Best practices of image handling for web content
No matter how you are using your images there are a few best practices you should always pay attention to.
Written by Vegard Ottervig on
Putting those nice and colorful images on your website is a joy, but managing the ever-increasing library can be messy. Here are some tips how to best organize your images.
Whether you use images for metadata purposes or insert them directly into your web pages, whether you upload them directly from your local drive or from your existing archive in the CMS, your library will get cluttered. Unless you follow these advices for best practice.
Naming convention
As cluttering is inevitable, you should enforce a certain naming convention, as well as ensure your CMS has a database or folder structure to collect your images into one place (or several, if it suits you better).
A well-thought out naming convention will, together with tagging if your CMS supports that, make it easy for you to find and retrieve images for your purposes and repurposing.
In the name or tag, you can for instance indicate if the image is featured, or if it serves some specific purpose, as well as identifying the theme of the related article or blog post, and the contents of the image.
For example: the image is in this article can be called “Paintbrush woman image handling.”
Alt text
When using images on the web, there are a couple of things to consider. First, be aware of the so-called “alt text.” Web browsers are not like humans, and cannot see images the same way we can. Instead, the browsers “read” the alt text of the image to get an idea of what it’s all about. If, for some reason, the browser cannot display the picture, the alt text will be shown instead (“alt” means “alternative”).
Furthermore, visually impaired people also get to read what the image shows thanks to the alt text. So be mindful of both search engine optimization and usability/accessibility when setting the alt text—you want both search engines and all human visitors to understand what all the content on the page is about.
Read more: How to optimize your website user experience in 3 easy steps »
Image size
Another aspect of images to be wary about is the size. More and more people consume the Internet while on the move, that is while they use their mobile phones and the mobile data packs.
Having images with enormous sizes will quickly devour any bandwidth limit, so make sure to compress the image in your CMS, if it can handle compression and scaling seamlessly (and it should!), or use external tools like TinyPNG, etc. to reduce file size.
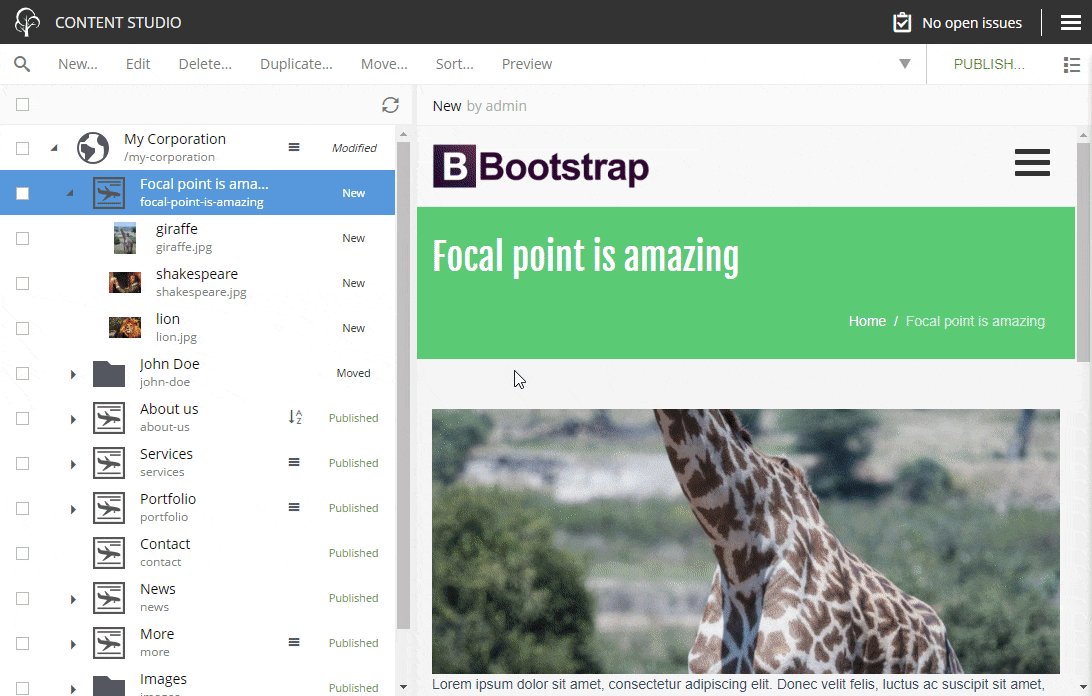
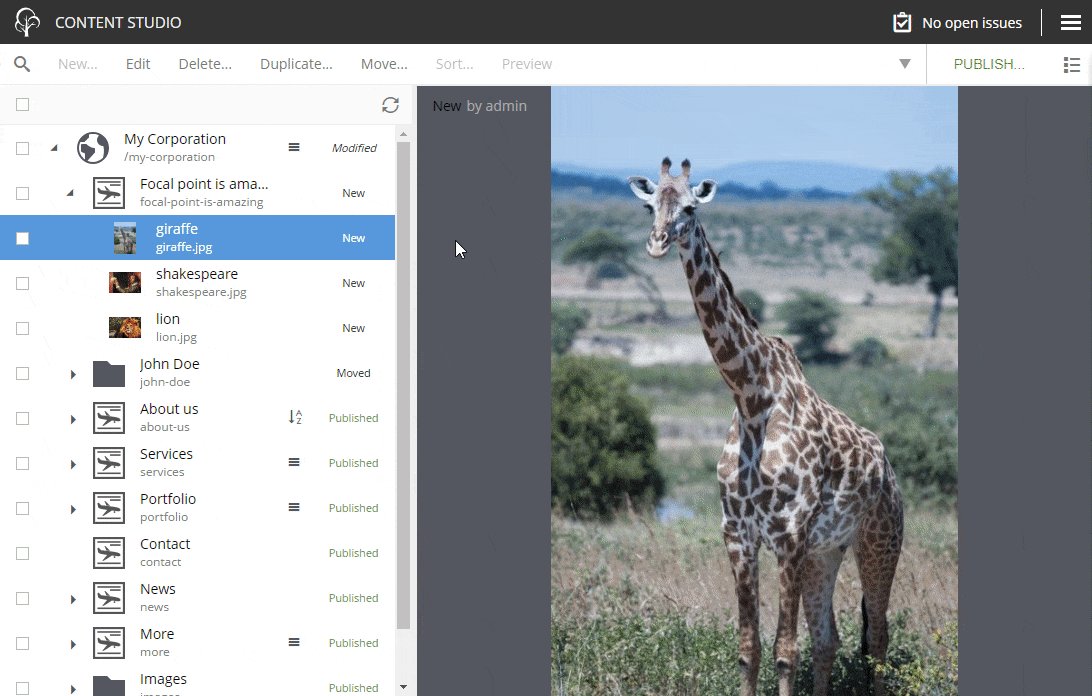
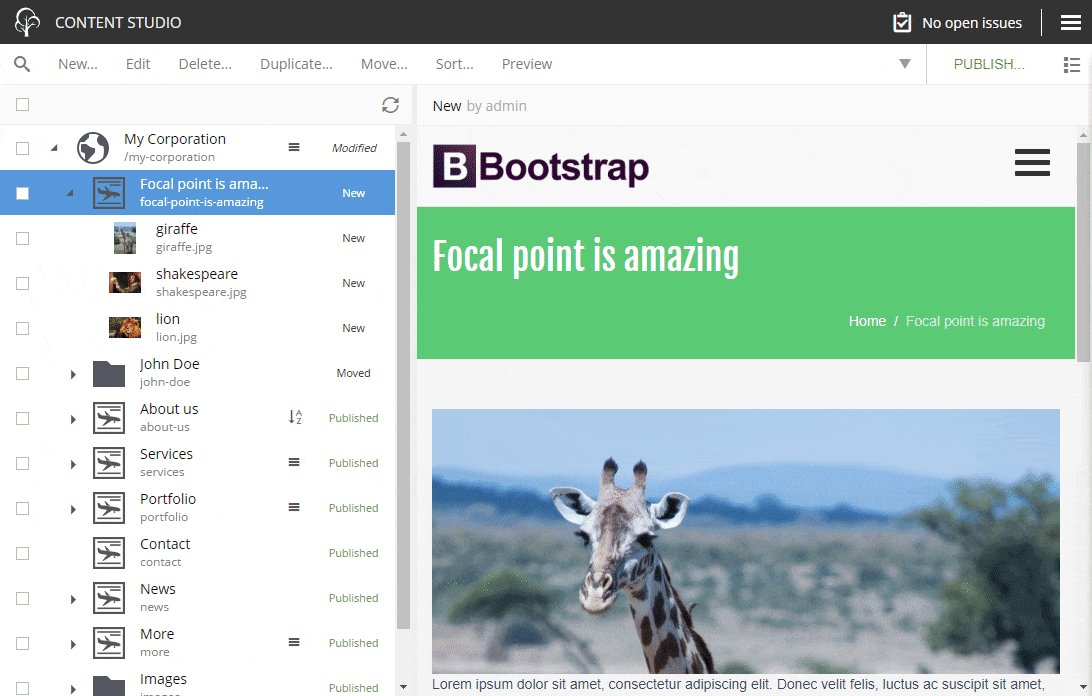
Focal point
A related aspect is the ability to choose focal points. Let’s say you have an image of a giraffe, but lack the tools and the time for a detailed editing of the image, leading to end-users to only see the neck and not the face of the animal due to the template and design on the web page.
Be on the lookout for CMSs that have a focal point feature, so you can easily choose what you want to emphasize in a given picture, no matter how suboptimal its aspect ratio is, and by that making the end-users see what you want.
Read more: 8 reasons why your digital projects are slow - and how to solve them »
Image subject
A bonus aspect to consider in regard to image best practice is to use pictures with a depiction that is somewhat related to the written content on your blog post, article, topic page, etc. An image shouldn’t only be a nice ornament; it should enhance your content and make it an integrated whole.
In an article about financial tools, you should probably use images of money, stock exchanges, finance buildings, or people working in banks, as opposed to random pictures like cats, boats, mountains, etc. However, this depends solely on the context of the content, so choose wisely.
***
So there you have it! Be sure to use these ingenious tips on how to stay at the forefront in an effective, smart and user-friendly image handling for your website and CMS.
First published 3 August 2018, updated 4 July 2022.