Innhold først: Hvordan Enonic jobber med headless
Slik løser Enonic hodeløse hodepiner med tilnærmingen om innholdets forrang.
Written by Morten Eriksen on

Slik løser Enonic hodeløse hodepiner med tilnærmingen om innholdets forrang.
Written by Morten Eriksen on
Mens headless CMS er en foretrukket plattform for utviklere, kommer dens første generasjons tilbud ikke uten sine egne problemer. For å rette opp i dette, tilbyr Enonic et headless CMS med ekstra verktøy som skal tilfredsstille både utviklere og redaktører.
Men dette er bare en del av suksessformelen. For å virkelig lykkes som et headless CMS, bør plattformen du velger følge prinsippet om “content first”. Alle seriøse leverandører i dag modellerer sitt innhold for gjenbruk og behandler innholdet som det primære – mens presentasjonen er sekundær.
La oss nå se på hvordan Enonic praktiserer “content first”.
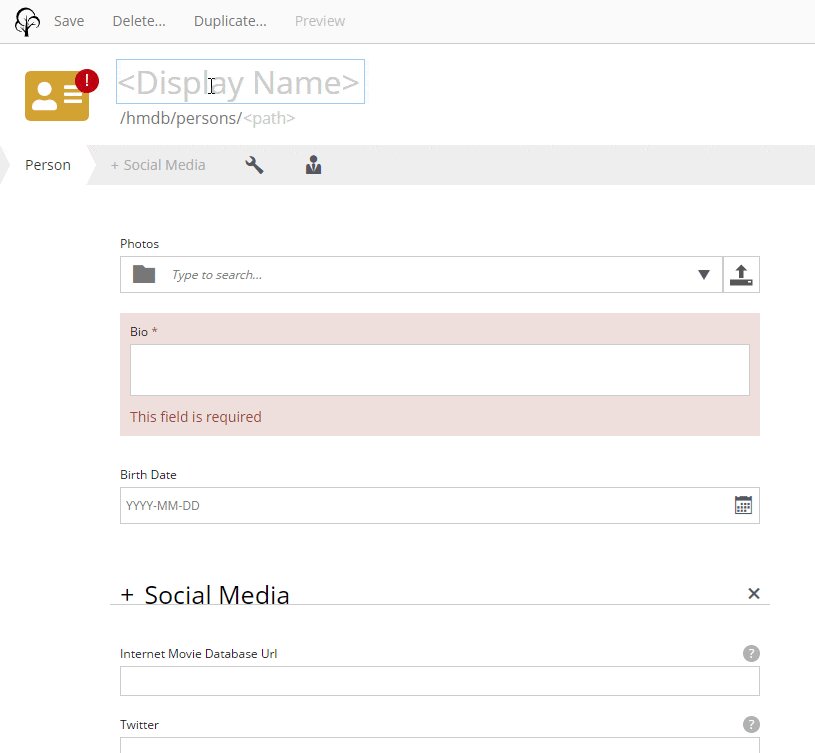
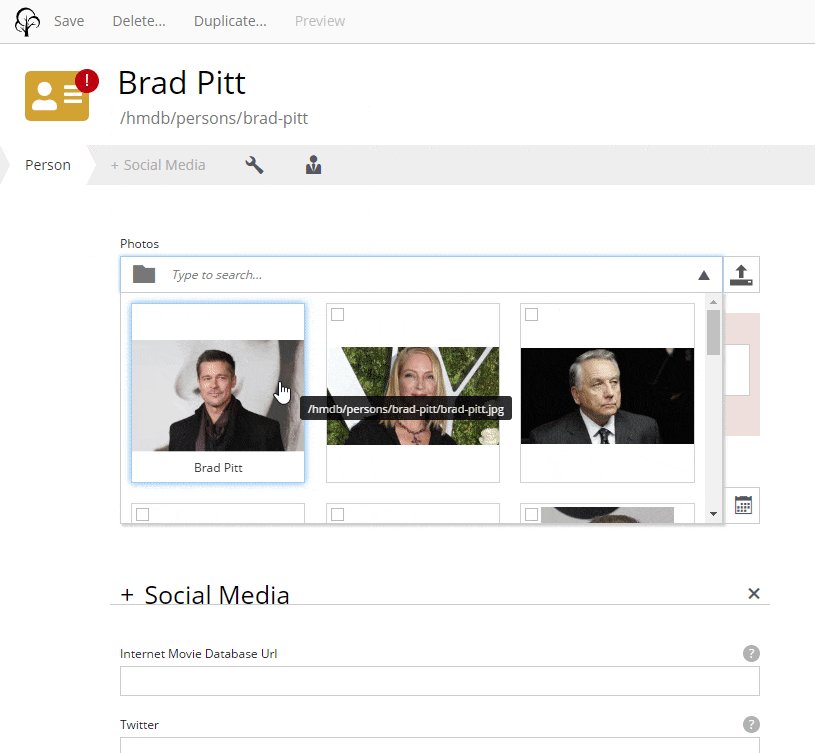
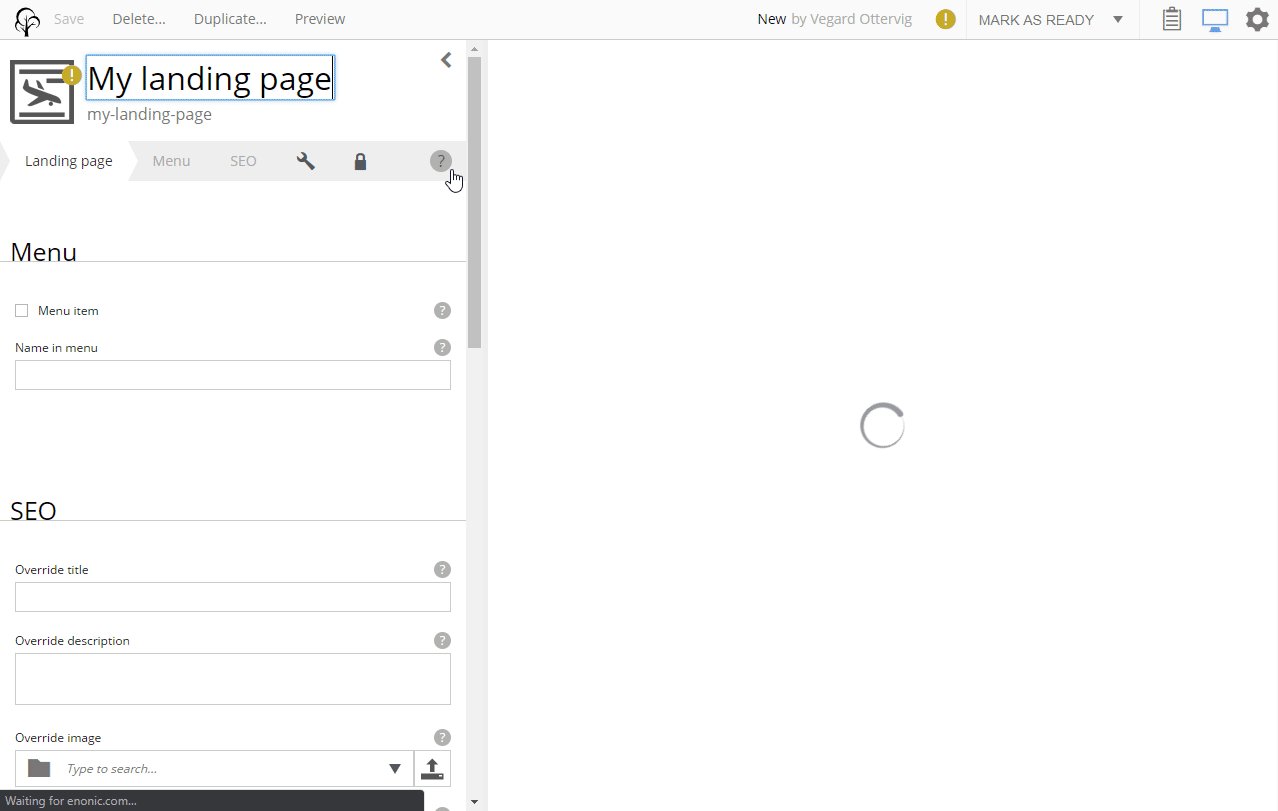
Enonic er innholdsorientert i stedet for sideorientert, noe som betyr at hvert innholdselement må ha en spesifikk innholdstype, som “artikkel”, “person”, “casestudie”, “produkt”, “snarvei”, “bilde”, “fil”, “mappe”, “landingsside” og “nettsted”.
