Beste praksis for bildebehandling innen web
Uansett hvordan du benytter bilder på nett vil det være noen beste praksiser som du alltid bør være klar over.
Written by Vegard Ottervig on

Uansett hvordan du benytter bilder på nett vil det være noen beste praksiser som du alltid bør være klar over.
Written by Vegard Ottervig on
Å plassere fine og fargerike bilder på nettsiden din er kjekt, men å håndtere det stadig økende biblioteket kan være rotete. Her er noen tips om hvordan du best organiserer bildene dine.
Enten du bruker bilder for metadataformål eller setter dem direkte inn i nettsidene dine, enten du laster dem opp direkte fra din lokale harddisk eller fra ditt eksisterende arkiv i CMS-et, vil biblioteket ditt bli et rot. Med mindre du følger disse rådene for beste praksis.
Siden rot er uunngåelig, bør du håndheve en viss navnekonvensjon, samt sørge for at ditt CMS har en database eller mappestruktur for å samle bildene dine på ett sted (eller flere, hvis det passer deg bedre).
En godt gjennomtenkt navnekonvensjon vil, sammen med tagging hvis ditt CMS støtter det, gjøre det enkelt for deg å finne og hente bilder til dine formål og gjenbruk.
I navnet eller taggen kan du for eksempel indikere om bildet er fremhevet, eller om det tjener et spesifikt formål, samt identifisere temaet for den relaterte artikkelen eller blogginnlegget, og innholdet i bildet.
For eksempel: bildet i denne artikkelen kan kalles “Paintbrush woman image handling.”
Når du bruker bilder på nettet, er det et par ting å vurdere. Først, vær oppmerksom på den såkalte “alt-teksten.” Nettlesere er ikke som mennesker, og kan ikke se bilder på samme måte som vi kan. I stedet “leser” nettleserne alt-teksten til bildet for å få en idé om hva det handler om. Hvis nettleseren av en eller annen grunn ikke kan vise bildet, vil alt-teksten vises i stedet (“alt” betyr “alternativ”).
Videre vil også synshemmede personer få lese hva bildet viser takket være alt-teksten. Så vær oppmerksom på både søkemotoroptimalisering og brukervennlighet/tilgjengelighet når du setter alt-teksten – du vil at både søkemotorer og alle menneskelige besøkende skal forstå hva alt innholdet på siden handler om.
