PWAs.
Finally, Enonic is used as the content platform—delivering important and much-needed fresh and timely content in the PWAs, while 99x utilized parts of the Workbox PWA Starter and Google’s own PWA tools to build the specific progressive web app functionality.
The simultaneous release of 40+ progressive web applications for all the individual football clubs and more was an important milestone for the NPFL.
Also, with the introduction of progressive web apps, all the professional football clubs in Norway can now enjoy the following advantages:
In short, the NPFL now has only one platform to manage, which also delivers value derived from the old native apps—in the form of watching match clips on the fly while at the stadium. A user can even install the PWA, take a trek into the wilderness without any mobile coverage, and still be able to browse parts of the app.
Clouded the future is, but PWA is definitely a vital part of it. With Enonic as the platform, the path was clear for us to take the leap.
Thomas Torjusen
Head of Media and CDO
Norwegian Professional Football League

Learn how our customers use Enonic. Get ideas from the many cool projects!

The Norwegian Labor and Welfare Administration used Enonic and Next.js to migrate their massive site to a modern, headless architecture. Without compromising the editor experience.

Learn how the Norwegian Building Authority (DiBK) migrated from Optimizely to Enonic in this detailed case study.

How Enonic and a multinational organization with multiple offices and languages in several countries solved the riddle of localization.