Boost your digital experiences with Siteimprove
No need to lag behind in accessibility, SEO, content, and security. With the Siteimprove integration in Enonic, your websites and apps are in safe hands.
Written by Morten Eriksen on

No need to lag behind in accessibility, SEO, content, and security. With the Siteimprove integration in Enonic, your websites and apps are in safe hands.
Written by Morten Eriksen on
Siteimprove is a tool that can help your digital experiences to perform better, whether it is increasing your accessibility score, improving your SEO friendliness, ensuring better content quality, or mitigating security issues.
The service analyzes your digital offerings in order to give you a score and suggestions on how to improve for instance readability or search engine copy. Siteimprove also offers analytics and data privacy tools, allowing you to measure metrics like ROI and protect the data of your visitors.
Enonic has a Siteimprove integration, letting the solution work flawlessly within the Enonic platform. Siteimprove is available as an application on Enonic Market, which means that you can install it on your site with the touch of a button in Enonic.
Note that the application requires a subscription with Siteimprove to function properly, and the available features are dependent on your Siteimprove subscription.
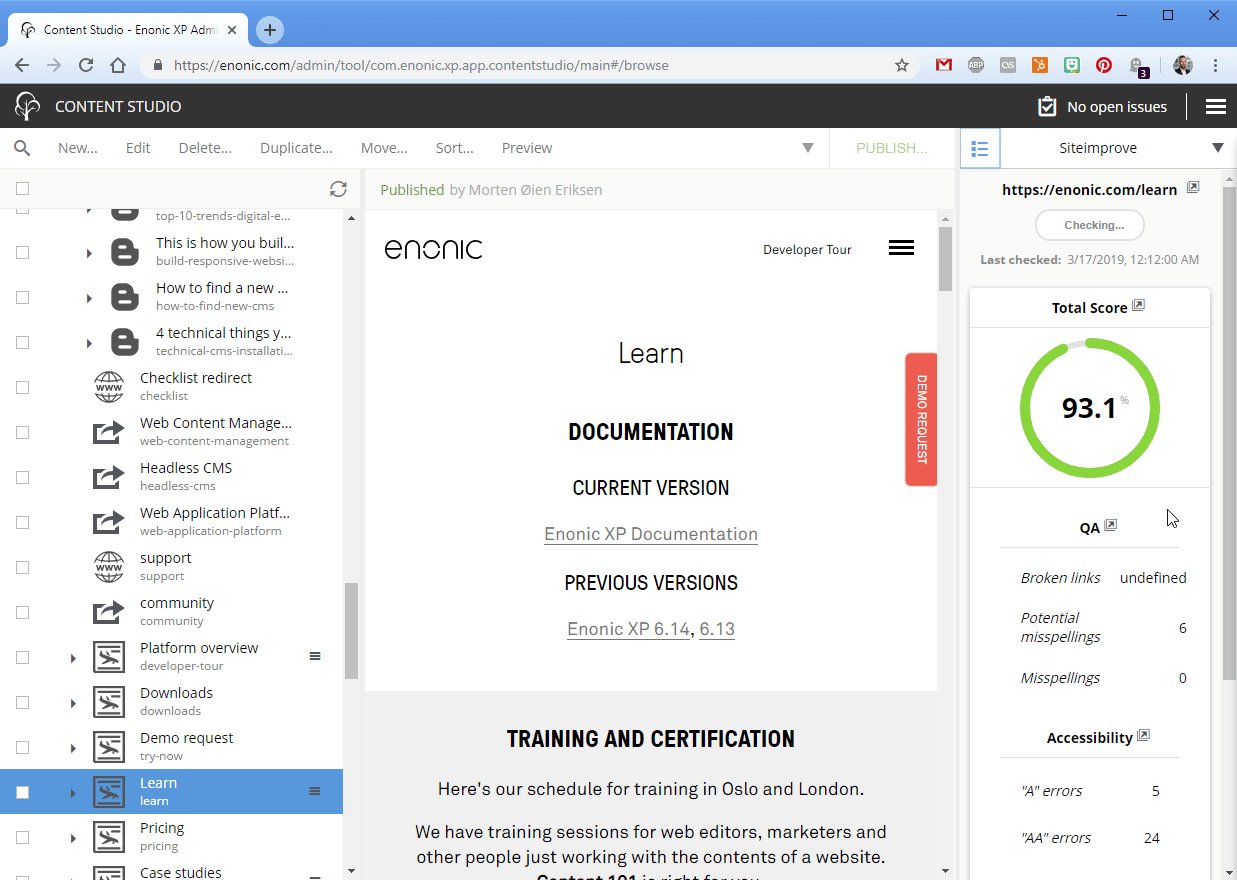
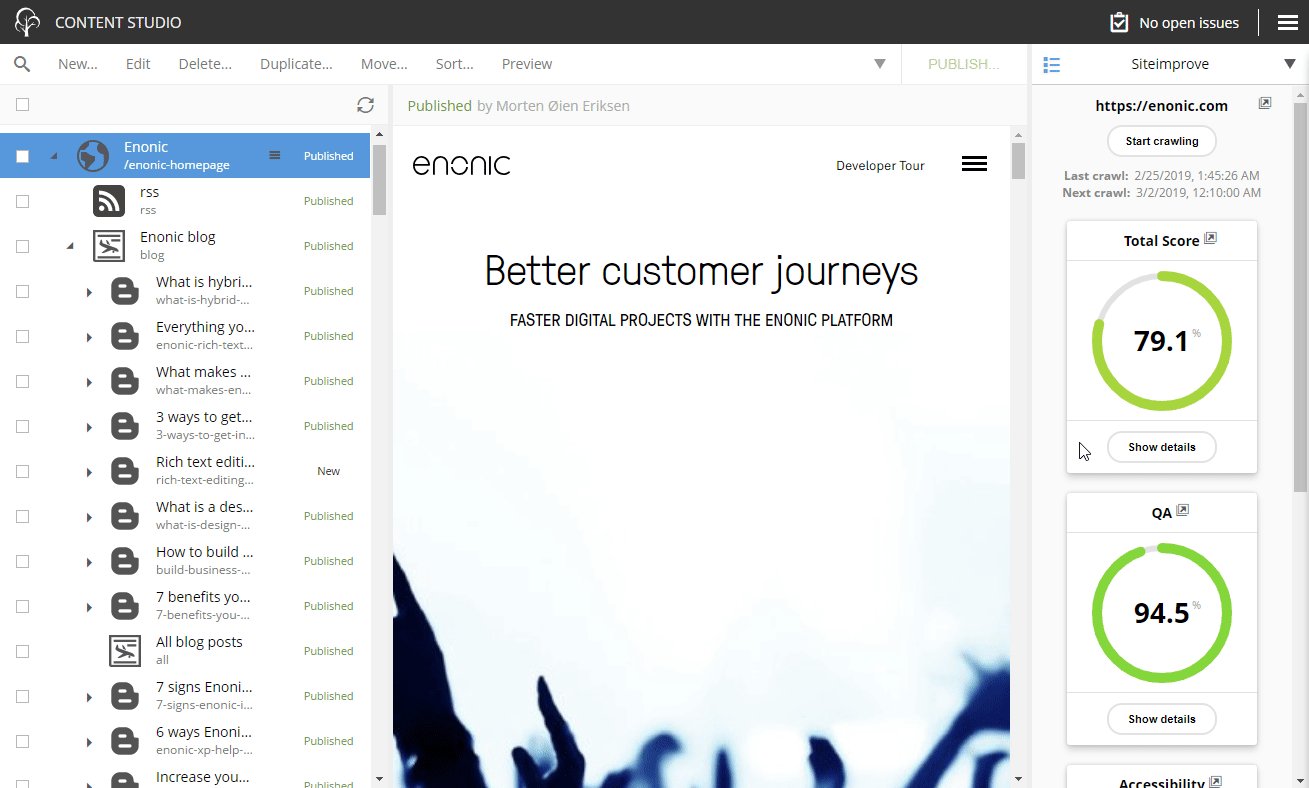
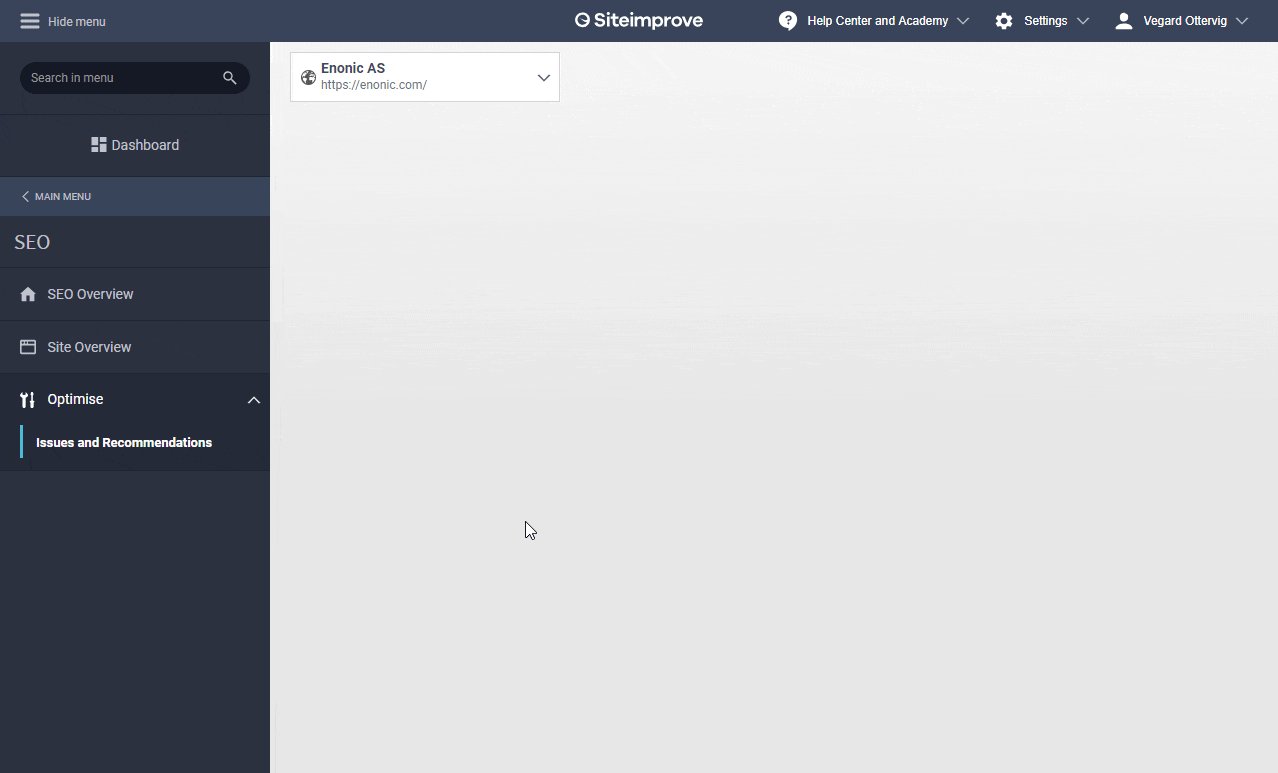
When the Siteimprove application is installed and activated on your site, you can access reports on site quality, accessibility, and SEO scores in Content Studio, via the context menu in the upper right corner of the UI.
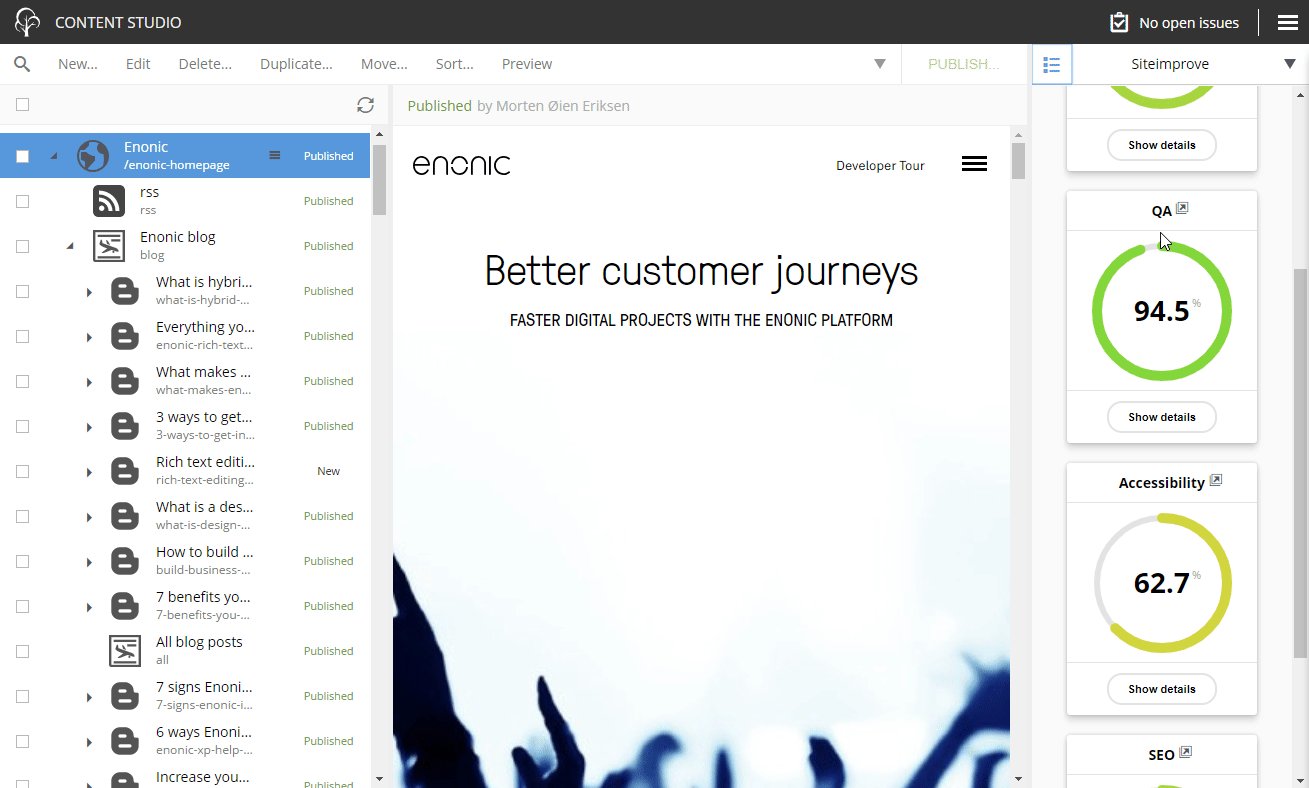
The widget has two modes. When you choose a site you will get the site overview metrics, but you can also get details for a single content item by selecting any content that is published.