Les mer: 3 steg for å optimalisere brukeropplevelsen på ditt nettsted »
Et annet aspekt av bilder å være oppmerksom på er størrelsen. Flere og flere mennesker bruker Internett mens de er på farten, det vil si mens de bruker mobiltelefoner og mobile datapakker.
Å ha bilder med enorme størrelser vil raskt sluke enhver båndbreddebegrensning, så sørg for å komprimere bildet i ditt CMS, hvis det kan håndtere komprimering og skalering sømløst (og det bør det!). Eller bruk eksterne verktøy som TinyPNG, etc. for å redusere filstørrelsen.
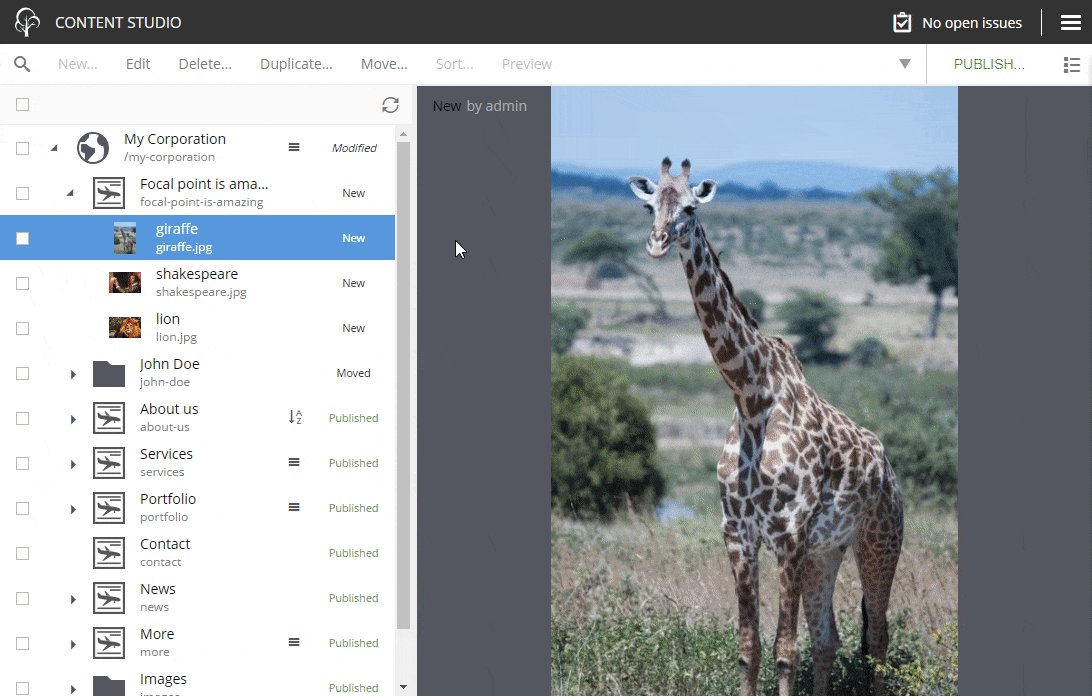
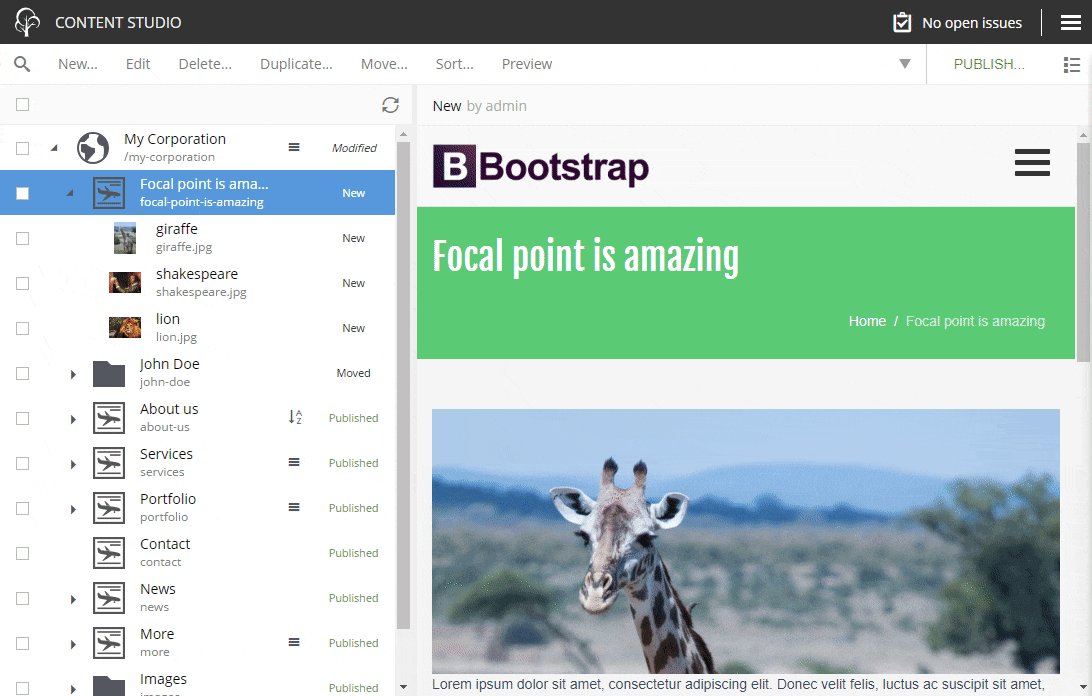
Et relatert aspekt er muligheten til å velge fokuspunkter. La oss si at du har et bilde av en sjiraff, men mangler verktøyene og tiden for en detaljert redigering av bildet, noe som fører til at sluttbrukerne bare ser nakken og ikke ansiktet til dyret på grunn av malen og designet på nettsiden.

Vær på utkikk etter CMS-er som har en fokuspunktsfunksjon, slik at du enkelt kan velge hva du vil fremheve i et gitt bilde, uansett hvor suboptimal dens sideforhold er, og dermed la sluttbrukerne se det du vil.
Les mer: 8 grunner til at dine digitale prosjekter er trege »
Et bonusaspekt å vurdere med tanke på beste praksis for bilder er å bruke bilder med et motiv som er relatert til det skriftlige innholdet i blogginnlegget ditt, artikkelen, temasiden osv. Et bilde bør ikke bare være en fin dekorasjon; det bør forsterke innholdet ditt og gjøre det til en integrert helhet.
I en artikkel om finansielle verktøy bør du sannsynligvis bruke bilder av penger, børser, finansbygninger eller folk som jobber i banker, i motsetning til tilfeldige bilder som katter, båter, fjell osv. Dette avhenger imidlertid utelukkende av konteksten til innholdet, så velg med omhu.
***
Så der har du det! Sørg for å bruke disse smarte tipsene for å holde deg i forkant med en effektiv, smart og brukervennlig bildehåndtering for nettstedet ditt og CMS.
Først publisert 3. august 2018, oppdatert 4. juli 2022.
Få enda mer innsikt 🤓