Responsiv innholdsforvaltning – ikke lenger et mareritt
Enonic byr på en reell responsiv innholdsforvaltningsopplevelse hvor enn du er.
Written by Morten Eriksen on

Enonic byr på en reell responsiv innholdsforvaltningsopplevelse hvor enn du er.
Written by Morten Eriksen on
Se for deg dette. Du er på bussen, og sjefen din ringer for å be deg gjøre noen viktige endringer på nettstedet ditt, men du har bare telefonen tilgjengelig for å ta deg av redigeringen.
Marerittscenario, ikke sant? Du må klype, zoome, dra og rulle deg rundt i et lite brukergrensesnitt med fingre som plutselig virker forferdelig store og uhåndterlige i sammenligning.
Ineffektivt, frustrerende og fulle av risiko for flere feil er alle ting som dukker opp i tankene for å beskrive denne situasjonen. I en verden der sekunder og minutter oversettes til kroner og øre, bør det ikke være så vanskelig å redigere i farten.
Vel, den gode nyheten er at takket være Enonic, trenger det ikke være det. Enonic-plattformen er designet for å forhindre marerittscenarier som dette ved å tilby en virkelig responsiv innholdsforvaltningsopplevelse, uansett hvor du er.
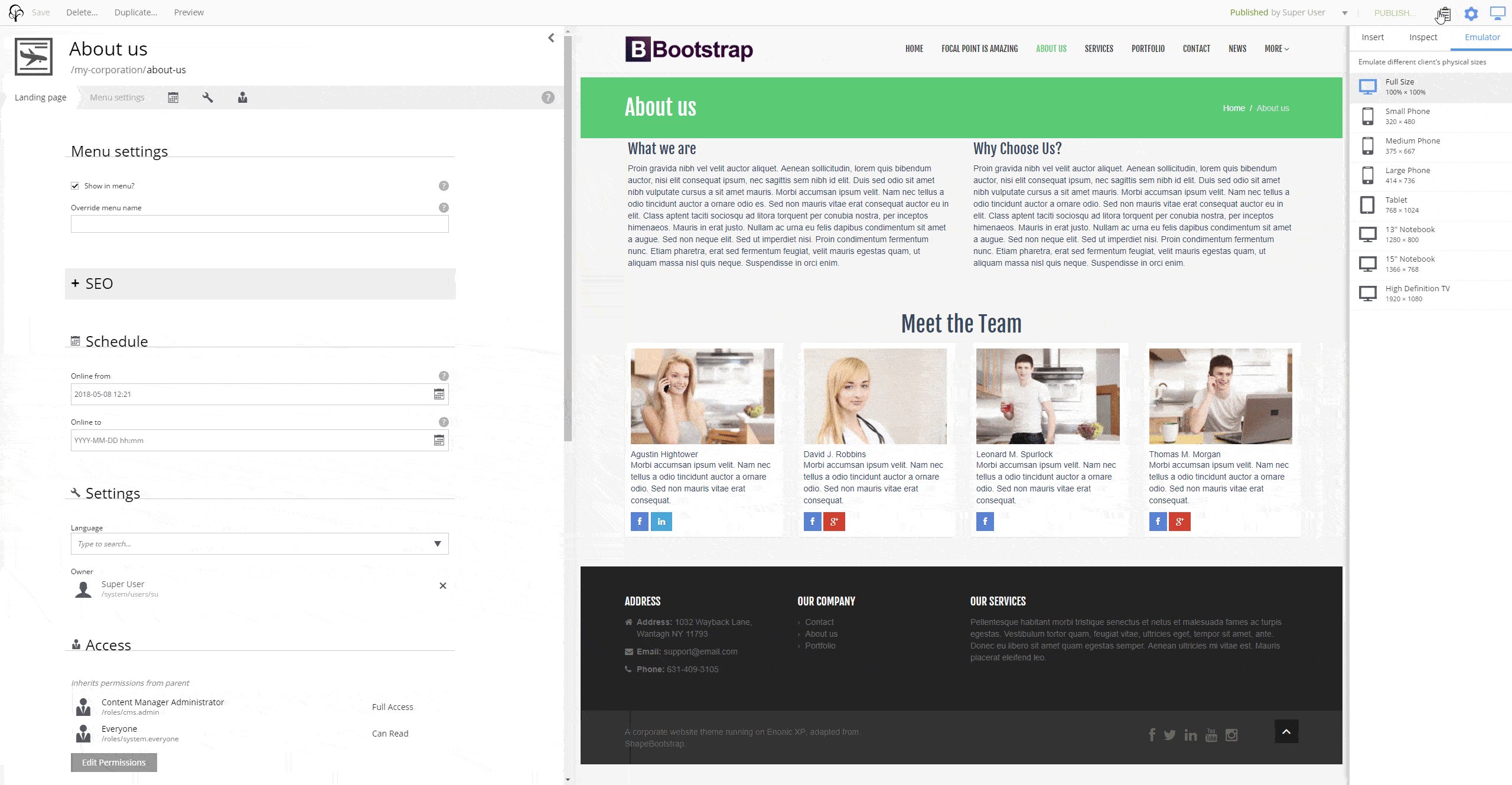
Noen ganger må endringer skje fort som mulig, og i disse situasjonene kan det eneste verktøyet du har tilgjengelig være en smarttelefon eller et nettbrett. Et CMS bør være forberedt på disse scenariene, tilpasse grensesnittet sitt til alle typer skjermstørrelser eller inndatametoder, og optimalisere brukeropplevelsen for å reflektere fordelene og begrensningene til forskjellige plattformer.
