Slik bygger du en responsive wireframe for nettsiden
Enonic gjør det enkelt å lage en wireframe-prototype av din nettside. La oss se hvordan.
Written by Morten Eriksen on

Enonic gjør det enkelt å lage en wireframe-prototype av din nettside. La oss se hvordan.
Written by Morten Eriksen on
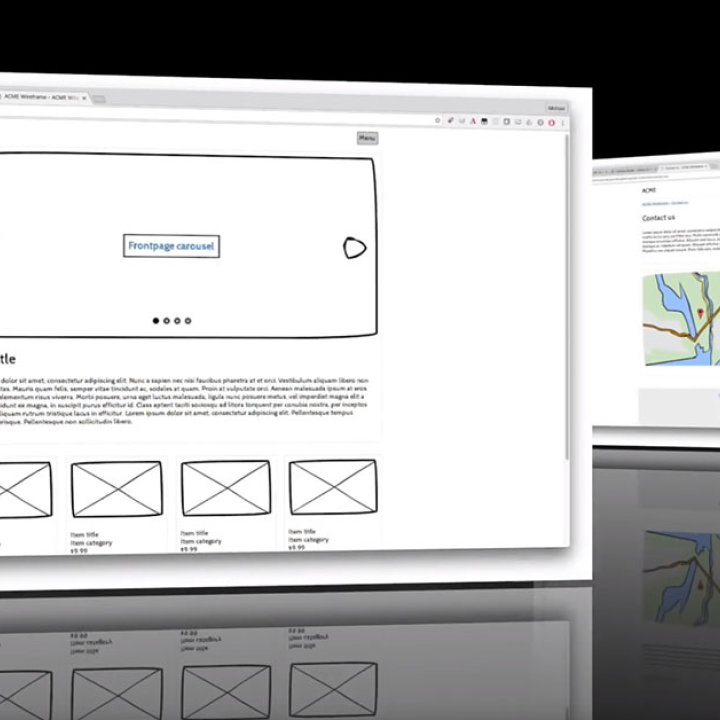
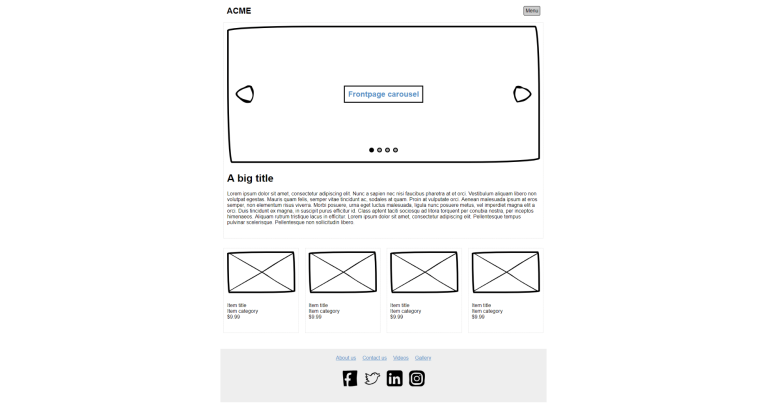
I innholdsplattformen Enonic kan du enkelt lage en wireframe for nettstedet ditt på noen få trinn. Wireframing for nettsteder er en metode som lar deg enkelt prototype foreslåtte funksjoner eller skissere layout på ditt nåværende eller kommende nettsted – på en interaktiv og responsiv måte.
Eller, som Usability.gov forklarer det: “En wireframe er en todimensjonal illustrasjon av et sidegrensesnitt som spesifikt fokuserer på plassallokering og prioritering av innhold, tilgjengelige funksjoner og tiltenkte atferder. Av disse grunnene inkluderer wireframes vanligvis ikke noen styling, farge eller grafikk. Wireframes hjelper også med å etablere forhold mellom et nettsteds forskjellige maler.”
I Enonic har vi en app for det! Den heter rett og slett Wireframe. La oss nå se på hvordan du kan bruke den.
Prøv Enonic selv!
En av fordelene med wireframing er at du blir kjent med CMS-et, ettersom det har samme fleksibilitet som det ferdige produktet og er nær den faktiske daglige bruken av plattformen.
Wireframe-applikasjonens evne til å brukes som en "startpakke" betyr at den gradvis kan utvides med ekte innhold, ekte design og applikasjonskode – slik at den kan brukes gjennom hele designprosessen om ønskelig.
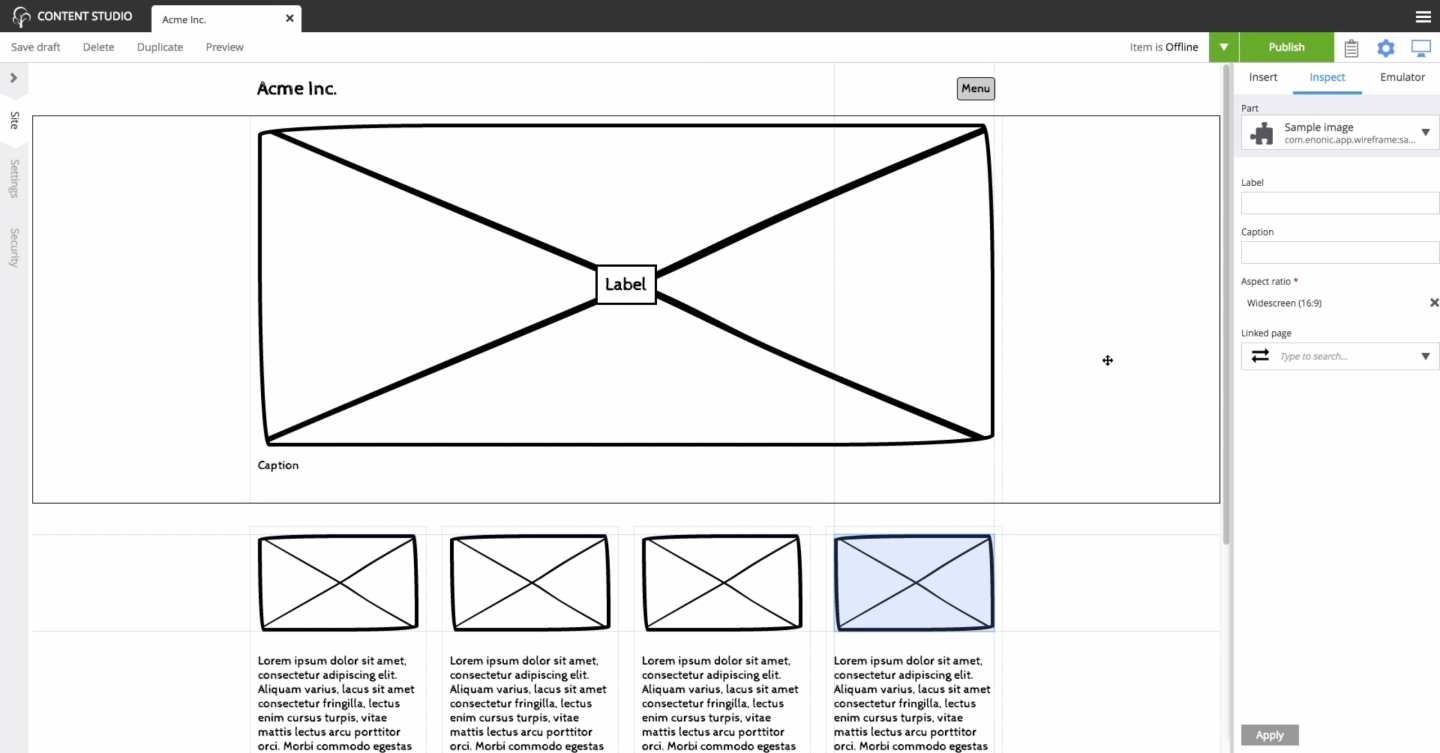
Du kan enkelt bygge wireframe- eller mockup-nettsteder med verktøyet. Når du redigerer en side, kan du dra og slippe en del eller en layout fra inspeksjonspanelet på høyre side og deretter sette inn eksempelkomponenter via delens rullegardinmeny hvor som helst i layouten din.

Det finnes for eksempel komponenter for valg av layout fra én til fire kolonner, navigasjon og menyer, et fullt responsivt design, tekst, bilde, skjemaer, bildegalleri, video, kart – egentlig alt du trenger for å komme i gang med nettstedet ditt.
Brukere kan til og med legge til pålogging og tilgangssikkerhet på hele strukturen eller spesifikke deler av den. Og enda bedre: alle disse elementene er fullt klikkbare og responsive, og vil fungere som det ferdige nettstedet.
Sørg for å se vår veiledningsvideo om hvordan du bruker Wireframe:

Les også: Responsiv innholdsforvaltning – ikke lenger et mareritt »
Wireframing er en flott måte å prototype nettstedet ditt på og eksperimentere med forskjellige layouter. Prototyping av layout på nettstedet ditt eller opprettelse av et mockup-nettsted har aldri vært enklere enn med wireframe-appen fra Enonic.
En wireframe for nettstedet lar deg sette ideene dine ut i praksis – alle ideene dine – bare tøm dem inn i wireframen i løpet av noen timer, og du er på vei til å dokumentere din visjons struktur.
Først publisert 17. oktober 2018, oppdatert 8. august 2022.
Få enda mer innsikt 🤓