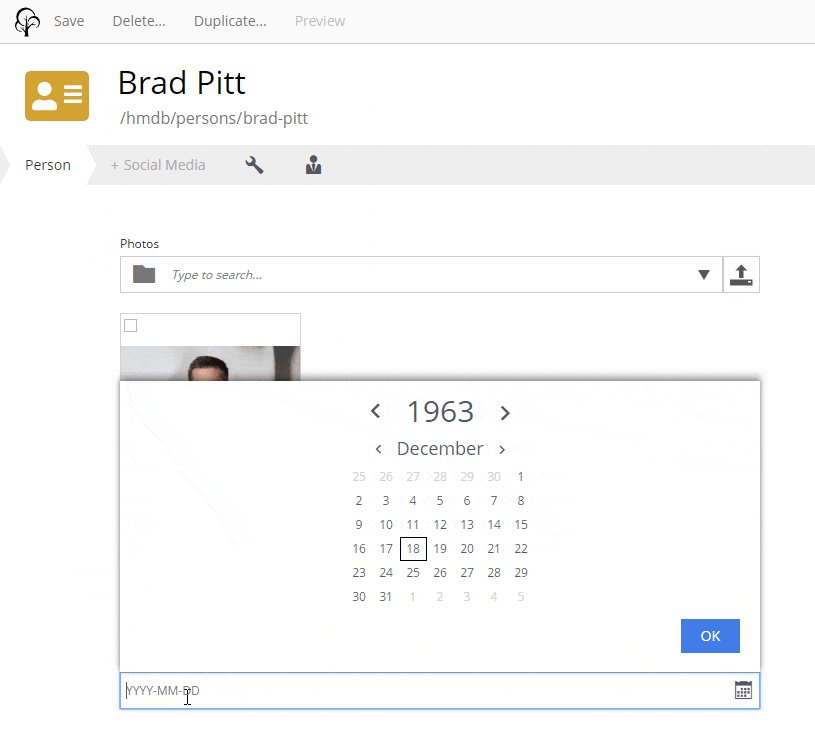
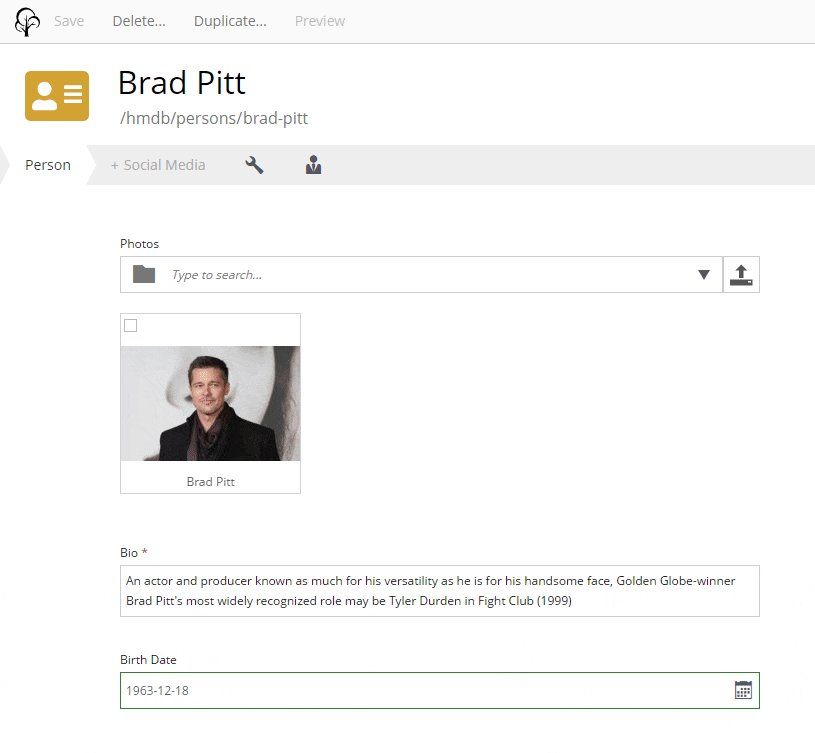
Hver innholdstype inkluderer et spesifikt sett med felter som definerer den. For eksempel kan innholdstypen “person” inkludere felt for “fornavn”, “etternavn”, “bilde” og “biografi”, mens “landingsside” kanskje bare inkluderer et “navn”-felt.