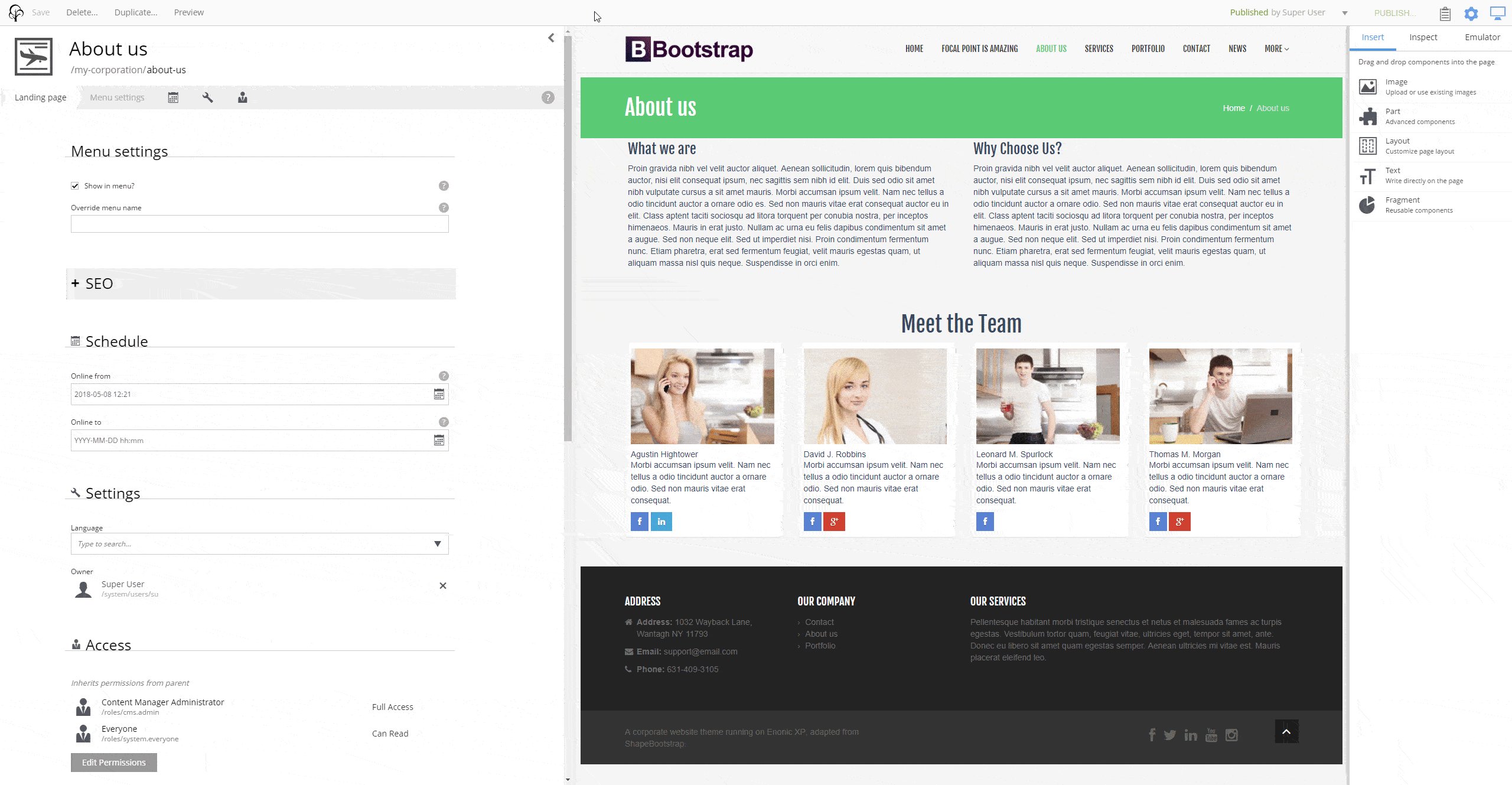
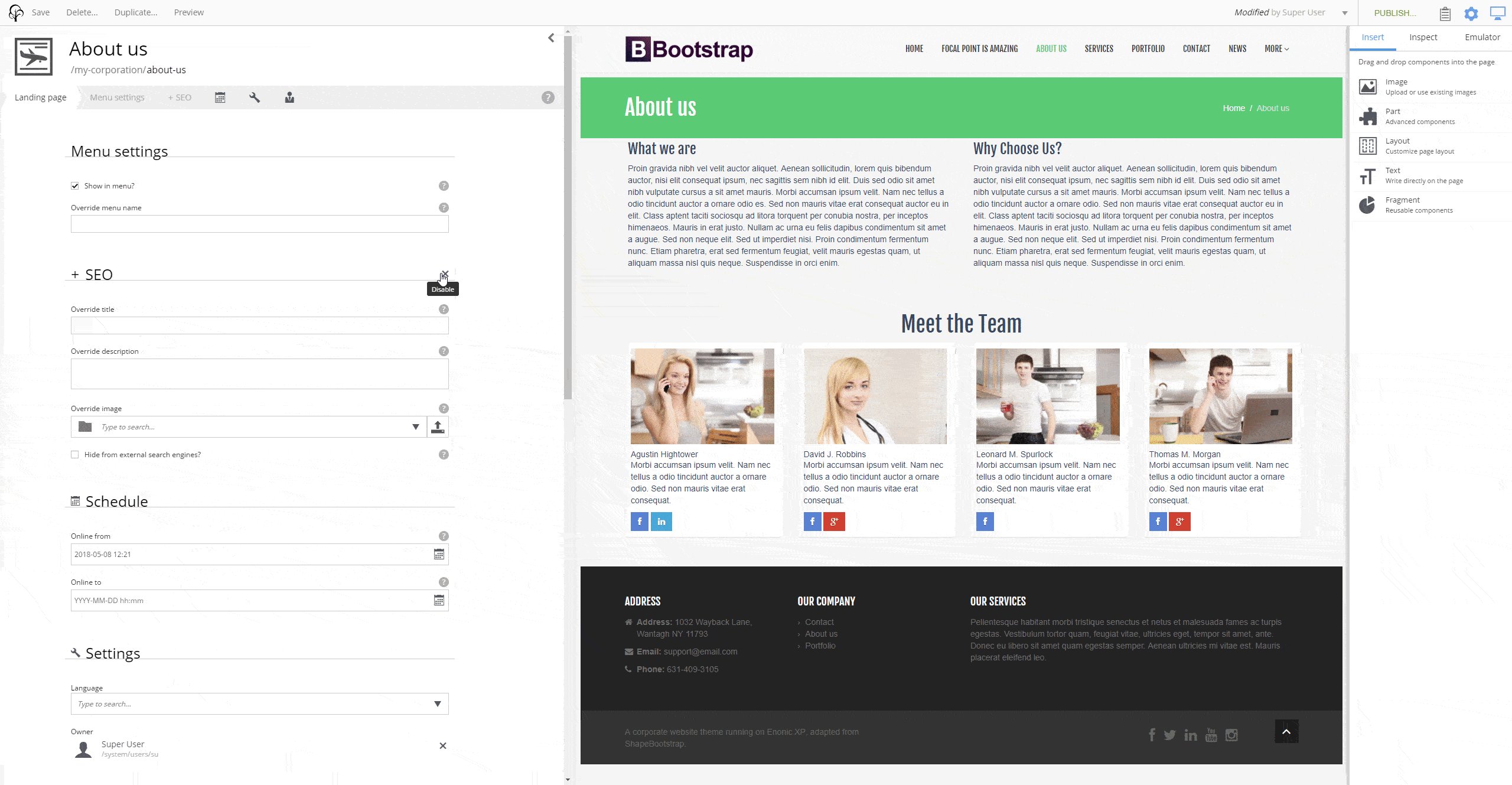
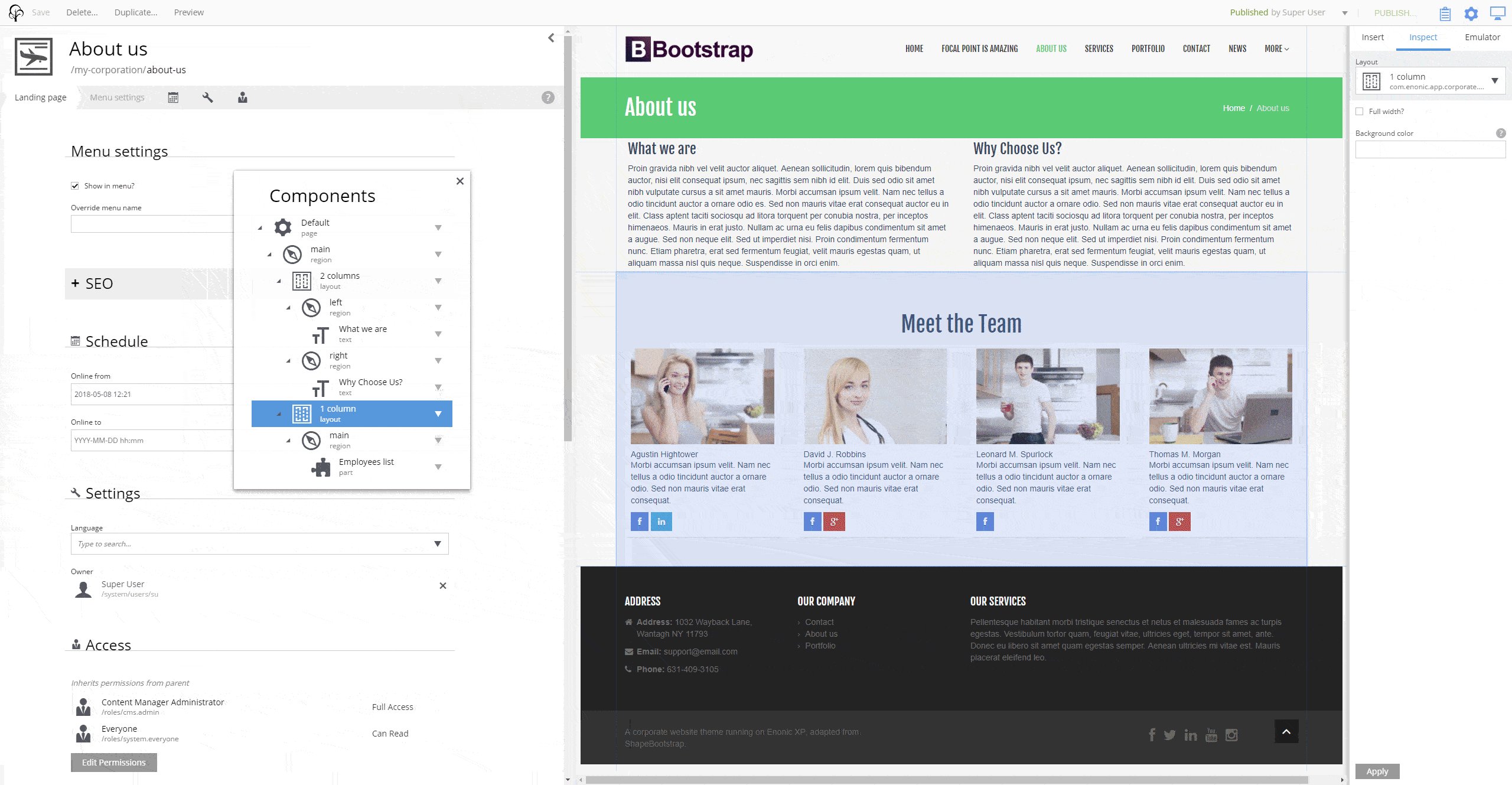