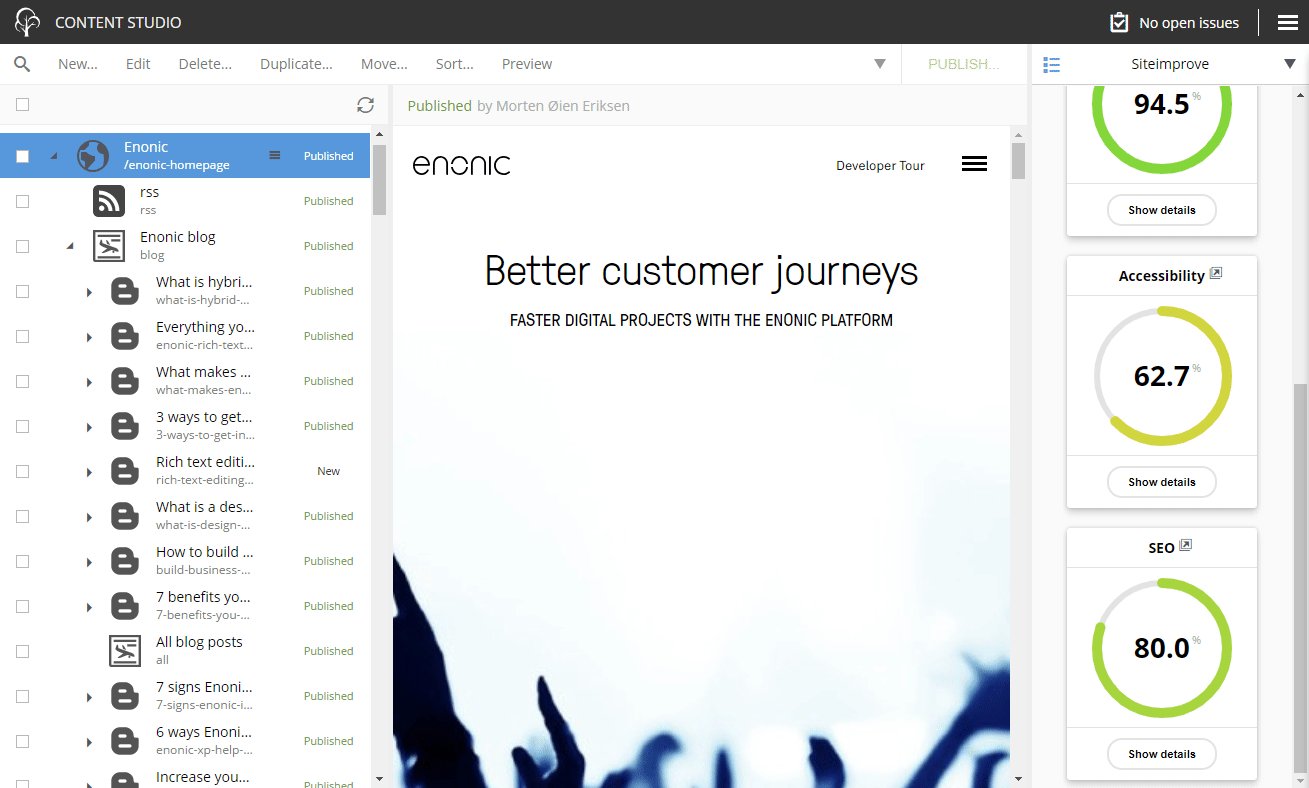
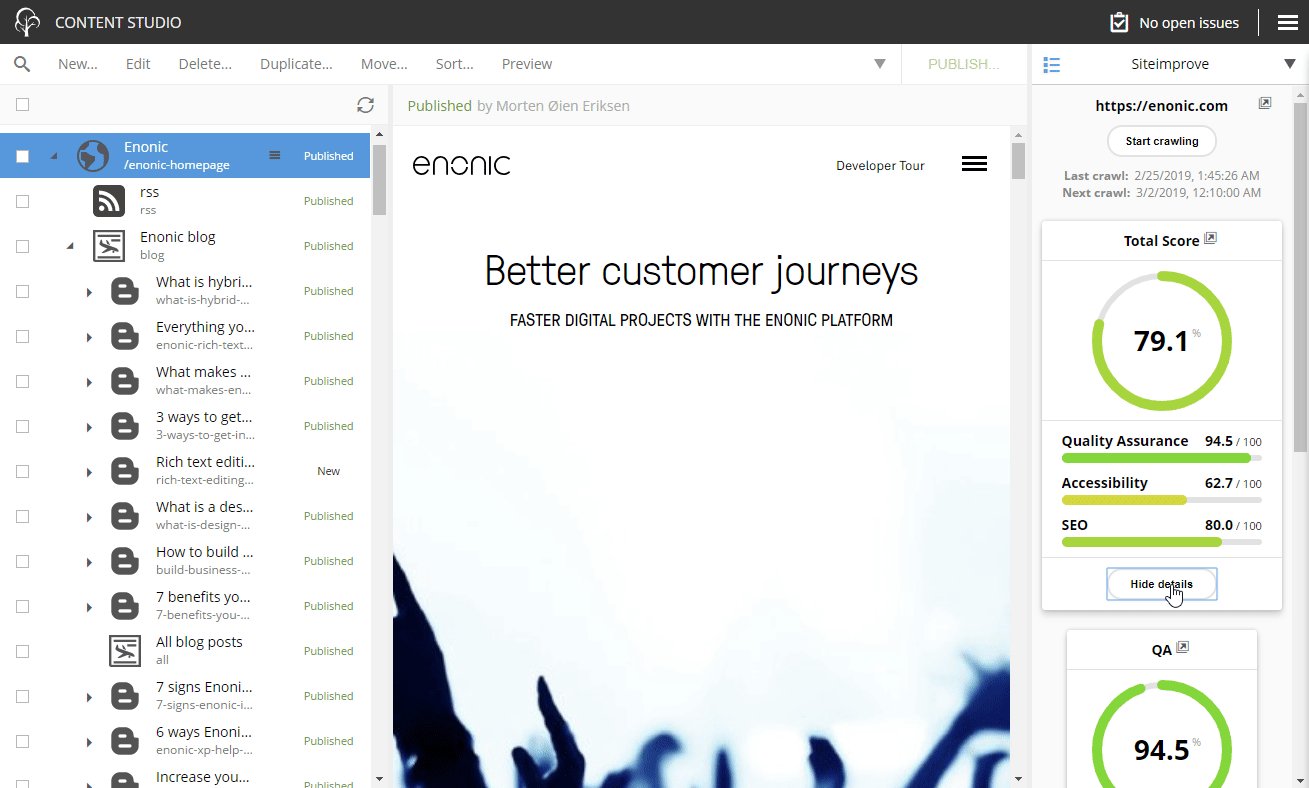
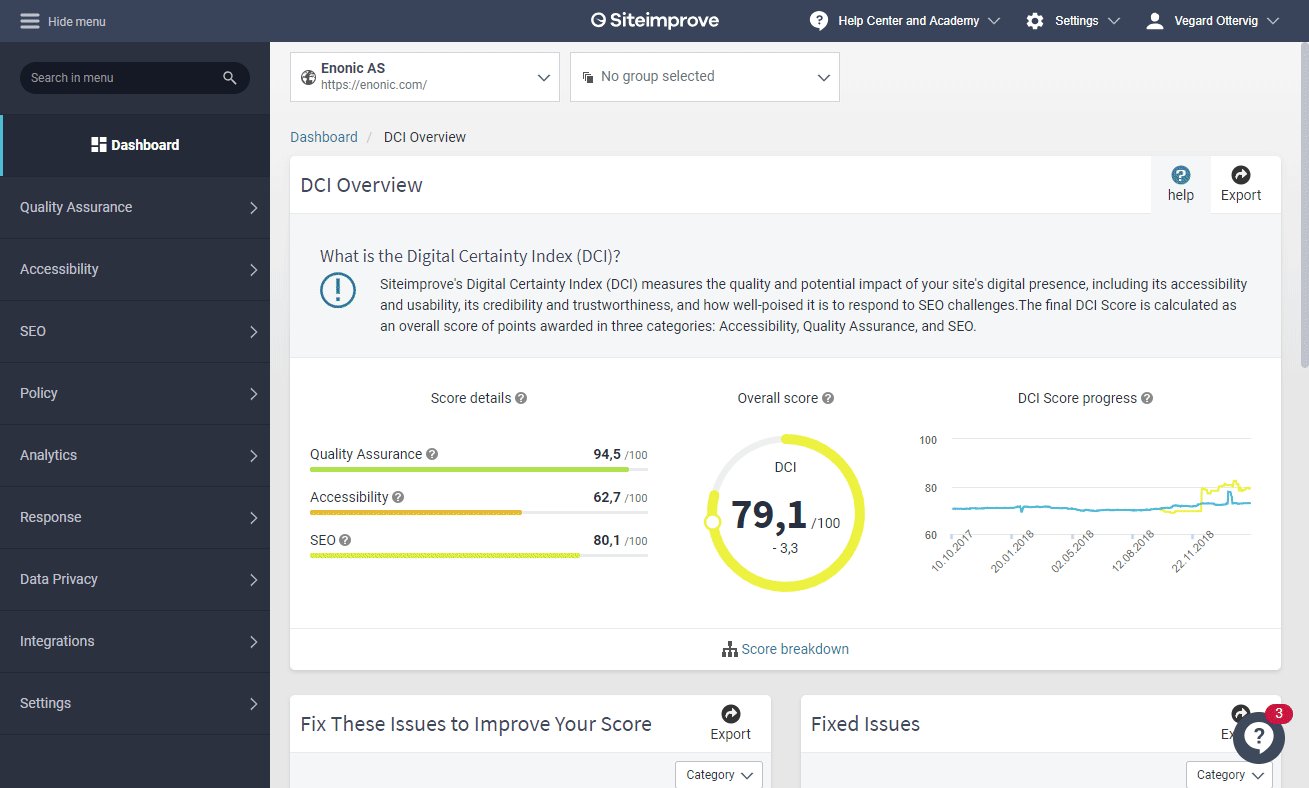
You can see a nifty overview directly within Enonic's editing