Flere metadatafelt er felles for alle innholdstyper, inkludert “visningsnavn”, “språk”, “tillatelser”, “endret av”, “opprettelsesdato” og mer.
Innholdstyper defineres gjennom Enonics schema-system, som gjør det mulig for utviklere å lage ulike rike og komplekse skjemaer gjennom hele CMS-et.
Schema-systemet gir en 1:1-mapping mellom schema-felt og tilsvarende dokumentegenskaper. For eksempel: et tekstinndatafelt kalt “title” er knyttet til en egenskap kalt “title” i den underliggende dokumentstrukturen.

Flere standard inndatatyper er inkludert i schema-systemet, sammen med avanserte skjema-komponenter som “ItemSets” og “OptionSets” for å lage nestede datasett og valgfrie datasett, henholdsvis.
Se også: Rocketpower din content operations med Enonic »
Enonic tilbyr et bredt spekter av inndatatyper for å lage tilpassede innholdstyper. inndatatyper tilgjengelig for Enonic-schemas inkluderer blant annet “TextArea”, “ContentSelector”, “HtmlArea”, “GeoPoint”, “Date” og “RadioButton”.
Hvis du vil dele et sett med felt på tvers av flere innholdstyper, kan du trekke dem ut i en mixin. Deretter legger du bare til en referanse til den relevante mixinen i skjemaene til innholdstypene du velger.
Et eksempel kan være metadata du ønsker på tvers av forskjellige innholdstyper, men definert på ett sted. Mixins kan brukes i innholdstyper, komponentbeskrivelser og i site.xml-filen.
Dette er et alternativ for de som ønsker å legge til et eget skjema med felt i stedet for å injisere felt inn i innholdstypens skjema. Med X-Data kan du definere et sett med felt som kan brukes på forskjellige innholdstyper, og markere et eget trinn i innholdsskjemaet.
Et eksempel på X-Data er SEO Meta Fields-appen, der visse felt legges til i forskjellige innholdstyper uten behov for å endre hver innholdstype.

Publiseringsmakt! Enonic Content Studio jukselapp »
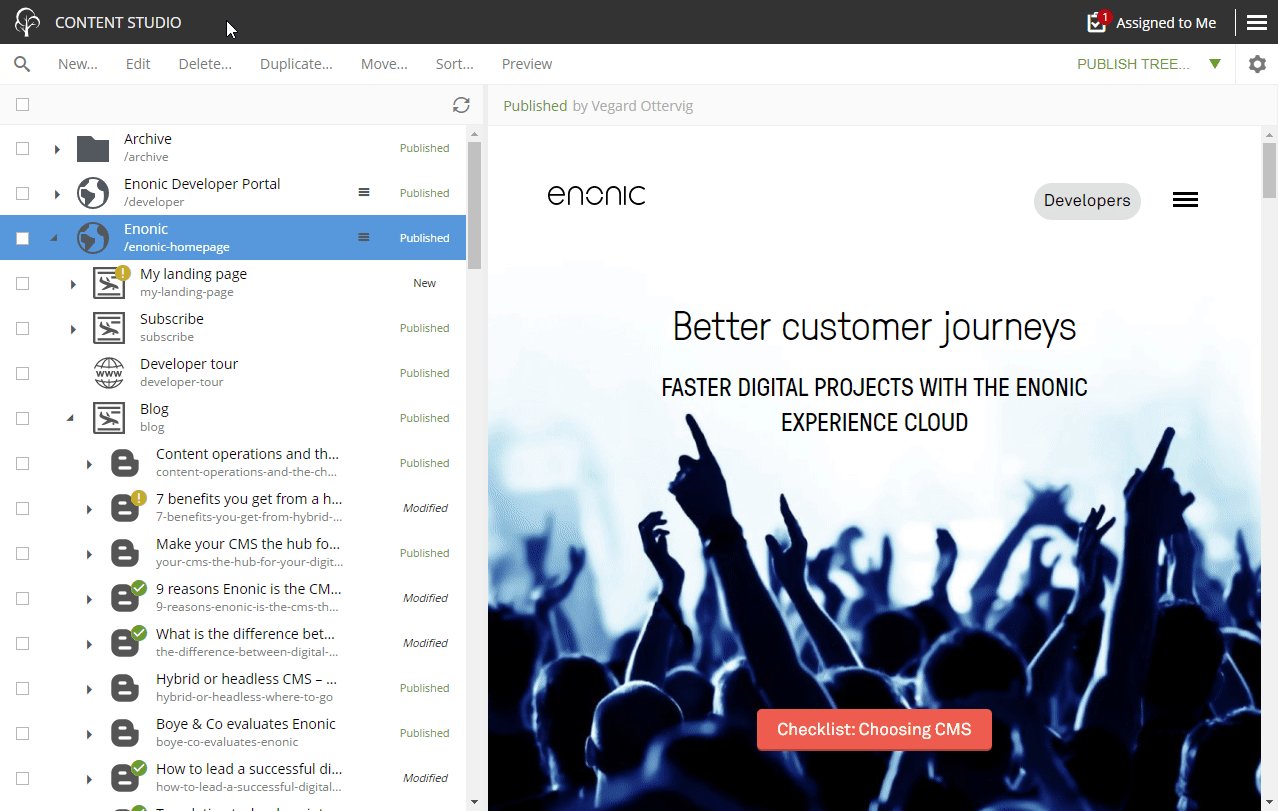
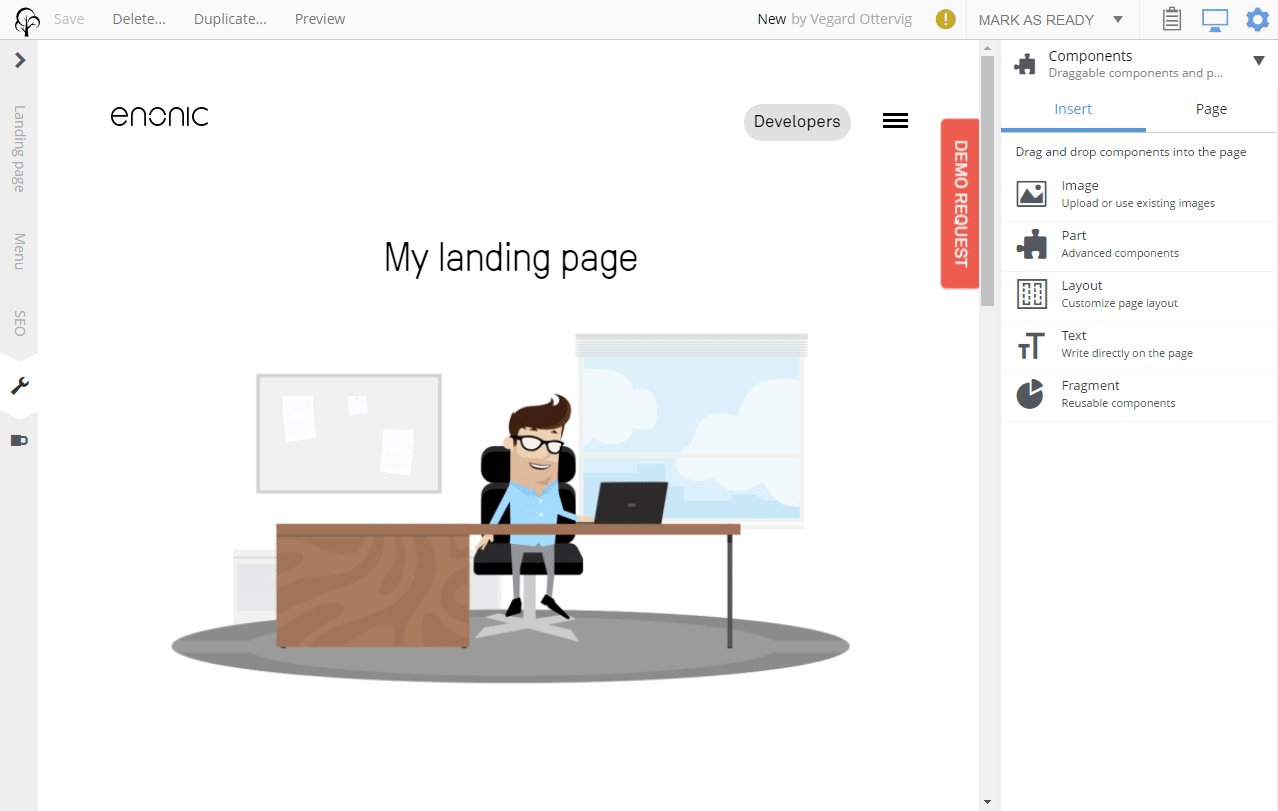
Arbeid med innhold i Content Studio gjøres gjennom en trestruktur kalt “content navigator”. Denne typen navigasjon er kjent fra operativsystemer, og lar brukeren bla gjennom innhold ved å åpne og lukke underinnhold under et overordnet innhold.
Trestrukturen kan gjenspeile din nettstedstruktur eller en logisk struktur for å forenkle vedlikehold. Dette er spesielt nyttig når du har store nettsteder med flere brukere som administrerer sine respektive deler.
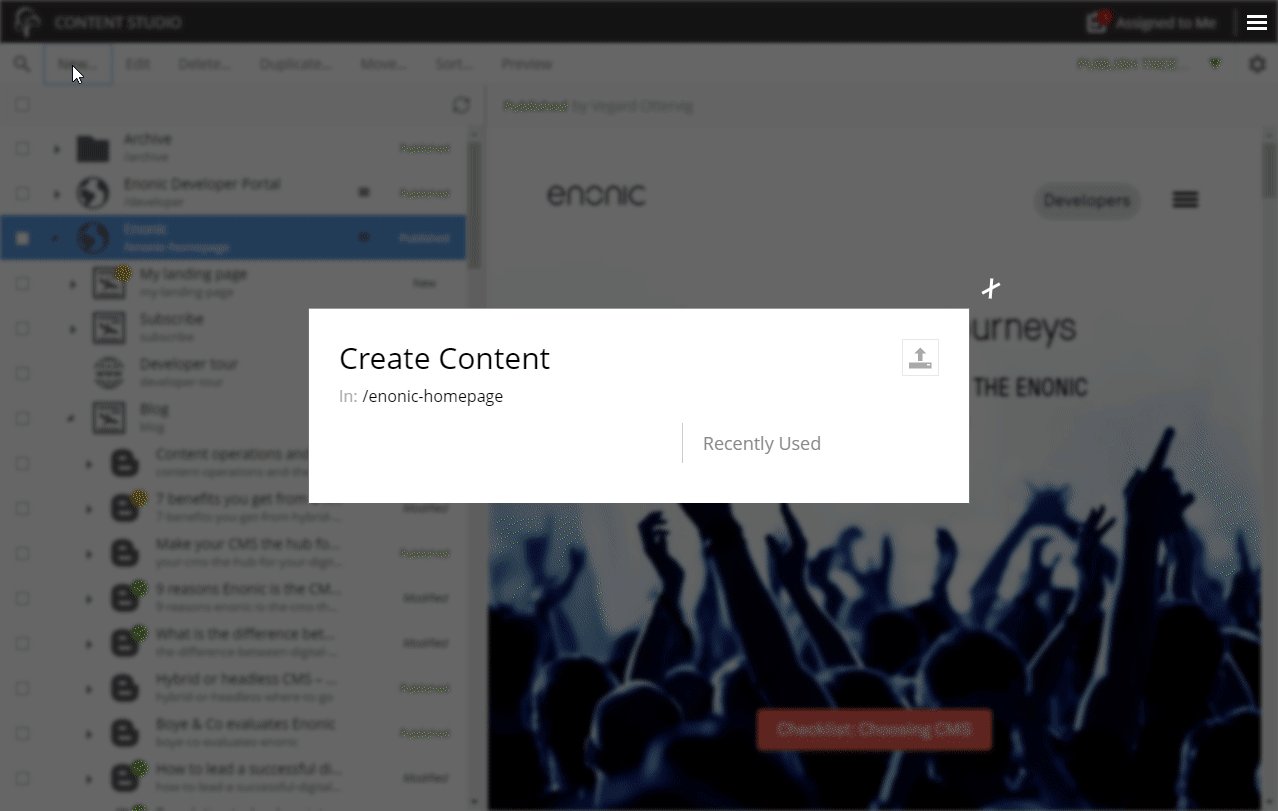
Et kraftig, fuzzy søk med fasettering er også tilgjengelig, samt en standard verktøylinje som består av å opprette ny, redigere, arkivere, duplisere, flytte, sortere, forhåndsvise, publisere og avpublisere forskjellige innholdselementer.

Med Enonic kan du enkelt administrere brukerroller og tilgangsstyring. Du kan definere tilpassede roller – som administrator, redaktør og bidragsyter – og tildele brukere til de forskjellige rollene, og til og med gruppere brukere for din bekvemmelighet.
Innenfor Content Studio kan du videre tildele hvilke brukere som har rettigheter til å utføre visse handlinger. For eksempel: hvem som har rett til å publisere eller hvem som kan redigere innholdselementer på forskjellige nivåer i din innholdstre.
Enonic leveres også med et kraftig GraphQL-API, tilgjengelig som både en applikasjon og et bibliotek.

Som det bør være klart nå, gjør vår content first-tilnærming Enonic ideell for å levere innhold via API. Det gjør det også mulig for utviklere å umiddelbart dra nytte av de kraftige søkemulighetene som tilbys av den underliggende NoSQL-lagringen.
For å fullføre vår “content first”-pakke, vil vi vise hvordan det passer til den andre siden av mynten. Innhold alene lager ikke et nettsted eller en app, og det er derfor du trenger en frontend. Heldigvis kan Enonic integreres med hvilket som helst frontend-rammeverk!
Vår Next.js-integrasjon er et perfekt eksempel. Med dette oppsettet kan utviklere jobbe i et rent frontend-rammeverk med sine favorittverktøy (i dette tilfellet: React), mens innholdsredaktører kan jobbe slik de er vant til – med en trestruktur, integrert forhåndsvisning og visuell sidebygging.
***
Vi mener content first er den riktige tilnærmingen i en verden hvor publikumskanalene er praktisk talt ubegrensede. Stasjonære datamaskiner, bærbare datamaskiner, wearables, digital skilting, stemmeassistenter og IoT skaper mange nye muligheter, og “content first”, headless CMS og frontend-frihet bidrar til å forberede for fremtiden.
Få enda mer innsikt 🤓