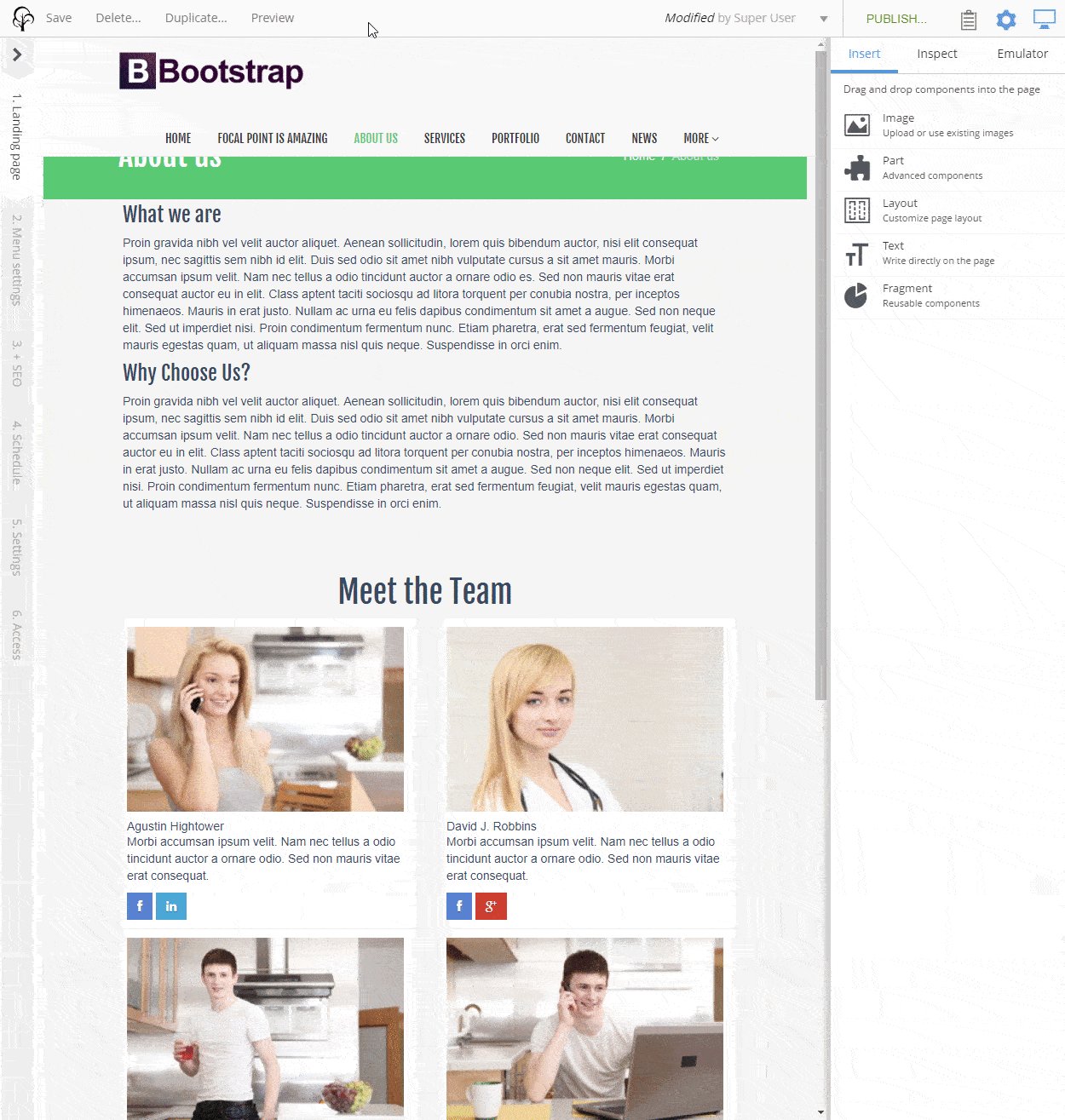
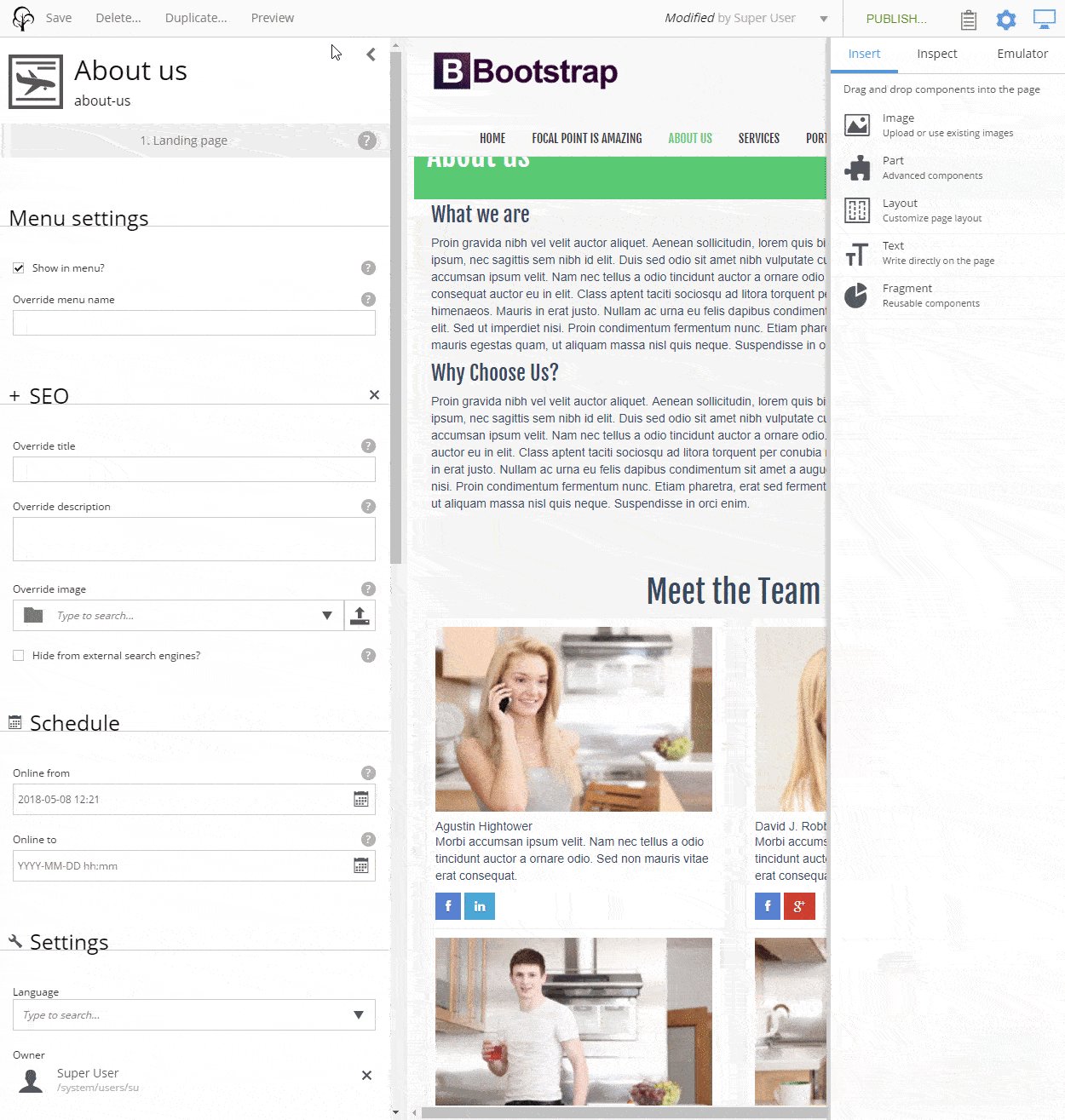
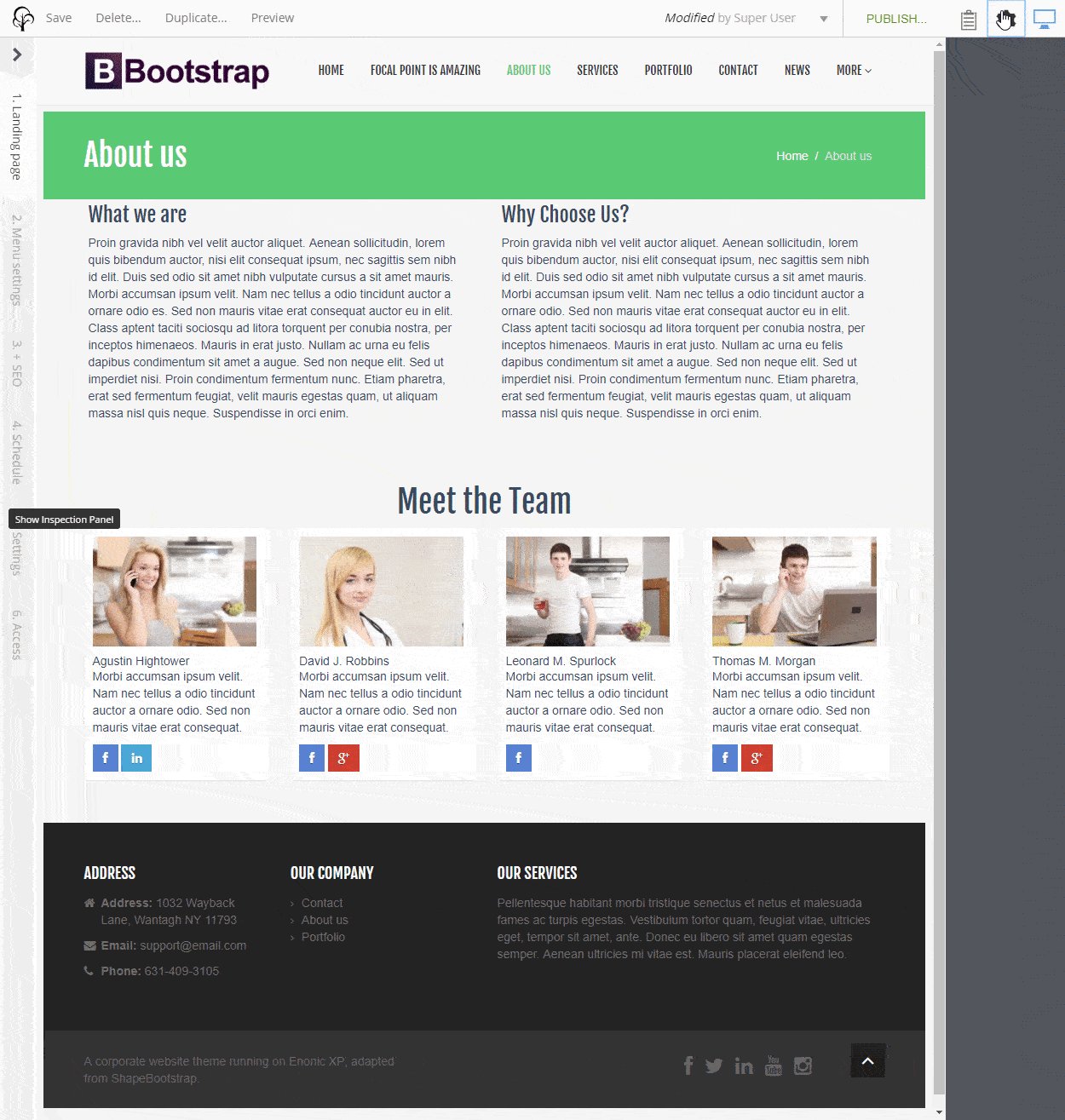
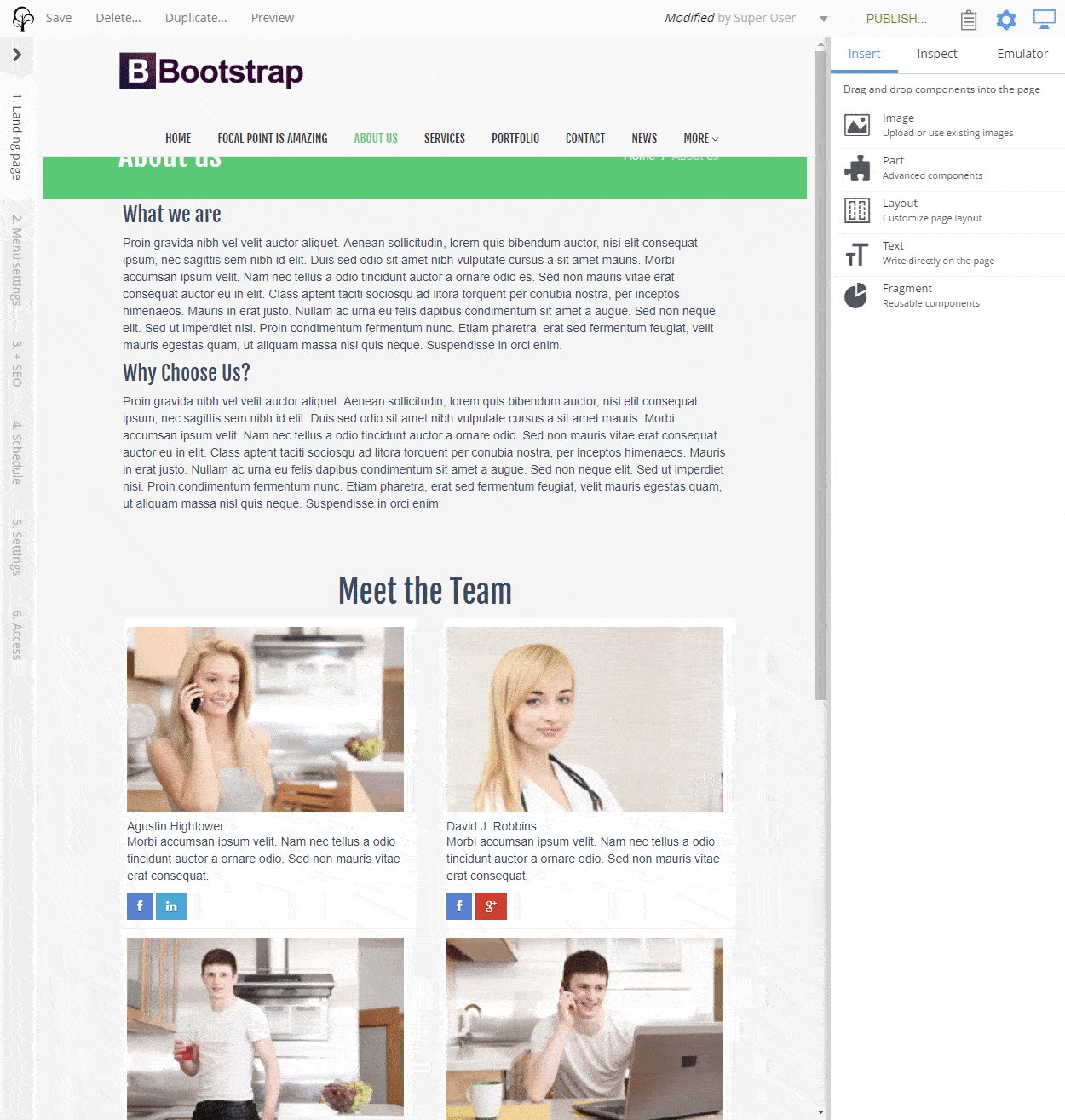
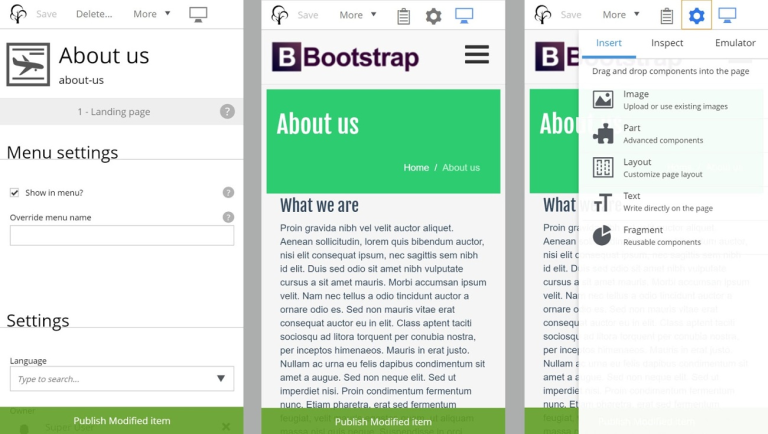
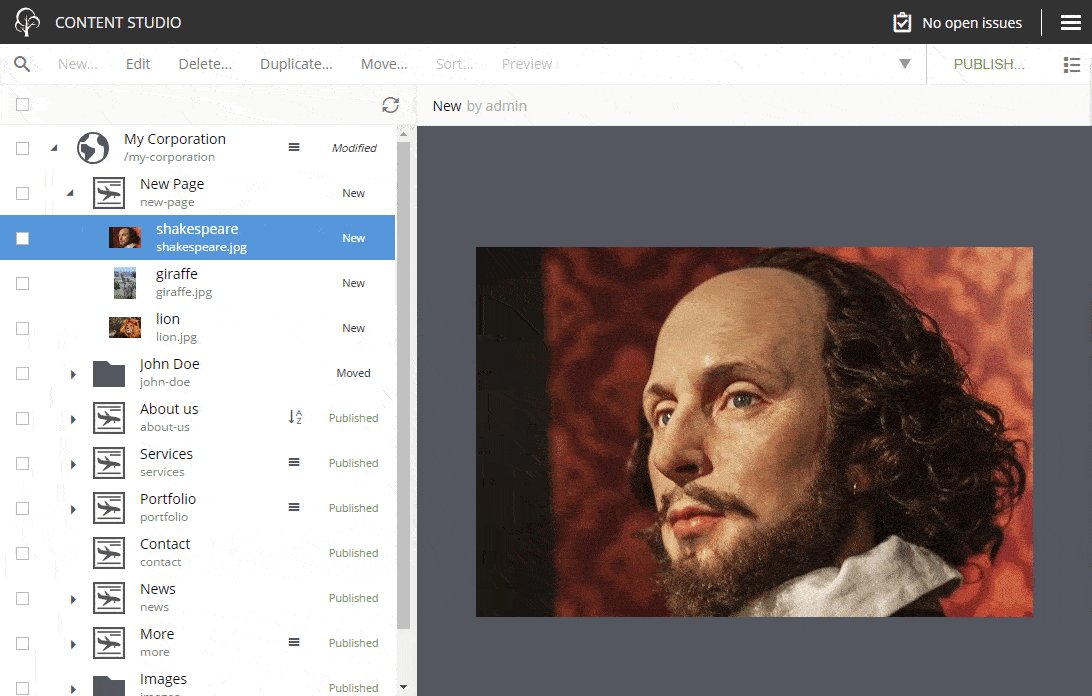
Enonic og dens innholdsforvaltningsgrensesnitt Content Studio lar brukere interagere med skjermer av alle former og størrelser. Fra å sikre responsiv og smart lagdeling av elementer på små skjermer, til å legge til ekstra funksjonalitet og innsikt på store arbeidsstasjoner.

Ikke kast bort skjermplass. CMS-leverandører bør sørge for at hver tomme av skjermarealet brukes til det fulle, enten det er en liten berøringsskjerm på mobil eller en gigantisk kontorbasert arbeidsstasjon.

Størrelsen på enheten din bør føles som en kraftforsterker når du bruker ditt CMS, og dette betyr en opplevelse som er designet for å utnytte all plass til det fulle. Enonic gjør nettopp dette ved å skalere brukergrensesnittet etter hvert som skjermene blir større eller mindre, og dynamisk endre panelene.
Les mer: 5 grunner til å velge Enonic som ditt CMS
Ah, båndbredde. Svøpen for digitale arbeidere på farten overalt. Det er ingenting som å få forsøkene dine på å gjennomgå digitalt innhold redusert til en sneglefart på grunn av begrenset båndbredde. Et CMS som ikke tar hensyn til det faktum at tilkoblingshastighetene er langt fra ideelle, er ikke et CMS du vil investere i.
Enonic optimaliserer båndbreddebruken sin for å sikre at grensesnittet laster raskt og pålitelig selv på de tregeste tilkoblingene, slik at du kan redigere innhold når som helst og hvor som helst.
Som alle som har prøvd å bruke smarttelefonen sin til produktivitet kan fortelle deg, er arbeid på mobile plattformer et helt annet ballspill. Og ofte ikke et spesielt morsomt et.
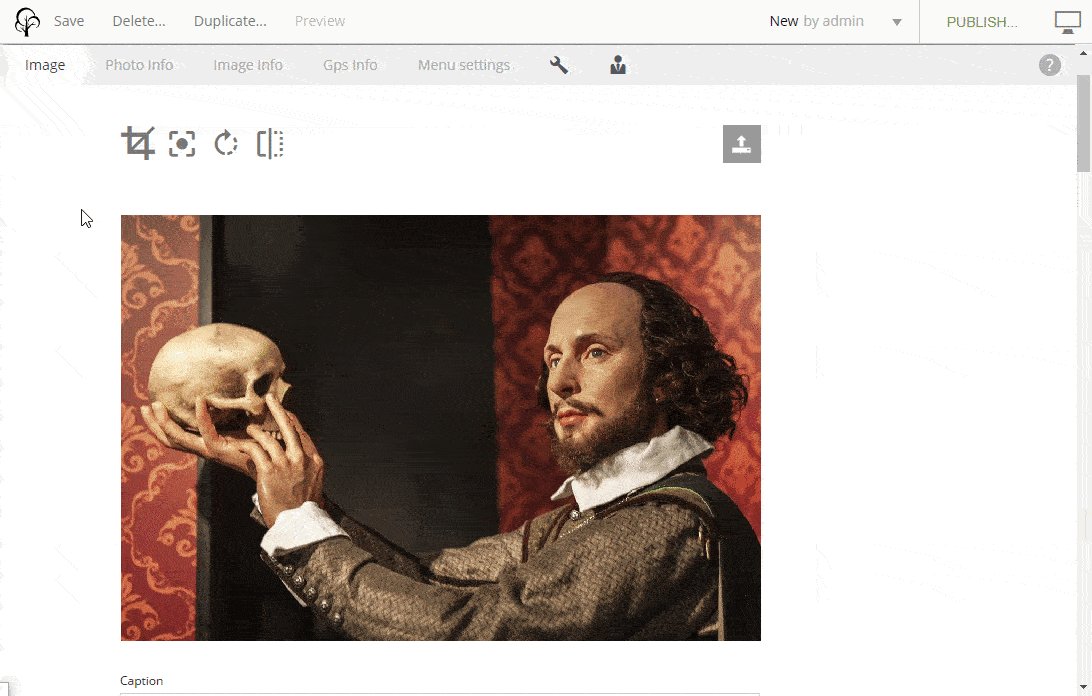
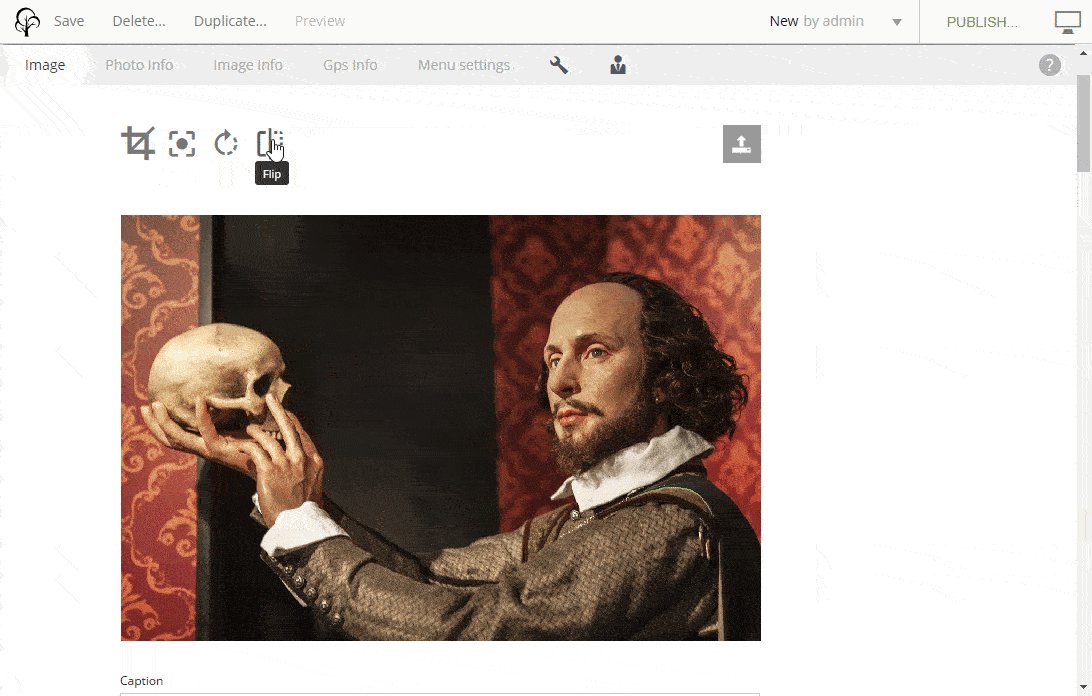
Mobilredigering kommer med en rekke utfordringer, så det er ikke nok at et CMS er responsivt. God CMS-programvare går derfor "all in" på mobil brukeropplevelse, og Enonic har gjort nettopp det. For eksempel, i fravær av mouseover-funksjonalitet, brukes tapping for å gi tilbakemelding til brukeren.

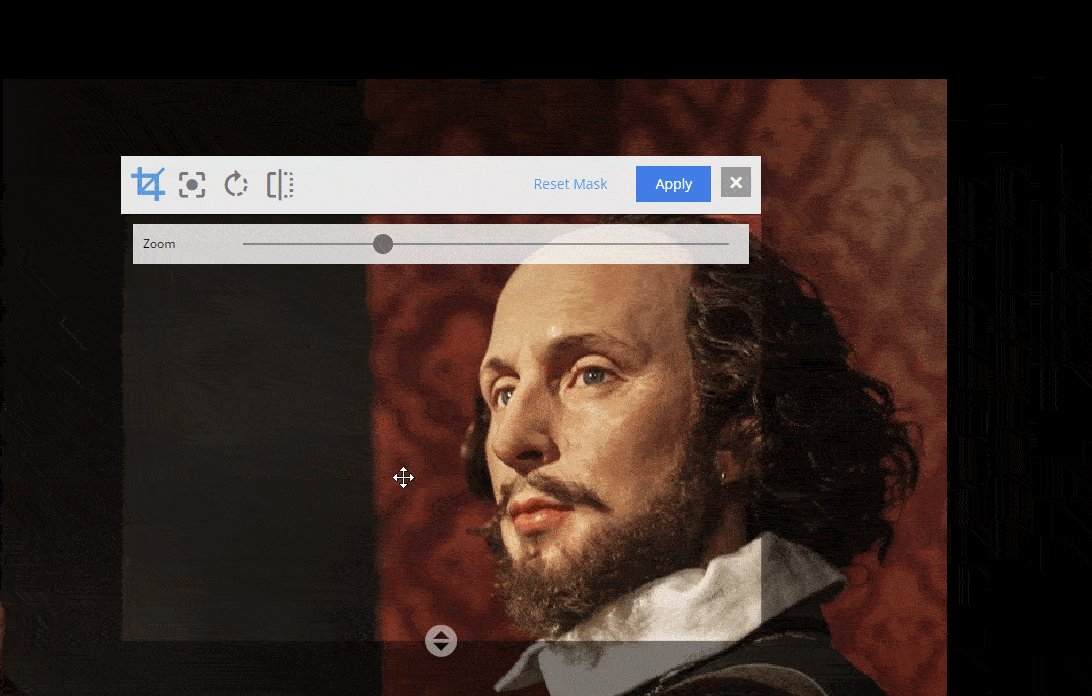
En av de mest utfordrende aspektene ved å administrere innhold på en berøringsskjermenhet er bildehåndtering. Beskjæring, for eksempel, kan ikke fungere på samme måte som på mer tradisjonelle plattformer med et beskjæringsrektangel. Enonic og Content Studio optimaliserer bildehåndteringsopplevelsen for berøringsskjermenheter, slik at du kan bruke bevegelser som kommer naturlig for smarttelefon- og nettbrettbrukere, som zoom og panorering.

Enonic er et fullt responsivt og moderne CMS som er nøye konstruert for å hjelpe deg med å raskt og pålitelig gjennomgå og redigere innholdet ditt – uavhengig av din plassering eller enhet. Det betyr at du kan si farvel til små brukergrensesnitt, elementer utenfor skjermen og klønete berøringsskjerminteraksjoner for godt.
Først publisert 6. august 2018, oppdatert 4. august 2022.
Få enda mer innsikt 🤓