environment, or let handy links take you to the Siteimprove dashboard, for more comprehensive details.

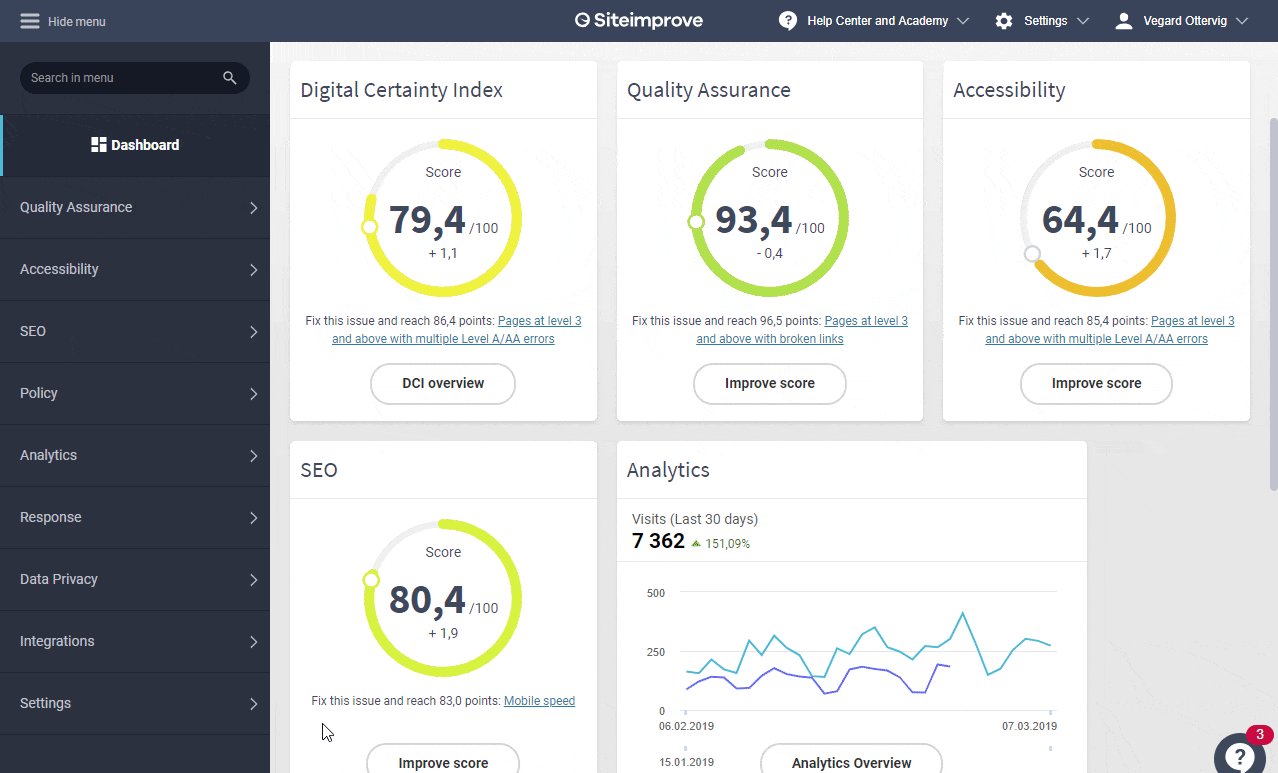
Siteimprove aims to improve different aspects of your digital experiences. In practice this has led to the development of three sub-dashboards:
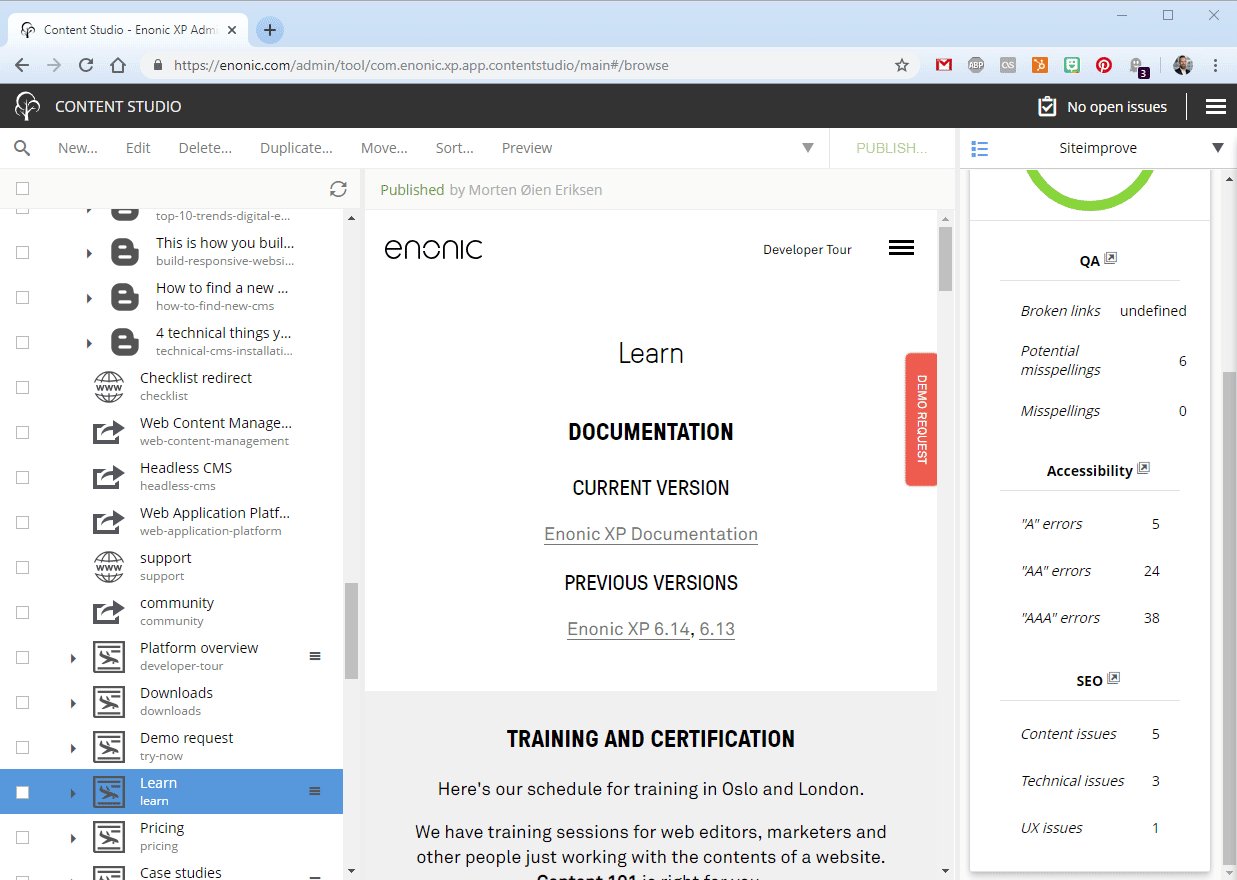
Underneath each of them you get a score overview, score details, score progress over time, issues that need fixing, and a list of fixed issues. Under each issue you are told how many points you can potentially gain by fixing it, which serves as a nice incentive.
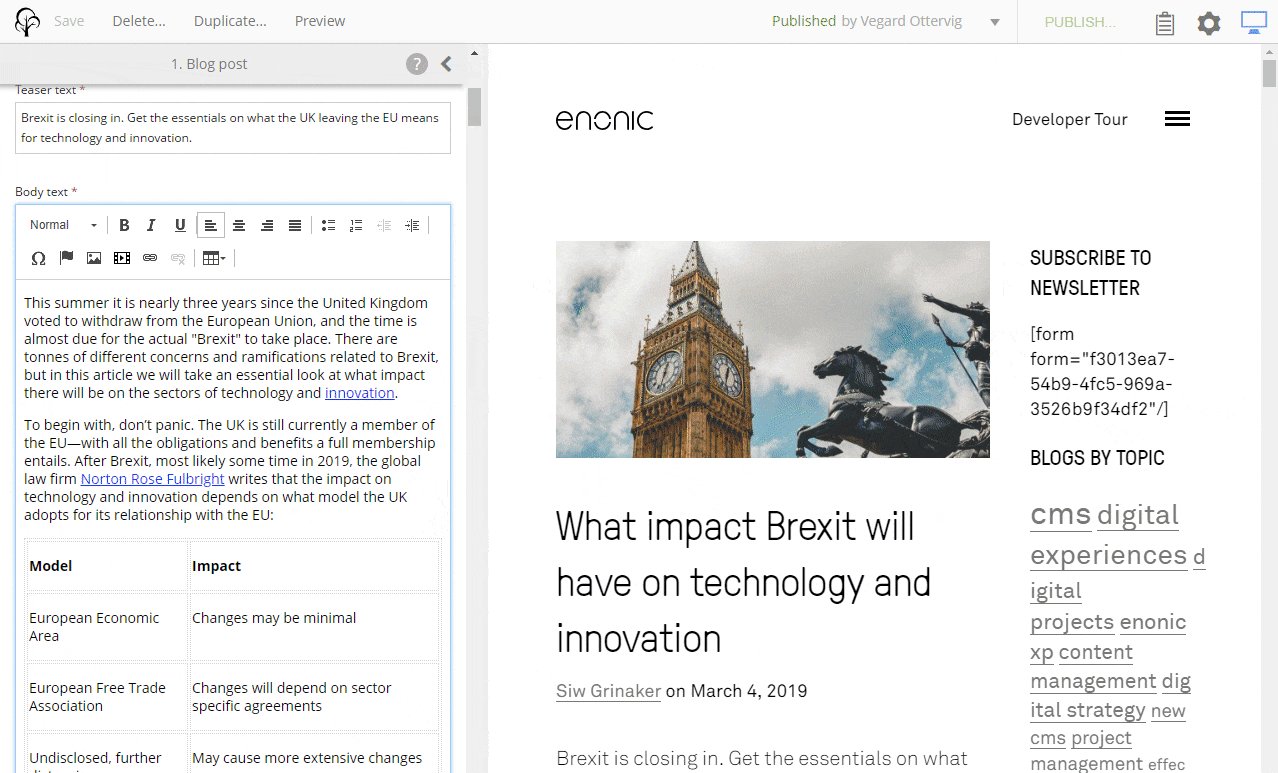
It’s also worth to mention that you can easily open a specific content item in Enonic from Siteimprove to correct mistakes and improve your content.

We'll take a quick glance on each dashboard to show you what lies beneath.
Quality assurance handles misspellings, broken links, overly large images, content quality (like readability, long sentences, etc.), content freshness (last updates, documents in need of updating), security (publicly exposed personal ID numbers, unsafe domains), and user experience.
The accessibility section includes factors taken from the Web Content Accessibility Guidelines (WCAG) 2.0. These factors consist of, among others, images with no alt attribute, page element without description, image map without reference, headings check, formatting check, color contrast, and many others.
The SEO tool of Siteimprove checks your headers, meta descriptions, meta titles, content uniqueness, readability, content frequency, broken links, misspellings, mobile speed, crawl-friendliness, page sizes, redirects, and a lot more.
***
Finally, as last steps you can visit the Siteimprove Enonic integration on Github to have a closer look at the source code and process behind the application. You can also read Siteimprove's article about the integration, or visit the Enonic Market listing for the app.
First published 18 March 2019, updated 19 August 2022.
Get some more insights: